Cor monocromática: como usá-lo efetivamente
Embora o pensamento de concluir um projeto de design com apenas uma cor possa ser intimidador, ele pode realmente resultar em uma estética impressionante. As opções de cores monocromáticas também são um conceito interessante e podem funcionar para muitos tipos de projetos.
A cor monocromática está enraizada na teoria das cores e leva mais do que apenas escolher uma cor e projetar tudo com ela. Você deve considerar o significado e as associações da cor que escolher e como fazer com que essa tonalidade funcione com outros componentes da página. Aqui, exploraremos maneiras de ajudá-lo a entender melhor e usar efetivamente as cores monocromáticas em qualquer um dos seus projetos de design.
Explorar recursos de design
O que é cor monocromática?


A definição básica de cor monocromática é usar uma única cor base e tons, matizes e tons desse matiz. Alguns puristas podem argumentar que a opção de cor inicial deve vir da roda de cores como uma das cores primárias, secundárias ou terciárias, mas para fins de design que não necessariamente se aplicam. (Embora todas as cores possam ser rastreadas de volta à roda de alguma forma.)
Para simplificar, a cor monocromática começa com uma única tonalidade - de vermelho a bege e roxo - e o design é criado com uma paleta usando derivados dessa cor. Parece simples, certo?
Criar uma paleta de cores monocromática

A principal consideração nas paletas de cores monótonas é o contraste. O maior dilema que os designers enfrentam em projetos de cores monocromáticas é que nada se destaca no design ou tudo se transforma em um fundo único. Você pode eliminar esse sentimento com um contraste nítido.

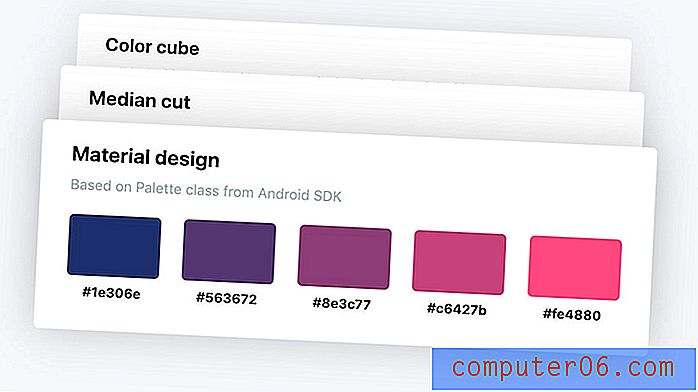
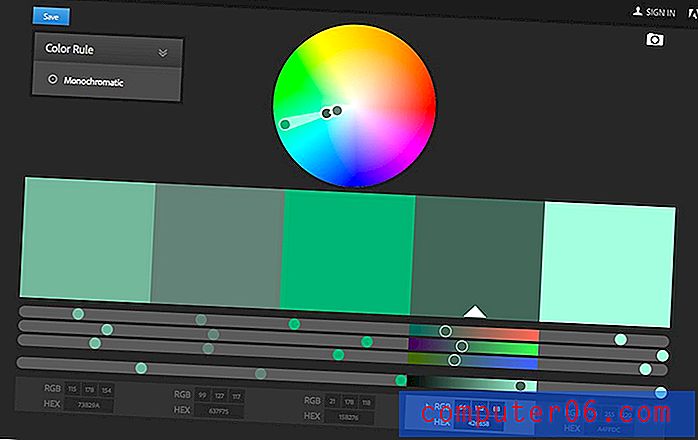
A criação de uma paleta de cores monocromática começa com a escolha de uma cor base. Se você estiver fazendo isso para uma marca estabelecida, é recomendável usar uma cor do seu livro de estilo para a maioria dos projetos. Em seguida, comece a criar variantes mais claras e escuras da cor como opções secundárias. Você pode criar essa paleta por conta própria ou usar uma ferramenta como o Adobe Color CC, que inclui uma ferramenta de cores monocromáticas. (Foi assim que a paleta acima foi criada.)
Começando com uma cor de base, você provavelmente precisará de no mínimo duas outras opções - uma versão mais escura da cor e uma versão mais clara. Como em qualquer outro tipo de paleta de cores, você precisará determinar qual é o uso de cada variação de cor e como ela aparecerá em todo o design. Geralmente, as regras para o uso de cores monocromáticas não são diferentes de qualquer outra paleta; a principal diferença é que todas as cores são da mesma base.
Tons, Matizes e Tons

