Tendência de design: Como criar uma estética de tela dividida legal
Uma tela dividida em duas. Essa pode ser uma das maiores tendências de design que estão surgindo no momento. Mais e mais sites estão usando padrões de design que incluem dois painéis verticais ou quadrados colocados lado a lado.
E é uma boa estética. O visual é fácil de usar, pode ser adaptado para uma variedade de necessidades e ajuda a guiar a navegação. É uma tendência que provavelmente iremos - e projetar - nos próximos meses. Hoje, examinamos alguns ótimos exemplos de design de tela dividida com mini estudos de caso e descobrimos como você pode aproveitar ao máximo essa tendência de design.
Explorar recursos de design
3 casos para design de tela dividida

Então, por que você gostaria de dividir seu design ao meio? Se você acabou de me fazer a pergunta sem ver os resultados, talvez eu também a tenha questionado. Mas há um bom argumento para tentar um conceito de tela dividida.
- É uma boa opção para estruturas responsivas. Em telas maiores, o design é dividido, mas quando se trata de telas menores, os painéis podem ser empilhados.
- É fácil trabalhar com animação e efeitos que incentivam cliques. Veja o modelo de gamificação usado no site “Chekhow is Alive” acima. O design implora que você clique para encontrar seu personagem. (E é muito difícil não ser atraído.)
- Dois painéis simétricos facilitam a criação de um esboço modular para o design do site de preenchimento e a organização do conteúdo dentro dos blocos. É quase uma extensão enorme dos padrões de design no estilo de cartões que têm crescido em popularidade.
Negrito com cores e tipografia

A cor e a tipografia são grandes motivadoras de tendências, graças a um foco maior do design plano e do material. Combine os dois e você acaba com uma estética simples que pode ser interessante e envolvente.
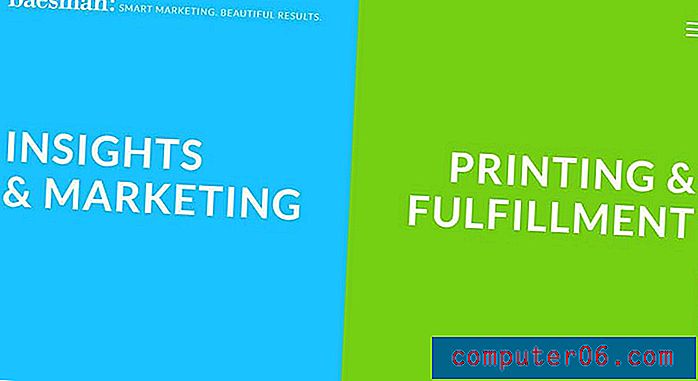
Baesman fez isso magistralmente com design de tela dividida. Dois painéis de cores brilhantes e arrojadas são a primeira introdução para esse usuário. Os estados "cool hover" "expandem" as mensagens em cada painel, quase implorando aos usuários para clicarem mais. A seleção do tipo de letra é simples, mas possui uma borda suficiente para fazer você parecer.
Clique no site e é fácil ver que esse conceito de tela dividida é realizado para ajudar a criar um senso de fluxo e organização. Enquanto o restante do design não é tão perfeitamente dividido quanto a página inicial, o conteúdo é organizado em painéis em todo o design e a cor brilhante é mantida.
Criar um espaço para mensagens

Uma tela dividida é uma ótima opção para criar um tema visual que possa funcionar com imagens ou conteúdo desafiadores, ou apenas se você desejar criar um ponto focal maior para as frases de chamariz. O truque para fazer esse trabalho é bastante espaço, tipografia limpa e garantia de que o estilo de divisão (no caso do exemplo aqui, uma sobreposição de cores) complemente as imagens.
O BAO usa uma imagem de herói em tela cheia por trás de um bloco de cores com texto, navegação e um plano de ação. O design é interessante de algumas maneiras, porque rompe com alguns dos padrões com os quais estamos acostumados, mas sem confusão. Por exemplo, a navegação (menu de hambúrguer) fica perto do centro da tela e a imagem do herói inclui apenas um toque de animação ao passar o mouse.
Essas coisas ajudam a atrair os usuários para a chamada à ação no tamanho esquerdo da tela. O que é especialmente interessante nesse design é que cada tela assume uma quase página inicial própria, de modo que cada parte diferente do conteúdo seja ponderada igualmente. (Esse tipo de tratamento não é para todos os projetos, mas funciona especialmente bem para mostrar o trabalho do portfólio ou do cliente.)
Concentre-se em uma ação

