Design de tela dividida: a tendência que continua crescendo
O design de sites com uma estética de tela dividida é uma tendência que continua evoluindo e crescendo. Um design de tela dividida pode ser bom por vários motivos, incluindo compatibilidade móvel e facilidade de uso. Além disso, muitos desses designs ficam ótimos!
Mudanças na tendência mostram que existem muitas maneiras diferentes de criar um design de tela dividida eficaz que os usuários vão adorar. Considere esta sua introdução ao design de tela dividida na era nova e aprimorada!
Explorar recursos de design
Benefícios do design de tela dividida

 Eles funcionam bem quando há dois bits de conteúdo que o usuário precisa ver imediatamente.
Eles funcionam bem quando há dois bits de conteúdo que o usuário precisa ver imediatamente. Os designs de tela dividida continuam crescendo em popularidade porque podem ser altamente eficazes. Eles funcionam bem quando há dois bits de conteúdo que o usuário precisa ver imediatamente. Essa mesma idéia se aplica ao conteúdo que requer que o usuário faça uma escolha para prosseguir, como escolher um caminho de conteúdo.
Os designers estão usando o design de tela dividida porque são eficazes. Os principais motivos para usar um design de tela dividida são:
- Incentive o usuário a fazer uma escolha - escolha isto ou aquilo
- Destacar uma imagem vertical
- Crie uma experiência comum em computadores e dispositivos móveis
- Estabelecer um fluxo visual distinto (para uma chamada à ação)
- Estabeleça um padrão de design que funcione com outras técnicas e tendências de design
- Crie um visual que se destaque em tantas páginas iniciais de heróis em tela cheia ou diferencie os tipos de conteúdo em um site
O melhor dos designs de tela dividida é que eles funcionam lindamente com o formato responsivo. Você obtém conteúdo duplo na área de trabalho e conteúdo empilhado nas telas de dispositivos móveis. Independentemente do dispositivo, o usuário não sente nada perdendo ao alterar o tipo de dispositivo.
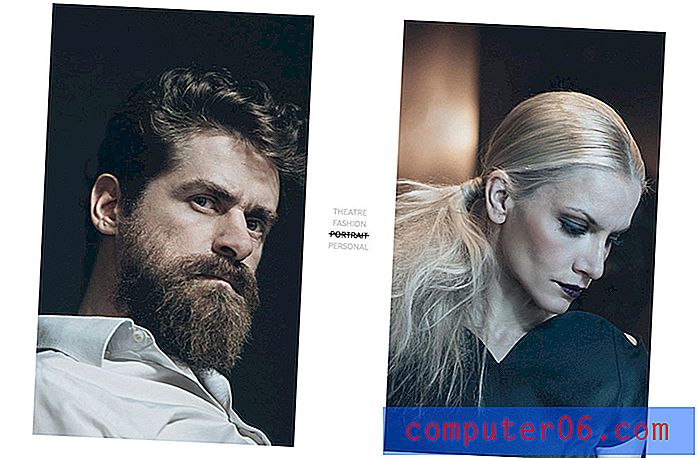
Design de tela dividida “clássico”

