10 coisas que apenas um designer notaria (e por que elas são importantes!)
Não pense que suas más escolhas de design não serão vistas. Designers gráficos interessados estão julgando seus atalhos e revirando os olhos.
Só porque são coisas que apenas um designer notaria, isso não significa que elas não são importantes. (Você realmente quer todo esse julgamento de seus colegas?) Aqui está uma lista de coisas que fazem minha pele arrepiar ... Verifique se você não é culpado por essas falsas ideias de design!
Explorar recursos de design
1. Suas fontes não correspondem

A tigela na fonte do título reflete a tigela no texto do corpo? Os tipos de letra têm pesos ou famílias distintamente diferentes, mas ainda correspondem?
O processo de exibição de fontes não é apenas uma questão de escolher dois tipos de letra e chamá-lo por dia. Eles precisam corresponder em sentido, significado e linguagem visual. Esses elementos ajudam a criar harmonia e consistência que não apenas tornam os tipos de letra com boa aparência, mas também podem contribuir para a legibilidade.
Quer um conselho? Aqui estão 10 excelentes combinações de fontes do Google que você pode copiar, ótimas se não tiver certeza sobre suas opções de fonte ou se tiver preguiça de se importar.
2. O modo de cor correta
Uma paleta de cores da marca deve ter a mesma aparência em telas e materiais impressos. Esse logotipo super brilhante no seu site é o resultado de não alterar o modo de cor para RGB antes do upload. E é muito chato!
Estou impressionado com o número de sites que visito - e também o número de apresentações baseadas em tela - que usam o modo de cor errado. Este é um erro embaraçoso e que deve ser bastante óbvio.
Se a cor ficar assim ...

… Em vez disso, você está usando o modo de cor errado. Corrija-o agora mesmo!

3. Se houver um ícone Favicon / App

Uma das primeiras coisas que noto ao visitar um site é a presença (ou falta) de um favicon. Esse é o pequeno ícone na barra de título do navegador da web. A segunda coisa que noto é se ele corresponde à identidade do site e se o pequeno ícone é algo legível.
É um pequeno detalhe, mas importante. Não deixe esse elemento de design sem supervisão. E enquanto você está nisso, não deixe de criar um ícone de aplicativo também.
4. Qualidade do papel

Se você vai gastar tempo e dinheiro criando algo com um elemento de design físico - um cartão postal, convite, pôster ou embalagem -, use papel que comunique algo sobre o projeto.
A qualidade de impressão e a sensação do item em suas mãos podem dizer quase o mesmo do design gráfico. Essas coisas estão inexplicavelmente entrelaçadas. Um bom papel com textura ou gramatura maior comunica valor. Nunca esqueça isso.
5. Qualidade de imagem

De ícones a fotografias, a qualidade da imagem é uma daquelas coisas que são completamente ignoradas (porque tudo parece ótimo) ou se destacam como um polegar dolorido. Apenas uma imagem ruim - pixelizada, embaçada, difícil de entender - pode arruinar um design inteiro. Imagens ruins são perturbadoras e podem parecer pouco profissionais.
Lembre-se de pensar em telas grandes e retina de alta resolução ao criar designs digitais. Faça o upload de imagens com isso em mente para não ofender inadvertidamente os usuários com dispositivos da mais alta qualidade visual.
6. Seu caderno / anotações

Como designer, costumo prestar atenção em como as pessoas à minha volta escrevem e tomam notas. Eles são legais e informativos? Eles são esboçados e interpretativos? Eles fazem parte da conversa ou são apenas rabiscos aleatórios? Você está usando uma caneta ou lápis ou tablet? Estou anotando por alguns motivos:
- Porque eu sou um aprendiz visual e estou interessado
- Para descobrir o processo de solução de problemas em ação
- Para tentar descobrir se estamos na mesma página de forma criativa
(Eu julgarei apenas se você nunca fizer anotações.)
7. Preto Rico vs. Preto Puro

