6 dicas impressionantes de economia de tempo do Emmet CSS
O Emmet é um dos plugins de editor de texto mais úteis que você encontrará para os desenvolvedores. Ele tem a capacidade aparentemente mágica de transformar um pouquinho de trabalho em uma tonelada de código, o que pode economizar uma quantidade incrível de tempo e esforço a longo prazo.
Anteriormente, vimos alguns dos melhores recursos do Emmet do ponto de vista HTML, hoje seguiremos algumas dicas de como o Emmet pode melhorar seu fluxo de trabalho CSS.
1. Abreviações intuitivas
Trabalhar com o Emmet em HTML é bem simples. Depois de aprender alguns conceitos-chave, você pode executá-lo por conta própria. No entanto, com o CSS, existem literalmente centenas de trechos para memorizar. É ótimo ter tanta funcionalidade, mas como você pode absorver tudo isso?
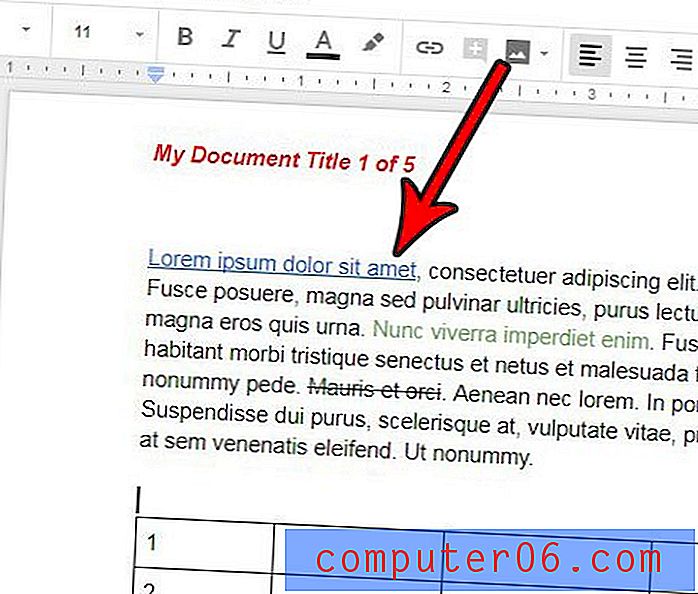
A boa notícia é que o Emmet usa abreviações que são completamente intuitivas. De fato, na maioria dos casos, a primeira abreviação que você pensa em tentar acaba sendo correta. Aqui estão dois exemplos:

Como você pode ver, o alinhamento de texto é reduzido para ta e a largura da borda é reduzida para bdw . Muitas abreviações são acionadas por um único caractere. Por exemplo, z se expande para z-index .
2. Adicione valores
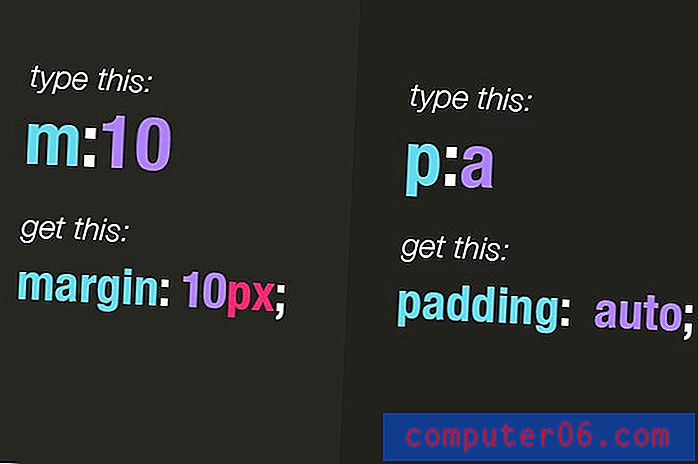
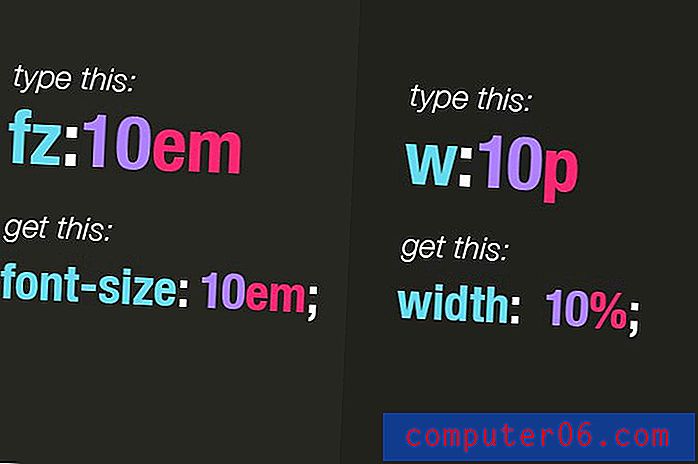
Você pode fazer muito mais com o Emmet do que expandir abreviações nas propriedades. Por exemplo, você pode facilmente lançar um valor em sua abreviação usando a sintaxe de dois pontos.

