10 coisas que todo web designer deve poder fazer enquanto dorme
Algumas habilidades, você só precisa saber. E é melhor você conhecê-los tão bem que você pode fazê-los quase sem pensar. Quando se trata de web design, muitas habilidades podem mudar e evoluir ao longo do tempo, mas há alguns princípios básicos que você deve fazer enquanto dorme.
E mesmo que você não seja um “web designer” por profissão, cada uma dessas habilidades está se tornando essencial para todos os designers que trabalham hoje. Com quantos você já está confortável? Vamos nos aprofundar e dar uma olhada no que você deve fazer no "piloto automático"!
Explorar recursos de design
1. Código com HTML e CSS

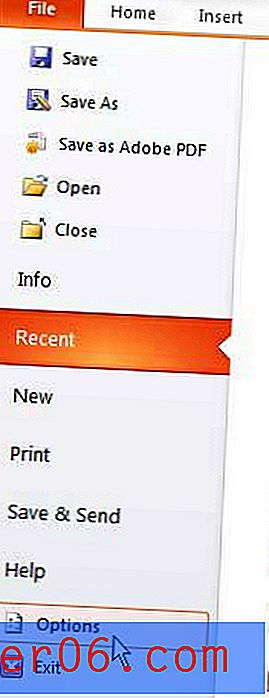
Seja você um desenvolvedor ou não, todos precisam entender o idioma mais básico por trás do design do site. Você precisa entender como ler, editar e solucionar problemas de HTML básico. (E dependendo do seu trabalho atual, você pode precisar saber muito mais do que isso.)
De qualquer forma, você deve conseguir identificar um problema em negrito ou fonte ou cor ou tamanho em HTML sem pensar. Você deve poder substituir estilos em CSS com facilidade. Essas são habilidades fáceis de aprender e que serão úteis a longo prazo.
Aprenda: familiarize-se (ou aprenda) o básico do W3Schools. Os tutoriais são de ritmo próprio, fáceis de entender e gratuitos. (Não há razão para não se tornar fluente no idioma da web.)
2. Edite fotos
Em qualquer campo de design, é provável que você trabalhe com imagens o dia inteiro. Portanto, faz sentido que você entenda como manipulá-los. Do corte básico ao dimensionamento e um pouco de "limpeza", você poderá trabalhar com fotos com facilidade. No mínimo, você deve se sentir confortável com o corte e o redimensionamento, bem como com alguns ajustes na qualidade da imagem.
Aprenda: o Digital Camera World tem um guia bacana que explica seis etapas para aproveitar ao máximo as fotografias. As dicas são fáceis de usar e, embora o tutorial esteja baseado no Photoshop, ele pode ser aplicado com qualquer software.
3. Faça uma impressão

Embora seu trabalho possa estar no campo digital, sem dúvida, partes do design serão necessárias para aplicativos impressos. De folhetos a cartões de visita e comunicados à imprensa, você deve poder criar e converter elementos de uma maneira que também esteja pronta para impressão.
As principais coisas a entender incluem as resoluções de impressão para diferentes tipos e cores de mídia. Embora você provavelmente use um valor como FF0000 para deixar um bloco de texto vermelho, isso não funcionará para impressão. (Pelo menos, parecerá engraçado.) As misturas de cores CMYK (ciano, magenta, amarelo, preto) são o padrão para itens impressos.
Aprenda: Para sua sorte, temos um guia para preparar algo para impressão. Explica as diferenças de cores, mídias, tipos de letra, sangramentos e muito mais.
4. Escreva um título
É quase impossível visualizar realmente um design com lorem ipsum como manchete principal. As palavras são a cola que une o visual e a mensagem. Seu título pode nem sempre permanecer, mas você sempre deve preencher as grandes palavras ao ativar um conceito de design.
Na prática, as palavras podem ajudar o cliente a entender quanto espaço está disponível para o texto. Um bom título mostra que você entende o cliente e faz um esforço extra em projetos, deixando as pessoas com uma impressão duradoura.
Aprenda: o Copyblogger é um ótimo recurso quando se trata de detalhes da cópia. Comece com "Como escrever as manchetes do trabalho".
5. Pegue em qualquer dispositivo e navegue em um site

