5 Playgrounds Online para HTML, CSS e JavaScript Comparados
Os ambientes de codificação locais são ótimos, mas geralmente não quero abrir o Espresso e gastar alguns minutos configurando o código quando tudo o que realmente quero é testar uma idéia ou solucionar um bug. Além disso, as opções de compartilhamento para a maioria dos aplicativos de codificação locais são limitadas e geralmente exigem a integração de um aplicativo externo como o Dropbox.
Áreas de jogos ou caixas de areia on-line, como o jsFiddle, resolvem esse problema, fornecendo um ambiente de codificação pronto para você começar a experimentar assim que a página carregar. Essas ferramentas permitem combinar CSS, HTML e muitas vezes até JavaScript para criar e compartilhar exemplos de codificação. Sou completamente viciada nessas coisas e testei extensivamente cada uma das quais consigo colocar minhas mãos. Hoje vou falar sobre os meus cinco favoritos e discutir não apenas o que eu gosto em cada opção, mas também onde eles ficam aquém.
Explorar recursos de design
CSSDesk

Começarei com CSSDesk porque é um dos mais antigos desta lista. Já existe há anos como uma pequena ferramenta silenciosa e obscura que é extremamente útil para jogar com o código básico da web. CSSDesk é uma ferramenta muito simples que se concentra puramente em HTML e CSS.
O que eu gosto no CSSDesk
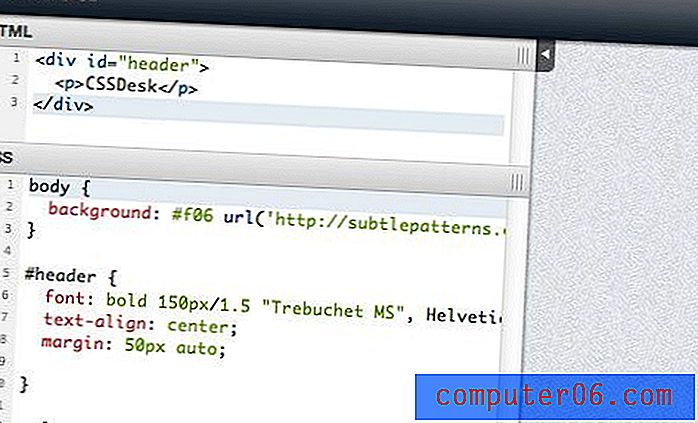
Há muitas coisas que eu amo no CSS Desk. Existem três seções principais: HTML, CSS e visualização ao vivo, cujos tamanhos podem ser facilmente ajustados com um clique e arraste. Eu gosto que você possa ver facilmente tudo o que precisa em uma visão simples. Não há nenhum esforço ou configuração aqui, basta carregar a página e começar a criar.
Também há destaque de sintaxe básica, como todas as outras ferramentas nesta lista. No entanto, um recurso bastante exclusivo que você normalmente não vê nesses tipos de ferramentas são os números de linha. É uma adição tão simples, mas eu gosto de números de linha, então eu realmente aprecio a inclusão.

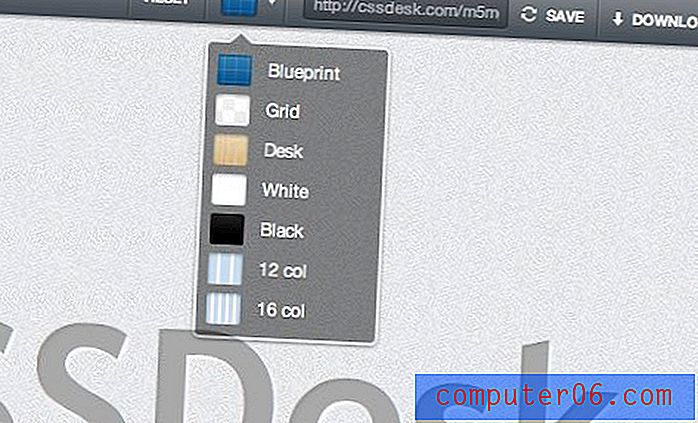
Os recursos da barra de ferramentas também são bastante interessantes, oferecendo algumas opções que você simplesmente não encontra em outros lugares. Além do recurso de compartilhamento padrão, você também tem a opção de baixar o que acabou de criar. Além disso, há um conjunto de texturas de fundo lado a lado que são aplicadas se você não as substituir manualmente. Isso é divertido se você está apenas criando um botão ou widget de algum tipo e deseja algo diferente do típico fundo branco comum.

