A coleção definitiva de mais de 50 recursos para os amantes da grade
Se você gosta de design baseado em grade, este artigo é para você. Vasculhamos a web e compilamos todos os ótimos recursos de rede que pudemos encontrar. Temos as melhores estruturas, construtores de grade, guias de instruções e muito mais.
Comece a navegar e marcar!
Hate Grid Frameworks?
Antes de começarmos, quero apenas dizer que sei muito bem que muitas das pessoas que estão lendo isso já estão cheias de raiva sobre os males das estruturas de layout.
Na verdade, há muito a ser dito em relação às estruturas de grade. Eles são pesados, têm uma curva de aprendizado e muitas vezes jogam semânticas pela janela. Além disso, há um milhão dessas coisas, o que dificulta o início de discussões sobre práticas padrão.
Se você se enquadra no grupo de inimigos da estrutura CSS, não se preocupe, ainda há muitos recursos de design de grade abaixo que não têm nada a ver com estruturas. Enquanto isso, aqui estão algumas alternativas para estruturas de grade.
Rolando seus próprios layouts de grade em tempo real
Recentemente, publiquei um artigo sobre como obter facilmente layouts complexos de várias colunas rapidamente e tudo por conta própria, sem estruturas complicadas ou nomes de classes não semânticos. É tão fácil que você nunca poderá usar uma estrutura para layout novamente.
Sem grade
O Gridless é um padrão opcional em HTML5 e CSS3 para tornar os sites móveis primeiro responsivos para navegadores cruzados com uma tipografia bonita. Ele não vem com nenhum sistema de grade predefinido ou classes não semânticas.
Layout da pilha
Um sistema de layout CSS baseado em componente, de largura flexível, que faz grandes usos de elementos de bloco embutido.
Boilerplate HTML5
O HTML5 Boilerplate está rapidamente se tornando o ponto de partida padrão para projetos modernos de web design. Por último, verifiquei que ele tem tudo o que você poderia desejar com a exclusão de um sistema de grade.
Quadros da velha escola
Estas são as grades do avô que existem há anos. Alguns deles estão realmente começando a mostrar a idade, então você pode ou não querer usá-los hoje.
Blueprint
Blueprint é uma estrutura CSS, que visa reduzir o tempo de desenvolvimento. Ele fornece uma base sólida para desenvolver seu projeto, com uma grade fácil de usar, tipografia sensível, plug-ins úteis e até uma folha de estilo para impressão.

960.gs
960.gs é onde a maioria das pessoas começa quando entra em estruturas CSS e sistemas de grade. Ainda é bastante popular e muitas das estruturas mais recentes são baseadas pelo menos parcialmente no trabalho aqui.

Sistema de grade Fluid 960
Uma variante popular de 960.gs com um layout fluido que ajusta automaticamente sua largura, dependendo do tamanho da janela do navegador.

YAML
"Yet Another Multicolumn Layout" (YAML) é uma estrutura (X) HTML / CSS para criar layouts flutuantes modernos e flexíveis. A estrutura é extremamente versátil em sua programação e absolutamente acessível para os usuários finais.

Novos e impressionantes quadros
Perkins
A Perkins combina a novidade brilhante do HTML5 e CSS3 com o incrível poder do LESS.js para criar uma estrutura CSS definitiva. Se você gosta de experimentar soluções CSS futuristas, esta é uma ótima estrutura para você. Ele usa uma variante da grade de 1 KB.

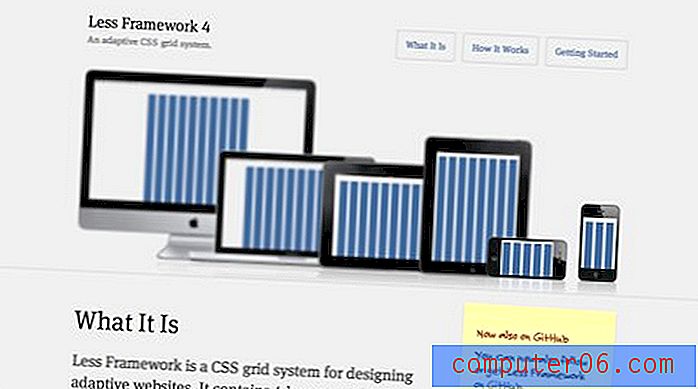
Menos estrutura
O Less Framework é um sistema de grade CSS responsivo para projetar sites adaptáveis. Ele contém 4 layouts e 3 conjuntos de predefinições de tipografia, todos baseados em uma única grade. "Menos" nesse sentido não deve ser confundido com o LESS.js de cima. Eu sei, é confuso. Eles precisam nomear este outro algo!

