Crítica no Web design # 73: Prezzybox
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Prezzybox, um varejista on-line. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o Prezzybox
“Prezzybox.com é a solução completa para presentes on-line. Se você está procurando um presente único ou emocionante para sua mãe, pai, irmã, amigo, meio primo ou para si mesmo (vamos ser sinceros - todos nós merecemos algo de bom), o Prezzybox é o lugar. Do cigarro eletrônico à pizza de chocolate, Retro Slush Maker ao nosso descolado Bandz. O Prezzybox tem uma verdadeira cornucópia de guloseimas estranhas e maravilhosas esperando sua leitura. ”
Aqui está uma captura de tela da página inicial:

Primeira impressão
Compreensivelmente, o Prezzybox tem muita coisa acontecendo nesse design. Eles não têm o benefício de ser um varejista focado que pode mostrar um único produto. Eles estão tentando vender todos os tipos de produtos diferentes e estão buscando a melhor maneira de mostrá-los.
Eles obviamente pensaram nisso um pouco, e há muita coisa que eles acertam. No entanto, também há muito espaço para melhorias. A página é uma mistura estranha de boas idéias e execuções que são um pouco desleixadas. Vamos ver se podemos ajudar a refinar a estrutura e apontar áreas que devem ser tratadas para ajudar a dar uma mão para o sucesso desse design.
Desgraças da tipografia
Uma das primeiras coisas que noto neste site é que parece haver uma compreensão muito pobre da tipografia que conduz esse design. Em todo lugar que olho, vejo algumas implementações realmente grosseiras do tipo personalizado.
Para iniciantes, a mistura de pesos de fonte no logotipo é bastante estranha:

Às vezes, as fontes da mesma palavra nem parecem coincidir. Por exemplo, o "0" em "50%" na imagem abaixo tem um peso e aparência completamente diferentes do que o "5".

Existem também alguns problemas importantes de kerning no site. O texto no exemplo abaixo é uma imagem; portanto, os argumentos sobre os obstáculos do kerning online não se aplicam. Isso foi simplesmente o resultado de pular uma etapa do processo de design do Photoshop.

Além disso, as nuvens de tags quase nunca são a melhor maneira de direcionar o tráfego para destinos populares. Este sofre com a falta de separação clara entre as tags. Por exemplo, "Nadadores de ar" e "Presentes para crianças" são duas tags separadas, mas os pesos das fontes são tão semelhantes que você nem consegue dizer.

Como corrigi-lo
Minha recomendação para o tipo nesta página é começar de novo. Recorte todos os vários estilos de texto e fontes nesta página e faça outra tentativa, desta vez sendo muito intencional em relação a todos os caracteres.
"Considere um pouco o conceito que você está tentando comunicar e que tipo de letra melhor transmite essa ideia".O ponto de partida é investir em algumas fontes de qualidade. As fontes premium podem ser muito caras, mas usar algo barato e feio não pode ter outro efeito além de tornar o site mais barato e feio. Se você simplesmente não tem o orçamento, há muitas opções on-line gratuitas e / ou baratas, embora atraentes e elegantes. FontSquirrel e Lost Type Co-op são bons lugares para começar.
Não se apresse e escolha fontes cuidadosamente. Não fique tentado a apenas pegar os tipos de letra da tela porque eles parecem divertidos. Em vez disso, pense bastante em qual conceito você está tentando se comunicar e qual tipo de letra melhor transmite essa ideia. Durante esse processo, restrinja-se a algumas boas fontes que funcionam muito bem juntas e as implemente em todo o site.
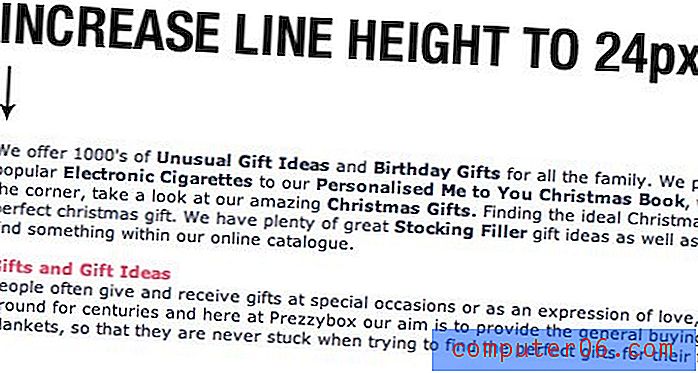
Você pode e provavelmente deve usar fontes padrão para qualquer tipo de Web ao vivo, mas verifique se tudo está bem equilibrado entre o tamanho da fonte, a altura da linha e a largura da caixa de texto para garantir a máxima legibilidade. A Pearsonified acabou de publicar um excelente artigo sobre o uso da proporção áurea para obter um tipo bem equilibrado. Leia-o e use a Calculadora de Tipografia Golden Ratio como uma regra prática para descobrir tratamentos de tipo.
Um local em que esse conselho melhoraria seu tipo está na seção mostrada abaixo. Aqui, a largura do conteúdo e o tamanho da fonte merecem um aumento na altura da linha.

