Estudo de design para sites de aplicativos do Mac OS X
A Apple sempre exigiu o mais alto calibre de trabalho de seus funcionários, desde a sua fundação no final da década de 1970. Muitos designers recentemente mudaram-se para o ambiente OS X e a maioria se apaixonou à primeira vista. O Mac OS X Lion oferece tantos recursos que você simplesmente não consegue encontrar em nenhum outro lugar - dentre os quais destacam-se a App Store.
A partir daqui, você obtém acesso a vários aplicativos gratuitos e pagos. Tudo isso foi criado para o OS X Lion e pode ser baixado diretamente no Launchpad. Neste estudo de caso, analisarei as tendências de design para sites de aplicativos para Mac. Elas são voltadas especificamente para o OS X e não incluem aplicativos para iOS… os estilos são muito diferentes. Junto com essas dicas, também compilei uma pequena galeria de exibição dos meus sites de aplicativos Mac favoritos para compartilhar um pouco de inspiração.
Explore o Envato Elements
Amplie seus pontos principais
Quando as pessoas acessam qualquer site de aplicativo, esperam descobrir o objetivo do aplicativo muito rapidamente. A maneira mais fácil de fazer isso é chamar imediatamente a atenção dos visitantes e orientá-los por todo o layout. E, por experiências anteriores, parece que textos / gráficos em tamanho jumbo costumam fazer o truque.

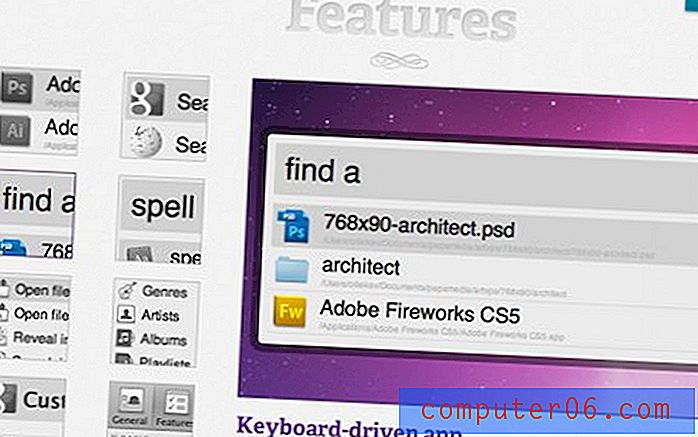
Alfred App é um exemplo que incorpora a tela inteira em um layout deslizante. O logotipo do aplicativo e o botão de download saltam rapidamente da página, juntamente com o ícone monstruoso do aplicativo! Os usuários familiarizados com o aplicativo Alfred reconhecerão o chapéu e a lupa exclusivos. E não é apenas a área da página superior.

Ao rolar para baixo, observe que cada seção da página também é dividida em pedaços. A área de captura de tela de demonstração possui uma pequena coluna para miniaturas com uma bela exibição do aplicativo. Apenas verificando as poucas fotos de demonstração, geralmente se entende o que o aplicativo pode fazer. À medida que você encontra mais sites de aplicativos, mantenha os olhos abertos para o material geral que se destaca. Lembre-se também do que deve aparecer no seu próprio site de aplicativos.
Características de corte limpo
Os designs de sites mais populares geralmente apresentam o mesmo tipo de elementos. Pode ser um design de ícone mais finalizado e detalhado, texto sofisticado do logotipo e outros gráficos divertidos. Mas você deve seguir o exemplo da Apple e cortar o material descartável. Interfaces limpas e simplificadas manterão o foco dos visitantes em mais downloads e compras.
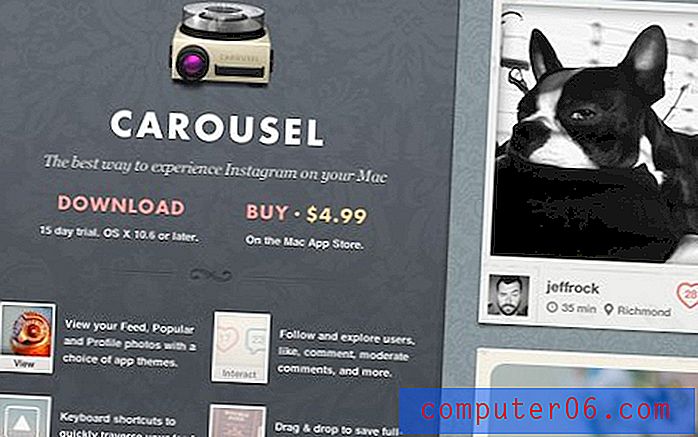
Sou um grande fã do Instagram, que ocupou muito do meu tempo no iOS. E o Mac app Carousel é um lindo serviço associado na área de trabalho. Se você notar que o layout do site apresenta uma área de logotipo menor, com mais espaço para capturas de tela. Além disso, a tipografia parece mais refinada para combinar com o tema elegante e sofisticado.