Um design de site em tela dividida também pode ser remanescente da impressão. Isso funciona particularmente bem com uma estrutura minimalista que inclui uma chamada à ação distinta para os usuários.
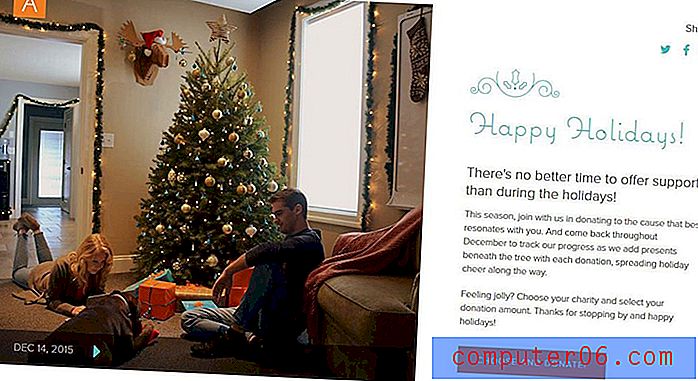
No caso da Tree That Gives, o objetivo do site é incentivar doações com o botão colorido simples no painel inferior direito. A imagem serve apenas como ponto de chegada para os usuários que acessam a página, mas todo o conteúdo e informações importantes estão no outro painel. (Essa metade do site poderia realmente viver sozinha em termos de conteúdo, mas não seria tão interessante visualmente.)
Crie "cartões"

O design de tela dividida é realmente um padrão derivado da popularidade dos cartões. Muitos desses sites incluem interações contidas em um lado da tela ou no outro, seguindo a filosofia de um contêiner, um clique, característica das interfaces no estilo de cartão.
Considere expandir a tela dividida em vários contêineres para obter ainda mais toques em potencial de cada usuário. Si le Soleil usa uma tela dividida em todo o site; a grande diferença é que o painel esquerdo é uma "placa", enquanto o painel direito contém um par de placas. Efeitos de foco simples indicam ao usuário que cada um desses elementos é clicável e levará a outra ação. O design é limpo, bem organizado e projetado para manter os usuários clicando.
Change it Up

Embora muitos dos projetos que examinamos até agora tenham se concentrado em uma divisão distinta esquerda-direita com uma linha rígida entre elementos, esse nem sempre é o caso. Uma tela pode ser dividida visualmente usando outros elementos também.
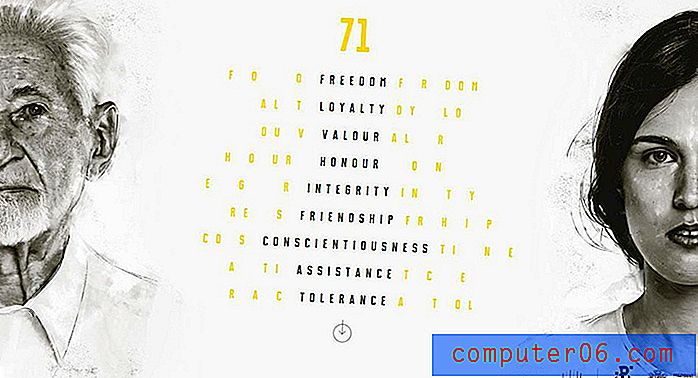
O site para Warsaw Rising faz isso com simplicidade e beleza. Um bloco de texto é a “linha” divisória entre os painéis. Cada lado apresenta um rosto, cortado de forma semelhante na tela e espaçado com perfeição. A rolagem altera o texto do meio sem tirar o estilo do painel. O estilo quase reverso da tela dividida, as imagens em preto e branco e os tons de amarelo destacam-se. O design geral é de grande drama sem ser difícil de navegar ou absorver.
Conclusão
O design de tela dividida é algo que veremos nos próximos meses. O padrão é simples, utilizável e funciona para vários tipos diferentes de sites, como examinamos aqui.
O truque para fazê-lo funcionar - e não ficar preso em um design "usado demais" - é adicionar toques que o tornam seu. Se você é grande em cores, use-o; considere empilhar elementos ou dar um toque fora do centro. Mas acima de tudo, divirta-se!