Pode demorar um pouco para chamar a estética de design de tela dividida de "clássica", mas, considerando a velocidade com que as tendências de design da web se movem, isso não está além da razão.
Nós escrevemos sobre design de tela dividida aqui desde 2015. Ele foi apresentado como uma tendência de design de 2017 e uma tendência que você precisa experimentar em 2018. Então, o que você está esperando?
Aqui está o motivo pelo qual gostamos (e agora):
- O design de tela dividida pode ser uma boa opção para estruturas responsivas. Em telas maiores, o design é dividido, mas quando se trata de telas menores, os painéis podem ser empilhados.
- É fácil trabalhar com animação e efeitos que incentivam cliques com base no conteúdo fornecido.
- Dois painéis simétricos facilitam a criação de um esboço modular para o design completo do site e a organização do conteúdo dentro dos blocos.
Telas divididas em evolução
 Há uma mudança para telas divididas mais minimamente projetadas.
Há uma mudança para telas divididas mais minimamente projetadas. Enquanto os primeiros designs de tela dividida eram bastante simples - e simétricos - essa não é mais a história completa. Os designers ainda estão usando algumas das divisões de peso igual, mas também trabalham em divisões que não estão no meio da tela.
Alguns apresentam mais padrões em zigue-zague, divisões baseadas em grade (pense em telas de três quartos e um quarto) e divisões de telas com pesos de conteúdo desiguais. Há também uma mudança para telas divididas mais minimamente projetadas.
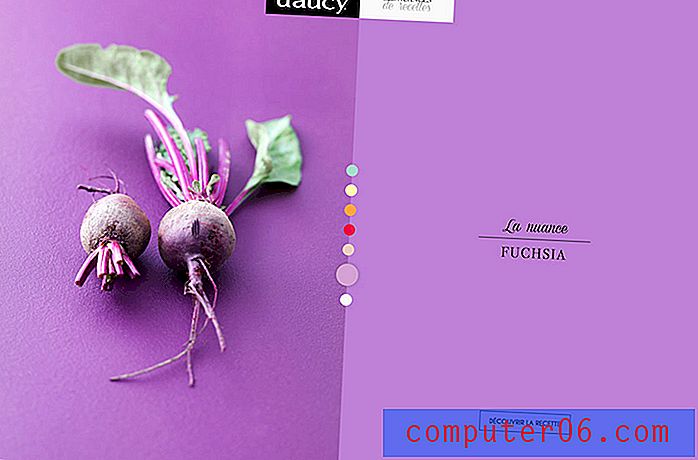
As telas divididas originalmente tendiam a ser um pouco pesadas, porque foram projetadas para levar o usuário a uma jornada por um canal de conteúdo apropriado e o conteúdo precisa ajudá-lo a chegar lá. Agora essa escolha está sendo simplificada ainda mais. (Existem até alguns designs de tela dividida que usam o padrão visual sem uma opção como essa ou aquela, como no exemplo acima).
Telas divididas com várias áreas de clique

