Layout rápido do CSS do Blueprint com Boks
Hoje vamos dar uma olhada no Boks, uma pequena ferramenta incrível que ajudará você a especificar um layout básico de site em pouco tempo.
Analisaremos o que é e como você pode usá-lo para acelerar seu desenvolvimento, bem como quais são as limitações e desvantagens que você deve conhecer antes de baixar o aplicativo.
Explorar recursos de design
Introdução
Os sistemas de grade são uma fera interessante: você os ama ou os odeia. Pessoalmente, eu posso ver os dois lados do argumento, mas no final não tenho muito contra eles, desde que você os personalize para seus próprios propósitos, em vez de deixar toneladas de códigos intocados e / ou não-semáticos.
O verdadeiro problema com os sistemas de grade é quão complexo eles tendem a ser. Acabei de terminar um tutorial na Six Revisions sobre o uso do 960 Grid System e os comentários pareciam unânimes em que a maioria das pessoas só precisava de alguém para explicar como usar o sistema em termos simples e fáceis de entender. Se você se sentir confuso com os sistemas de grade, verifique esse artigo.
Como acompanhamento, eu queria mostrar a você como usar uma GUI para criar para criar estruturas de código CSS e HTML realmente complexas, baseadas no Blueprint CSS Framework, incrivelmente rapidamente. Faremos isso com um aplicativo AIR chamado Boks.
Blueprint

Apenas para informar, o Blueprint é uma estrutura gratuita com toneladas de ótimos recursos. Esses incluem:
- Uma redefinição de CSS que elimina as discrepâncias entre os navegadores.
- Uma grade sólida que pode suportar os mais complexos layouts.
- Tipografia baseada em princípios especializados que antecedem a web.
- Estilos de formulário para excelentes interfaces de usuário.
- Imprima estilos para preparar qualquer página da Web para papel.
- Plugins para botões, guias e sprites.
- Ferramentas, editores e modelos para cada etapa do seu fluxo de trabalho.
Para meu próprio uso, o Blueprint é um pouco grande demais, o que veremos mais adiante. No entanto, muitos desenvolvedores o usam religiosamente e o consideram um dos melhores frameworks existentes.
Goste ou não, é isso que Boks usa para criar código. Se os desenvolvedores do Boks estiverem lendo isso, eu adoraria ver uma opção para usar a Grade CSS de 1 KB.
O que é Boks?
Já chega de introdução, que diabos é essa coisa de Boks? Sinceramente, não me lembro como o encontrei originalmente, mas foi uma daquelas situações em que você baixa algo, joga na pasta de aplicativos e esquece que ele existe. Recentemente, eu estava limpando meu disco rígido desse absurdo quando abri o Boks pela primeira vez e pensei: "Ei, isso é realmente legal!"

Como eu disse antes, o Boks é um aplicativo do AIR, portanto deve funcionar perfeitamente usando Mac ou PC.
O que a Boks faz é fornecer uma maneira visual inovadora para criar a marcação estrutural básica para o seu site. Vou parar por aí para dizer a todos os que odeiam o WYSIWYG que estou com você. Se a codificação de um site a partir do zero é como se aproximar de uma tela vazia, os WYSISYG sempre me parecem um pouco com o Paint By Number.
O que quero dizer com isso é que eles geralmente são muito estruturados e acrescentam todo tipo de confinamento e complicação desnecessários. Boks não é uma dessas aplicações . De fato, não é algo que você usaria para criar um site inteiro. Apenas ajuda a criar o esqueleto em que você constrói seu site.
Começando
Depois de fazer o download gratuito, abra o Boks e você deverá ver a interface mostrada abaixo.

É aqui que você visualiza a estrutura do seu site. Fazer isso será tão fácil quanto clicar e arrastar para onde você deseja que suas colunas sejam enviadas. No entanto, antes de fazer qualquer outra coisa, clique no botão "Configurações da grade" . Aqui você encontrará muitas opções de personalização de como o Boks criará sua página.

