7 tendências de web design a serem observadas em 2017
Esta é a época do ano em que todos começam a pensar em "novo". Ano Novo. Novas resoluções. Novas tendências de design.
Embora não possamos dizer com certeza quais serão os maiores conceitos de 2017, existem alguns indicadores. As tendências do final do ano geralmente sinalizam o que está por vir no design. Algumas delas serão orientadas por dispositivos, outras tendências são pedaços de coisas recicladas que vimos no passado. De qualquer forma, o ano novo é um ótimo momento para voltar atrás e pensar em quais novos elementos de design você planeja experimentar este ano.
Explore o Envato Elements
1. Mais tipos de letra Serif


Mova-se sobre Helvetica, um novo grupo de tipos de letra está prestes a assumir as páginas iniciais. Tipos de letra grandes e arrojados têm sido um grande negócio há algum tempo, porque muitos designs usam imagens fortes no estilo herói com sobreposições de texto.
A maioria desses projetos se concentrou nas opções sem serifa. Mas não mais.
Os tipos de letra serif podem ser uma bela alternativa para (ousar-dizer-dizer) sans serifs que dominam o design da web há anos. Há uma razão para a mudança.
Há muito que se pensa que os Sans Serifs são mais legíveis nas telas. Serifas e traços alternados finos podem se desintegrar em determinados tamanhos ou resoluções de tela. Porém, mais pessoas têm telas de alta definição em todos os seus dispositivos, levando a uma legibilidade aprimorada. Então vá em frente, use essas serifas!
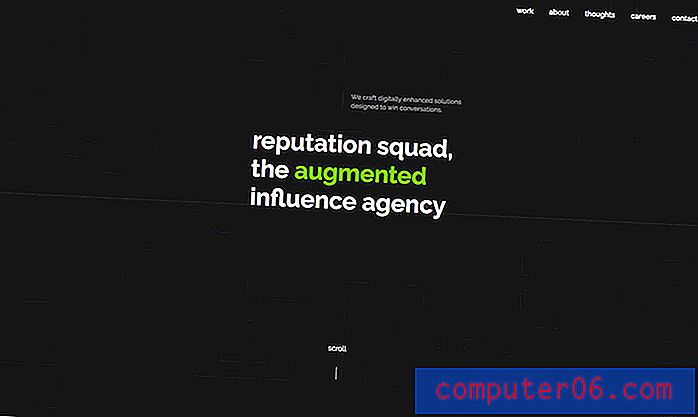
2. Estética das Trevas


Enquanto 2015 e 2016 viram muitos designs mínimos de sites com fundos brancos ou claros, os fundos escuros estão voltando à moda.
O que é legal nessa tendência é que é apenas um fracasso da estética estar na moda, com elementos claros se tornando escuros e elementos escuros se tornando claros. Desde que suas cores de destaque forneçam contraste suficiente, pode ser uma maneira divertida de despertar novo interesse em um design mais antigo.
A outra coisa que começa a surgir nos sites escuros é uma paleta de cores mais monótonas, com apenas algumas cores ou cores que são reservadas apenas para fotografias. Embora isso possa parecer nítido a princípio, uma olhada nesses designs mostra que o contraste entre cores escuras e pop é uma ótima maneira de chamar a atenção e incentivar a interação do usuário.
3. Paletas de cores naturais e neutras


A Pantone escolheu um neutro natural para a cor do ano - Verdura - e se o que aprendemos nos últimos anos se mantiver, essa será uma grande tendência de cores em 2017. As cores do ano da Pantone geralmente moldam as tendências de cores para o ano que vem, em vez de mostrar tendências que vieram e se foram.
Paletas mais naturais ou neutras continuam com uma estética mínima, dando aos designers uma pitada de cor sem mudar para uma paleta super brilhante. Muitas das opções de cores incluem tons naturais - verdes, marrons e azuis - ou neutros metálicos, como ouro, cinza ou ouro rosa.
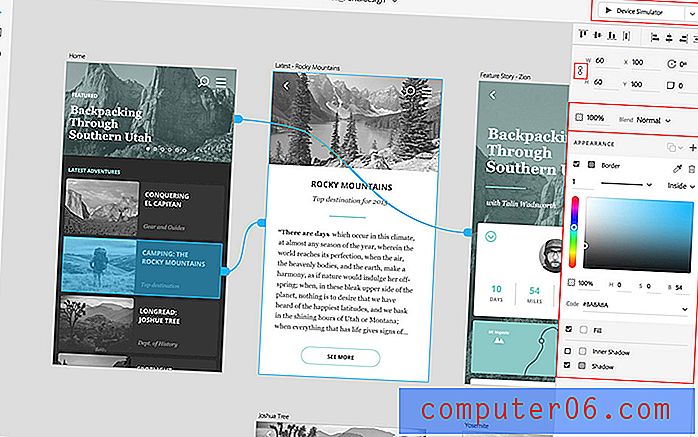
4. Detalhes geométricos


