10 dicas para criar melhores infográficos
Os infográficos existem há séculos, mas nos últimos anos eles realmente se destacaram como uma maneira quase irresistível de comunicar cenários e informações complexos. Não podemos evitar, quando vemos um link para um infográfico, quase precisamos dar uma olhada!
Se você estiver interessado em design de infográfico, leia-o enquanto analisamos alguns de nossos exemplos favoritos e discutimos alguns prós e contras importantes para criar gráficos atraentes e eficazes.
Explore o Envato Elements
Crie um ponto focal forte
Os infográficos frequentemente se transformam em uma complicada confusão de gráficos e texto. Como designer, é muito fácil se deixar levar e, finalmente, sair com algo que é mais impressionante do que útil.
Uma maneira de reinar essa tendência é confiar fortemente em um gráfico central que comunique fortemente seu tema ou mensagem geral:

fonte da imagem
Como você pode ver, o gráfico principal de milho aqui não é o único visual atraente na página, mas consome a maior parte do espaço disponível. Isso ajuda a atrair você e dá a sensação de que você pode digerir facilmente as informações representadas.
Uma vez que o gráfico principal o atraia, você poderá optar por mudar sua atenção para as informações de acompanhamento, gráficos e informações de texto.

fonte da imagem
Você pode ler rapidamente?
Lembre-se de que, como em qualquer projeto, um infográfico deve ter um conjunto de objetivos subjacentes que ele deve atingir. Normalmente, o objetivo de um infográfico é obter informações complexas e facilitar o acesso através do reforço gráfico. Seu objetivo é criar algo que possa ser consumido o mais rápido possível. Nem todo pequeno pedaço de informação precisa ser comunicado em um instante, mas a essência geral dos dados deve ser pelo menos perceptível em menos de alguns segundos.
Se você não estiver de olho nesse objetivo, é fácil não entender. O resultado é que pode haver uma pequena melhoria em relação ao texto bruto, mas falha em apresentar os dados de maneira atraente e fácil de consumir.

fonte da imagem
Não posso deixar de pensar que este infográfico é desnecessariamente difícil de resolver. Ao projetar, pense no número de movimentos oculares necessários para realizar um ponto de dados. No exemplo acima, seus olhos estão correndo por todo o lado para decifrar o layout no ponto horizontal na grade, o ponto vertical na grade, as cores e como eles se unem. Simplificando, é muito trabalho!
Use metáforas aplicáveis
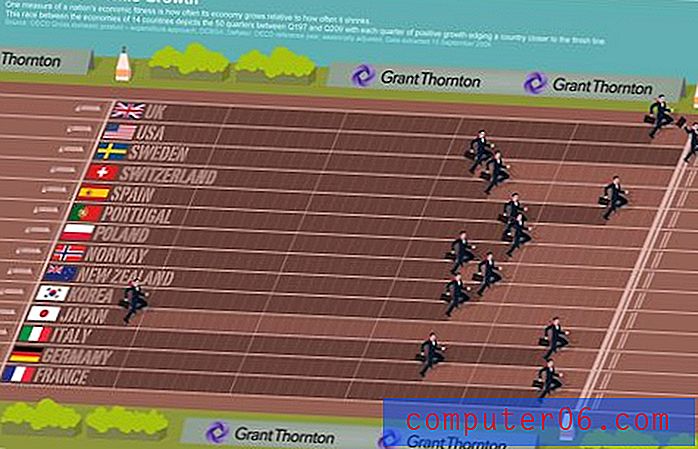
Alguns dos infográficos mais atraentes pegam informações chatas e complexas e aplicam uma metáfora gráfica tão perfeita que até leigos podem entender quase instantaneamente o que está sendo afirmado. O infográfico abaixo serve como um excelente exemplo.
Os designers foram encarregados de comunicar cinquenta quartos do crescimento econômico positivo comparativo entre 14 países. Em um gráfico simples e antigo, isso é suficiente para qualquer estudante do ensino médio dormir. No entanto, com a metáfora da corrida, é um gráfico divertido para iniciar conversas que mesmo um aluno do ensino fundamental pode entender em um nível básico.