O que não gosto em CSSDesk
Honestamente, não há muito o que não gostar sobre este. Claro, é simples e não possui alguns dos recursos sofisticados que as outras opções têm, mas é também isso que o torna ótimo. Eu quase nunca mais uso esse, mas toda vez que faço isso é tão bom que acho que devo parar mais vezes.
A maior desvantagem para codificadores hardcore é a falta de suporte a JavaScript. Se este é um disjuntor para você, tente verificar uma das outras opções.
JS Bin

JS Bin é outro local popular para mexer no seu código. O design deste aplicativo é bastante mínimo e realmente permite que você se concentre no código. Por padrão, a página mostra apenas o HTML e os painéis de visualização ao vivo, mas você também pode adicionar JavaScript com facilidade.
O que eu gosto sobre o JS Bin
Existem alguns recursos interessantes no JS Bin. A primeira coisa que me surpreendeu é o fato de que atualizar a página não mata o seu trabalho. A visualização é atualizada automaticamente, mas para aqueles raros momentos em que você precisa de uma atualização manual, é bom que seu primeiro instinto (Command-R) não resulte na perda acidental de uma hora de ajustes.

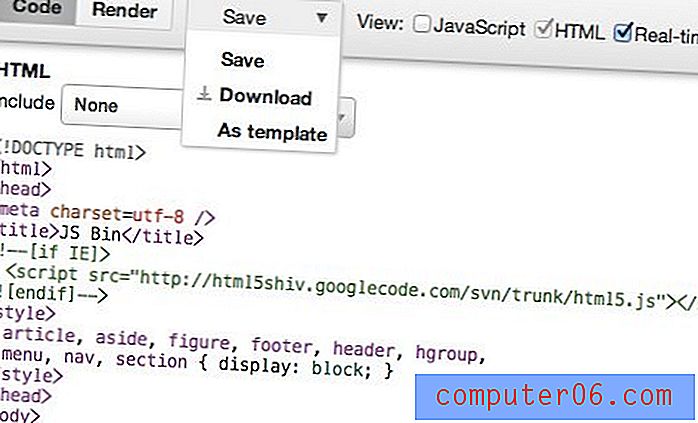
Assim como no CSSDesk, você salva, compartilha e baixa seu trabalho. O lugar onde isso obviamente leva adiante é a implementação do JavaScript. Obviamente, você pode inserir seu próprio JS, mas como um bônus, você pode optar por incluir bibliotecas populares como o jQuery.

Outro recurso interessante é a capacidade de controlar quais painéis você vê manipulando o URL. Por exemplo, "http://jsbin.com/#javascript, html, live" exibirá todos os três painéis, enquanto "http://jsbin.com/#html, live" exibirá apenas dois.
O que não gosto em JS Bin
Para ser honesto, JS Bin é a minha opção menos favorita nesta lista. Não é ruim, mas definitivamente não tem o charme dos outros. Uma coisa que sempre me impressiona é que não há lugar dedicado ao CSS, forçando você a incorporá-lo ao seu HTML. Isso funciona muito bem, mas não é tão bom quanto a separação intencional vista nas outras opções.
jsFiddle

O jsFiddle decolou completamente nos últimos meses a um ano e é provavelmente a opção mais popular nesta lista no momento. E por boas razões, este é um aplicativo incrível. Vamos ser sinceros, depois de pesquisar no jsFiddle, você poderá nunca mais olhar para nenhuma das outras opções.
O que eu gosto sobre o jsFiddle
Há muitas coisas excelentes a serem abordadas na minha lista de razões pelas quais você deve usar o jsFiddle. Primeiro, o layout. Existem quatro painéis (HTML, CSS, JavaScript e visualização) para que você possa ver tudo o que precisa de uma vez e redimensionar cada área rapidamente. O sistema de layout aqui parece realmente flexível e é realmente divertido de se brincar.