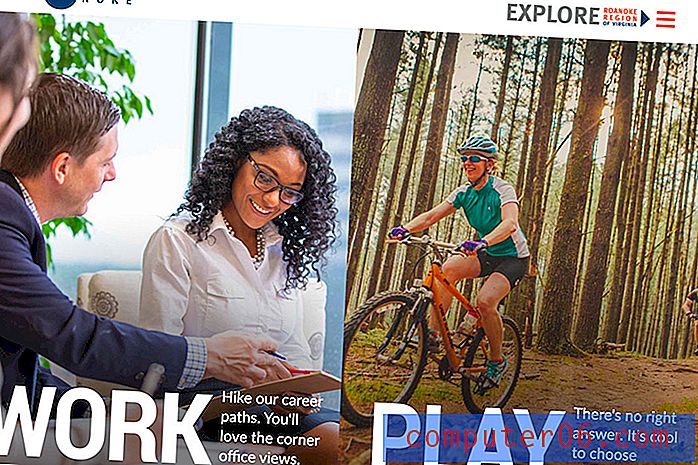
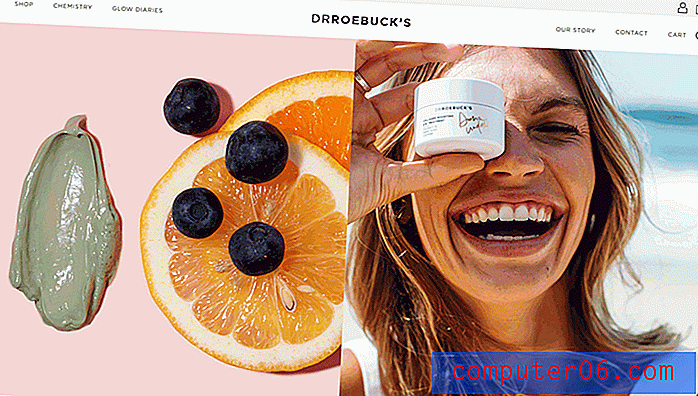
Uma das maiores mudanças na tendência de design em tela dividida é a existência de várias áreas de clique em alguns dos designs mais recentes. Onde originalmente as telas divididas tinham dois CTAs por tela, essas divisões geralmente contêm outras informações - e áreas clicáveis.
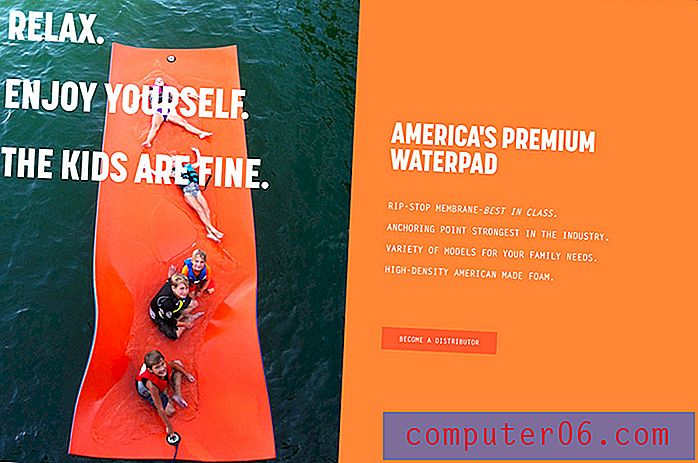
O exemplo acima mostra uma tela dividida com uma imagem forte e mensagens combinadas com links de comércio eletrônico. Parece ótimo em computadores de mesa - com a grande imagem para atrair você e acumula apenas uma boa no celular, tornando uma experiência de compra mais agradável.
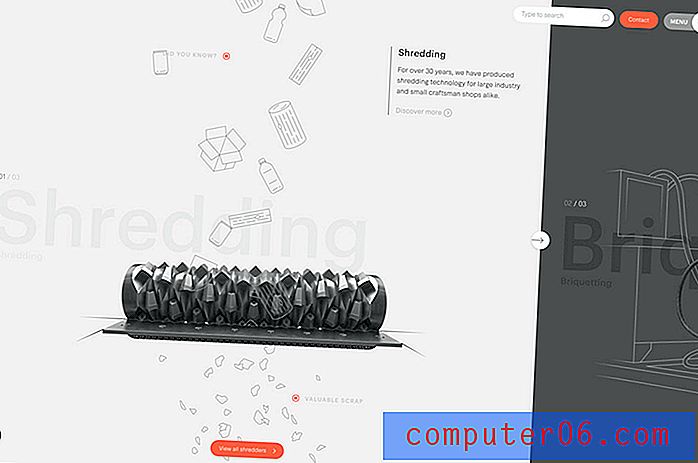
Telas divididas não tão óbvias

Nem todos os designs de tela dividida são super óbvios. (Considere que essa é uma tendência da experiência do usuário e visual.)
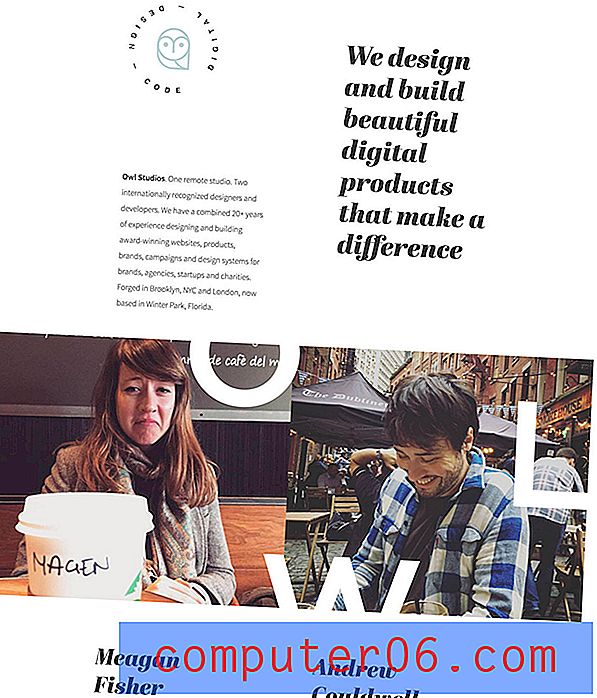
Em contornos mínimos de design, uma tela dividida pode ser estabelecida com o uso de uma grade, mas sem cores ou imagens, as “telas” se parecem com uma. A Owl Studios, acima, faz isso bem. Acima do pergaminho, parece um design de tela única, abaixo do pergaminho e no celular, a divisão se torna mais óbvia.
Esse design de tela dividida é bonito e altamente utilizável em todos os dispositivos. É exatamente isso que você deve estar tentando realizar com essa tendência de design do site.
Uma palavra de cautela