fonte da imagem
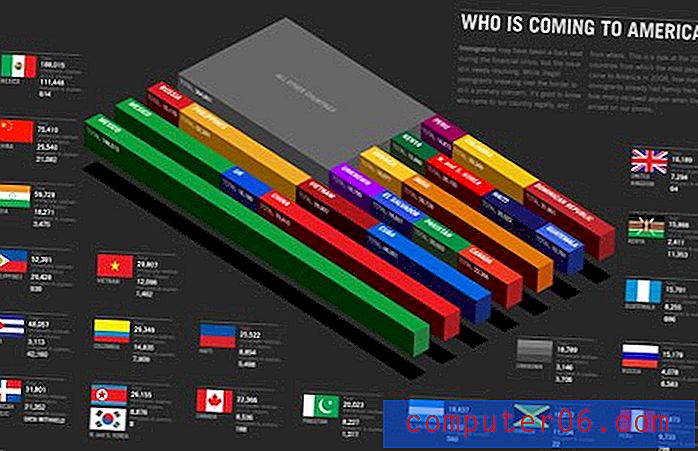
Como outro exemplo, dê uma olhada no gráfico abaixo. Aqui, o afluxo de imigrantes para os Estados Unidos é descrito como uma série de gráficos de barras que compõem a bandeira americana. É uma leitura rápida que se torna muito mais envolvente pela familiarização da forma dos dados.

fonte da imagem
Pegue uma fatia
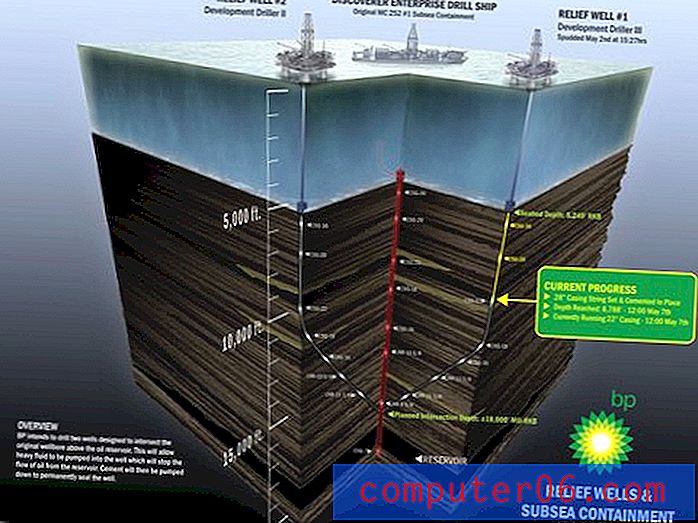
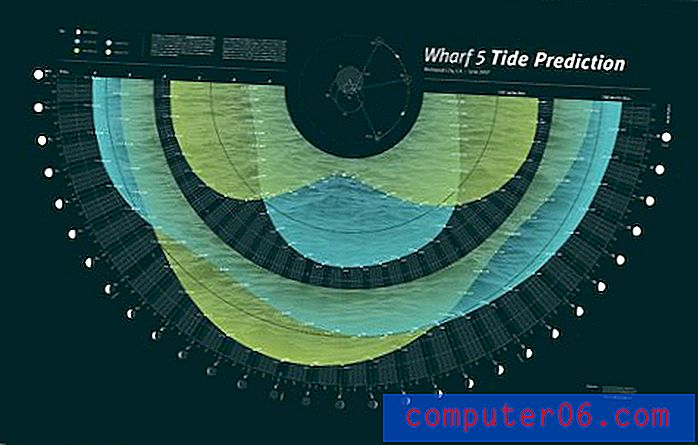
Às vezes, os infográficos não são usados apenas para aprimorar pontos de dados brutos, mas para comunicar uma situação do mundo real. Nessas circunstâncias, uma estratégia popular é ilustrar uma cena usando gráficos tridimensionais que quase parecem uma amostra científica do mundo, semelhante à maneira como um cientista experimentaria uma árvore.

