14 dicas para acelerar seu site em 2020
Não é uma pergunta complicada: seu site é rápido o suficiente? O tempo de carregamento da página pode afetar tudo, desde quanto tempo os usuários permanecem no seu site (ou se eles veem o conteúdo), até a classificação da pesquisa e as conversões gerais.
A velocidade é importante em duas frentes - para desktop e dispositivos móveis - com a velocidade móvel mais importante do que nunca. Seu site não só precisa carregar rapidamente; ele precisa carregar rápido em qualquer lugar .
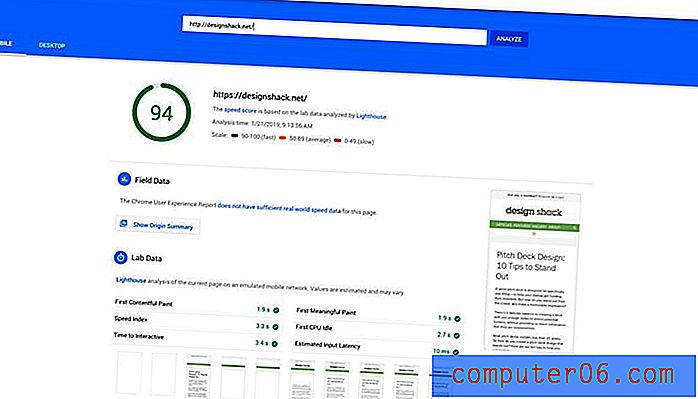
Então como você faz isso? Comece executando um teste do Google PageSpeed para ver a classificação do seu site (você também receberá algumas sugestões para acelerar o site). Em seguida, comece a fazer esses ajustes para tornar seu site mais rápido este ano.
Explore o Envato Elements
1. Não complique demais as coisas

Uma das melhores maneiras de manter seu site compacto e utilizável é mantê-lo simples. O mesmo princípio que se aplica ao design do site também se aplica à funcionalidade.
Uma armadilha do design de sites pode ser adicionar muitos efeitos e recursos que reduzem drasticamente os tempos de carregamento. Você precisa de várias animações sofisticadas em imagens? Você precisa de um controle deslizante de vídeo na página inicial? Você precisa de três plugins para fazer algo que um pouco de desenvolvimento personalizado poderia fazer?
Todas essas coisas podem tornar seu site lento. A eliminação de elementos e recursos desnecessários pode ter um enorme impacto na velocidade e, consequentemente, na usabilidade.
Se você não sabe por onde começar, o analytics pode fornecer novos dados para ajudá-lo a fazer escolhas. Comece com esse controle deslizante. Alguém está clicando nele? (Ou alguém clicou além do primeiro slide?) Caso contrário, isso pode ser um indicador de que uma imagem estática está correta. Procure essas pequenas dicas em todo o design do site para simplificar e acelerar.
2. Comprima

Compacte os arquivos do site para economizar ainda mais largura de banda e diminuir o tempo de carregamento. A compactação do site usa um formato gzip, que é um arquivo zip, que os navegadores podem descompactar e renderizar.
Isso economiza tempo porque o pequeno arquivo zip é transmitido pela Web mais rapidamente do que muitos arquivos pequenos ao mesmo tempo.
Do gzip.org: “gzip é um utilitário de compactação de dados sem perdas de arquivo único / fluxo, em que o arquivo compactado resultante geralmente possui o sufixo .gz. O gzip também se refere ao formato de dados compactados associado usado pelo utilitário. ”
O gzip é ativado adicionando um pouco de código ao seu arquivo htaccess. (Você também pode pegar um plug-in, mas não é necessário.)
3. Considere uma CDN (rede de entrega de conteúdo)
Uma rede de entrega de conteúdo, ou CDN, pode aumentar drasticamente as velocidades e economizar largura de banda.
Uma CDN hospeda arquivos em uma rede de servidores, em vez de um único local. Dessa forma, quando alguém visita o site, os dados são carregados do local do servidor mais próximo, reduzindo a carga do servidor e protegendo o site contra picos de tráfego ou ataques DDoS. (É um ganha-ganha.)
Uma CDN é particularmente útil se você receber muito tráfego de uma só vez - digamos, depois de enviar um email sobre uma oferta promocional - porque divide o tráfego. Dessa forma, todos têm a mesma experiência de navegação no site.
4. Limpe seu banco de dados