Tons, tonalidades e tons são suas maiores ferramentas ao planejar um esquema de cores monocromático. Familiarize-se com cada um deles, porque você os usará para criar e combinar dentro desse tipo de estrutura de cores.
Aqui estão as definições que você precisa saber:
- Cor base: a cor dominante selecionada para a paleta de cores. É o ponto de partida do qual todas as outras opções de cores são derivadas.
- Matiz: Uma das 12 cores mais puras da roda de cores - primária, secundária ou terciária. (Isso provavelmente não é vital para o seu design, mas é bom ter no bolso de trás.)
- Sombra: Uma cor e a adição de preto para torná-lo mais escuro.
- Matiz: Uma cor e a adição de branco para torná-lo mais claro, como um pastel.
- Tom: uma cor e a adição de cinza para diminuir a intensidade de uma cor. (A maioria das cores se enquadra nessa categoria em relação ao matiz.)
Benefícios de ficar monocromático

Paletas de cores monótonas podem funcionar por vários motivos. O uso e a popularidade de opções monótonas também não se limitam a nenhum tipo de design. Embora a cor única seja popular no design de sites no momento, também é a favorita dos designers de interiores e do design de embalagens.
Os benefícios dos esquemas de cores monótonos incluem:
- Uma cor cria automaticamente uma sensação de simplicidade e harmonia.
- Pode ser fácil projetar, porque você não precisa se preocupar com cores correspondentes.
- Ele define o cenário para um estilo minimalista que dá espaço ao conteúdo para brilhar.
- Fundos monótonos permitem a visualização de elementos contrastantes.
- Os esquemas de cores monotônicos oferecem alguns benefícios de acessibilidade quando se trata de usuários com daltonismo.
- A cor única pode causar uma impressão, especialmente com uma cor base forte ou incomum.
Esqueça as "regras"

Designers que usam esboços monocromáticos tendem a cair em um dos dois campos - puristas monocromáticos e aqueles que “quebram as regras” adicionando mais uma cor.
Às vezes, o que pode realmente fazer um esboço monocromático funcionar é uma cor de destaque que contrasta completamente com o restante do design. Pense na paleta de cores verde de um site; Agora pense nos botões de chamada para ação. Eles funcionariam melhor em outro tom de verde ou como botões vermelhos?
Os esquemas de cores monótonos podem funcionar de maneira brilhante com imagens que fazem parte da mesma família de cores, mas considere um esboço monocromático para o design do site com recursos visuais que contrastam com esse elemento de cor. As imagens se tornarão imediatamente o ponto focal do design, devido ao contraste usado.
Os esquemas de cores em preto e branco, que você pode argumentar como monocromáticos ou não, podem se beneficiar especialmente do uso de um elemento de contraste de cores para diferenciar os elementos. Embora adicionar outra cor a um esquema de cores monótono não seja verdadeiramente monótono, ele pode adicionar um pouco mais de contraste ou elemento de surpresa para ajudar os usuários a navegar e usar seu design. Apenas essa cor extra com moderação e intencionalmente para obter os melhores resultados.
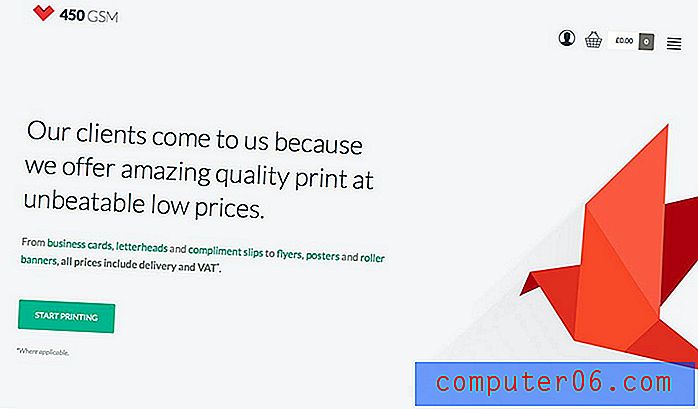
Outra "regra" do design de cores monótonas é que os designers costumam usá-lo para um projeto inteiro. Considere a possibilidade de criar elementos monocromáticos e incorporá-los ao design para obter detalhes da tendência. O 450 GSM (acima) faz isso muito bem com o pássaro no estilo origami em sua página de destino.
Combinando Tendências
Agora que você está convencido de que um esquema de cores monocromático é adequado para o seu próximo projeto, considere combiná-lo com outras tendências. (Essa é uma das belezas de experimentar novas técnicas de cores, você pode combiná-las com praticamente qualquer tendência de design.)
Esses sites estão usando cores monocromáticas e outras tendências de design de maneiras inspiradoras.
Monocromático e Mínimo