fonte da imagem
Como você pode ver, o resultado dessa técnica é uma ilustração notavelmente interessante que relaciona muito rapidamente o problema. O que normalmente levaria vários parágrafos ou até páginas para explicar é resumido em um gráfico útil.

fonte da imagem
Os dados podem ser bonitos
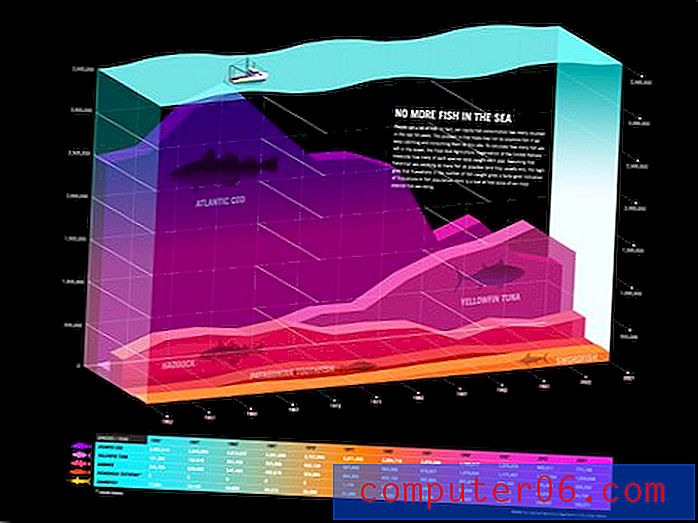
Às vezes, os infográficos pegam um punhado de pontos de dados e os juntam para uma leitura mais rápida; outras vezes, o objetivo é visualizar um monte enorme de dados. Nessas situações, nem sempre é realista ou até desejável tornar cada ponto individual uma área de interesse.
Em vez disso, o panorama geral é o foco principal: o que podemos aprender dando um passo atrás para coletar os dados de uma só vez? Nessas circunstâncias, os designers geralmente plotam os dados de maneira criativa, de maneira que uma bela obra de arte resulte em resultado!

fonte da imagem
Se você seguir o link e examinar atentamente este gráfico, verá que há simplesmente informações demais para tentar absorver. No entanto, o infográfico ainda é um excelente recurso, pois transformou informações dolorosamente maçantes em algo verdadeiramente notável que descreve claramente certas tendências.
Repensar o gráfico de barras
O designer que me ensinou a maior parte do que sei me disse algo que sempre ficou comigo: "Sua primeira ideia é provavelmente a mais genérica". No design, é provável que a primeira coisa que surja na sua cabeça seja a primeira que também apareceria na cabeça de outro designer, o que nem sempre é ruim, mas pode levar a muito trabalho não original.
Nos infográficos, esse conceito frequentemente assume a forma de um gráfico de barras. Claro, é uma ferramenta incrivelmente útil que realmente melhora a visualização de dados, mas também é um pouco genérica e sem imaginação do ponto de vista do design.
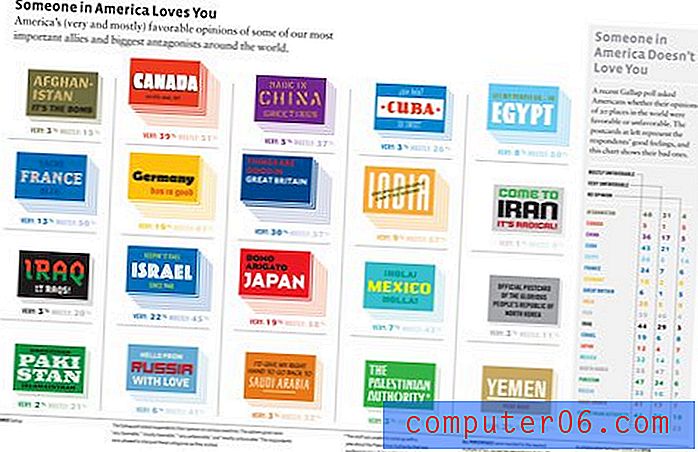
Na próxima vez que você começar a criar um gráfico de barras, pense em como você pode colocar seu próprio spin exclusivo nele. O infográfico abaixo é um exemplo perfeito. Aqui, o designer usou pilhas de cartões 3D para retratar as opiniões dos americanos sobre seus aliados. Quanto maior a pilha, mais favorável é a opinião. No fundo, é apenas um gráfico de barras, mas, na prática, criou um gráfico muito mais interessante.