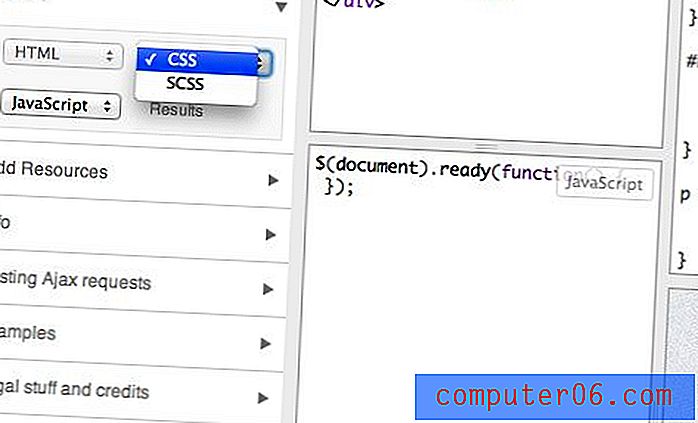
Enquanto discutimos os painéis, você pode personalizar os painéis CSS e JavaScript para utilizar suas ferramentas de terceiros favoritas. Você encontrará suporte para a sintaxe Sass SCSS e o CoffeeScript.

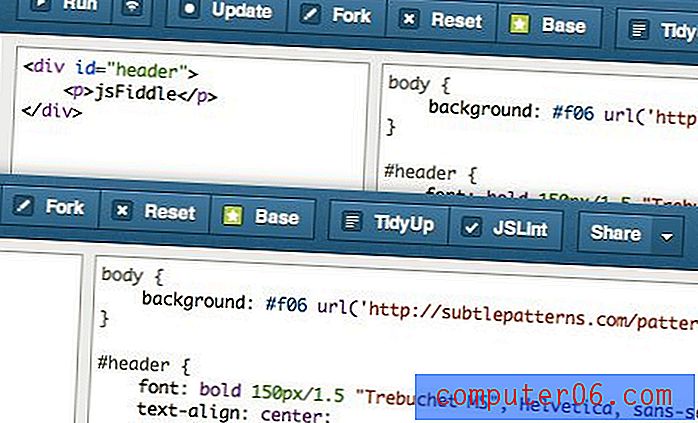
O jsFiddle permite criar um login e visualizar um painel do seu trabalho salvo no passado. Existem inúmeras opções e ferramentas de menu, uma vez que você salvou um violino, meus favoritos são a capacidade de criar rapidamente um garfo e a opção de arrumar automaticamente sua estrutura de código confusa.

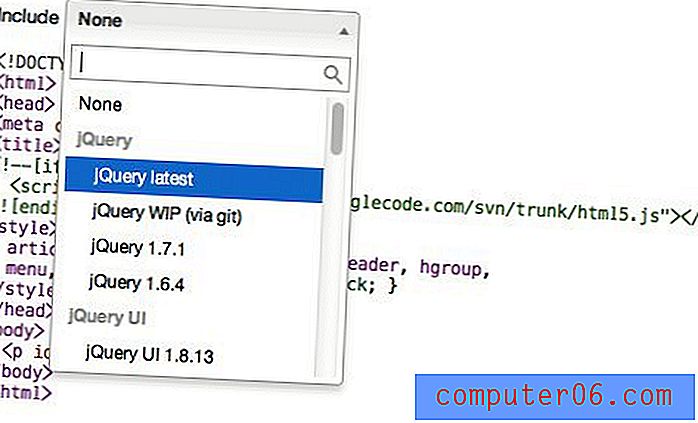
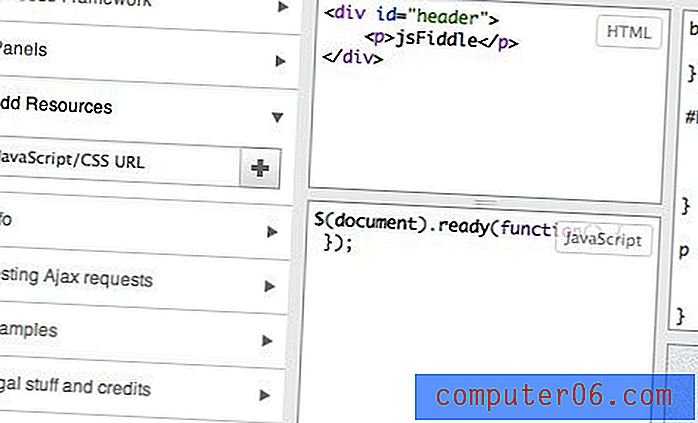
Além das opções de personalização do painel, a barra lateral também possui vários outros ótimos recursos. Por exemplo, você pode adicionar rapidamente as principais bibliotecas que deseja incluir (jQuery, MooTools etc.) e seus próprios recursos JavaScript / CSS.

