5 dicas para criar um formulário da Web que converte
Seu formulário da web pode parecer bom, mas é convertido? Um formulário da Web de alta conversão é essencial se você deseja capturar informações do usuário, criar uma lista de assinaturas ou criar uma experiência de compra rápida. Não basta apenas ter um formulário que pareça convidativo. Ele precisa funcionar bem!
Os usuários estão ficando cada vez mais mimados com formas bem projetadas e funcionais, deixando pouco espaço para aqueles que são desajeitados, desajeitados ou simplesmente não funcionam.
Então como você faz isso? Aqui estão cinco dicas para criar um formulário da Web que ajudará a converter usuários e aumentar sua presença online.
Explore o Envato Elements
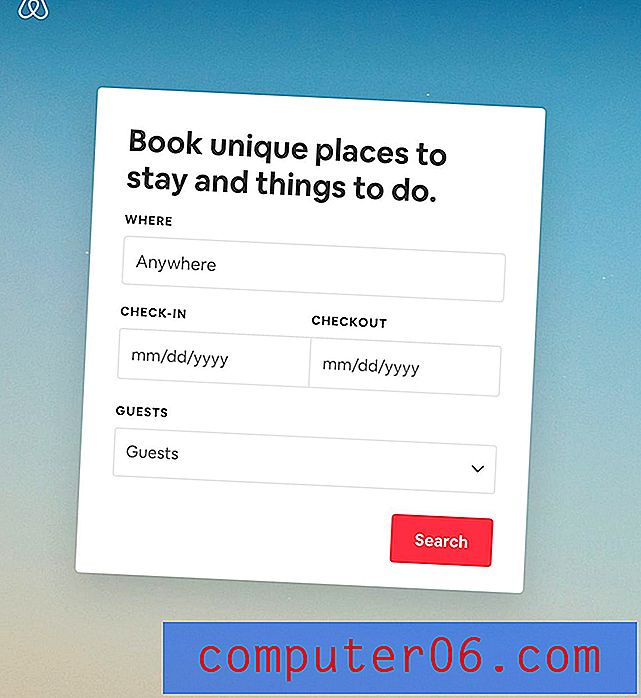
1. Crie um formulário de uma coluna
 Formulários de várias colunas ficam confusos porque os usuários nem sempre veem o padrão lógico
Formulários de várias colunas ficam confusos porque os usuários nem sempre veem o padrão lógico Você sabe que os usuários têm períodos curtos de atenção. Criar um formulário de uma coluna pode ajudá-lo a vencer a guerra contra distrações.
Um estudo do Instituto CXL descobriu que os usuários podiam preencher um formulário de uma coluna 15, 4 segundos mais rápido que o mesmo formulário com várias colunas. Essa é uma eternidade quando se trata de interações com sites, tornando o uso de um formulário de uma coluna um acéfalo.
Mas faz muito sentido quando você pensa sobre o design também. Formulários de várias colunas ficam confusos porque os usuários nem sempre veem o padrão lógico de tabular de um campo para o outro, pode ser fácil pular campos ou deixar de fora informações, e os formatos de várias colunas podem ser um desafio para os menores (principalmente móveis).
Tudo isso se resume a uma regra de design fácil para formulários: mantenha tudo em um formato linear e vertical.
Abaixo do último elemento do formulário, o botão de call to action deve estar em uma linha própria, grande e fácil de ver. (Você não quer perder essa interação!)
2. Guie os usuários com cópia e espaço

