Tendência de design: padrões de navegação experimental
Já se foi a ideia de que os menus de navegação devem ser fixados na parte superior do design de um site. Enquanto muitos designers optam pela segurança e consistência de todas as maiúsculas na parte superior da tela com a tipografia sem serifa, mais designs estão surgindo nesse padrão.
Os padrões de navegação experimental podem ser divertidos e interessantes se forem intuitivos o suficiente para que os usuários entendam razoavelmente rapidamente. Diferentes estilos de navegação podem adicionar interesse a sites pequenos, sem muito conteúdo ou que os usuários se movimentem de uma maneira específica.
Embora a navegação experimental não seja para todos os designs, ela pode ser uma alternativa divertida para o projeto certo.
Navegação lateral

Existem várias maneiras de fazer a navegação lateral. Pode ser estático ou dinâmico e pode ter quase qualquer largura.
Embora não pareça que mover a navegação de cima para o lado seja tão experimental, ele pode lançar uma chave de fenda no seu design, porque altera a proporção da tela.
Então você deve considerar a aparência dessa barra de navegação, normalmente fina, em outros tamanhos de tela. E o que você faz se o menu de navegação contiver palavras longas (você não deseja uma barra de navegação cheia de hífens)?
Há muito a considerar.
A melhor navegação lateral é simples, com palavras curtas e um espaço fixo. Muita rolagem na navegação é chocante e difícil de entender. O exemplo da Sanctum, acima, é simples e limpo. A navegação permanece em um local enquanto o usuário rola, com o texto ajustando apenas de claro para escuro à medida que o fundo muda.
O bom desse exemplo é que o padrão de navegação vertical incentiva os usuários a olhar primeiro para o nome e o logotipo e depois se moverem em linha reta na tela para ver quais opções de navegação estão disponíveis. É bem projetado e funcional.
Oculto e pop-out

Uma das grandes coisas que emergiu do uso prolífico de hambúrguer e outra navegação oculta em estilo de ícone são os menus pop-out.
Clique ou toque no botão e a navegação será exibida cobrindo parte ou toda a tela (geralmente dependendo do tamanho da tela).
Em si, isso não é verdadeiramente experimental. Mas o fato de tantos designers estarem fazendo isso de maneiras diferentes é. Embora os usuários estejam se acostumando aos ícones dos hambúrgueres, esses padrões ainda são pouco familiares. E com designers usando diferentes tipos de ícones, também há um pouco de desafio.
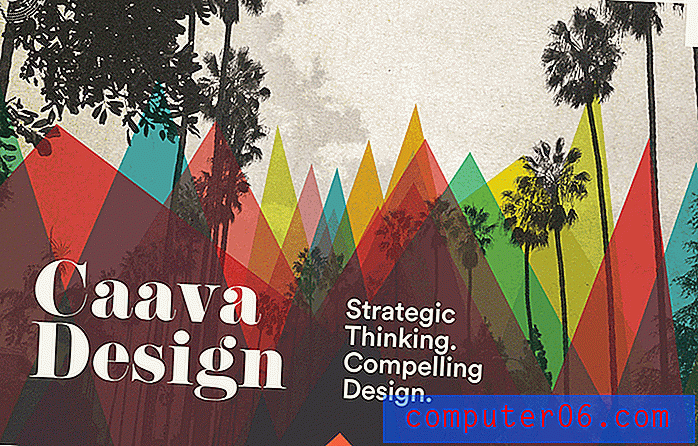
No entanto, o estilo pop-out da Caava Design, acima, é interessante. Enquanto a maioria dos designers trabalha com variações de pop-out simples e simples, este tem mais profundidade. O design ajuda os usuários a encontrar as partes mais importantes da navegação para conduzi-los através do design.
Rolagem horizontal

As primeiras vezes em que você encontra um site de rolagem horizontal podem ser um pouco estranhas. É necessário um design específico para que esse fluxo pareça certo devido à estranha diferença de movimento físico e visual.
Para aproveitar ao máximo a navegação de rolagem horizontal, os designers devem usar dicas visuais para ajudar a tornar a idéia mais confortável para os usuários. Setas ou outras ferramentas direcionais podem ser úteis.
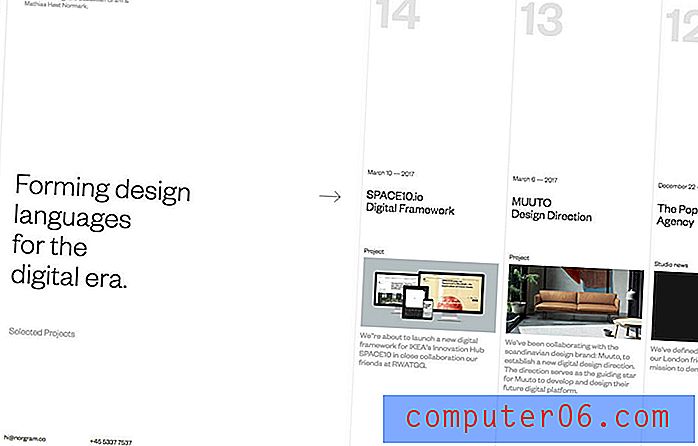
Norgram, acima, também usa uma imagem parcial como sugestão visual de que há mais conteúdo na lateral da tela com uma aparência fixa de cima para baixo. O conteúdo é estruturado de tal maneira que o movimento horizontal parece muito mais natural devido às dicas visuais fornecidas.
Sem navegação