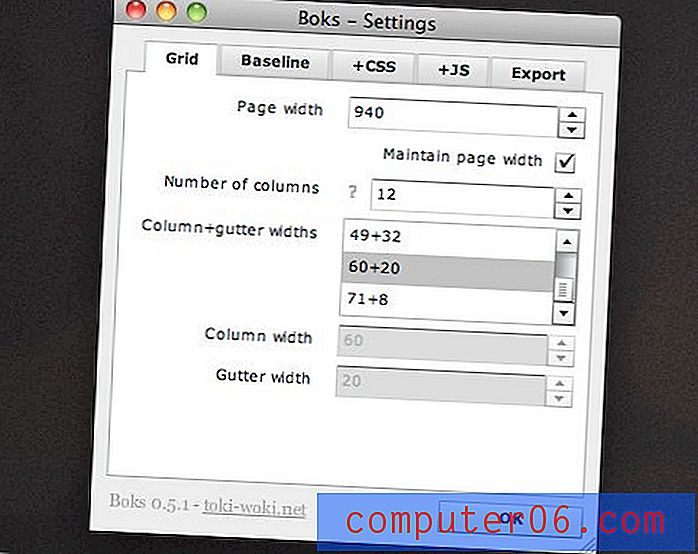
Nas opções de grade vistas acima, você pode definir a largura da página junto com o número de colunas e como deseja dividir as calhas e as colunas. Já vemos que o Boks torna o uso de uma estrutura de grade muito flexível e muito mais fácil de personalizar do que dividir o código, peça por peça.
Na imagem acima, você pode ver que eu configurei tudo para funcionar essencialmente como a versão de 12 colunas do 960 Grid System. Isso me dará 12 colunas com 60 pixels de largura cada uma com uma calha de 20 pixels. Se você não concordar, basta inserir sua própria configuração preferida aqui.
Outros ajustes
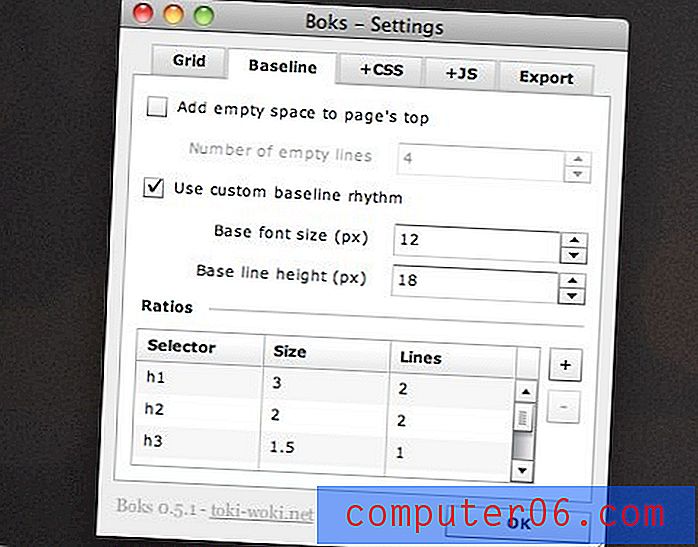
Movendo-se para a próxima guia na janela de configurações, aqui você pode definir uma linha de base personalizada para o tamanho da fonte e especificar todos os itens de cabeçalho necessários.

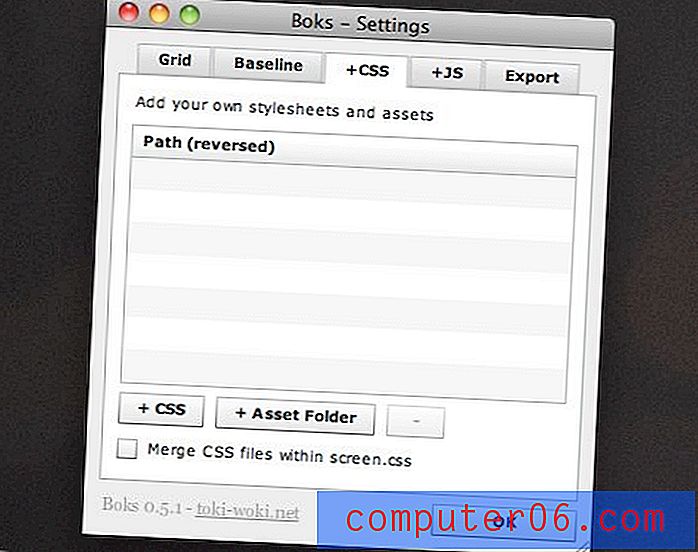
As guias CSS e JavaScript permitem anexar recursos personalizados. Eles serão colocados em suas próprias pastas ou anexados ao código existente.