Você também deve observar que não há navegação principal aqui. Considere duplicar isso para o seu próprio site de aplicativo, pois remove muita frustração do usuário. Essa idéia vale duas vezes para os usuários móveis encontrarem seu site pela primeira vez no iPhone ou Android. Se você pode retratar a mensagem do seu aplicativo em uma única página, digo: vá em frente !
Incluir ícones padrão da App Store
Chamar a atenção do visitante é um requisito importante, mas você também deseja conquistar a confiança deles. E as pessoas que usam o Mac OS geralmente confiam nos desenvolvedores da Apple. Você deve incluir crachás e / ou botões em seu site para que as pessoas saibam que você foi publicado na loja de aplicativos. Pode parecer pequeno, mas pode ser de grande importância para novos clientes em potencial.

As Diretrizes de marketing da Mac App Store (PDF) apresentam alguns detalhes sobre o emblema da App Store que você vê na maioria dos aplicativos Mac populares. Também gosto de acertar as jogadas do drible para ver se alguém tem conjuntos de ícones legais ou ícones em relação ao tema.
Forneça uma demonstração sempre que possível
Lembre-se de todo o ponto de transmitir sua mensagem rapidamente? Isso pode ser alcançado com mais facilidade através de imagens ou vídeo - não há grande surpresa lá. Mas mesmo apenas galerias de miniaturas ou apresentações de slides às vezes não são suficientes.
Você deve tentar incluir uma demonstração do seu serviço em um tipo de infográfico de fluxo de trabalho. Existem vários PSDs gratuitos para download que se encaixam em MacBooks, iPhone, iPad e tudo mais. Aqui está um belo exemplo de um modelo PSD gratuito do iMac para download. Agora você pode tirar capturas de tela do seu aplicativo e criar pequenas imagens de demonstração.

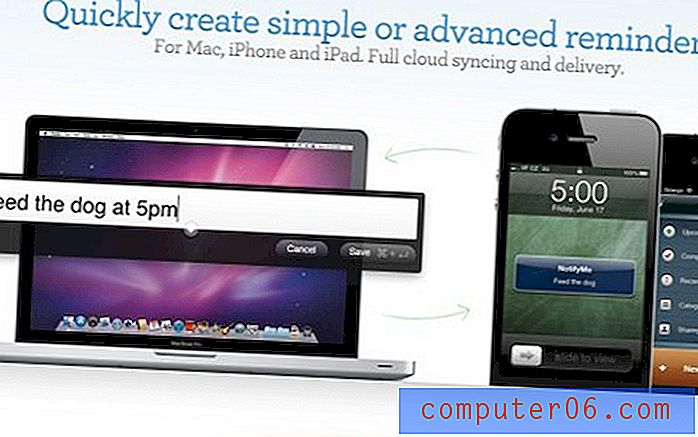
Isso funciona muito bem no exemplo acima para o NotifyMe . O aplicativo é aberto e desenvolvido para todas as três plataformas no iOS / iPad e OSX. À primeira vista, você pode assumir que o aplicativo é um sistema do tipo notificação. Através de um pequeno gráfico de demonstração e algumas explicações adicionais, você pode reunir os recursos estendidos para compor sua opinião sobre o aplicativo.
Animações dinâmicas e jQuery
A Apple também é conhecida por ter belas animações de transição. Sua atenção aos detalhes em design e função é incrível - abrangendo a amplitude de todo o seu portfólio de software. E como um web designer publicando na Apple, você pode achar que o site do seu aplicativo pode usar um toque mágico.
O Reeder para Mac é lindo e o site de demonstração também se encaixa. Observe que os URLs da página são extremamente simples e fáceis de repassar para amigos ou através de redes sociais. Além disso, a navegação é mantida em uma coluna lateral, enquanto o conteúdo da página é reduzido ao mínimo.

