Galeria criativa de designs de sites da Parallax
O aspecto bidimensional limitador dos monitores de computador atualmente restringe a forma como os sites são construídos. Ao projetar layouts de sites com paralaxe, eles podem trazer efeitos e gráficos à beleza tridimensional bem diante de seus olhos! Geralmente criado com as bibliotecas Adobe Flash ou JavaScript, esse efeito não é frequentemente usado, mas oferece uma sensação muito única.
Abaixo estão alguns exemplos muito criativos que reuni para inspiração digital. Web designers de todo o mundo podem reunir idéias para sites de estilo paralaxe. Não é um tópico muito confuso e, depois de definir um estilo de design, é fácil destacar alguns gráficos e codificar tudo.
Explore o Envato Elements
Rastape
Aqui, todo o design de plano de fundo é representativo de uma cadeia de restaurantes. A navegação principal principal é fácil de encontrar e as animações são muito elegantes.
Após o primeiro pouso na página, a música chocante é iniciada automaticamente. Pode não ser a melhor capacidade de apresentação, mas exibe caracteres. Felizmente, o reprodutor de áudio na parte superior da tela pode ser facilmente modificado. Você também encontrará detalhes de contato na parte inferior.

Billy's Downtown Diner
O Billy's Diner fornece um elegante senso de classe para o tema retrô. Exibindo uma página bonita com fontes e cores criativas, o site é fácil de navegar.
Os destaques incluem navegação bem posicionada e tipografia brilhante. Grande parte da sensação do restaurante é aplicada à animação do cabeçalho. Este exemplo de rolagem de paralaxe toca em tons nostálgicos do restaurante clássico dos anos 50.

Feira Mundial de Atlantis
Este é pessoalmente um dos meus sites favoritos. As animações de design são muito fluentes e o desenvolvedor da Web usou principalmente todas as técnicas de CSS para realizá-las. Tanto iniciantes quanto profissionais devem se maravilhar com esta obra de arte.
Ao descer para os níveis mais baixos do site, você pode encontrar informações de contato e espaço em branco para anúncios. Você pode notar que o efeito é seguir uma pessoa por um elevador até as profundezas do oceano em direção a Atlantis. A arte vetorial é impressionante para designers visuais em todo o mundo.

B5 Designs
Com o B5 Design Studio, sua rolagem de paralaxe se move horizontalmente na navegação. A página inicial inicial apresenta alguns links para fontes externas sem barra de rolagem lateral. Não há nada muito confuso sobre a interface do usuário, o que realmente se destaca.
Você notará que todo o texto da página é escrito em HTML e estilizado com CSS. Nenhum Flash foi aplicado, mesmo com imagens, e após um exame mais aprofundado, os autores são alimentados pelo jQuery. Isso também pode ser visto em seu formulário de contato, que possui dicas úteis.

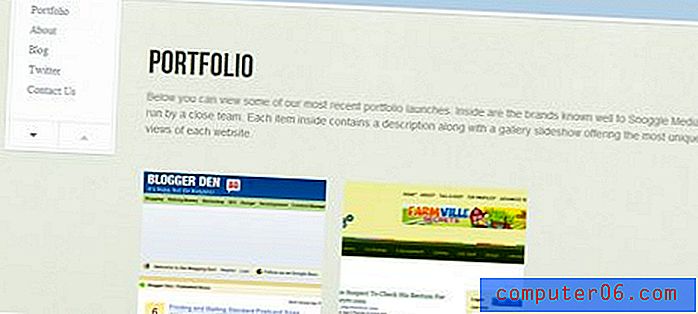
Snoggle Media
Este site também foi criado com o jQuery. Você pode notar que eles executam uma navegação lateral que se opõe à B5 - verticalmente para cima e para baixo na página. O uso de cores de fundo brilhantes combina bem com os tons minimalistas.
O site administra um blog com um tema semelhante. A empresa provavelmente está executando o WordPress 3.x com uma divisão jQuery no HTML. Eles também aproveitaram o SEO fenomenalmente, oferecendo URLs alternativos e únicos para o Google rastrear.

Webdesign Karlsruhe
Embora escrito exclusivamente em alemão, o designer do site levou em consideração o endosso da rolagem de paralaxe. O site inteiro aparece como uma visão em primeira pessoa de um suporte de madeira.
As notas são colocadas como navegação e o designer inclui exemplos de seus trabalhos anteriores. O estilo do portfólio que ele cria parece muito mais dinâmico do que muitos. Esse pode ser outro ótimo uso da biblioteca jQuery no trabalho. Clicar em uma imagem exibe uma visualização e mais informações sobre o projeto.