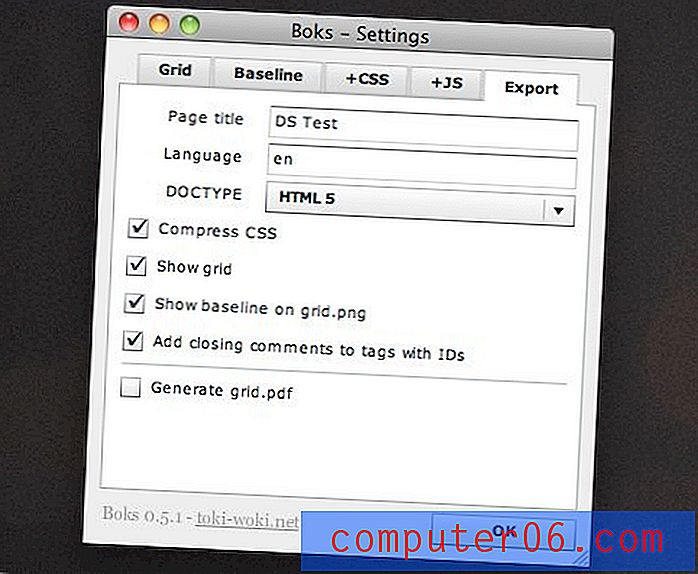
Por fim, se você alterar alguma coisa nas preferências, faça as configurações de exportação . Há várias coisas importantes aqui para seguir adiante. Primeiro, defina o título e o idioma da página. Depois, verifique se você está usando o DOCTYPE certo. O padrão é XHTML, mas como você pode ver na tela abaixo, o HTML5 é suportado para que você possa usar Boks por algum tempo.
Eu recomendo desativar a opção "Compactar CSS". Será muito mais fácil classificar e personalizar seu código se você fizer isso. Caso contrário, tudo será esmagado. Isso é ótimo para o tamanho do arquivo, mas incrivelmente irritante para tentar ler.

Finalmente, se é a primeira vez que você usa Boks, você pode ativar a opção de mostrar a grade para poder ver o que está acontecendo. Obviamente, quando você começar a usar isso para criar sites reais, desative essa opção.
Criando o layout da página
Agora que reunimos todas as nossas configurações, é hora de criar o layout. Para fazer isso, basta clicar e arrastar na visualização da grade para criar uma div.

Aparecerá um retângulo que se encaixa automaticamente na estrutura da grade que você criou. Você pode criar quantas divs quiser clicando e arrastando para adicionar mais. Para reposicionar uma div, clique nela uma vez e use as teclas de seta. Mantenha a tecla Shift pressionada enquanto usa as teclas de seta para redimensionar uma div.
Adicionando marcação
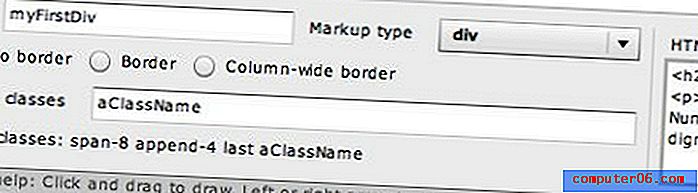
O Boks contém muitos recursos que permitem que você realmente personalize seu layout, como faria se estivesse codificando manualmente. Você pode alterar a div, adicionar uma borda e visualizar e adicionar quaisquer classes CSS.

