10 dicas de especialistas para criar um portfólio de uma página
Era uma vez, os designers carregavam portfólios físicos difíceis de entrevista em entrevista para mostrar seu trabalho. Essa tática é constantemente substituída pelo envio de e-mails contendo links para um portfólio online. Um site de portfólio está se tornando uma ferramenta de marketing essencial para todo designer e pode ser a maior impressão sobre a qual você será julgado e, com sorte, contratado.
Este artigo contém várias dicas e exemplos para ajudá-lo a criar um incrível portfólio de páginas únicas.
Fotos Falar mais alto que palavras

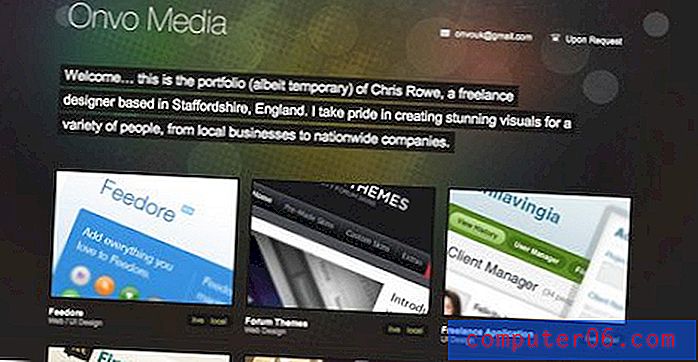
A menos que você queira mostrar suas habilidades de redação, concentre-se mais em exibir seu trabalho do que em transmitir sua história de vida. A exibição de apenas um ou dois modelos pode deixar os clientes em potencial se perguntando quanta experiência você realmente tem. Sinta-se à vontade para fazer todas as paradas e exibir tudo o que você tem orgulho de criar.
Use as mídias sociais para incentivar o contato pessoal

Ao fornecer links de mídia social, os melhores imóveis da sua página incentivam os visitantes a fazer conexões duradouras com você. Isso pode ter vários benefícios. Primeiro, o contato repetido cria familiaridade e torna você mais acessível se a pessoa precisar de um designer. Também tem o efeito viral de conceder visibilidade a outros amigos e conexões profissionais.
O contraste é seu amigo

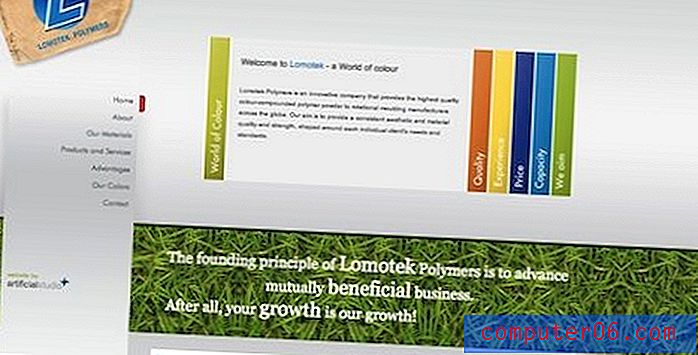
O uso criativo do contraste enfatizará a beleza do seu trabalho. O site acima pega os designs de garrafas que vemos todos os dias e os transforma em peças impressionantes do portfólio, tornando as garrafas o item mais visualmente atraente em uma página simples. Eles poderiam facilmente colocar as garrafas em seus ambientes naturais, mas o efeito não teria sido tão poderoso.
Rolagem Lateral

Não tenha medo de quebrar o molde de um site de rolagem vertical. Sites de rolagem lateral como "Nós atiramos garrafas" do exemplo anterior podem fornecer uma impressão inesperada e bem-vinda de criatividade. No entanto, lembre-se de que os usuários esperam um site com rolagem vertical, portanto é recomendável incluir setas e / ou instruções para ajudá-los ao longo do caminho. Considere também os tamanhos de tela populares ao criar um site de rolagem lateral. O site acima não se encaixava bem na tela de 13 ″ do meu laptop e me deixou rolar vertical e horizontalmente em uma caçada desajeitada para descobrir todo o conteúdo.
Temas são legais

Considere usar um tema como um método criativo de vincular conteúdo diferente. O site acima exibe um portfólio de aplicativos para iPhone não relacionados, abrangendo várias categorias. Isso é engenhosamente realizado através da ilusão de um menu de sushi, que não tem nada a ver com nenhum de seus aplicativos, mas cria um formato familiar e de fácil leitura, suportado por recursos visuais atraentes.
Uma página, muito conteúdo

O jQuery torna extremamente fácil agrupar várias páginas de informações e gráficos em um único layout de página. O conteúdo do tamanho de um pedaço apresentado de maneira clique para prosseguir pode adicionar uma sensação interativa não encontrada através da rolagem e oferece ao criador maior controle sobre a experiência do visualizador.
Faça o contato sem esforço