Navegação
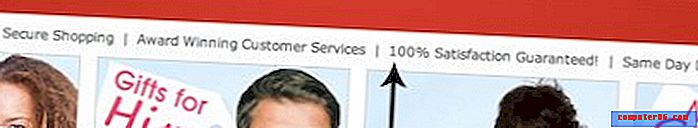
Vamos para a área de navegação. A impressão que chego aqui é que tudo é tão pesado. Cada objeto e elemento tem muito peso visual e há alguma competição por atenção:

Além disso, em algumas partes, parece que o espaçamento vertical é muito apertado, levando a um visual abarrotado e confuso.

Uma coisa que gosto é a categorização do produto que está sendo usada. Cada seção é claramente segmentada e é realmente fácil encontrar presentes para a pessoa que você deseja comprar. Isso é duplicado de uma maneira agradável e simplificada, mais abaixo na página:

Como corrigi-lo
Eu acho que a área de navegação é decente, só precisa de alguns ajustes. Uma boa fonte de inspiração para verificar é o Threadless, que usa um menu de navegação muito semelhante que é um pouco mais refinado.

Observe como a segmentação semelhante está sendo usada aqui, mas a coisa toda parece mais leve e muito melhor espaçada. Os menus suspensos iniciais são simplesmente texto colorido em fundo branco, com a aparência pesada do botão sendo aplicada seletivamente apenas a elementos importantes.
Organização de Conteúdo
Outra questão que vejo neste site é que as táticas organizacionais podem usar algum trabalho. Para iniciantes, existem muitas informações aleatórias que parecem estar presas em lugares aleatórios no último minuto.

O site usa barras horizontais para separar as várias seções, mas as áreas não são claramente definidas do ponto de vista visual ou conceitual. A seção mostrada abaixo é rotulada como "Prezzybox na imprensa" e parece abranger dois parágrafos de estilo "Sobre nós", pesquisas populares sobre presentes, avaliações de clientes, etc., nenhuma das quais realmente pertence a esta seção.

Esses problemas se estendem ao rodapé, que pode usar uma grande reorganização visual. Também não sou fã do corte estranho que o separa da área principal. Se ele fosse repetido em outro lugar da página, não pareceria tão fora de lugar, mas como um recurso de design independente, parece errado.

Como corrigi-lo
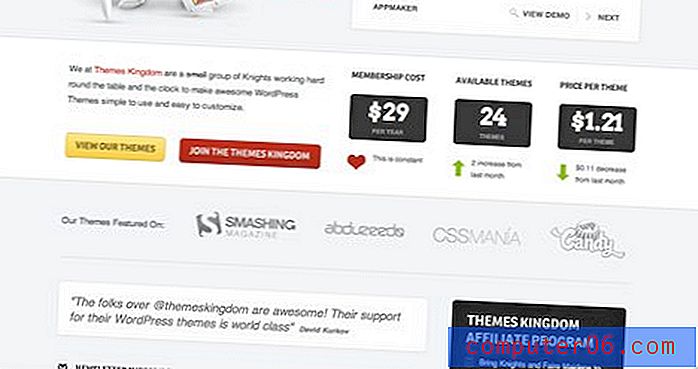
Cada seção precisa ser mais claramente definida com gráficos e conteúdo. Uma fonte de boa inspiração para esse tipo de design é o Themes Kingdom. Na captura de tela abaixo, esta área do site tem uma tonelada de coisas acontecendo. No entanto, os designers usaram métodos de separação de conteúdo realmente claros e modernos.

Pregar realmente a organização de conteúdo ajudará a tornar essa página inteira mais eficaz. Pode significar reorganizar e reestabelecer muitos itens no site e até cortar muita gordura da página inicial, mas no final valerá a pena.
Conclusão
O comércio eletrônico é uma besta interessante para designers. A razão para isso é que a estética não se correlaciona tão fortemente com o sucesso quanto os caras como eu gostariam que eles fizessem. Por exemplo, a Amazon é uma bagunça desordenada que faz minha cabeça girar, mas é o varejista online de maior sucesso. No entanto, isso não significa que podemos descontar recursos visuais atraentes como algo importante para as lojas da web. Nem todo mundo pode ser Amazon e uma maneira clara de se destacar da concorrência é com um design sólido.
Além da identidade visual, está a área ainda mais crítica da usabilidade, que entra em jogo intensamente nas lojas online. Muitas das alterações sugeridas acima visam ajudar o fluxo da página melhor, para que os usuários possam olhar mais facilmente para esta página e encontrar o que estão procurando. Recursos visuais atraentes meramente apóiam essa atividade e ajudam a manter os espectadores interessados.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.