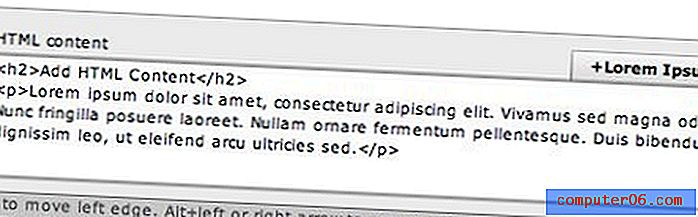
Se você quiser ir tão longe, pode até começar a empilhar conteúdo HTML em uma div. Como você pode ver abaixo, basta digitar como faria em um editor de código.
Você não sabe com o que deseja encher o layout neste momento? Não há problema, você pode deixá-lo em branco ou usar o gerador Lorem Ipsum embutido da Bok para gerar algum texto fictício.

Enlouquecer
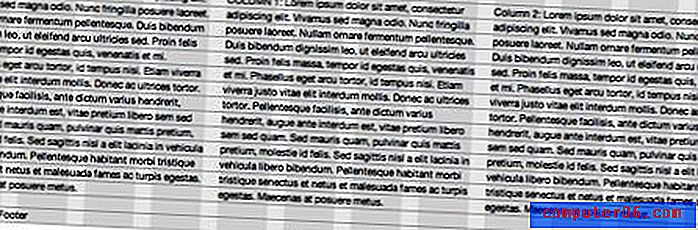
Como você pode ver na imagem abaixo, o Boks permite criar layouts tão complexos quanto você precisa . O layout abaixo tem uma área de navegação, uma barra lateral, uma área de conteúdo e um rodapé. A área de conteúdo possui várias outras divs aninhadas dentro e divididas em colunas separadas.

Isso levou aproximadamente trinta segundos e, portanto, pode economizar muito tempo de codificação inicial na fase inicial da construção do site.
Sem altura?
Como eu disse antes, o Boks não se destina a criar sites inteiros. As barras horizontais que você vê nas imagens acima representam apenas a largura e a hierarquia resultantes dos divs criados. A altura de cada um será expandida dinamicamente à medida que você adiciona conteúdo, mas qualquer altura específica deve ser tratada quando você realmente progredir na codificação do site.
Exportador
Quando terminar de dividir seu layout, clique no botão Exportar e escolha um local para os arquivos. O resultado será um arquivo HTML, juntamente com o CSS, JavaScript e outros recursos que você optou por incluir.

O produto final não parece muito neste momento, mas considerando que demorou apenas alguns segundos e resolverá muitas de suas dores de cabeça no layout CSS, isso não é pouca coisa!
A desvantagem
A parte infeliz é, obviamente, o enorme arquivo CSS resultante. Se você está acostumado a usar o Blueprint, isso não o incomoda nem um pouco, mas pode deixar todo mundo louco.
Como eu disse antes, seria ótimo ver uma implementação de 1 KB de Boks que retirou todo esse código extra. Enquanto isso, o arquivo CSS é realmente claro e contém muitos comentários. Isso facilita a entrada e a exclusão rápida de qualquer código que você não precisa.
Se você deseja usar o Boks continuamente para criar seus layouts, mas não deseja todo esse CSS extra, recomendo que dedique alguns minutos para criar seu próprio arquivo CSS personalizado, que você poderá reutilizar novamente. Para fazer isso, basta olhar para o arquivo CSS padrão e eliminar qualquer coisa que não afete o layout da grade. Isso inclui estilos de texto, estilos de campo, código de redefinição etc. Depois de fazer isso uma vez, você sempre pode soltá-lo como um substituto para o arquivo CSS criado pelo Boks.
De fato, se você for esperto o suficiente, poderá clicar com o botão direito do mouse no aplicativo e ir para “Mostrar conteúdo do pacote” para vasculhar os arquivos padrão usados aqui e personalizá-los ao seu gosto (somente Mac).
Conclusão
O Boks é uma pequena ferramenta interessante que ajuda a criar a marcação básica para o seu site, utilizando uma versão totalmente personalizável do sistema de colunas da estrutura Blueprint. Não se destina a criar sites completos, mas sim a economizar tempo no front-end do seu projeto, criando várias divs e aplicando as classes apropriadas.
Infelizmente, como você está bastante preso ao uso da estrutura Blueprint, o Boks não é para todos. Deixe um comentário abaixo e deixe-nos saber o que você acha do Blueprint e se você usará ou não o Boks em seu próximo projeto.