Inspiração de design para ações de rolagem
A rolagem é um componente essencial de qualquer design de site que se estenda além de uma única página de destino. Quem pensa que o pergaminho está morto precisa sair de 2005!
As ações de rolagem movem os usuários pelo conteúdo vertical ou horizontalmente e são um padrão de usuário comumente aceito. O pergaminho está vivo e bem, graças a muitas técnicas interessantes de design e uma mudança para acessar sites completos em telas menores. Vamos dar uma olhada!
Explorar recursos de design
6 maneiras de usar ações de rolagem

Uma ação de rolagem não é apenas um truque bacana para o design do seu site. Ele precisa fazer alguma coisa e levar os usuários a se envolverem com conteúdo específico ou a executar uma determinada ação. A menos que esses critérios sejam atendidos, as ações de rolagem são apenas truques tolos.
Existem algumas maneiras diferentes de envolver os usuários com a rolagem:
- Rolar verticalmente: esse é o padrão mais intuitivo no qual os usuários se movem para cima e para baixo na página. Mesmo sem muitas outras informações, os usuários tentarão rolar para baixo se tiverem algum interesse no design ou no conteúdo.
- Rolar horizontalmente: embora esse padrão esteja se tornando mais comum graças à proliferação de controles deslizantes de imagem, a maioria dos usuários ainda precisa de uma sugestão de rolagem horizontal, como uma seta ou uma instrução. Em seguida, você deve decidir se a rolagem horizontal é uma ação unidirecional ou bidirecional.
- Usar camadas: os objetos em camadas ajudam os usuários a ver padrões e movimentos (pense nos princípios do Material Design). Ao empilhar elementos em um plano de fundo e em primeiro plano, você pode incentivar a rolagem.
- Diga aos usuários para rolar: Não há nada errado com um ícone ou pedaço de microcópia que informa aos usuários onde e como rolar. Inclua o elemento logo acima de onde a tela “quebra” e os usuários precisariam rolar para.
- Usar clique para rolar: Se você usar um ícone ou elemento para incentivar a rolagem, ative-o com um clique também. (Os usuários quase não podem deixar de clicar em elementos que se parecem com botões.) Usar uma ação de clicar para rolar fornecerá uma surpresa agradável que leva os usuários ao próximo pedaço do conteúdo.
- Rolagem em todos os lugares: não existe uma regra que defina a rolagem para cima e para baixo ou para a esquerda e para a direita. Ele pode se mover de várias maneiras. Considere padrões redondos, diagonais ou outros, desde que sejam fáceis de entender pelos usuários em relação ao conteúdo e incentivem o envolvimento.
10 exemplos assassinos de inspiração
Agora que você tem uma idéia de como projetar ações de rolagem, inspire-se em alguns exemplos de ótimo design. Para aproveitar ao máximo todos os exemplos abaixo, clique nos sites e brinque para aproveitar ao máximo cada experiência interativa.
Você observará que todo projeto aborda a rolagem de maneira um pouco diferente. Alguns são mais intuitivos que outros, mas todos fornecem uma linha de base interessante para começar. Apreciar!
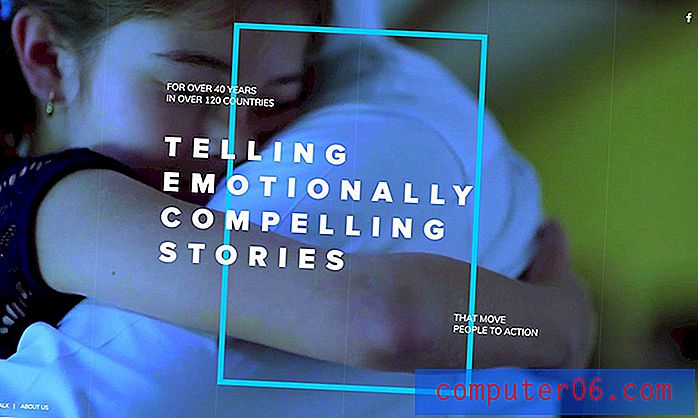
IMS Productions

A IMS Productions usa a rolagem vertical para apresentar efetivamente as histórias, uma “tela” de cada vez. Cada rolagem leva os usuários a um novo perfil que preenche a tela e oferece uma mini experiência própria. Observe as linhas verticais sutis e a seta que todos os usuários direcionam para rolar pelo design do site.
Amor Instantâneo

Os pares Instant Love rolam ações e sons para um experimento musical muito divertido. Cada ação de rolagem apresenta uma nova música para o usuário ouvir, completa com informações sobre a faixa e o artista. As ações de rolagem são usadas como um jogo para incentivar o engajamento e a interação por um período prolongado.
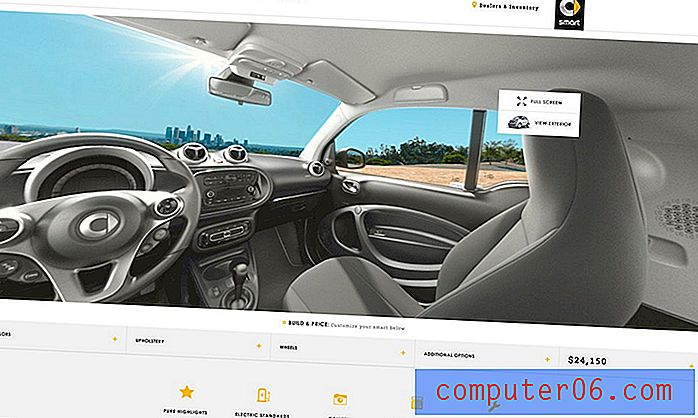
Smart USA