Alguns sites estão eliminando completamente a navegação e optando por um estilo tudo na tela. Pode ser um padrão complicado, com certeza. Os usuários saberão em que clicar e quais ações executar?
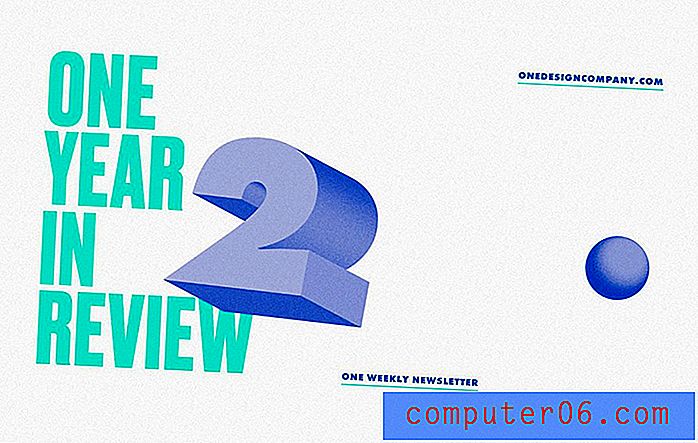
O padrão de navegação "sem navegação" funciona melhor para sites super pequenos que direcionam os usuários a fazer uma coisa. Ele pode funcionar em uma página em breve ou em um site de estilo de agradecimento / recapitulação, como o ano da página de revisão acima. Com apenas alguns itens clicáveis e uma rolagem curta, é fácil descobrir.
A animação simples no design também ajuda. (Você poderia chamá-lo de navegação porque incentiva o movimento do usuário). Este pode ser um padrão complicado, para dizer o mínimo.
Página única com marcadores

Muitos dos padrões de navegação experimental em uso estão sendo implantados em sites de uma página. E por uma boa razão: é muito mais difícil os usuários se perderem no formato de uma página.
Para fornecer orientação e ajudar os usuários a sentirem que estão progredindo no design, muitos desses padrões de navegação de uma página dependem de marcadores. Assim como o formato tradicional do controle deslizante com um ponto ou barra para observar o progresso, esse estilo de navegação usa o mesmo conceito.
Socius, acima, faz um ótimo trabalho com marcadores no lado direito da página que incluem texto flutuante que informa aos usuários o que cada ponto representa. (Esse é um recurso que muitas vezes falta nesse estilo de navegação.) Os usuários podem usar o efeito de foco e os pontos para pular para informações específicas ou rolar pelas sete "telas".
O truque para esse estilo de design é fazer tudo parecer rápido. Efeitos de rolagem lisos e um design digerível, como mostrado neste exemplo, ajudam a guiar os usuários pelo conteúdo.
Navegação de borda sutil

Alguns designers estão girando a navegação em 90 graus e ancorando-a na borda direita da página. É um truque sutil que é principalmente para sites pequenos ou no estilo de portfólio que estão surgindo com mais frequência.
Os elementos de navegação nesse estilo tendem a ser apenas texto, incluem apenas alguns itens e geralmente são pequenos. O texto de navegação girado pode apontar para dentro ou fora do design, com base em outros elementos na tela.
Assim como na navegação vertical, essa ideia pode alterar a proporção geral do design, porque uma tira é cortada lateralmente para navegação. A preocupação com esse estilo é que os elementos de navegação são sutis e pequenos, tornando-os fáceis de perder.
Conclusão
Você é mais tradicionalista no que diz respeito à navegação ou está disposto a tentar algo um pouco diferente? Os padrões experimentais de navegação são uma daquelas tendências que parecem estar ganhando força.
À medida que mais designers tentam esse tipo de técnica, os usuários se acostumam à mudança e se adaptam. Mas sempre há essa preocupação com os usuários que "não entendem". Gostaria muito de saber o que você pensa sobre os diferentes estilos de navegação. Deixe-me saber no Twitter e marque @designshack.