Dicas para usar o contraste para melhorar a legibilidade
Um bom design é legível. Sem uma mensagem clara, exibida de maneira fácil de digerir, é fácil perder o significado de qualquer obra de design. É por isso que é tão crucial que qualquer design deve ser fácil de ler.
Projetar para facilitar a leitura é uma lição de tipografia, mas também em contraste. O contraste é a chave para melhorar a legibilidade e ajudar a criar um fluxo pelo texto de maneira lógica, para que os usuários entendam exatamente o que você deseja dizer.
Explore o Envato Elements
Contraste da cor

As letras devem se destacar da tela. Precisa ter uma presença que chame a atenção.
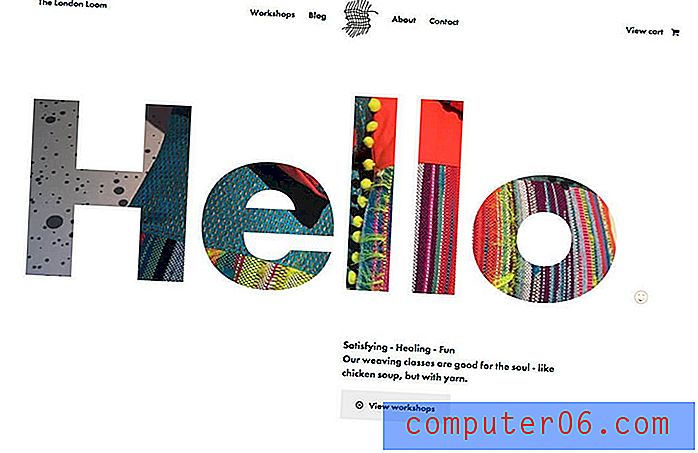
Existem várias maneiras de criar contraste de cores, mas o mais popular é o texto em preto em uma tela branca ou clara. E é popular porque funciona. (A combinação oposta funciona igualmente bem.)
Ao colocar texto, é vital pensar em como as letras aparecerão no plano de fundo. Eles são fáceis de ver? Essa consideração é de particular importância ao trabalhar com letras sobre imagens ou vídeos, onde as cores em segundo plano podem ser posicionadas de maneira diferente com base no tamanho da tela ou no movimento do conteúdo.
Uma maneira de os designers superarem esse problema é com uma sobreposição de cores em imagens ou vídeos que criam um pouco de seguro de legibilidade. Seja uma transparência escura ou matiz brilhante, uma sobreposição pode garantir que o texto apareça como planejado, independentemente do que está acontecendo em segundo plano.
A outra opção - e uma que está ganhando força - é remover o texto das imagens ou vídeos e emparelhá-los lado a lado. Isso fornece espaço para os dois elementos sem sacrificar o conteúdo de nenhum dos dois.
Estilos de tipos de letra contrastantes

Variações nos tipos de letra ou estilos podem chamar a atenção para as letras imediatamente. O interesse visual aumenta com tipos de letra bastante diferentes, como o script e a serifa combinados no tratamento do logotipo principal de Le Farfalle.
Cada tipo de letra é interessante por si só, mas a diferença entre os dois cria bastante a composição.
O emparelhamento de tipos de letra dessa maneira pode ser um pouco complicado, porque alguns pares de estilos distintos podem deixar os usuários confusos. Opte por tipos de letra com algumas semelhanças que não são tão óbvias para o usuário comum, como alturas x comuns, formas de letras (marque o “o” minúsculo para ver se os estilos são arredondados ou mais ovais) ou inclinações. Mantendo uma sensação semelhante nessas áreas, os estilos podem ser misturados e combinados de maneira a criar bastante contraste sem interromper o fluxo do design.
Variabilidade do tamanho

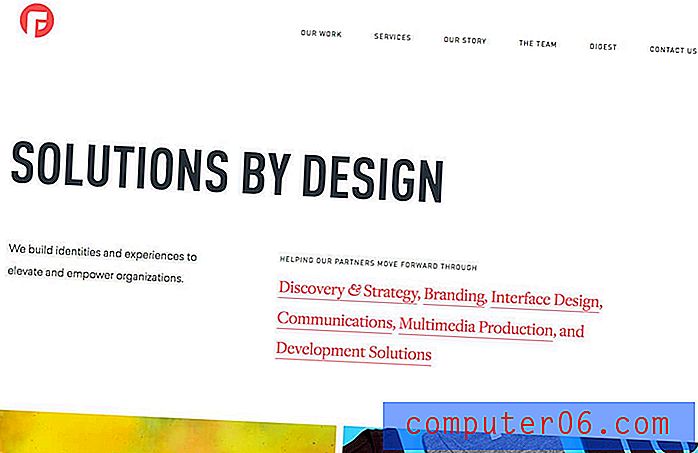
Uma maneira de impressionar os usuários com contraste é com letras de tamanho grande ou pequeno.
A tipografia de grandes dimensões pode ser muito divertida de projetar e é uma maneira impressionante de atrair os usuários a seguir em um site. Embora as letras de tamanho menor possam ser igualmente eficazes, é muito mais difícil de usar.
Emparelhe opções grandes demais com blocos de texto em um tamanho mais tradicional para destacar a variação entre os tamanhos de texto. Isso ajudará a fornecer um ponto focal no design e a evitar as palavras grandes. Continue o tema além das letras exibidas na tela e considere os sub-cabeçalhos um pouco maiores que o normal, para que o mesmo conceito sobredimensionado e na cara acompanhe os usuários durante todo o design.
Considere os alinhamentos