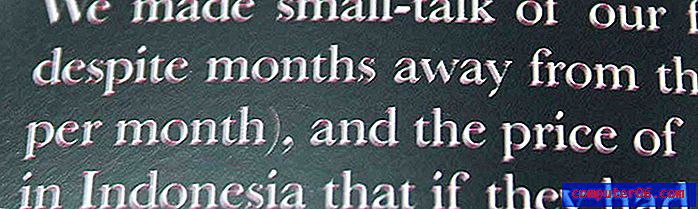
Você já pegou um jornal ou revista e o texto em preto teve um efeito fantasma com halos de ciano, magenta ou amarelo? Isso se deve ao uso do tipo errado de preto nos processos de impressão.
O texto em preto na impressão deve usar preto puro, uma cor de processo de quatro cores 100% preto (ou K) e 0% de todas as outras cores (C, M e Y). O PrintNinja tem um guia muito bom aqui.
O oposto é verdadeiro na publicação digital, onde o preto rico - um preto criado pela combinação de várias cores no espaço RGB - é o preferido.
8. Seu design “truques”

Solte sombras, contornos, carregando animações. Eu vejo todos os seus truques. E o mesmo acontece com qualquer outro designer por aí. Isso não significa que esses truques sejam ruins por si só, apenas certifique-se de usá-los com sabedoria.
Um truque de design deve ser usado para contribuir com a experiência geral, e um design deve ser limitado a um truque. Qualquer coisa mais do que isso fica muito rápido.
9. Consistência do UX

Na tela inicial, o botão da chamada para ação possui um estado de foco. Em uma página secundária, isso não acontece. Um formulário usa o preenchimento automático e um teclado intuitivo, mas outro não. Essas inconsistências na experiência do usuário podem ser dolorosamente óbvias para outros designers. E a maioria dos outros usuários também.
Embora essas inconsistências às vezes possam ser difíceis de rastrear, as análises e os dados do usuário podem ser um bom ponto de partida. Se houver formulários que não estão sendo convertidos ou elementos com taxas de cliques significativamente mais baixas do que elementos comparáveis no design, isso indica que pode existir uma inconsistência.
10. Materiais Complementares

Todos os materiais da mesma marca ou campanha têm uma aparência semelhante? Isso inclui elementos digitais e de impressão. Uma pilha de materiais complementares pode ser uma das ferramentas mais fortes que um designer pode criar.
A identidade e a consistência da marca são tão importantes em um mundo onde tantas mensagens chegam a você o tempo todo. Ser capaz de identificar visualmente algo rapidamente pode ajudar a conectar rapidamente os materiais e os usuários projetados e criar mais lealdade entre os usuários e as marcas com as quais se envolve.
Então, por que isso importa?
Esta é uma lista de coisas que apenas os designers perceberão, mas todas elas têm implicações muito mais amplas para os projetos em geral. Prestar atenção a esses detalhes é importante porque eles contribuem para a sensação geral de um projeto.
Isso não é algo que a maioria dos usuários possa identificar, mas eles percebem. Algumas dessas coisas podem ser surpreendentemente óbvias para quem não é treinado:
- Tipografia que é apenas um pouco fora ou chocante. É difícil de descrever e difícil de ler./li>
- Cores inconsistentes da marca quando os modos de cores CMYK e RGB são misturados e combinados de forma inadequada.
- Fotos ou gráficos que são difíceis para os olhos e causam estrabismo ou um segundo olhar devido à baixa qualidade.
- Imprima materiais difíceis de ler devido ao texto que usa quatro cores em vez de preto de uma cor.
Todas essas coisas contribuem para a mensagem geral que você deseja comunicar. Os usuários podem não saber por que um design funciona ou não, mas mostrarão o tempo gasto com ele.
Muito do que faz um design "bom" geralmente é invisível para o usuário. Mas acredite, designers vêem tudo.