Você deve ter um nível de conforto com computadores e dispositivos que a maioria das pessoas não possui. Isso pode exigir que você se afaste de seus dispositivos, navegadores ou programas favoritos e jogue com muitas outras coisas. (Você será grato se o fizer, garantido!)
Todos nós já estivemos lá: não há nada pior do que um cliente pegar um telefone antigo ou mostrar algo em uma tela pequena para obter ajuda e você simplesmente não consegue descobrir com facilidade. Você deve poder usar seu site (e outros) em qualquer ambiente e conversar com outras pessoas sobre como fazê-lo.
Aprenda: apenas comece a jogar. Experimente experimentar diferentes navegadores e, se você é uma pessoa da Apple, escolha um dispositivo Android (e vice-versa).
6. Esboço com confiança
Uma das melhores coisas sobre esboçar é que você pode ajudar outras pessoas a visualizar o que está pensando. Lembre-se de que muitas pessoas precisam ver uma estrutura de arame ou estrutura de tópicos antes que possam começar a imaginar o que você está pensando.
Desenhar com confiança é uma ótima maneira de ajudar a criar essa conexão. Isso não quer dizer que você precise aprender a ser um artista de alto nível da noite para o dia. Mas você deve estar pronto com um bloco e caneta (ou lápis) para poder colocar essas idéias no papel e compartilhá-las com a equipe.
Aprenda: o Tuts + tem uma ótima cartilha para aprender a desenhar. O primeiro passo? Pare de tentar ser perfeito.
7. Use uma estrutura comum

Não há vergonha em usar uma estrutura de design de site para iniciar projetos. Na verdade, você provavelmente deveria, a menos que seja um desenvolvedor de super estrelas.
As estruturas impedem que você reinvente a roda em todos os projetos e são fáceis de usar para outros, se você estiver entregando um site a um cliente que tentará mantê-lo e fazer atualizações. O WordPress é uma opção popular, mas há muitas outras por aí para tentar.
Aprenda: Comece com o WordPress. É o maior sistema e estrutura de gerenciamento de conteúdo de blogs e sites disponíveis. (E é muito fácil de usar.)
8. Arquivos de Backup e Pacote
Embora um site pareça ser um sistema autônomo, não é. Você precisa entender como e com que freqüência fazer backup do site (e restaurá-lo, se necessário) para evitar a perda de dados, caso algo aconteça no site. (É melhor prevenir do que remediar, certo?) Mesmo que você não saiba a logística exata deste exercício enquanto dorme, saiba o que está sendo salvo, com que frequência está acontecendo e onde os dados são armazenados.
Além disso, você deve ter uma boa idéia de como criar arquivos de pacote para estilos de sites, partes e peças de design e muito mais que possam ser usados como backup e fornecer informações vitais para os clientes, caso precisem usá-las. Os arquivos de pacote (para impressão) também são uma parte necessária do processo de design da web, para que os clientes tenham um conjunto de ferramentas de marca que correspondem ao design do site para promoções impressas. (Os clientes vão amar você por isso!)
Aprenda: todo site precisa de um plano de backup. Os arquivos de empacotamento o ajudarão a manter materiais, como fontes e imagens, juntos quando você precisar enviá-los para outro lugar.
9. Conheça 3 tendências (e quando usá-las)

Você deve ter um discurso de elevador sobre as tendências do site. O que isto significa?
Simplesmente, você deve poder conversar com qualquer pessoa com uma quantidade razoável de conhecimento em design sobre quais técnicas visuais estão tendendo e por que ou por que você não deve usá-las. Como eles funcionam e o que você gosta / não gosta nessas tendências.
Aprenda: leia blogs de design como este para ficar atualizado sobre o que é tendência e como essas técnicas de design podem ser aplicadas.
10. Explique a teoria do projeto
Cor, fluxo, equilíbrio e proporção, espaçamento: tudo isso você deve ver ao trabalhar em projetos. Mas é mais do que ter um bom olho; a teoria do design é igualmente importante. É importante entender por que você faz o que faz e por que isso cria uma estética bem equilibrada.
E se você o entender bem, poderá explicá-lo e defender e explicar com mais facilidade as decisões de design para outras pessoas. Uma base no básico o ajudará a dominar qualquer projeto.
Aprenda: se você ainda não o possui, talvez seja hora de voltar ao básico. Comece com "Design Basics", de Stephen Pentak, e "Graphic Design: The New Basics", de Ellen Lupton e Jennifer Cole Phillips.
Conclusão
Quantos elementos desta lista você pode marcar como coisas que você sabe enquanto dorme? Quantos outros você está ansioso para aprender mais ou atualizar seu conjunto de habilidades?
O design da Web - como qualquer outro tipo de design - está enraizado no básico e polvilhado com muitas tendências e novas técnicas. Uma boa compreensão do mix o ajudará a crescer e a se tornar um designer melhor, além de ajudá-lo a se sentir ainda mais confiante nas suas decisões e no trabalho de design.
Fontes da imagem: ekkun, lenep, Blake Patterson e cirox.