Colunar
Um sistema de grade CSS responsivo que ajuda os navegadores de desktop e dispositivos móveis a funcionarem bem juntos. O Columnal usa seu próprio sistema de grade híbrida, que empresta alguns outros.

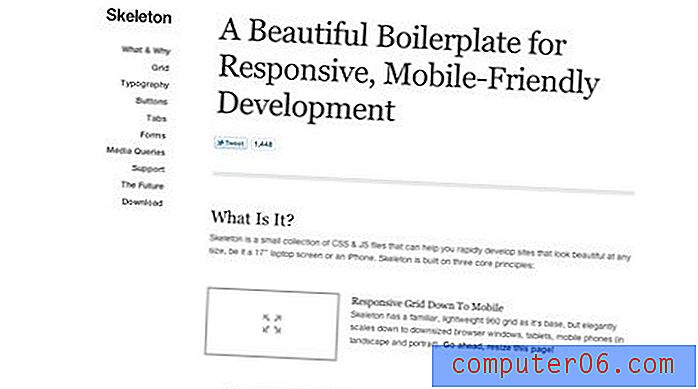
Esqueleto
O esqueleto é uma estrutura responsiva incrível que eu escrevi algumas vezes antes. Se você não tiver certeza do tempo extra e da curva de aprendizado envolvidos no design responsivo, verifique isso. O esqueleto é construído livremente em 960.gs.

52Quadro
Uma estrutura que utiliza HTML5, CSS3 e JavaScript para maximizar a compatibilidade das práticas modernas de desenvolvimento da web em todos os principais navegadores. É baseado em uma grade simples de 16 colunas.

Estrutura G5
(X) HTML5, CSS3, PHP e jQuery Front End Framework. O G5 Framework começou como um projeto pessoal. Na tentativa de acelerar o fluxo de trabalho, reutilizar as melhores práticas de codificação e técnicas de codificação semelhantes, a estrutura serve como um arquivo inicial para novos sites.
A grade do G5 Framework é baseada no Easy Grid.

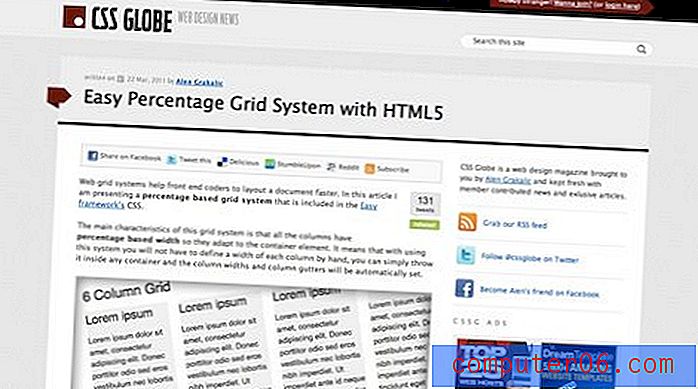
Sistema de grade de porcentagem fácil com HTML5
As principais características desse sistema de grade são que todas as colunas têm largura baseada em porcentagem, para que se adaptem ao elemento do contêiner. Isso significa que, com o uso desse sistema, você não precisará definir manualmente uma largura de cada coluna, basta jogá-la dentro de qualquer contêiner e as larguras e calhas das colunas serão definidas automaticamente.

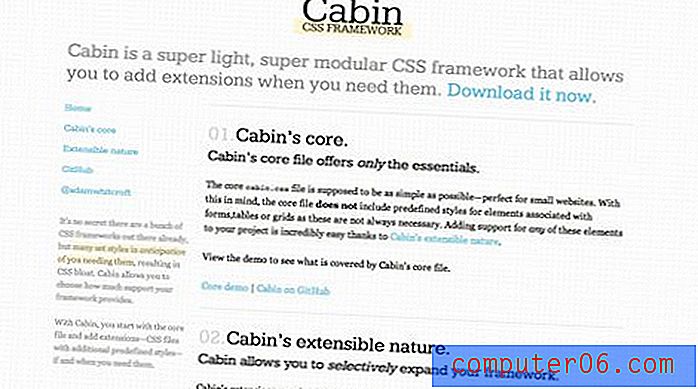
CSS da cabine
As estruturas CSS tendem a ser super inchadas. A cabine resolve esse problema com um sistema de extensão modular que permite adicionar apenas o que você precisa. Várias extensões de grade são suportadas.

