A evolução do design plano: cores suaves
Hoje, estamos levando o design plano para o próximo nível. Nem todo projeto trabalha com algumas das opções de cores brilhantes e ousadas que são comumente conectadas ao design plano.
Portanto, não fique preso ao usá-los. Aumente o seu esquema de design plano com uma paleta de cores mais suave. A mudança sutil pode ajudar a dar ao seu site uma revisão moderna e destacá-lo na multidão de design plano. Aqui vamos separar alguns sites que usam esse estilo excepcionalmente bem para ajudá-lo a criar um site usando design plano e uma paleta de cores suaves.
Primer de cor silenciado

Você provavelmente já viu variações da paleta de cores planas milhares de vezes e, às vezes, essas cores não se encaixam na estética do design que você deseja. Mesmo quando tudo o mais sobre design plano agrada a ele.
É aí que as opções de cores suaves podem funcionar maravilhosamente. O uso de uma paleta de cores suaves com uma estética plana é clássico, polido e apenas diferente o suficiente para destacá-lo de todos os outros projetos planos existentes.
Mas o que é uma paleta de cores suaves? Para os fins desta conversa, é qualquer matiz altamente saturado (como os do Flat UI Colors) e a adição de um tom, tom ou sombra para torná-lo menos brilhante e mais suave. Geralmente, o resultado é uma cor mais suave e suave que pode ser mais fácil de trabalhar e combinar com o design geral.
Você pode ver nas imagens abaixo como as mesmas cores do Flat UI Colors podem parecer diferentes com as alterações no branco ou preto usado com elas. E, simplesmente, é disso que trata uma paleta de cores suaves. O restante da estética do design pode seguir o mais próximo (ou vagamente) dos princípios do design plano, conforme você desejar.
Matizes

Os matizes são criados quando você adiciona branco a uma cor para clarear. Essa cor geralmente é significativamente mais clara que a cor original e geralmente é chamada de pastel. Os tons podem variar de quase branco a apenas alguns toques mais claros do que uma cor totalmente saturada. Eles geralmente têm uma sensação mais leve e suave e criam uma estética mais suave do que as opções mais ousadas e brilhantes.
Os matizes funcionam bem com fotos e são populares em sites com ilustrações. Essas cores mais claras geralmente se afastam da estética principal e são mais adequadas para fins de design quando outros conteúdos, como imagens ou palavras, realmente precisam ser o ponto focal.

Jack Horner usa cores coloridas em todo o design lateral para contrastar acentuadamente com detalhes em preto. O amarelo na página inicial é tão claro que pode ser difícil ver se não é o sotaque mais brilhante. O site também usa um verde colorido para chamadas à ação e informações importantes em todo o design para manter os usuários envolvidos.

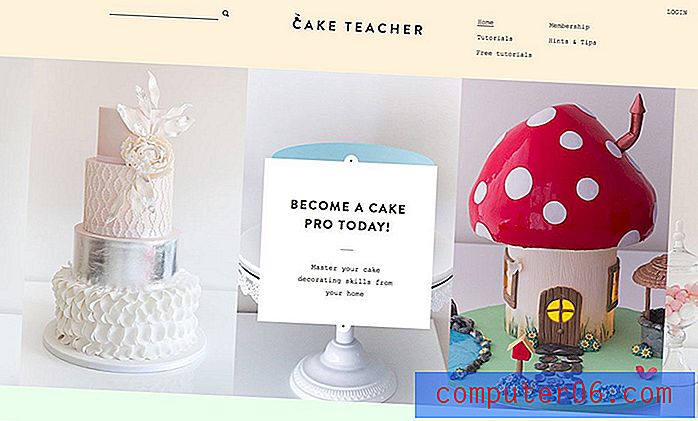
O Cake Teacher usa uma paleta de cores amarela e verde pálida semelhante, mas com tonalidades diferentes. Os amarelos são um pouco mais brilhantes e os verdes um pouco mais claros que as cores no site de Jack Horner. A sutil paleta de cores ajuda os usuários a se concentrarem nas fotos do bolo no meio da tela, particularmente aquelas com opções de cores mais brilhantes. O contraste de luz e brilho ajuda a criar um centro de foco para o design.
Tons

Tons são cores resultantes da adição de preto. Isso tornará a cor mais escura e parecerá mais pesada aos olhos. O alcance para adicionar preto é qualquer coisa, desde quase preto com um toque de cor até um toque mais escuro que o matiz original.
As máscaras podem funcionar bem em certos tipos de ambientes, geralmente quando usadas com menos preto. Projetos realmente escuros e com muito preto podem resultar em preocupações com a legibilidade, se não forem executados excepcionalmente bem. Uma coisa que muitas pessoas assumem incorretamente é que as tonalidades precisam parecer pretas, mas, ao desenvolver uma cor dos esquemas tradicionais de design plano, em particular, esse não é o caso.