Enquanto trabalhar com telas divididas verticais pode criar algumas experiências incríveis para o usuário, você deve tomar cuidado com as divisões horizontais. Estes podem ficar estranhos e enlouquecer rapidamente!
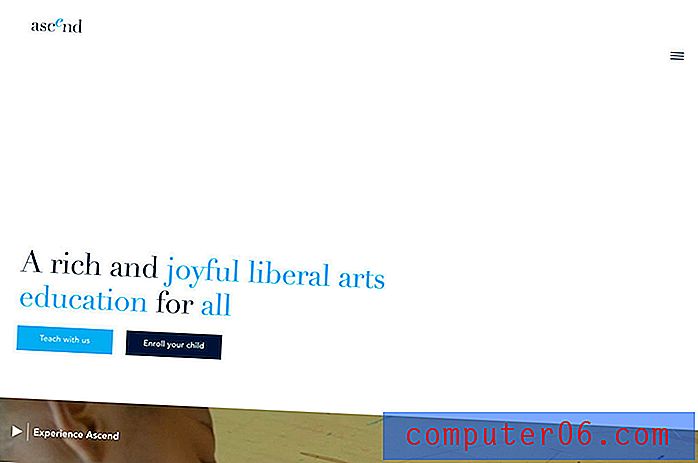
A maioria dos usuários espera o mesmo site em todos os dispositivos.O exemplo acima é realmente um site legal e usa princípios de tela dividida bem abaixo do pergaminho, mas as duas primeiras "telas" ficam aquém. Há espaço em branco quase demais e mensagens insuficientes para incentivar a rolagem e o UX móvel está ausente. O design funcionaria melhor com uma tela dividida vertical aqui, mantendo o espaço em branco e os CTAs com o vídeo ao lado.
Uma tela dividida horizontal geralmente deixa imagens com uma ampla área de imagem que não é alta. Essa é uma proporção difícil para trabalhar em telas móveis. Embora você possa fazê-lo funcionar com um plano sólido e um conjunto diferente de culturas, isso pode levar a duas experiências diferentes do usuário.
A maioria dos usuários espera o mesmo site em todos os dispositivos. Se você planeja criar experiências diferentes - mesmo em imagens ou texto - tenha uma boa conversa sobre isso com sua equipe e verifique se essa é a melhor opção de design para o projeto.
6 designs de tela dividida que amamos
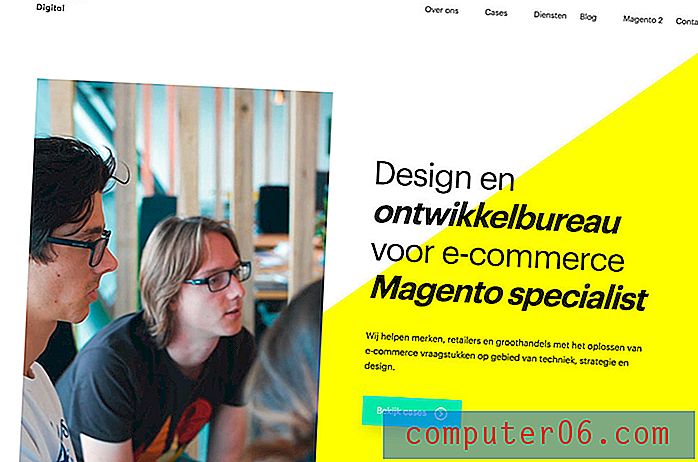
Reach Digital

Paradise Pad

Nikos Pandazaras

Weima

Dr. Roebuck's

Conclusão
Você pode ver usando um design de tela dividida em seus projetos? Se o tipo de conteúdo estiver correto, isso pode ser uma técnica de design altamente eficaz. E existem muitas maneiras diferentes de fazê-lo funcionar. Boa sorte!