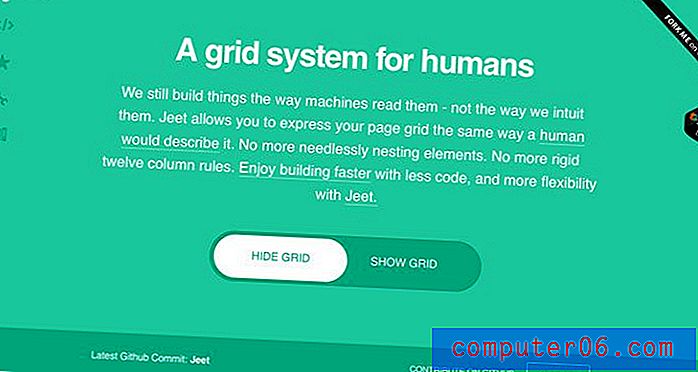
O site super simples do Jeet Grid System é fácil de ver e ler, graças às linhas limpas e um design de estilo minimalista. A hortelã e a tonalidade da hortelã contribuem para esse efeito mínimo.
Sobreposição monocromática, de vídeo em segundo plano e em cores

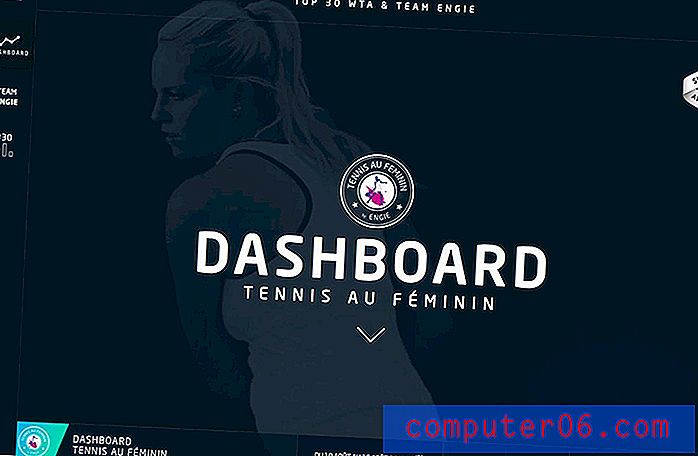
O Tennis Au Feminin usa uma sobreposição de cores da marinha para transformar tudo na página inicial em um elemento monocromático. Existem pedaços de contraste suficientes no vídeo de fundo para reunir tudo. (E veja quantos elementos da moda são usados neste design sem parecer avassalador?)
Monocromático e plano

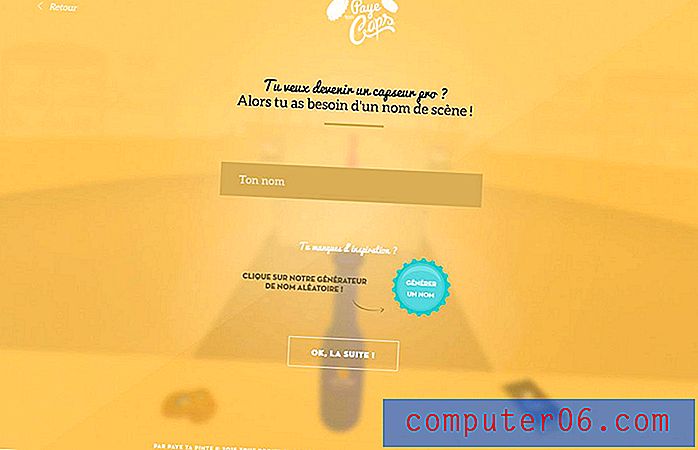
O Kick My Habits combina conceitos de design plano com um plano de fundo e esquema de cores com raiz em um único matiz. Os roxos prendem sua atenção, enquanto os outros elementos - a ilustração em particular - ajudam você a percorrer o site.
Conclusão
A cor monocromática é uma opção que pode funcionar para grandes e pequenas marcas. Pode ser um padrão de cores fácil de implementar e projetar, se você pensar em contraste desde o início.
A cor monocromática também pode deixar um impacto duradouro nos usuários e despertar interesse visual, especialmente quando usada com uma cor que não é comumente vista ou associada aos seus designs. É divertido brincar, porque existem muitas maneiras diferentes de brincar com essa opção de cor. Comece pequeno com uma ação de passar o mouse em dois tons ou cartão de visita em estilo de cor única. As opções de cores monocromáticas são quase ilimitadas.