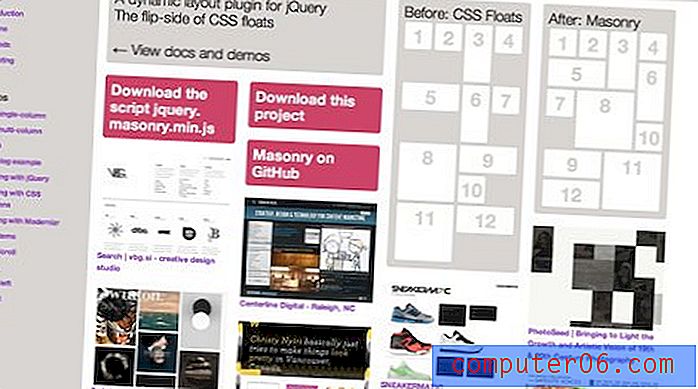
Alvenaria jQuery
O jQuery Masonry não é realmente um Framework CSS, é um plug-in JavaScript que permite projetos baseados em grade que usam uma espécie de sistema de flutuação vertical. É uma ferramenta incrível que é bastante popular no momento.

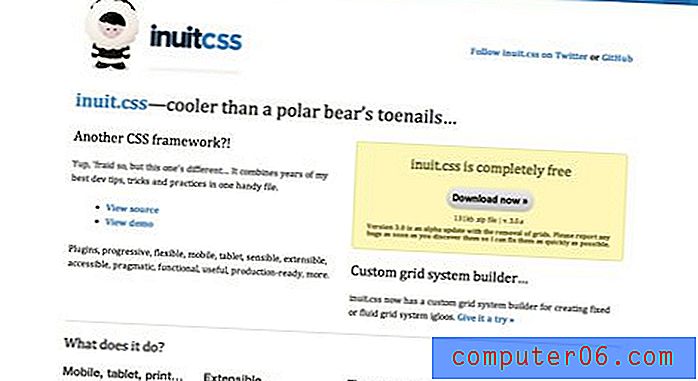
InuitCSS
Essa estrutura tem tudo: plugins progressivo, flexível, móvel, móvel, sensível, extensível, acessível, pragmático, funcional, útil, pronto para produção. O sistema de grade é personalizado para suas necessidades.

Pequenas estruturas de pegada
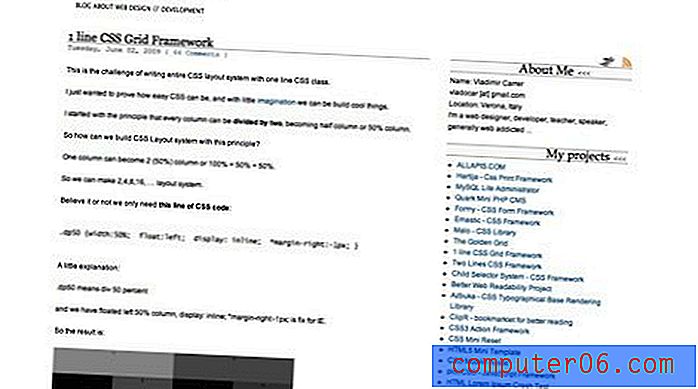
CSS Grid Framework de 1 linha
Eu pensei que uma única linha CSS Grid parecia louca, mas esse cara conseguiu. Não sei ao certo como é prático no mundo real, mas estou impressionado com o pensamento que o levou!

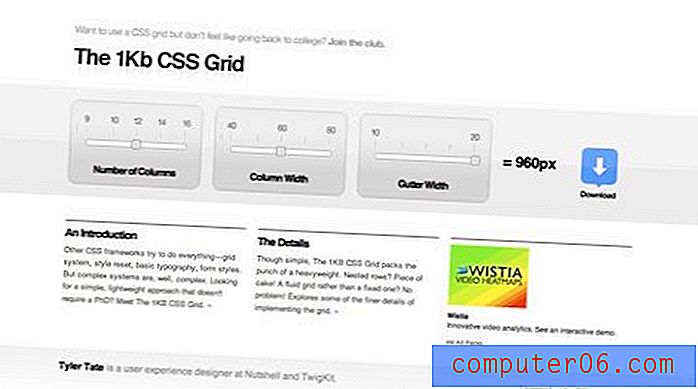
Grade de 1 KB
Este é um dos meus favoritos antigos. É um sistema de grade despojado de seus essenciais absolutos, sem necessidade de vídeo passo a passo de sessenta minutos. Se você não entende os sistemas de grade CSS, comece aqui.