fonte da imagem
Usar Repetição
A repetição é uma das suas principais ferramentas de design e deve ser usada em praticamente tudo o que você cria. Essa ferramenta é especialmente útil e apropriada para infográficos, onde os mesmos pontos de dados são frequentemente mostrados repetidamente em diferentes contextos.
Abaixo, recortei o infográfico da equipe remota da Envato para mostrar como o designer usou repetidamente os pequenos marcadores do Google Maps para representar os membros da equipe. Como os gráficos são todos sobre localização, essa é uma metáfora perfeita e a repetição cria um esquema familiar que captamos instantaneamente mentalmente e não precisamos reinterpretar a cada nova seção.

fonte da imagem
Conte uma história visual
Esta dica tem o mesmo conceito básico por trás do número dois acima. Como o objetivo de um infográfico é facilitar a leitura, seu design deve contar uma história em um instante. Os infográficos devem ser experiências muito visuais que não dependem necessariamente muito do texto. Deveria estar lá para quem quer ter tempo para ler, mas suas fotos devem carregar o ônus da comunicação por conta própria.
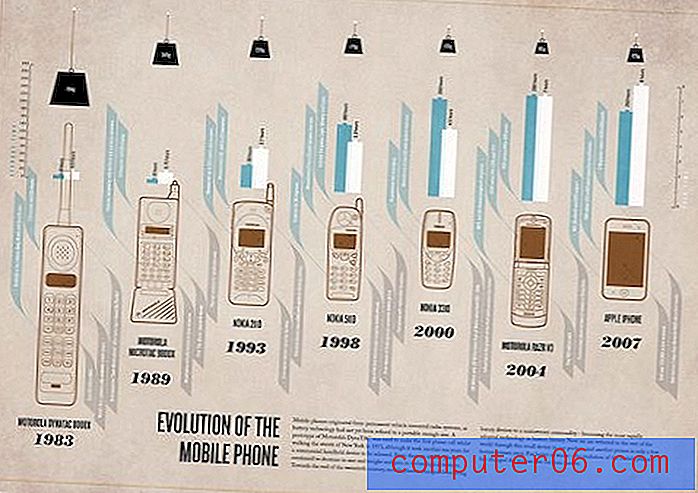
No infográfico abaixo, recebo muitas informações sem ler uma única palavra. Instantaneamente, sei que o objetivo é mostrar os telefones celulares ao longo dos anos e realmente sinto a evolução das fotos. Meus olhos se desviam das fotos do telefone e vejo pesos pendurados, uma indicação clara de como o peso físico dos telefones progrediu ao longo dos anos.