Uma última opção incrível do jsFiddle que eu acabei de descobrir outro dia: você pode incorporar violinos em uma página da web. Essa opção é encontrada no menu de compartilhamento e é uma ótima alternativa para outros serviços de incorporação de código.
O que não gosto em jsFiddle
Meu principal problema com o jsFiddle é a falta de uma opção de atualização automática para a visualização. Depois de usar todas as outras opções desta lista e experimentar as alegrias da atualização automática, é difícil aguentar as atualizações manuais a cada poucos segundos no jsFiddle.
No que diz respeito a outros recursos, é o melhor da lista, mas esse aborrecimento geralmente me leva a outro lugar, se eu só quero fazer um teste rápido. Os atalhos de teclado ajudam, mas ainda não são tão bons quanto algo automático.
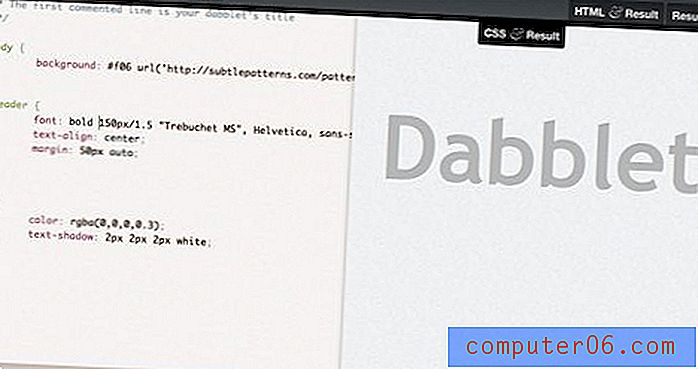
Dabblet

Dabblet é um garoto relativamente novo nesse gênero. Como o CSSDesk, ele se concentra apenas em HTML e CSS sem JavaScript. No entanto, não conte isso porque traz alguma inovação séria para a tabela que você não encontrará em nenhum outro editor.
O que eu gosto sobre o Dabblet
Por padrão, o Dabblet é dividido em três guias: CSS e resultado, HTML e resultado e resultado. Isso fornece flexibilidade e foco, permitindo que você fique sempre de olho no resultado.

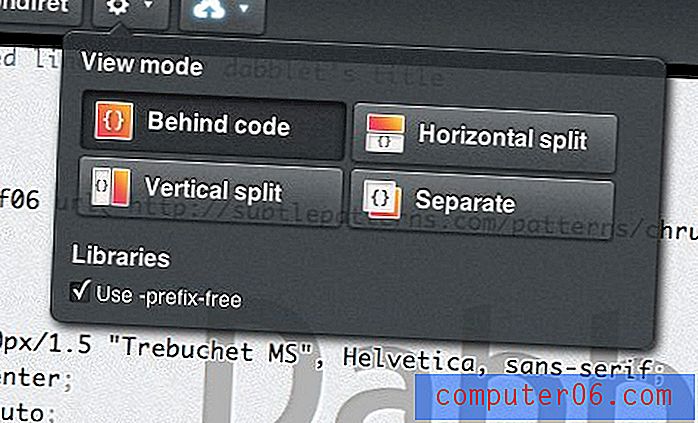
Você pode mudar as coisas com os controles mostrados abaixo. A divisão pode ser vertical, horizontal ou removida completamente. Há também um interessante modo "por trás do código", em que o resultado é simplesmente o pano de fundo da área de codificação. Observe também que há uma mensagem sobre o uso de prefixo livre. Eu uso Dabblet o tempo todo e nunca percebi isso até agora! Isso significa que você não precisa usar prefixos malucos de fornecedores e pode codificar os padrões simples; o JavaScript oculto garantirá que seus navegadores o interpretem corretamente.

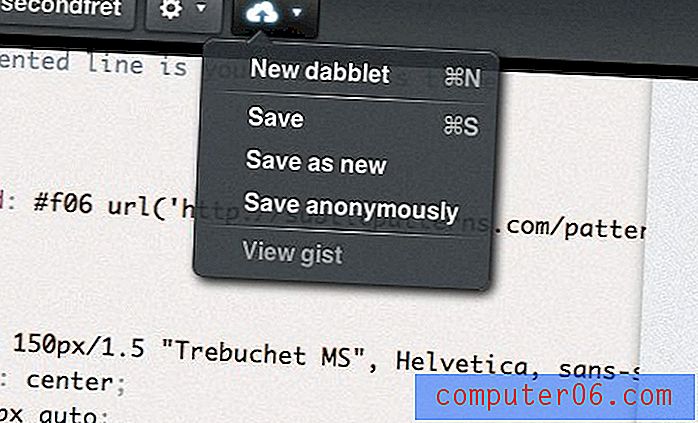
O Dabblet tem ótimas opções de economia, como "salvar anonimamente". Ele também vincula à sua conta do GitHub, que os nerds de codificação adoram.