FillStudio
O Fill Studio é um exemplo elegante de pensamento muito minimalista. Você pode encontrar exemplos de tons de cores suaves em todo o site. A página principal está faltando muito, mas a navegação é simples e mantém o visitante focado em apenas algumas tarefas.
Sua página de portfólio é muito impressionante e demonstra belos trabalhos artísticos. Cada um é designado como um esquema de cores exclusivo, exibido ao passar o mouse. Eles também mostram mais informações do projeto e links de contato.

Kalendiar
Quando penso em Kalendiar único, destaca-se acima do resto. Seu site se concentra em uma visão em primeira pessoa semelhante de uma paisagem aparentemente desorganizada. A tipografia e as imagens gráficas são espalhadas e demonstram um pouco de confusão.
Eu realmente respeito muito seu estilo único de arte. É muito difícil criar sites, especialmente algo tão complexo. Acho que o título deles detém muito poder, além do fato de o idioma nativo não ser o inglês e perder um grande público.

Criativo do título
Uma bela agência de design criativo que apresenta cores ricas e profundas para muitos de seus componentes de interface do usuário. Mais uma vez, você encontrará os principais links e trilhas de navegação em direção ao topo do site.
O componente de paralaxe é capaz de demonstrar coordenadas exclusivas para armazenar informações. Esse estilo de design apresenta um painel ou uma configuração da área de trabalho. Os usuários são guiados, juntamente com os links para áreas nas quais podem encontrar informações da empresa, detalhes de contato e exemplos de trabalhos.

Trilhas e caminhos do Tennessee
Eu absolutamente adoro o site de viagens do Tennessee. Eles apresentam belas animações de paralaxe e até oferecem um breve tutorial antes do carregamento do site. Concedido que não é difícil trabalhar no site deles, mas ajuda os prejudicados pela tecnologia.
Há uma enorme quantidade de informações inseridas no site. Muitas das atrações listadas possuem páginas do Facebook que são vinculadas diretamente do site. Todos os pop-ups contêm texto real e são desenvolvidos no jQuery. Na verdade, a página possui muitos menus, todos utilizando técnicas avançadas de submenu e animação de subpágina.

Mush Game
Eu amo a arte vetorial digital atribuída a Mush. Sua marca é adorável e realmente se destaca entre os muitos outros sites. Apresentado com destaque como pano de fundo de paralaxe, você pode ver o movimento de árvores e galhos pendurados na floresta.
Você notará que o Mush incluiu um breve vídeo de demonstração para o aplicativo deles. É apresentado no Windows Phone 7 e utiliza muitos mecanismos gráficos interessantes! Como sempre, você encontrará breves informações de contato e links para a seção inferior do rodapé.

Chicoteie seu site
Chicote seu site é uma aplicação elegante, com alguns recursos brilhantes. Você pode inserir um URL na barra de endereço para mexer no layout. Tudo é construído em HTML5 e apresenta alguns efeitos jQuery personalizados. É um lugar legal para brincar, se você tiver 15 minutos!

Diego Chávez
Dhype não é o epítome dos designs de paralaxe, embora tenha uma interface vibrante. Eu, pessoalmente, adoro os efeitos de fundo. É descolada e realmente contribui para a personalidade da empresa.
A maioria dos links do site exibirá pop-ups ou páginas de slides. Isso inclui detalhes de contato e trabalhos de portfólio. Como o site tem poucas páginas, a navegação é fácil! É difícil se perder, o que é bom, pois todas as informações necessárias são focadas na frente e no centro.

Netlash
As energias criativas colocadas no design do Netlash são extraordinárias. Adoro o uso da navegação no estilo do painel, pois dá vida a muitas imagens de fundo.
Você pode rolar verticalmente pelas diferentes páginas. Isso permite a navegação sem links ou controles deslizantes jQuery e também demonstra como tudo pode ser rastreado em uma única página. Você também notará os detalhes de contato e as alterações nas informações da empresa, que apresentam o apelo de que você visitou uma nova página.

Nicósia Longhi
O portfólio abaixo inclui muitos ajustes fascinantes na interface do usuário. A música de fundo é agradável e não interfere na navegação no layout. Na verdade, eu diria que é um sotaque bonito para o tema geral do site.
Isso é acompanhado por uma discografia de obras musicais e outras informações sobre contatos. Todas as suas informações também são exibidas nas janelas do jQuery sem recarregar a página. Isso economiza muita energia a longo prazo e faz com que os usuários se sintam inspirados.