O pop-up de venda da varejista Ann Taylor usa uma combinação de tons para uma promoção verde simples que é fácil de ler e atraente de se ver. A estética usa muitos conceitos simples e elementos modernos, como botões de fantasmas e tipografia ousada, mas os tons sombreados são tudo menos "tradicionalmente" planos. Combinada com o texto amarelo (graças a um tom), a paleta plana abafada é impressionante e moderna.

O Café Frida usa um conjunto de cores que não é de todo comum. Os amarelos, verdes e até brancos sombreados criam uma sensação vintage. As cores são fortes, mas não dominantes. Eles são envolventes, mas não muito emocionantes. A combinação define o cenário para o café, que é executado bem através do pergaminho da página inicial.
Tons

Os tons são criados combinando branco e preto com uma cor para torná-la mais suave. A maioria das cores é realmente criada usando tons. São cores complexas que têm um apelo quase universal, porque são extraídas de várias partes do espectro de cores. É essa qualidade sutil que faz dos tons a escolha número 1 de designers e artistas para a maioria dos projetos.
Os tons funcionam em praticamente qualquer estética de design devido à sua natureza agradável.

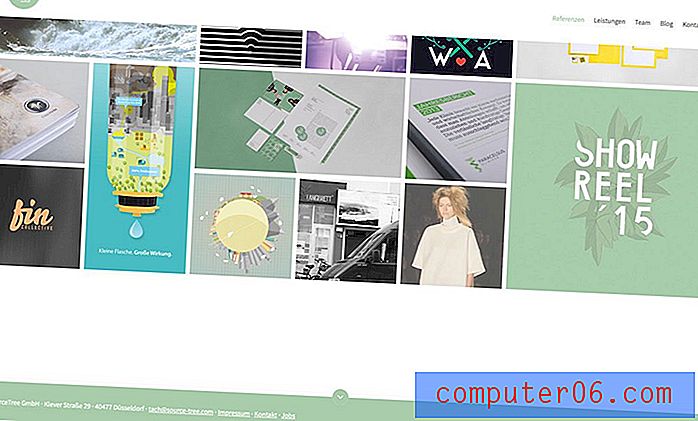
O Source Tree usa um verde pálido, quase reconfortante, em todo o site. É combinado com outros flashes de cores tonificadas, assim como nos outros projetos apresentados. O que é legal nessa cor é que a tonalidade dá ao site uma sensação acolhedora. Imagine como este site seria diferente se usasse o Emerald na paleta plana acima em todos os lugares onde a cor tonificada é usada. A cor quase dá espaço para caixas menores e elementos animados, algo que não aconteceria com tanta facilidade visual se a cor fosse significativamente mais brilhante.

O instituto de Fé, Trabalho e Economia usa combinações de tons de cores complexos para mover os usuários da imagem principal para baixo na página até o plano de ação. A combinação azul escuro e amarelado é fácil de ler, graças ao alto contraste e visualmente interessante, porque as cores são o seu par azul e amarelo padrão. As cores são usadas em todo o design para ajudar a estabelecer o foco em todo o design e levar os usuários a ações e cliques em todo o site.
Conclusão
Quando você se ramifica de algumas das cores mais tradicionais do design plano, não precisa escolher uma das técnicas de cores acima. Você pode combinar tonalidades, tons e tons para criar algo absolutamente atraente e diferente.
A verdadeira lição desses simples estudos de caso é a seguinte: não se deixe levar por uma tendência "pelo livro". Afaste-se com um tipo diferente de técnica para tornar a tendência e o seu uso. Esses exemplos mostram o quão maravilhosa é a alteração da paleta de cores, enquanto ainda trabalhamos em projetos de natureza plana.