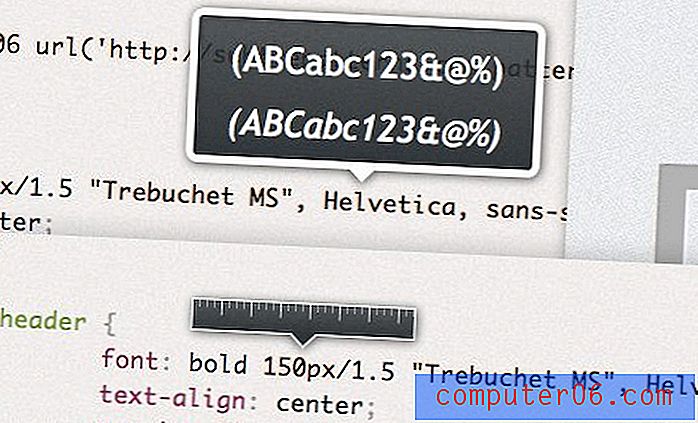
Meu recurso favorito do Dabblet é a integração do efeito de foco super liso no CSS. Eles são mais fáceis de mostrar que descrevem. Aqui estão alguns exemplos:

Como você pode ver, passar o mouse sobre certos bits de CSS traz essas dicas de ferramentas realmente ótimas. Você pode obter visualizações de fontes, cores, tamanhos e até imagens.
O que não gosto em Dabblet
Dabblet é um pouco peculiar da perspectiva visual, você o ama ou odeia. Pessoalmente, gosto muito de usá-lo, mas gostaria de ter mais controle sobre o tamanho do painel. Ter uma divisão automática de 50/50 é ótimo, mas eu devo poder ajustá-la manualmente da maneira que escolher.
Até onde eu sei, também não há como visualizar seu HTML e CSS ao mesmo tempo, o que é um pouco irritante se você estiver acostumado a opções como o jsFiddle, onde pode ficar de olho em tudo de uma só vez.
Tinkerbin

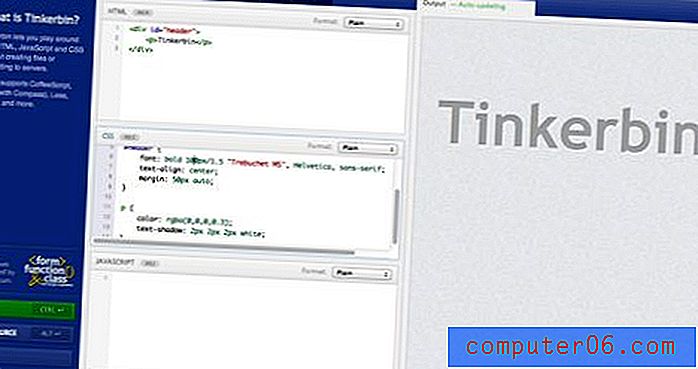
Tinkerbin é a alternativa mais próxima ao jsFiddle que eu encontrei. Embora não tenha todos os recursos sofisticados encontrados no jsFiddle, ele tem alguns truques próprios que são realmente agradáveis.
O que eu gosto sobre o Tinkerbin
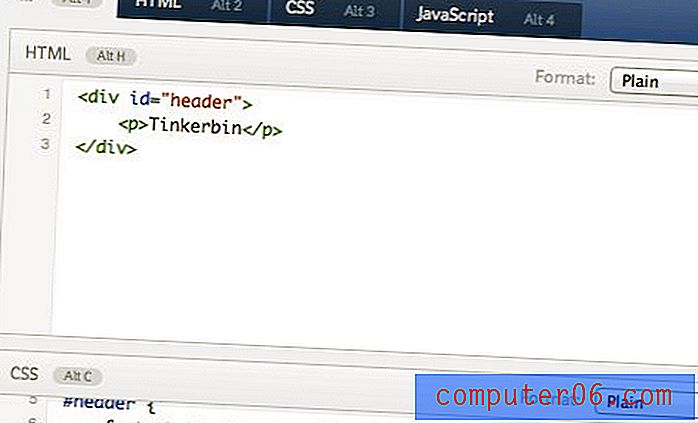
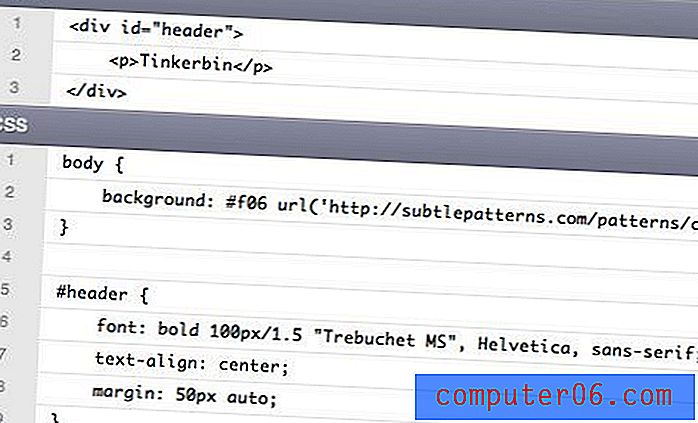
O layout padrão do painel em Tinkerbin é provavelmente o meu favorito em toda a lista. É um layout muito lógico que coloca o código à esquerda e uma boa prévia de atualização automática à direita. As seções HTML, CSS e JavaScript são empilhadas umas sobre as outras, com guias opcionais que permitem que você se concentre em apenas uma delas.