fonte da imagem
Depois de criar um design funcional para seu infográfico, tente retirar todo o texto e mostrá-lo a alguém que nunca o viu antes. Eles podem dizer aproximadamente o que está acontecendo? Há algo que você possa fazer para melhorar essa comunicação visual?
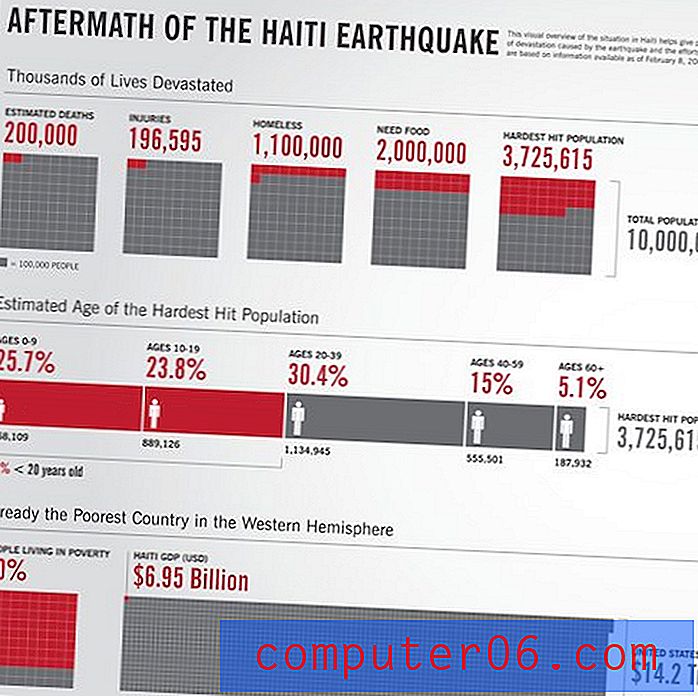
Visualize cuidadosamente comparações
Esse é um design praticamente infográfico 101, mas é um ponto importante que você deve pensar muito. Um aspecto importante dos infográficos não é apenas a representação dos dados, mas mais importante ainda a comparação dos dados. A arte tipográfica é bastante popular no momento, mas simplesmente digitar grandes números em uma fonte legal não transmite um senso de escala ou referência. Por esse motivo, os designers recorrem a tabelas, gráficos, ilustrações e tudo o que eles podem pensar para transmitir a história que está sendo contada.
Mencionei acima que você deve repensar qualquer gráfico de barras que use, aqui estendo essa idéia a qualquer visualização de dados que você empregar. Seu trabalho é mostrar a alguém como são 14, 2 trilhões em comparação com 6, 95 bilhões, como você conseguirá isso? Quais ferramentas e truques você pode usar para pegar essa escala inimaginável e reduzi-la a algo que possamos compreender em dois segundos?

fonte da imagem
Despeje sobre as dicas visuais
Digamos que você use um gráfico de barras antigo simples, o que é perfeitamente aceitável. Seu trabalho é considerar como você pode torná-lo ainda mais legível, mesmo ao ponto de redundância.
Considere as bandeirinhas no gráfico de barras abaixo. Agora, como sou capaz de ler um gráfico de barras sozinho, realmente não preciso dessas bandeirinhas no topo de cada barra que representam o valor. No entanto, esse truque adiciona algum interesse visual ao design e reduz a quantidade de trabalho necessária para interpretar os dados. Esse pequeno toque poderia ter sido facilmente deixado de lado, mas o designer levou um tempo extra para garantir duplamente que as informações pudessem ser lidas rapidamente.

fonte da imagem
Mais infográficos
Não consegue obter infográficos suficientes? Confira os links abaixo para obter mais exemplos de design impressionantes.
- Estilo e Fluxo
- Bom é
- Infográfico
- Visualmente
- Infográficos legais
Conclusão
Você provavelmente percebeu que muitas das dicas acima se resumem a um único ponto: torne os dados amigáveis. Como designers, adoramos falar sobre o aspecto "bonito" do design de infográficos e a arte envolvida, mas o prêmio para manter os olhos atentos é a satisfação do usuário.
Os infográficos são um dos exemplos mais puros de design gráfico que você já viu. Vemos aqui que o design é muito mais do que fontes e cores, o design é a organização criativa, o estilo e a apresentação das informações com o objetivo de aumentar o interesse, a legibilidade e a compreensão além do texto puro.
Deixe um comentário abaixo e deixe-nos saber sua opinião sobre os infográficos mostrados acima. Quais são seus favoritos e por quê?