GaBLé
Parece que o Gable é executado através de um mecanismo jQuery com pop-ups de caixa preta. Estes são comumente usados para armazenar galerias de imagens e pequenos pedaços de informações da página. O menu de navegação pode ser encontrado em sua galeria de paralaxe de obras de arte - embora seja um pouco confuso.
Muitas das informações do site são bem definidas e oferecem alguns recursos bastante fortes. Aprecio o layout e, embora não haja rótulos em cada item, você pode passar o mouse para descobrir aonde eles levam. E não é tão ruim apenas explorar, pois cada página é aberta na mesma janela sem nenhuma atualização.

Head2Heart
A galeria de vetores de nuvens parece traçar um caminho entre o céu. Ao seguir os números de navegação na parte inferior, é muito simples encontrar informações e caminhos para o que você está procurando.
Eu realmente fico maravilhado com o esquema de cores e o layout exclusivos deste site. Existem tantas animações fantásticas que parecem tão fluidas em comparação. Seu formulário de contato exibe um trabalho vetorial fraco e componentes vibrantes da interface do usuário. Se você gosta de sites de paralaxe, este certamente é um dos motivos para procurar inspiração.

Esteban Muñoz
O portfólio da Esteban oferece uma ampla variedade de exemplos. Seu trabalho é fenomenal e exibido proporcionalmente na parte superior do site. É aqui que você também pode encontrar links de navegação que incluem conteúdo na mesma página.
Os efeitos de rolagem de paralaxe são aplicados fortemente em seu rodapé com arte em nuvem desenhada à mão. Ele apresenta alguns links externos exclusivos para fontes externas que patrocinam seu site nas galerias de design. Essa é uma maneira poderosa de criar confiança entre seus clientes e conseguir mais trabalho no projeto.

Fazenda
Outro layout de paralaxe de rolagem horizontal que se encaixa perfeitamente em nosso conjunto! A Tarifa de Fazenda mantém um cenário de cozinha antiga exibido no fundo de cada seção. Todas as informações adicionais são incluídas em um pop-up com texto real.
Todo o site parece ser executado em HTML e jQuery, que alimenta as animações. Você encontrará links de navegação padrão na parte superior, que representam detalhes de contato e prêmios de tarifa. Eles criam pudins deliciosos e outras sobremesas e transmitem o negócio há anos.

BeerCamp na SXSW 2011
Beer Camp usa uma tipografia altamente vibrante para demonstrar seu trabalho. Muitos dos títulos de cabeçalho e subtítulo são difíceis de ler, mesmo para aqueles com grande visão. Ao rolar a tela com a roda do mouse, você pode ampliar o texto que pode parecer pequeno inicialmente.
Além disso, à medida que você navega entre os links de cabeçalho, são exibidos os efeitos de animação em zoom. Isso pode ser visto em qualquer uma das suas páginas e demonstra um efeito fantástico. O site parece estar escrito em HTML, que pode usar as bibliotecas de fontes jQuery.

Ben, o guarda-costas
Eu sou um grande fã do trabalho de Ben. Ele criou um mundo digital em seu site, que permite navegar por becos escuros da cidade. Você não encontrará links de navegação física, pois as únicas informações são direcionadas para a parte superior e inferior da página.
Ben também define sua galeria inteira em uma página. Isso significa que não é refrescante, como é comum em todas as galerias de paralaxe que vimos até agora. A verdadeira inspiração aqui reside nos gráficos de segundo plano e no estilo complexo de animação jQuery. Sou fã do layout de ben e adoraria ver outros designers criando ambientes semelhantes em seus sites.

TEDxPortland
O TED é um evento maravilhoso com alguns dos oradores mais experientes. O site deles apresenta alguns vídeos incríveis e, para o evento em Portland, eu não poderia estar mais feliz com as opções de design. Todo o site é baseado em rolagem de paralaxe, mantendo o cabeçalho intacto.
Você pode navegar por cada página com facilidade e sem nenhuma atualização. O fundo preto fornece uma tela perfeita para que letras brancas nítidas pulem da página. Você pode optar por rolar com a barra de rolagem lateral em vez de usar os links de navegação. No entanto, esse método é muito mais lento e é necessário um pouco de conhecimento para navegar manualmente.