Grade de Fluido Minúsculo
Assim como a grade de 1 KB, é apenas fluido para maior diversão.

CSS Slim
SlimCSS é um CSS Framework leve que define uma base sólida entre navegadores com muitos recursos essenciais, mantendo o menor tamanho possível.

Outras estruturas
Gravidade
Gravity é uma estrutura baseada em SASS para criar sites HTML5 poderosos e de fácil manutenção. Ele ajuda a prototipar rapidamente suas idéias e geralmente facilitará sua vida.

1140 Grid
A grade 1140 se encaixa perfeitamente em um monitor 1280. Em monitores menores, ele se torna fluido e se adapta à largura do navegador.
Além de um certo ponto, ele usa consultas de mídia para exibir uma versão móvel, que essencialmente empilha todas as colunas umas sobre as outras, para que o fluxo de informações ainda faça sentido.

The Square Grid
Uma estrutura CSS simples para designers e desenvolvedores, baseada em 35 colunas de largura igual. Seu objetivo é reduzir o tempo de desenvolvimento e ajudá-lo a criar sites com uma estrutura bonita.

Grade de fluido
O Fluid Grid é um novo sistema de grade que funciona da mesma maneira que o Blueprint ou 960, mas com qualquer largura de página, mesmo layouts de fluido. É baseado apenas em CSS.

EZ-CSS
O EZ CSS é um tipo completamente diferente de estrutura de grade. Ele usa um sistema de módulo exclusivo que permite copiar, colar e aninhar layouts simples para criar páginas complexas. É um pouco difícil de entender, mas um uso realmente brilhante de CSS.

Estrutura CSS do FEM
O FEM CSS Framework é um sistema de grade de 960px de largura + 12 colunas + estilos comuns de CSS, para desenvolver layouts da web de maneira fácil e rápida.
Baseia-se no 960 Grid System, mas com uma reviravolta na filosofia para torná-lo mais flexível e rápido para brincar com caixas.

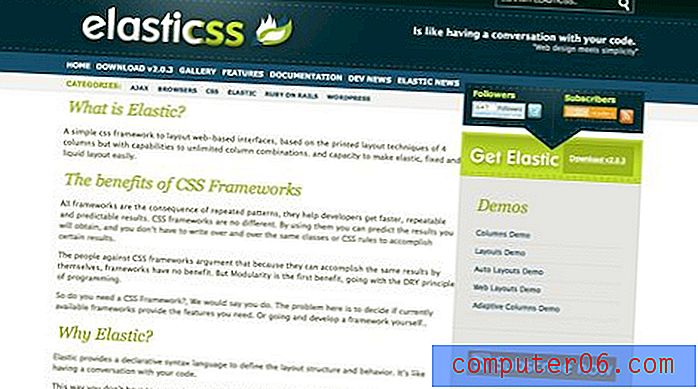
CSS elástico
Uma estrutura css simples para o layout de interfaces baseadas na Web, com base nas técnicas de layout impresso de 4 colunas, mas com recursos para combinações ilimitadas de colunas. e capacidade de criar layouts elásticos, fixos e líquidos com facilidade.

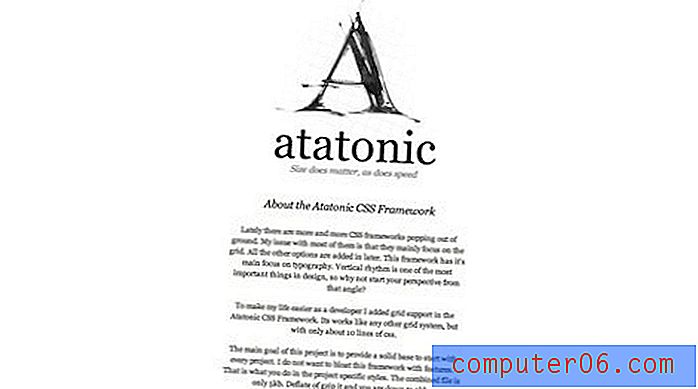
CSS atatônico
Essa estrutura é voltada principalmente para tipografia, mas também existe um sistema de grade muito leve.

