Tendência de design: Efeitos de foco inovadores
Onde quer que você olhe, há um novo efeito animado legal. Se a animação foi o elemento de design obrigatório de 2016, os efeitos de foco inovadores são a tendência de design de 2017.
Graças em parte à popularidade do Material Design e às diretrizes de animação da Apple, com foco em pequenos movimentos, os efeitos de foco estão voltando. Mas, em vez dos efeitos brega, intermitente, saltitante e giratório do passado, as animações são simples, nítidas e deliciosas. Os melhores efeitos de foco flutuante ajudam o usuário e aprimoram a experiência.
Os efeitos de foco podem variar de movimento que afeta a tela inteira a algo tão pequeno quanto uma sugestão direcional ou elemento de navegação.
Explorar recursos de design
Movimento da Página Inicial

Os efeitos de foco instantâneo podem ser uma parte essencial da sua experiência introdutória do usuário. Com animação que preenche a tela, efeitos de foco adicionais podem ser bastante charmosos.
Haus, acima, faz um trabalho incrível com personagens de desenhos animados que se movem pela tela. Você pode não pensar em nada da animação, mas com o passar do mouse, os personagens explodem em outra ação. Sem pairar, cada personagem apenas passa pela tela.
Ao trabalhar com uma animação instantânea em tela cheia como essa, o truque é encantar os usuários, não sobrecarregá-los. Esse é um meio termo bastante complicado. Ao manter o restante do design simples - fundo escuro e plano com um tipo de letra sem serifa fácil de ler em branco - a animação é permitida. É o único truque na tela que incentiva os usuários a interagir antes de rolarem para as telas subseqüentes.
Efeitos de botão

Uma animação simples pode realmente incentivar um usuário a clicar ou tocar em um botão no design. Parece simples, certo?
Isso é parte da razão pela qual esse tipo de animação é tão popular.
Crie um efeito de botão que ajude os usuários a entender melhor o design para obter o máximo impacto. O exemplo acima, de Luke Etheridge, mostra um estado que muda de cor e informa aos usuários o que acontecerá com um clique. Essa é uma animação instantânea útil e funcional, funcional e com boa aparência.
Galerias e Apresentações de Slides
As páginas da Web são embaladas com várias galerias e apresentações de slides. Quase todos incluem vários efeitos animados, desde o movimento entre slides até setas ou outros adivinhos que informam aos usuários como avançar ou voltar.
A chave para projetar movimentos modernos pode ser obtida diretamente nas especificações do Design de materiais.
- O movimento é rápido
- O movimento é claro
- O movimento é coeso
O movimento é o tiro de Baptiste Dumas faz todas essas coisas. O movimento acontece de uma maneira que não deixa o usuário perguntando o que acontecerá a seguir, cria uma linha óbvia entre os elementos de conteúdo e tudo está ligado a um fluxo de movimento semelhante e contínuo.
Navegação e Menus
Goste ou não, os estilos de navegação ocultos são um elemento de design popular. Grandes pedaços de animação ou efeitos de foco podem ajudar os usuários a navegar melhor pelo conteúdo e a se movimentar pelo design.
Dos ícones de hambúrguer que crescem ou desbotam com informações que aparecem ou oscilam na tela, os itens de menu animados podem servir como uma forte ferramenta direcional.
A Oxen Made, acima, usa animações flutuantes de duas maneiras na página inicial para direcionar os usuários para as ações que eles devem executar. "Menu" muda de cor ao passar o mouse para que os usuários saibam que é um elemento clicável. O menu completo é exibido no lado esquerdo da página. Além disso, uma pequena seta triangular salta no canto direito, usando o mesmo amarelo do botão de menu ativo, sinalizando que há mais conteúdo no pergaminho.
Esses movimentos sutis acontecem enquanto um vídeo de fundo relativamente ocupado é reproduzido. Os movimentos mais suaves contrastam apenas o suficiente com o plano de fundo para atrair a atenção dos usuários e fornecer uma ampla direção e navegação do site.
Formulários e Campos