Resolucionismo
Esta empresa de web design fez muitas coisas certas no layout. Eles aplicam muitos efeitos jQuery em suas páginas para acender um pouco as coisas. Você pode encontrar os links de seu portfólio rapidamente acessíveis e com um salto sacudido de energia de animação.
Cada estudo de caso oferece um link direto para o projeto, além de um vídeo complementar para qualquer cliente em potencial. Você encontrará informações de contato e instruções do Google Maps na parte inferior da página. Você pode classificar suas postagens individuais no canto superior direito de cada painel.

David Beckham
O site de David é muito minimalista, o que mostra o quão simples pode ser a transferência de informações. Cada painel deslizante pode ser acessado através do sistema de navegação à direita. Uma série de pontos brancos está disponível e pode ser clicada como seções de navegação.
Os painéis incluem um fundo diferente de David e também exibem letras brancas sobre um fundo preto. No final, você encontrará alguns recursos para contato e créditos. Também um contador de pixels sofisticado que exibe quantos pixels individuais você rolou

Ap-o
A Apo administra um site fantástico com belas animações deslizantes de paralaxe. No canto inferior direito, você encontrará uma seta que o levará de cada seção da página para a próxima. Seu site é executado em uma atmosfera vertical, o que facilita muito a rolagem para baixo sem nenhum efeito jQuery.
Uma desvantagem que eu descobri é que não existe muito sistema de navegação inicialmente. Pode ser difícil percorrer cada página e extrair distintamente as informações necessárias. Seus antecedentes também são um pouco difíceis para os olhos, que podem ser suavizados ou curados um pouco mais.

Vítima de vampiro
Agora este é um site aterrorizante. O designer incluiu muitas obras de arte realistas de vampiros, monstros e becos escuros para assustar até os fantasmas mais sombrios. A rolagem de paralaxe funciona de maneira brilhante! É uma adição fantástica ao tema assustador.
As informações são dispostas verticalmente, o que poderia ser esperado de qualquer layout clássico de estilo de site. Os links e o texto da página são um pouco difíceis de ler, pois as imagens de fundo são realmente impressionantes. Mas tenho que aplaudir os designers em um incrível esforço criativo, do tipo que nunca havia experimentado antes.

Manufacture d'Essai
Um aspecto que realmente gosto do design deles é a inclusão da tradução de idiomas. Você pode optar por fazer a transição entre italiano ou inglês no canto direito. O menu do site também está oculto por padrão, um recurso um pouco confuso.
Suas animações de página são brilhantes e realmente apresentam efeitos surpreendentes de paralaxe. As imagens de segundo plano geralmente se repetem e serão exibidas em todo o catálogo e nas páginas de contato. Você também encontrará uma seção brilhante do portfólio, que também apresenta trabalhos em um formato de galeria jQuery.

Elect-LO-nica
Este site japonês também funciona com efeitos de distorção de paralaxe e rolagem vertical. Você pode encontrar alguns efeitos interessantes de animação ao rolar para baixo, mostrando alguns belos gráficos vetoriais.
Todo o texto está escrito em japonês. No entanto, você não precisa entender o conteúdo do site a seguir, juntamente com o estilo de design. Na parte inferior, você encontra uma lista de faixas e mais alguns detalhes de contato. Gosto da adaptação do layout, pois representa uma mentalidade muito simples.

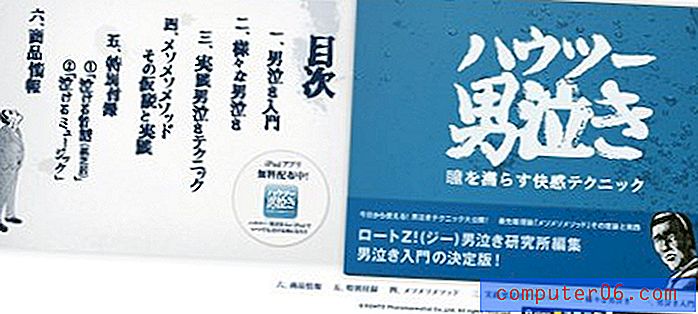
Rohto Japan
A Rohto Japan é uma empresa muito mais destacada. Seu layout é novamente apresentado rolando horizontalmente e oferecendo links de deslocamento. Ao longo da camada inferior, você encontrará links de redes sociais e contatos externos.
Acima destes, estão os principais links de navegação. Eles não se destacam muito e podem até aparecer melhor na parte superior da página, que está quase vazia. Os detalhes da página são muito nítidos. Eu também sou um grande fã do estilo de animação deles, que é rápido e fluido na transição.