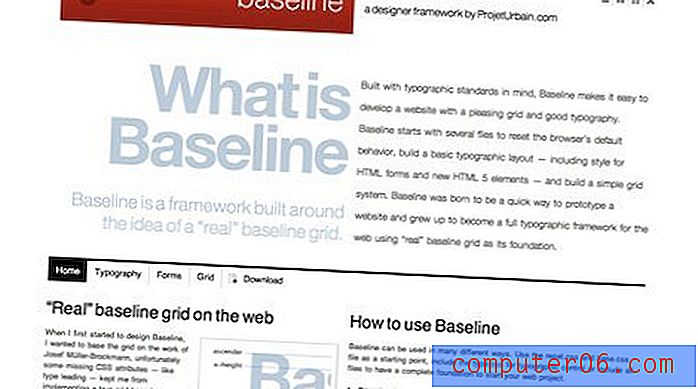
Linha de base
A linha de base facilita o desenvolvimento de um site com uma grade agradável e boa tipografia. A grade na linha de base é composta por 4 colunas básicas, para maior flexibilidade, cada coluna pode ser dividida em 2 unidades.

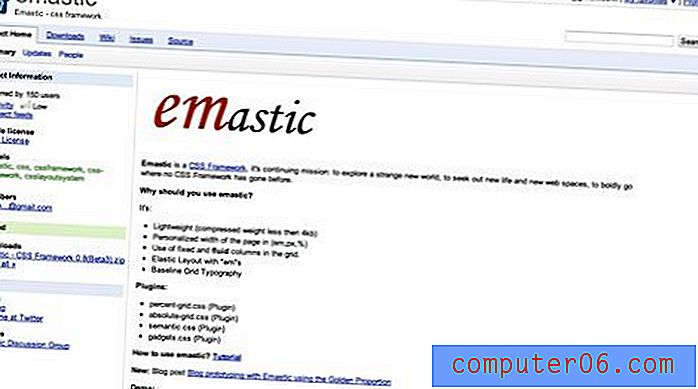
Emastic
Uma estrutura CSS de grade de fluido leve, com foco em tipografia.

Grade dourada
O Golden Grid é um sistema de grade da web. É um produto da busca pelo sistema de grade moderno perfeito. É para ser uma ferramenta CSS para sites baseados em grade.

Frak
O Frak é uma estrutura CSS para a criação de grades fluidas. Ele tem um conceito interessante que envolve o uso de multiplicadores como nomes de classe.

Estrutura Fácil
Fácil é uma estrutura CSS / HTML / JavaScript iniciada como um projeto pessoal e depois se tornou algo mais. A idéia por trás disso é reduzir a quantidade de tempo gasto na configuração do modelo HTML mestre básico, reutilizando as mesmas técnicas de codificação. Inclui um sistema de grade simples baseado em porcentagem.

Rede
Faça a grade de um sistema de grade de fluido simples e mínimo que possa fluir dentro de qualquer recipiente fixo ou fluido ou funcionar bem com outro sistema de grade.

520 Grid
Um sistema de grade para projetar páginas do Facebook, louco, mas verdadeiro.

Ferramentas e criadores de grade
Grid Calculator
Uma calculadora de grade realmente impressionante, com suporte a modelos Photoshop e Illustrator.

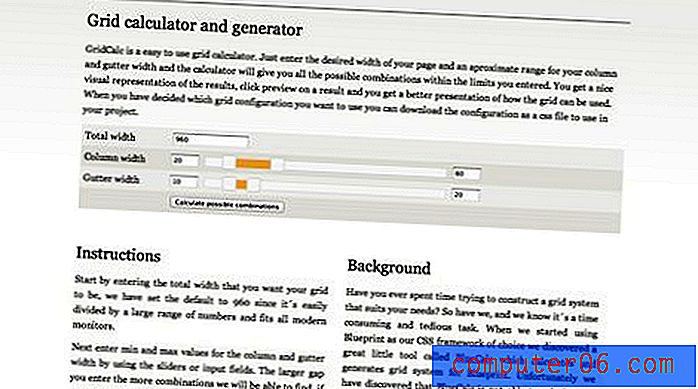
Calculadora de grade e gerador
GridCalc é um fácil de usar calculadora de grade. Basta digitar a largura desejada da sua página e um intervalo aproximado para a largura da coluna e da sarjeta e a calculadora fornecerá todas as combinações possíveis dentro dos limites que você inseriu.

GuideGuide
GuideGuide é o meu novo plugin favorito do Photoshop. Esta ferramenta gratuita coloca automaticamente guias no seu documento do Photoshop com base em suas informações.