Aqui , : 10 expandidos para 10 px e um expandido para automático . Você também pode especificar suas unidades com esse método simplesmente jogando-as no final. Observe que p é um bom atalho para%.

3. Pesquisa Difusa
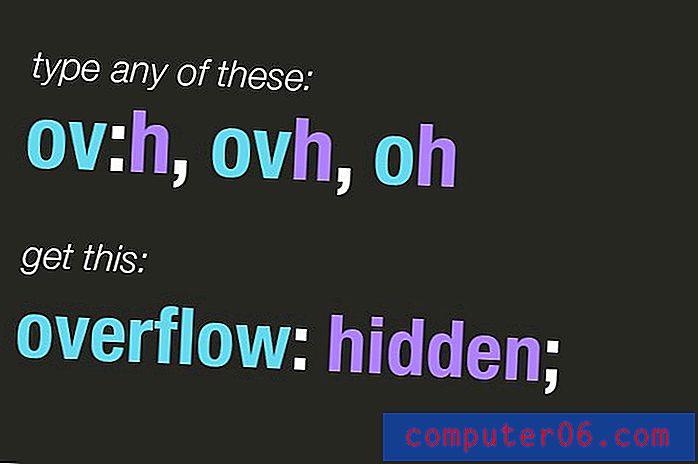
A melhor característica do Emmet, de uma perspectiva CSS, é chamada de "busca difusa". O que isso significa é que você realmente não precisa saber a abreviação adequada para obter a expansão que está procurando. Você pode literalmente criar coisas ruins e, na maioria dos casos, o Emmet é inteligente o suficiente para descobrir o que você está tentando alcançar.

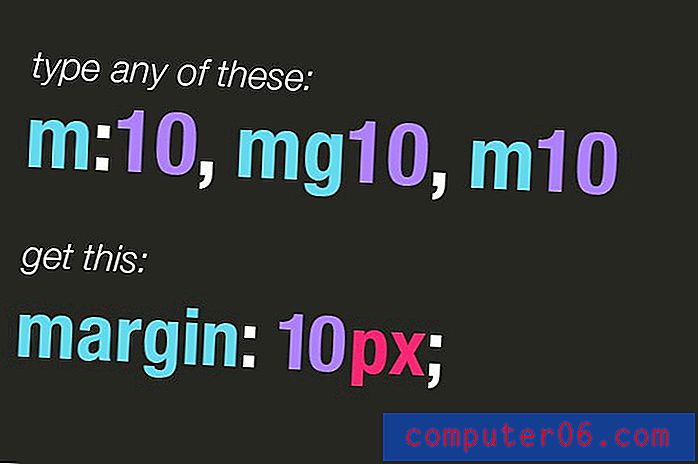
A pesquisa difusa aumenta muito a utilidade do Emmet para escrever CSS. Ele permite que você abandone a sintaxe padrão em favor do que você mais gosta. Por exemplo, raramente uso dois pontos para adicionar um valor e, em vez disso, digito algo como m10, que se expande para a margem: 10px .

4. Use + para extras
Com o HTML, o símbolo “+” é usado para relacionamentos entre irmãos, mas no CSS o vemos sendo usado de maneira diferente. Aqui adicionamos + para indicar que queremos que o Emmet inclua quaisquer opções extras incluídas na abreviação. Vemos isso muito quando há uma versão abreviada de um determinado conjunto de propriedades.