Há quanto tempo você trabalha no mesmo banco de dados do site? Especialmente se você estiver usando o WordPress, ele pode ficar bastante confuso ao longo do tempo. (Pense nisso como um armário em que você simplesmente armazena coisas de que pode precisar um dia.
Limpe-o.
Organize seu banco de dados e remova qualquer coisa que não seja mais usada. Isso pode incluir qualquer coisa, de ativos e arquivos gráficos a plugins e JavaScript estranho.
Um banco de dados menor e mais leve retornará arquivos mais rapidamente. (Isso também facilita backups mais leves e fáceis de gerenciar).
5. Minimize o TTFB (tempo até o primeiro byte)
Quanto mais rápido o conteúdo aparecer para um usuário, mais rápido o site é carregado, certo? Bem, tipo isso.
Hora do primeiro byte é o que realmente importa. É quanto tempo um navegador precisa esperar antes de obter o primeiro byte de dados do servidor. (O Google diz que o TTFB deve ter menos de 200 milissegundos.)
É uma daquelas coisas que tem um impacto lento. Quanto mais rápido o primeiro byte chegar ao navegador para renderizar, mais rapidamente os dados subsequentes serão carregados. Existem fatores que podem afetar o TTFB que estão além do seu controle, como conexões de rede ruins no usuário, mas, em uma situação ideal, os dados iniciais devem chegar e carregar rapidamente.
6. Inicie o cache agora

O Google coloca o cache no topo de sua lista de recomendações:
“O armazenamento em cache permite que um navegador armazene arquivos solicitados com frequência no dispositivo do usuário por um período definido. Quando o cache está ativado, o carregamento subsequente da página pode ser mais eficiente. ”
O armazenamento em cache armazena componentes do seu site no cache do usuário, para que, quando eles retornem, tudo não precise ser baixado novamente. Portanto, na primeira vez em que um visitante chega ao seu site, pode demorar três segundos para carregar, mas as visitas subsequentes podem ficar em menos de um segundo, porque todos esses dados já estão "armazenados" com o usuário.
Embora o cache não faça muito para novos visitantes, é uma economia de velocidade incrível para visitantes que retornam (ou pessoas que navegam em várias páginas do seu site).
7. Otimizar imagens

Você está salvando imagens para a web, certo?
Em 2019, é difícil acreditar que muitos proprietários de sites ainda estejam enviando imagens em tamanho real para suas páginas. E este é um assassino de velocidade.
Corte as imagens na forma e no tamanho necessários antes de carregá-las. Comprima os tamanhos de arquivo o máximo possível, sem comprometer os elementos visuais. Salvar em formatos de arquivo pequenos - os JPGs economizam consistentemente menos que PNGs, use o formato de arquivo anterior, a menos que precise de transparência do último.
Você pode otimizar tudo isso em software como o Adobe Photoshop ou experimentar uma ferramenta on-line gratuita, como o Compressor.
8. Incorpore arquivos enormes (como vídeo)
 O YouTube foi criado para hospedar e fornecer conteúdo de vídeo em alta velocidade.
O YouTube foi criado para hospedar e fornecer conteúdo de vídeo em alta velocidade. Arquivos enormes podem sugar a largura de banda diretamente do seu site. Eles podem ser difíceis de gerenciar e compactar.
Retire esses arquivos do site e use incorporações de mídia para extrair essas informações de plataformas de hospedagem externas.
Pense assim: o YouTube foi criado para hospedar e fornecer conteúdo de vídeo em alta velocidade. Você não pode fazer isso melhor do que esse monstro. Portanto, use-o para sua vantagem e armazene arquivos de vídeo no YouTube (ou Vimeo ou outra plataforma de vídeo de sua escolha) e incorpore o conteúdo ao seu design. Os usuários não saberão a diferença ... mas perceberão quanto mais rápido o seu site é carregado.
9. Tome cuidado com o JavaScript

A maioria das coisas legais que acontecem no seu site provavelmente é produto de JavaScript. E pode ficar pesado. Mas tudo bem se você tomar cuidado com o modo como lida com consultas e cargas JS.
- Usar carregamento assíncrono para arquivos JavaScript: isso acelera as páginas porque os arquivos são carregados simultaneamente, e não de cima para baixo. O truque bacana com carregamento assíncrono é que, se um arquivo fica preso ou para, ele não atrapalha o resto; esses scripts continuarão sendo carregados e funcionando.
- Adiar o carregamento de alguns arquivos JS : informe alguns arquivos JS, particularmente os grandes que não afetam a funcionalidade imediata, para carregar após a conclusão de todos os outros elementos. Você pode aprender a fazê-lo aqui.
- Otimizar e reduzir: Isso faz todo o sentido - arquivos menores serão carregados mais rapidamente. Não se esqueça de minificar esse JS.
- Coloque o JavaScript na parte inferior dos arquivos: outros elementos e JS não são carregados juntos. Resolva esse problema, deixando o conteúdo HTML carregado antes do JavaScript.
10. Eliminar redirecionamentos desnecessários