Embora o Reeder tenha velocidades rápidas de página, é apenas um exemplo de muitos sites de aplicativos. Se você gosta dessas animações dinâmicas, considere procurar na biblioteca do jQuery e também na interface do usuário do jQuery. Estas são duas bibliotecas JavaScript muito populares com funções pré-criadas para efeitos de página ... e você pode criar muito! Para uma idéia, você pode aproveitar este pequeno tutorial no estilo da Apple usando o jQuery para criar um efeito de desvanecimento da tela inicial.
Galeria de Inspiração
Como mencionado anteriormente, nenhum estudo de caso seria completo sem uma pequena vitrine de design. Abaixo estão apenas alguns exemplos dos meus layouts favoritos de sites de aplicativos para OS X. Confira e deixe-nos saber o que você pensa! E se perdemos algum layout incrível de aplicativos, você realmente gosta de nos informar nos comentários.
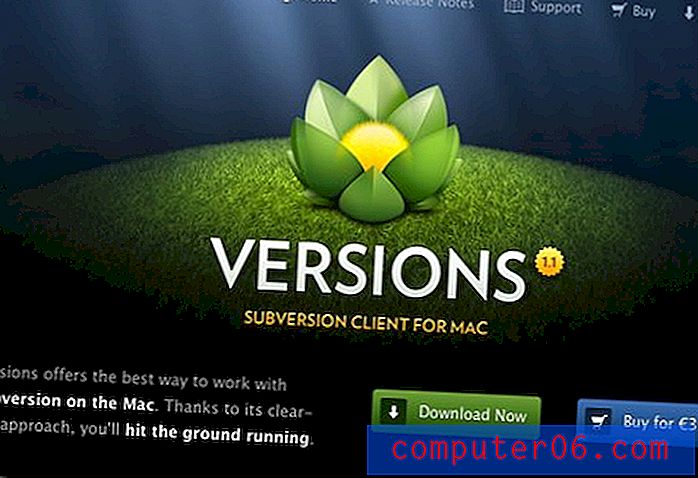
Versões

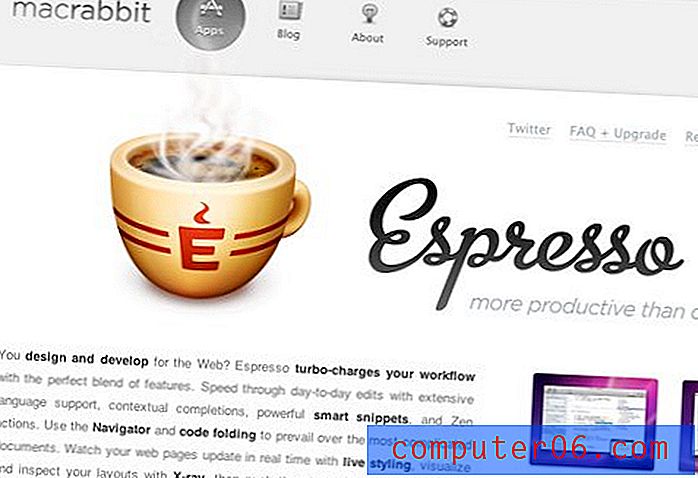
Espresso

Coisas para Mac

Delibar

Transmite

Verificação de saída

Caleidoscópio

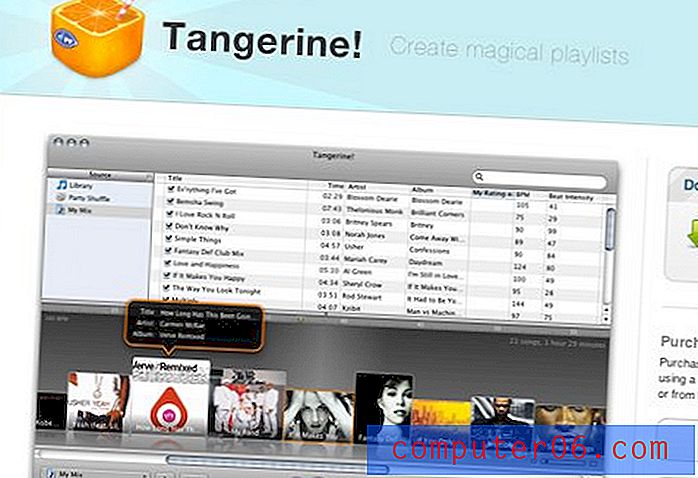
Tangerina!