A Smart USA usa muitas técnicas interessantes de rolagem, incluindo uma visão de 360 graus, para ajudar a vender carros. Esse tipo de recurso de rolagem pode ser valioso para comércio eletrônico e vendas de produtos, porque os usuários podem explorar os produtos com mais detalhes do que apenas com imagens.
Havaianas

Havaianas usa rolagem horizontal para mostrar produtos. O que é legal nesse padrão é que todos os slides da rolagem incluem uma barra de ação e progresso na parte inferior. Enquanto os painéis rolam automaticamente, os usuários podem assumir o controle a qualquer momento para ver apenas o conteúdo que estão procurando.
Playup

Playup é uma aventura animada de partes móveis que mudam e mudam a cada movimento do mouse. Há muita coisa acontecendo com as ações de rolagem, mas os movimentos são rápidos e atraentes, especialmente com as opções de cores mais ousadas. Além disso, os usuários podem rolar para cima ou para baixo e sempre há uma dica visual à direita que permite saber quais ações estão disponíveis.
Pharrell Williams

A Pharrell Williams tem um dos sites de rolagem mais divertidos que você encontrará. Ele se move em todas as direções, salta, muda e muda de forma diante dos seus olhos. E cada parte do design é direcionada por ações de rolagem. Depois que os usuários clicam nos cartões da página inicial, as páginas internas também aproveitam ao máximo a rolagem contínua com movimento de paralaxe para manter a mesma vibração.
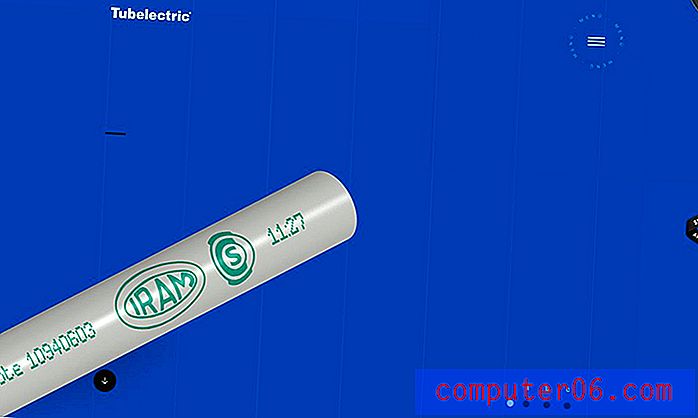
Tubelétrico

O Tubelectric não parece um design que terá muitos efeitos de rolagem, mas usa camadas e animação simples para destacar o produto. Existem delícias inesperadas no design a cada movimento do mouse em um site que poderia ter um design geral plano.
Site mais alto do mundo

O site mais alto do mundo é um exemplo bobo de rolagem ao extremo. Ele continua rolando por mais de 18 km. Diverta-se!
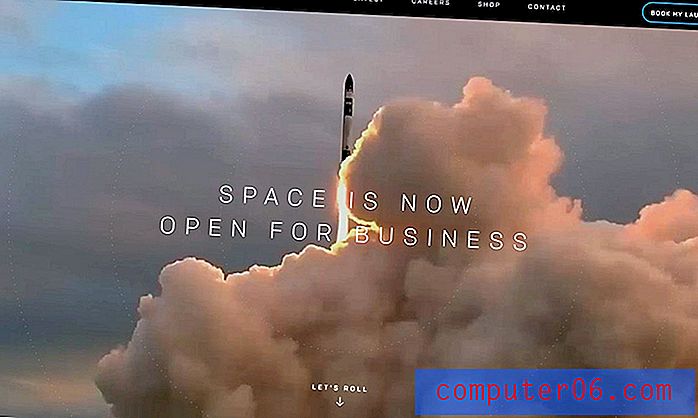
Rocket Lab

O Rocket Lab usa um rolo vertical mais tradicional abaixo do vídeo da página inteira para apresentar informações. O que é especialmente interessante é a microcópia - "vamos rolar" - para dizer aos usuários para continuar rolando por mais.
Sliders

Sliders usa uma ação de rolagem de paralaxe para mostrar os itens de restaurante e menu. O design geral é bastante simples e as ações de rolagem não são complicadas, mas tudo se junta com facilidade. Este é um ótimo exemplo de como misturar ações legais da interface do usuário com imagens estelares.
Conclusão
A rolagem vem de várias formas diferentes. Esperamos que esses exemplos o inspirem a criar algo com um padrão de rolagem interessante ou novo para ajudar a envolver uma nova base de usuários.
Apenas lembre-se, como em qualquer coisa nova. Teste. Veja as análises. Faça as alterações necessárias para garantir que seus padrões experimentais de rolagem e design sejam bem-sucedidos e atendam bem aos usuários.