Muitas pessoas esquecem o alinhamento quando se trata de legibilidade.
Há duas escolas de pensamento:
- Use alinhamentos contrastantes para exibição e cabeçalhos versus texto.
- Use o mesmo alinhamento para tudo.
Ambas as idéias são corretas à sua maneira. Pense no alinhamento do texto em relação ao restante do design. O alinhamento fornece contraste suficiente para sair do fundo. Isso pode incluir desde espaçamento entre a borda da tela e texto até o posicionamento em relação a outros elementos.
Quando se trata de alinhamento, a melhor maneira de pensar sobre isso pode ser imaginar um botão. Como o texto está alinhado dentro do botão? A maioria dos designers optaria pelo centro, mas isso não significa que o restante do site inclua texto centralizado. O alinhamento é ditado pelo próprio elemento. Agora amplie isso pensando em todo o design.
Fluxo de texto

O fluxo de texto se torna mais importante com mais texto incluído em um design. Se os elementos de texto não fluem perfeitamente de maneira hierárquica, os usuários podem se perder ou perder informações lendo de maneira ilógica.
As principais considerações quando se trata de fluxo de texto incluem:
- Tamanho dos blocos de texto
- Marcadores e listas
- Alturas e comprimentos das linhas
- Negrito ou itálico
- Cor
Cada um desses atributos de texto ajuda a diferenciar palavras-chave, informações e frases dos demais. Eles fornecem pontos de entrada visuais para a digitalização de texto, para que as informações mais importantes sejam destacadas para o usuário.
O uso de estilos variados em longos blocos de texto - particularmente importante para blogs ou conteúdo de formato longo - pode diminuir a fadiga do leitor. Se o usuário se cansar de ler a cópia porque é difícil de olhar e digerir, ele não consumirá o conteúdo. Divida-o em partes que facilitam a leitura.
Mantenha Consistente

A chave final para a legibilidade é a consistência. Tudo o que você faz na página inicial ou no cabeçalho ou na cópia do corpo para criar contraste, fique com ela.
O uso das mesmas cores ou estilos ou tratamentos de tipo mostrará aos usuários que eles não estão perdidos no design. Não importa para onde a navegação os leva, ele ainda parecerá com o seu site.
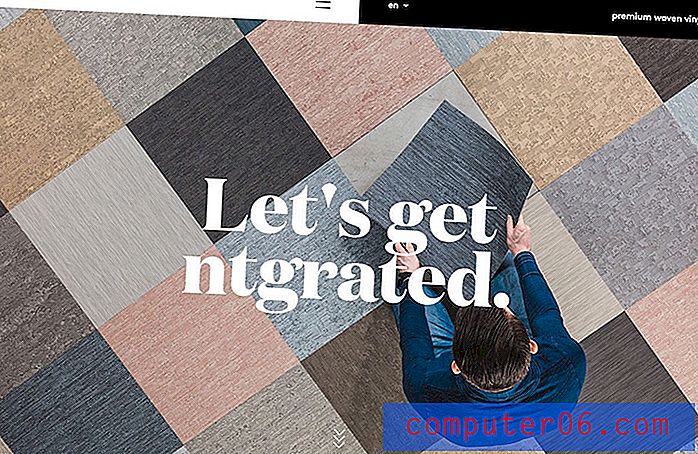
O Ntgrate faz um excelente trabalho ao estabelecer uma combinação de fundo e bloco de texto em preto e branco desde o início. A combinação de cores yin e yang é destacada acima da imagem do herói no cabeçalho e as caixas de texto subsequentes no site apresentam o mesmo padrão de texto e cor.
Conclusão
O contraste é uma das ferramentas que ajuda a estabelecer interesse visual em qualquer projeto de design. Também é importante quando se trata de criar tipografia legível com hierarquia.
Alto contraste é a opção mais legível. Cores suaves ou estilos muito semelhantes podem quase sempre apresentar problemas em termos de legibilidade. Torne mais fácil para os usuários entenderem o que você quer dizer com um design altamente legível que oferece bastante contraste entre o texto e outros elementos.