Ponto de largada

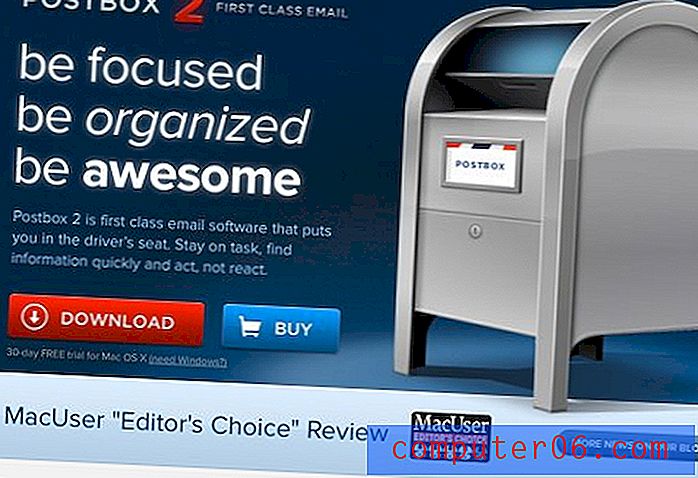
Caixa postal

Correio

Faroleiro

Torre Git

Espionagem

Pilar

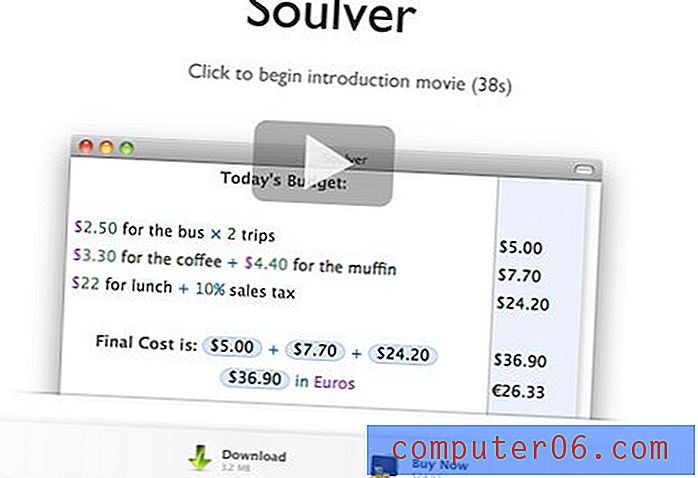
Soulver

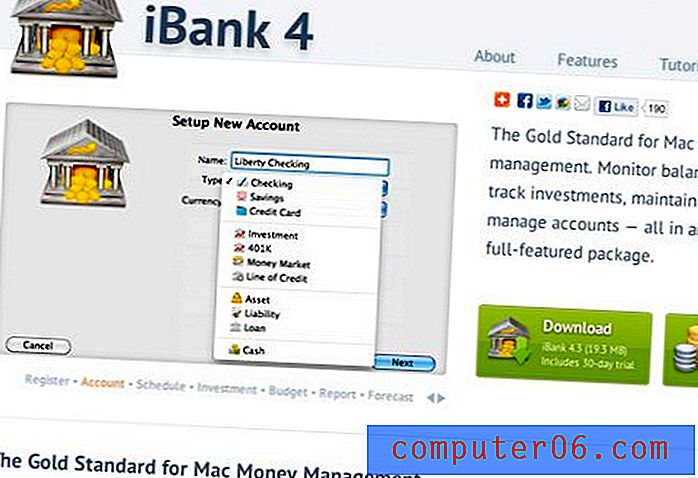
iBank

WalletApp

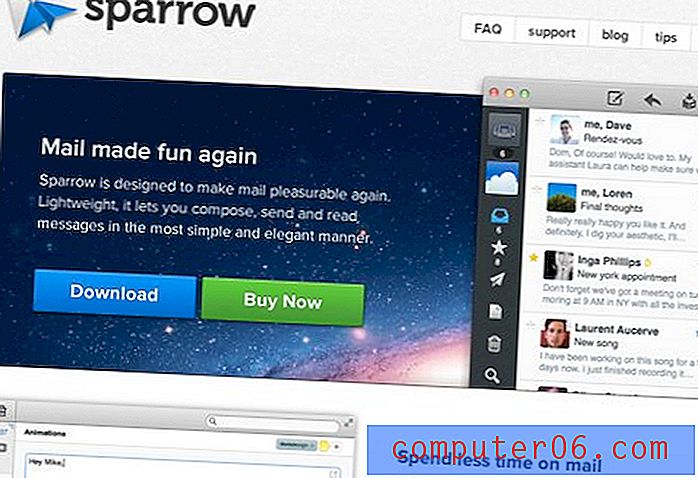
Sparrow Mail