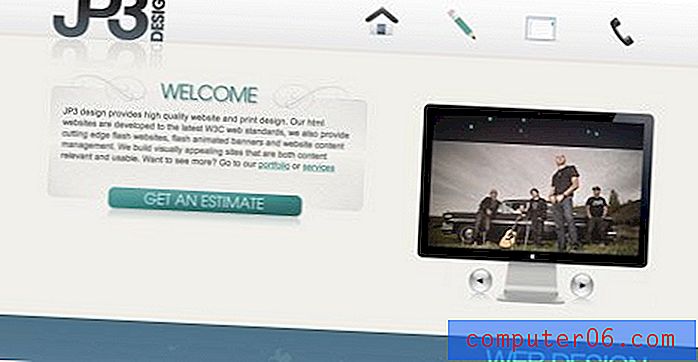
Sites de página única podem ser complicados. Você precisa transmitir quem você é, o que faz e como pode ser alcançado da maneira mais sucinta possível. As informações e os meios de contato podem se perder rapidamente na pilha de conteúdo ou recuar para "coisas mais importantes". No entanto, se o objetivo principal do site é fazer novos contatos, isso deve ser refletido no layout da página. Observe a importância do botão "obter uma estimativa" no layout do site acima. Isso imediatamente indica que o proprietário do site está ansioso para conquistar novos clientes e será aberto e a frente em relação ao custo (uma característica que muitos designers não têm). Considerando que o custo é frequentemente uma das preocupações mais importantes dos seus clientes em potencial, essa abertura pode ser uma importante vantagem competitiva.
Navegação de viagem

Se o seu portfólio de páginas únicas contiver conteúdo suficiente para exigir muita rolagem, considere usar um menu de navegação que fica com o usuário enquanto ele rola e fornece atalhos para seções específicas. Visite Alamofire acima e clique em uma das guias no canto superior direito da página para ver essa técnica posta em prática.
Sempre considere seu público-alvo


Pense nos dois exemplos contrastantes acima. Pessoalmente, eu amo o primeiro. É louco, único e contém belas ilustrações de quadrinhos (o que não é amor?). No entanto, existem muitos clientes em potencial que não dariam uma segunda olhada neste site porque ele próprio não é uma demonstração do que eles gostariam. O segundo exemplo, embora ainda seja muito atraente, é bastante entediante em comparação. No entanto, um profissional sério pode passar mais tempo neste site do que o anterior. Então, qual é o melhor? A resposta, é claro, não é. Ao projetar seu portfólio, você deve considerar que tipo de clientes deseja impressionar e, portanto, ganhar. Existem muitas empresas que procuram designers profissionais sérios, mas pode haver tantas que procuram alguém divertido e criativo que pense fora da caixa e que não tenha medo de ser original.
Colocando o seu melhor pé em frente

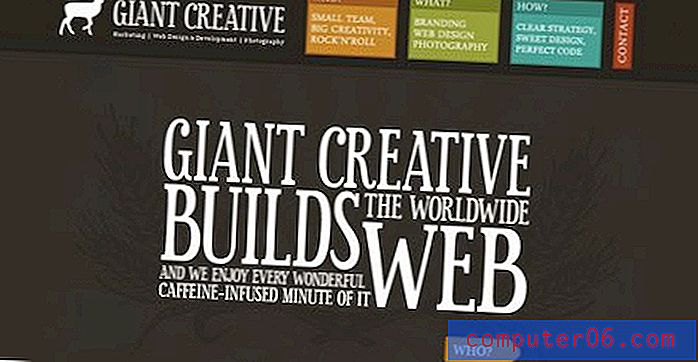
Pense no que o torna único como designer. Em termos práticos, por que alguém contrataria você em vez de milhões de outros designers que gritavam por atenção online? Não tenha medo de listar seu enorme conjunto de habilidades, mas concentre-se em uma ou duas coisas que você faz melhor e transmita essas idéias visualmente. O site acima é para uma equipe de web designers e programadores. No entanto, o site e os exemplos apresentados no site comunicam uma ideia mais forte que o restante: ilustração. Como a arte em quadrinhos do exemplo anterior, esses caras querem que você saiba que eles podem criar ilustrações personalizadas maravilhosamente coloridas para sua marca. Isso os diferencia de uma grande parte dos web designers que se limitam à arte de estoque devido a suas deficiências como artistas. Portanto, se seu talento mais forte reside em fotos bonitas, tipografia incrível ou código limpo, grite alto e com orgulho em seu portfólio.
Inspiração
Deseja exemplos de ótimos portfólios de página única? Aqui é onde eu comecei:
- 95 novos exemplos de designs de sites de página única
- 25 belos sites de portfólio de uma página de designers no Twitter
- Sites de portfólio de página única
Conclusão
Espero que essas dez dicas tenham inspirado você a criar um incrível portfólio de páginas únicas (ou revisar o atual). Use os comentários abaixo e envie-nos links para portfólios que você achar inspiradores, sejam eles seus ou de outra pessoa.