Um copywriting e espaçamento sólidos podem tornar ou alterar a legibilidade do formulário.
Em termos de design, concentre-se em quatro coisas.
- Verifique se todas as cópias são úteis, curtas e informam exatamente aos usuários o que fazer. Não há necessidade de ficar fofo ou explicar demais com a cópia.
- Inclua texto de espaço reservado para tornar cada campo um pouco menos confuso para os usuários.
- Espace os elementos do formulário com uma distância suficiente para que cada campo seja nítido e fácil de preencher. Lembre-se de deixar as caixas grandes o suficiente para tocar com facilidade em dispositivos móveis.
- Por fim, use uma notação comum, como um asterisco vermelho, para observar quais campos são obrigatórios. Não faça com que os usuários cheguem ao fim, apenas para descobrir que eles perderam os campos obrigatórios. Isso pode ser frustrante e levar ao abandono.
3. Não peça nada que você não precise agora
 Eliminar campos que não são absolutamente necessários
Eliminar campos que não são absolutamente necessários Quanta informação você precisa agora? A resposta depende da parte do funil de marketing em que você está, mas é provável que você esteja pedindo informações demais aos usuários.
Se você deseja gerar novos assinantes em uma lista de e-mails, precisa de mais do que um endereço de e-mail agora? (Você pode acompanhar informações adicionais posteriormente.)
Se você está solicitando que os usuários se registrem para acessar o site, precisa de um histórico pessoal completo? (Comece com o básico, não peça aos usuários um endereço se você nunca planeja enviar algo para eles.)
Se você possui um formulário de pagamento, você realmente precisa que os usuários selecionem um tipo de cartão? Ou digite os endereços de cobrança e entrega? Elimine os campos que não são absolutamente necessários e ative as caixas de seleção para consolidar os campos sempre que possível.
Outra opção aqui? Use a detecção automática e a pesquisa preditiva sempre que possível.
4. Usar validação de campo

A validação de campo pode ajudar a mostrar aos usuários um erro antes de passarem para o próximo campo. A validação garante que o tipo certo de conteúdo seja inserido no campo apropriado, como um endereço de email em um campo para emails.
Quanto mais inteligente for a validação do formulário, melhores informações e leads o seu formulário poderá gerar.
Permita espaço de manobra também na validação para que você não frustre os usuários.
Pense em números de telefone, por exemplo. Um número de telefone padrão de 10 dígitos pode ser inserido de diferentes maneiras:
- (000) 000-0000
- 0000000000
- 000-000-0000
Mas qual deles está correto? Com um pouco de requinte de programação, todos eles funcionam igualmente bem. (Use esse mesmo conceito para datas.)
Valide os endereços de e-mail de domínio comuns, como gmail.com, yahoo.com etc., para que, se estiverem incorretos, ele alertará o usuário.
Outros truques de formulário incluem a configuração de padrões para grupos de usuários comuns, como um país ou estado, se a maioria dos usuários vier de um local específico.
Por fim, use dicas de ferramentas para erros de validação, para que os usuários saibam imediatamente que algo está errado. Não os faça clicar em Enviar apenas para encontrar um erro de digitação ou validação. Faça tudo o que puder para facilitar o fornecimento de informações.
5. Divirta-se

Os formulários do site podem realmente ser divertidos. (Isto não é uma piada.)
Embora muitos formulários tendam a ser simples, um tipo de formulário que geralmente é negligenciado é o formulário de pesquisa. Perguntas simples com respostas fáceis têm maior probabilidade de conversão.
Para formulários mais complexos, coloque-os em sua própria página no design do site.Recentemente, enviei uma pesquisa para os participantes do evento com um teste A / B. Alguns foram convidados a classificar o evento em uma escala de 1 a 10. Outros usaram uma escala de emoji de um rosto triste para um rosto feliz. Este último obteve 50% mais respostas. Foi muito mais divertido!
Outras maneiras de tornar o design do formulário divertido incluem o uso de linguagem convidativa e acionável na cópia ao redor do formulário. O que você está dizendo para atrair as pessoas a pensar em preenchê-lo?
Os elementos de design também podem ajudar a atrair usuários para o formulário. Embora muitos formulários possam aparecer ou deslizar, o design deve ser perturbador o suficiente para não se misturar ao restante do plano de fundo. As pessoas precisam vê-lo antes de pensar em interagir com ele. O formulário pop-up Salt Life, acima, inclui uma animação em movimento da água.
Para formulários mais complexos, coloque-os em sua própria página no design do site. Simplicidade é a chave. Isso também se refere à carga cognitiva; menos coisas na tela ao mesmo tempo são mais fáceis de processar e digerir.
Conclusão
Os formulários são uma ferramenta da web essencial e podem ajudar em todas as fases do processo de marketing, desde o contato inicial na forma de uma assinatura de email até a compra. Como em qualquer outra ferramenta de design de sites, a chave para o sucesso prolongado é ficar de olho nos formulários para descobrir se eles estão funcionando.
Acompanhe análises, inscrições e conversões de formulários para garantir que seu design esteja em ressonância com os usuários. Se um formulário não estiver resultando na ação desejada, faça alguns testes com o design e a função para garantir que ele comunique o que você está pedindo e funcione corretamente.
Boa sorte!