Você ainda está redirecionando páginas de duas reformulações atrás? Pare com isso. Isso está matando o tempo de carregamento.
Embora alguns redirecionamentos sejam um mal necessário, mantenha-os no mínimo.
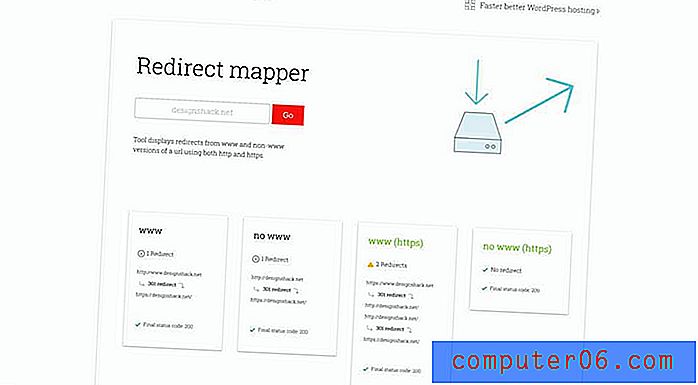
Use uma ferramenta como o Redirect Mapper para descobrir quais redirecionamentos estão ativos no seu site e eliminar aqueles que você não sabia onde estavam. No futuro, considere atualizar páginas desatualizadas em vez de adicionar novas páginas com conteúdo semelhante. É muito melhor para otimização de pesquisa, e todos esses links continuarão funcionando!
11. Escolha a hospedagem certa
A conta de hospedagem certa pode aumentar ou diminuir a velocidade. Se você tentou muitas das outras correções aqui e ainda está tendo problemas de velocidade, o seu host pode ser o culpado.
Com tantas opções, pode ser difícil encontrar o melhor plano de hospedagem para o seu dinheiro. Quando se trata de hospedagem criada para oferecer velocidade, procure uma opção de servidor dedicado. A escolha preferida para a maioria dos proprietários de sites é a hospedagem VPS, que oferece tempos de carregamento mais rápidos, mas você não precisa gerenciar a hospedagem sozinho.
Não sabe por onde começar com hospedagem? Aqui está um detalhamento das sete opções de hospedagem criadas para aumentar a velocidade.
12. Minimize solicitações HTTP
O número de elementos da página que precisam ser baixados sempre que um usuário acessa seu site afeta drasticamente o tempo de carregamento. Isso inclui tudo, de imagens a folhas de estilo e scripts e até 80% do tempo de carregamento pode ser contabilizado com esses componentes de front-end.
A melhor solução é usar arquivos combinados para reduzir o número de solicitações. Isso significa colocar todo o CSS em uma folha de estilo ou combinar scripts sempre que possível.
Tudo se resume a código leve e práticas recomendadas. Quanto mais o navegador precisa ler, mais tempo leva para carregar.
13. Retire os plugins desnecessários

Nada pesa um site como um monte de plugins em execução o tempo todo. (Você realmente precisa de um plug-in do Google Analytics?)
Livre-se das redundâncias de plug-in sempre que possível. Vala de plug-ins que não são atualizados regularmente e não funcionam com as versões atuais do ambiente do seu site.
E para as coisas que você pode fazer manualmente ... saia do uso de plug-ins. Eles estão apenas diminuindo a velocidade do seu site.
14. Habilitar carregamento lento
E se os elementos acima da rolagem forem carregados um pouco mais rápido do que tudo o resto? Esse é um desses "truques" que podem funcionar para páginas mais pesadas e complexas.
O carregamento lento pode ser ideal para páginas de rolagem longas. Carrega o conteúdo de cima para baixo da página e funciona muito bem se a sua página tem uma tonelada de imagens abaixo do pergaminho (mesmo que contraria alguns dos outros conselhos descritos aqui. É bom ter opções, certo?)
Esta é essencialmente uma opção de cache sofisticada.
Conclusão
O que você está fazendo para garantir que seu site seja desenvolvido para acelerar em 2020?
Seguir as práticas recomendadas para velocidade de desktop e celular afeta mais do que a rapidez com que os usuários podem ver seu site. Ela influencia a classificação do site, a otimização de pesquisa e as taxas de conversão. (Como um usuário deve comprar um produto se a página não carregar?)
Faça questão de começar a limpar seu código e otimizar seu site, mesmo se você fizer uma dessas coisas por mês, começará a ver resultados. Boa sorte!