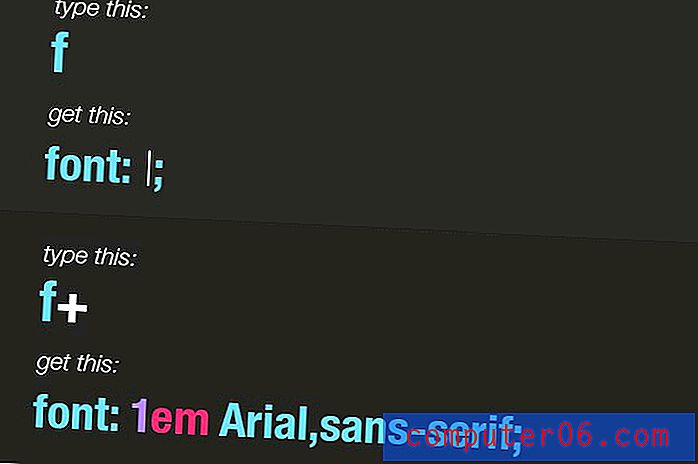
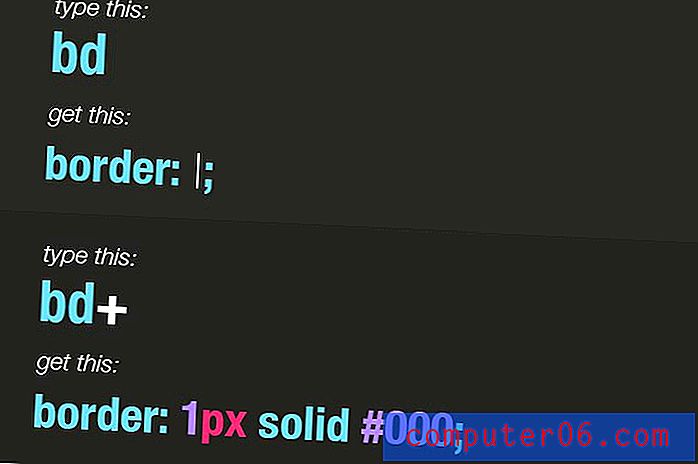
Aqui você pode ver que, se simplesmente expandirmos f, obteremos o tamanho da fonte sem extras. No entanto, quando inserimos o “+”, obtemos um modelo para a abreviação da fonte. A seguir, vemos a mesma idéia em ação com a abreviação de borda.

Você pode usar o símbolo de adição com imagens de fundo, @ font-face, estrutura de tópicos, sombra de texto e muito mais.
5. Prefixos do fornecedor
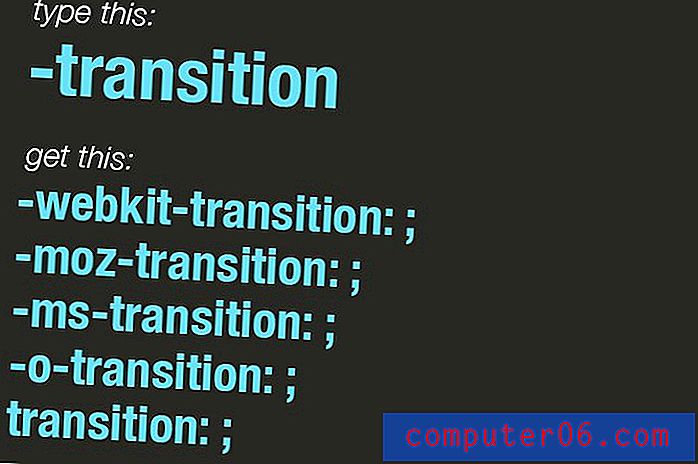
Odeio digitar todos aqueles prefixos de fornecedor irritantes? Eu também. Felizmente, Emmet tem você coberto. Digite uma propriedade CSS com um hífen antes e ela será expandida automaticamente para incluir todos os prefixos relevantes.

Você pode executar esta ação em quase qualquer coisa que desejar. Por exemplo, se você digitar “-designshack”, ele será expandido para -webkit-designshack, -moz-designshack, etc.
6. Gradientes
A sintaxe do gradiente é péssima, todos sabemos. Ele mudou e evoluiu muitas vezes para contar, passou por todas as combinações possíveis de excessivamente complexas e simples, e você não apenas precisa dar conta de todos os prefixos, mas também pelo menos duas iterações diferentes da versão -webkit.
Mais uma vez, Emmet entra para salvar o dia. Você pode economizar bastante digitação usando a sintaxe de gradiente abreviada exclusiva do Emmet, que se expandirá no enorme bloco de código necessário. Você pode ler mais sobre isso e experimentá-lo aqui.

Experimente-os!
Agora que você conhece vários truques excelentes de CSS para experimentar com Emmet, é hora de tentar. Acesse nossa página de demonstração do Emmet e experimente algumas das abreviações mencionadas acima. Também não deixe de acessar a página inicial do Emmet, onde você pode aprender mais e experimentá-lo imediatamente.
Como expandir abreviações?
A expansão pode ser diferente em cada editor e geralmente requer um plug-in. No Sublime Text 2, abra o Gerenciador de Pacotes, procure o Emmet, instale-o e reinicie o aplicativo. Para acionar uma expansão, basta pressionar a tecla tab depois de digitar uma abreviação.
Compartilhe suas macros CSS Emmet favoritas
Essa é a minha lista pessoal de recursos CSS favoritos do Emmet, agora é hora de você entrar na conversa e compartilhar a sua. Deixe um comentário abaixo e liste os recursos CSS que você mais utiliza no Emmet.