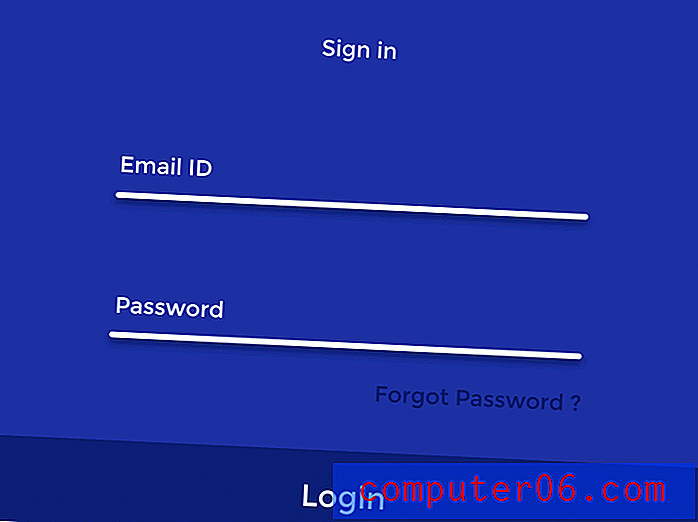
Alguns dos melhores exemplos de efeitos de foco estão no uso de formulários e campos. Quase todos os sites que você visita solicitam algum tipo de ação ou informação. Quanto mais fácil for o usuário fornecer essas informações, maior a probabilidade de você realmente coletá-las.
Isso não significa que as formas devam ser entediantes. Dicas visuais, como dicas de ferramentas que ajudam os usuários a lembrar o que inserir em um campo (e em qual formato), bem como a confirmação do sucesso são importantes.
O exemplo acima faz as duas coisas. Os usuários são informados de quais informações inserir, eles podem ver a entrada como acontece e com um clique no botão "login", uma rápida confirmação animada aparece na tela. Os usuários não precisam adivinhar se suas informações foram inseridas corretamente ou não e saber com essa rápida verificação na tela que podem prosseguir com o que desejam fazer a seguir.
Se você não sabe por onde começar com efeitos ou animações simples de foco, os formulários podem ser um bom ponto de partida. Os usuários já esperam que essa parte do site seja interativa. Eles vão fazer algo com o formulário; forneça o feedback apropriado com uma animação simples.
Recursos e código a experimentar
Pronto para adicionar alguns efeitos animados ao seu design? Existem muitos recursos excelentes que podem ajudá-lo a começar.
- Hover.css: Uma coleção de efeitos de foco alimentados por CSS3 a serem aplicados a links, botões, logotipos, SVG, imagens em destaque e assim por diante. Aplique aos seus elementos, modifique ou use como inspiração. Disponível em CSS, Sass e LESS.
- Efeitos de foco da imagem: uma coleção de efeitos para ajudar você a aproveitar ao máximo o foco nas imagens. Copie o código e use em seus projetos.
- Efeitos de foco do ícone: Passe o cursor simples para dar ênfase aos ícones circulares.
- Surpreendentes efeitos de foco do WordPress: a coleção de efeitos é ótima para usuários do WordPress e é feita com CSS3 puro e sem dependências. A coleção inclui dezenas de opções e estilos.
- W3Schools - Transições CSS3: Aprenda a usar transições CSS3 desde o início com este tutorial.
Conclusão
As animações suspensas são uma daquelas técnicas de design que parecem complicadas e pesadas. Mas a realidade é que, com animação CSS, quase qualquer um pode adicionar uma animação simples com facilidade. Eles são leves e existem muitos animadores por aí que desejam compartilhar trechos de código com você.
Lembre-se da regra de ouro de usar qualquer truque no seu design: ele precisa ser significativo. Use apenas efeitos ou animações flutuantes quando adicionarem ao conteúdo; tenha cuidado para não distrair os usuários das ações que eles precisam executar. Divirta-se e boa sorte!