Crítica Web Design # 49: MacroDreams
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o MacroDreams, o portfólio pessoal de Deepak Chakravarthy.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a MacroDreams
Meu nome é Deepak Chakravarthy J. e sou um web designer independente e desenvolvedor front-end com mais de 9 anos de experiência em Web e design gráfico. Esforço-me por criar sites limpos, amigáveis ao mecanismo de pesquisa e visualmente atraentes, com base nos mais recentes padrões da Web e diretrizes de usabilidade, a fim de alcançar a melhor solução possível.
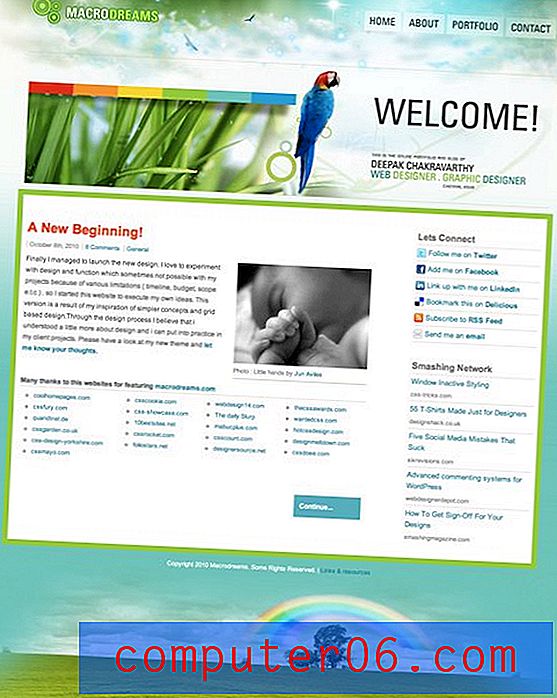
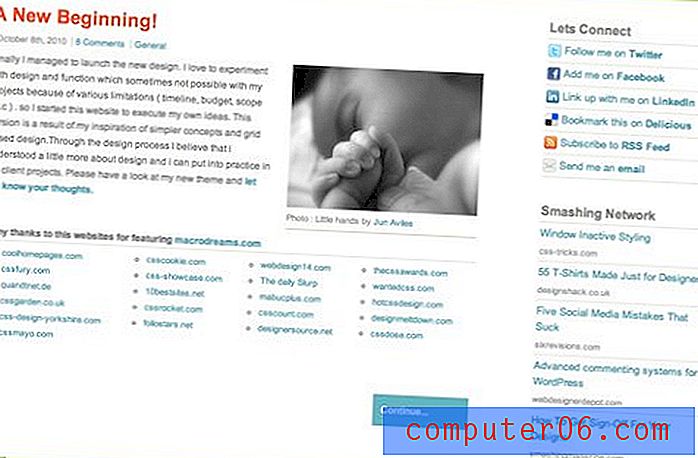
Aqui está uma captura de tela da página inicial:

Impressão inicial
O MacroDreams apresenta um design inspirado na natureza que é bastante atraente, principalmente na área do cabeçalho. A idéia é bastante fantástica e mistura pássaros e grama com gráficos espaciais e redemoinhos abstratos.
A página inicial é bastante simples, apresentando apenas uma simples postagem no blog e atua como uma porta de entrada para outras páginas, como uma seção do portfólio. A gramática é bastante grosseira, mas como eu só consigo falar um idioma, meu chapéu está para quem pode tentar escrever em um idioma que é estranho ao seu. Portanto, focarei neste site de uma perspectiva de design.
Com isso em mente, há elogios a serem dados e críticas construtivas a serem oferecidas. Eu gosto de alguns aspectos, mas sinto fortemente que melhorias podem ser feitas. Vamos começar com o cabeçalho.
Muito de uma coisa boa?
Quando você carrega a página pela primeira vez, o que mais chama sua atenção é a arte do cabeçalho. Do ponto de vista puramente estético, é um pouco louco, mas realmente muito atraente.