Construtor de grade 3 × 4
O Grid Builder permite criar facilmente uma grade HTML com um simples arrastar
e solte a interface. É uma ferramenta realmente interessante que permite criar grades personalizadas para cada projeto.

Gridr Buildrrr
Um construtor de grade personalizado super simples e eficaz.

Boks
Uma ferramenta realmente excelente e subestimada que permite criar implementações personalizadas do Blueprint. Confira meu tutorial aqui.

Sistema de grade variável
O sistema de grade variável é uma maneira rápida de gerar uma grade CSS subjacente para o seu site. O arquivo gerado pelo CSS é baseado no 960 Grid System.

ZURB CSS Grid Builder
Um ótimo construtor de grade que elabora uma grade realmente simples com uma pegada minúscula.

Griddle
Deseja usar um design baseado em grade sem uma estrutura? Essa ferramenta cria uma imagem de plano de fundo personalizada que facilita o layout da grade por conta própria.
Basta colocar suas dimensões após o nosso URL para obter uma imagem do guia de plano de fundo para trabalhar em seu navegador. As grades são criadas dinamicamente, portanto, qualquer combinação deve funcionar.

Gridulator
Outra ferramenta de imagem de fundo como o Griddle. A principal diferença é que o Griddle gera uma URL para você aparecer e isso fornece uma imagem real (eu gosto mais do Griddle).

Sites para amantes da grade e artigos obrigatórios
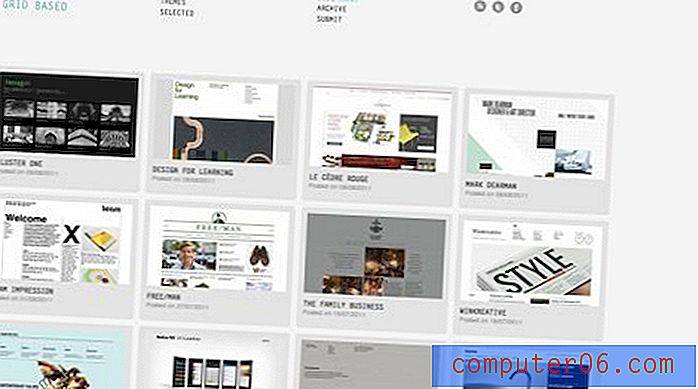
Baseado em grade
Uma galeria de web design cheia de exemplos impressionantes de design baseado em grade.

Design By Grid
Outro ótimo site dedicado a ferramentas, artigos e outros recursos baseados em grade.

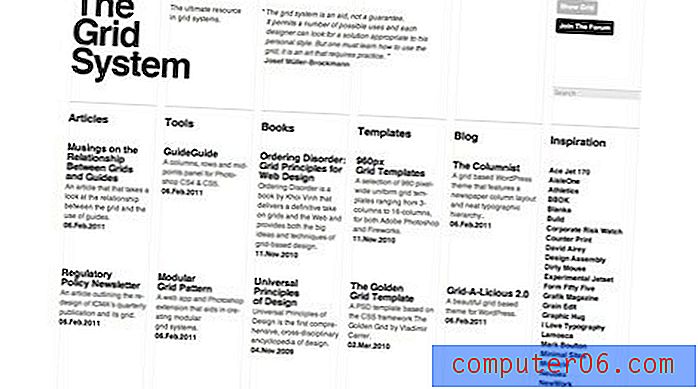
O sistema de grade
Um balcão único para todas as coisas relacionadas à grade. É uma fonte antiga, mas parece que ainda é atualizada regularmente.

Projeto baseado em grade simplificado
Uma cartilha imbatível nos fundamentos de design baseados em grade. Este deve ser o primeiro passo em sua busca de design de grade.

O sistema de grade 960 simplificado
Uma introdução completa para iniciantes ao sistema de grade 960 pela sua verdadeiramente.

Projetando com abordagem baseada em grade
Um artigo mais antigo do Smashing Mag, mas ainda tem muitos recursos e informações importantes para você conferir.

Repensando grades CSS
Mark Boulton discute como o suporte CSS nativo para grades deve funcionar. Uma ótima leitura!

Conclusão
Espero que você tenha gostado dessa coleção enorme e tenha recursos de design baseados em grade suficientes para mantê-lo ocupado por meses a fio.
Deixe um comentário abaixo e deixe-nos saber o que você acha das ferramentas e recursos acima. Você usa alguma estrutura de grade? Quais e por quê?