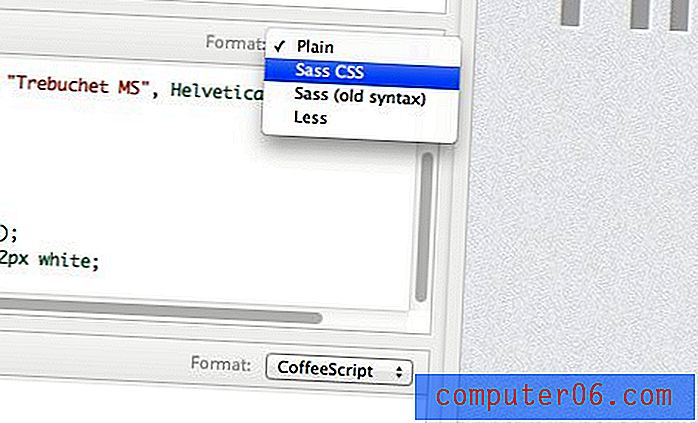
Além disso, o Tinkerbin suporta ainda mais opções de sintaxe alternativas que o jsFiddle. Você pode escolher HTML ou HAML; CSS, SCSS (com bússola), a antiga sintaxe SASS ou MENOS; e JavaScript ou CoffeeScript. Escusado será dizer que, se você cavar pré-processadores, esta é a opção para você.

Tinkerbin é a única opção que permite que você troque sua visualização por uma agradável e extensa janela "View Source".

O que não gosto em Tinkerbin
Ainda mais que o Dabblet, o layout da Tinkerbin é completamente rígido. Claro, eu gosto da configuração padrão da melhor maneira, mas às vezes quero ampliar essa visualização e simplesmente não tenho a opção aqui.
Além disso, as opções de economia não são as melhores. Não há configuração de conta, painel, integração ao GitHub etc. Você simplesmente salva suas experiências em um URL reduzido.
Conclusão
Até agora eu tenho certeza que você pode ver os benefícios de ter alguns desses sites marcados. Convido você a experimentar o mais rápido possível com novas idéias para se manter atualizado e esses serviços oferecem uma maneira incrível de fazer isso.
Espero que esta revisão tenha servido como uma análise útil dos detalhes de cada uma dessas soluções. Agora você deve saber não apenas o que torna cada opção única, mas também onde cada uma delas fica aquém. Isso irá ajudá-lo a tomar uma decisão informada sobre qual ou qual deles deve se concentrar principalmente.
Pessoalmente, eu ando de um lado para o outro com todos eles regularmente, mas ultimamente tenho andado principalmente em jsFiddle, Dabblet e Tinkerbin. Qual destes é o seu favorito e por quê?