Quando você olha para a página, ela ganha vida. A área gramada contém uma animação de gotículas de água que eu acho bastante fascinante, o papagaio vibra e pisca e os pássaros no topo têm uma animação de paralaxe movida a pairar com as nuvens.
Ocasionalmente, uso truques como esses, mas, para ser sincero, acho que todos os três efeitos foram muito bons aqui. O problema é que acho que cada efeito é bom como um elemento individual independente. Por si só, as gotas de água são frias, por si só, a animação do pássaro chama sua atenção, etc.
Quando você combina tantas animações em uma página, o efeito é desconcertante. Simplesmente há muita coisa acontecendo. No filme da Pixar "Os Incríveis", o objetivo do vilão é tornar todo mundo especial, porque o resultado líquido seria que ninguém é especial. Por mais extravagante que seja para transformar isso em uma lição sobre design, penso constantemente nesse filme quando vejo sites como esse.
Lembre-se de que a chave para um bom web design é capturar a atenção do espectador e direcioná-lo para onde você deseja que ele vá. Quando você tem vários itens que competem pela atenção, seus olhos não sabem onde pousar e a mensagem tende a se perder.
Por mais difícil que pareça, depois de colocar todo esse esforço no projeto, recomendo escolher apenas uma dessas animações e deixar o resto de lado. Você pode até reciclá-los em outras páginas do site se não for louco por jogá-las completamente.
Conteúdo principal
O restante da página é ocupado pela grande caixa de conteúdo mostrada abaixo. É um layout simples de duas colunas que funciona muito bem e coloca ênfase óbvia no conteúdo importante.

Meu problema com essa área é que parece que o designer realmente não sabia o que fazer com ela. De fato, uma grande parte é dedicada aos links de saída. A área de agradecimento estranhamente grande abaixo, os links sociais e o feed de notícias do Smashing o afastam deste site. É verdade que existem quase todos os blogs de design, inclusive este, mas o problema aqui é que não há realmente muito para você ficar por perto.

A postagem do blog é de outubro, o que lhe dá a sensação de que este é um projeto abandonado. Além disso, não há seção de blog na navegação, portanto esse recurso do site é um pouco vago e indefinido.
O que precisa acontecer aqui é uma reavaliação dos objetivos deste site. Como existe apenas um post, e é antigo, eu diria que o principal objetivo aqui é o designer exibir seu portfólio. No entanto, além de um link na navegação, isso não é refletido no conteúdo da página.
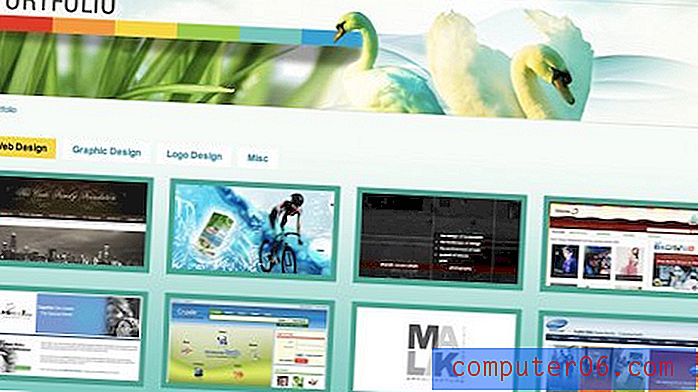
Se você der uma olhada na página do portfólio, verá que esse designer realmente tem muito trabalho para mostrar, tudo forma sites para logotipos e trabalhos de impressão. Eu voto que você abandonou o layout do blog da página inicial e migrou parte do conteúdo do portfólio para lá. O portfólio pode permanecer onde está, mas o objetivo da página inicial deve ser o de apresentar o site / designer e levar as pessoas à página do portfólio ou à página de contato (essencial se você desejar que as pessoas o contratem).

Conclusão
É óbvio que esse designer possui algumas sólidas habilidades de desenvolvimento de Photoshop e web. Como geralmente acontece, meu conselho é simplificar e reorientar. Reduza a atividade da página para que a experiência seja menos perturbadora e redirecione a página inicial para que ela mostre seu trabalho e leve as pessoas para a página do portfólio.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.