De círculos a quadrados e triângulos, os acentos geométricos estão assumindo o controle. Os melhores padrões geométricos não são tão óbvios e fornecem dicas de interação com o usuário, facilitam a leitura ou navegação do conteúdo ou fornecem divots visuais interessantes para botões ou frases de chamariz.
O truque para fazer essa tendência funcionar é a simplicidade. Não pense demais. Se você gosta de círculos, por exemplo, considere usá-los para um único tipo de elemento em todo o design. Essa forma pode criar um ótimo contêiner para ícones ou molduras para fotos da equipe.
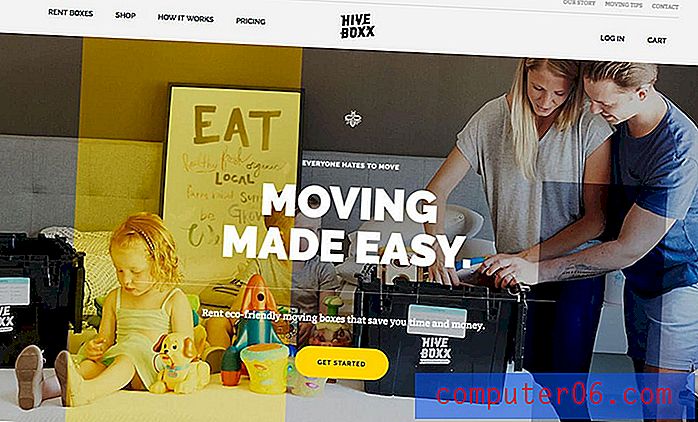
Outra opção é usar a geometria para criar uma imagem de fundo interessante no estilo quase retalhos. Formas menores podem parecer delicadas e claras com uma opção de cor pálida ou ocupadas e energéticas com cores brilhantes. As formas de grandes dimensões podem não ser fáceis de identificar no início, mas podem ser uma boa maneira de adicionar cor ou contraste nos lugares certos, como a sobreposição de cores apresentada na página inicial do Hive Boxx (destaca o produto na imagem).
5. Tipo de tamanho grande


Enquanto alguns designers usam tipografia de grandes dimensões por um tempo, as letras no seu rosto continuarão ficando maiores e mais arrojadas. De páginas iniciais de uma palavra que pedem aos usuários que mudem o design por capricho, para palavras em tipos de letra interessantes ou com toques de cor, o texto é mais importante do que nunca.
A lógica por trás dessas opções de tipo é chamar a atenção. Todo designer precisa criar uma maneira de destacar seu design do resto. Qual é a probabilidade de atrair a atenção de alguém no cenário da web lotado? Provavelmente é algo diferente; algo com muito contraste ou um visual super forte.
Letras de tamanho grande costumam se encaixar na conta. O Beat Cycling faz um ótimo trabalho com a tipografia. O tipo de letra é interessante e apenas uma dica inesperada, enquanto as opções de cores atraem o uso para o design.
6. VR Wannabes


A realidade virtual parece ser tudo o que estamos falando nos dias de hoje. Os dispositivos têm um fator legal definido e há muita conversa sobre como projetar essas experiências únicas baseadas em dispositivos. Você também pode fingir.
Muitos designers estão criando experiências de realidade virtual sem dispositivos nos designs de seus sites. Isso inclui tudo, desde jogos a vídeos em 360 graus e experiências semelhantes a filmes. O único ponto em comum real é que cada um desses projetos tem o objetivo de fazer com que o usuário se sinta parte da experiência e não quer deixar esse mundo imaginário.
Ainda não existem regras para exatamente como isso se parece. Os designs de VR variam de telas realistas a fantasias completamente animadas. Tudo depende do tipo de usuário que você espera atrair (e através) do design do site.
7. Novos padrões de navegação


Os designers têm experimentado muito com diferentes padrões de navegação. Durante algum tempo, todos os menus pareciam estar ancorados no topo da página. (E muitos ainda são.)
Porém, com as proporções mais amplas nas telas e a navegação oculta se tornando padrão nos dispositivos móveis, o padrão também começou a mudar para os estilos oculto e oculto nos sites para computadores.
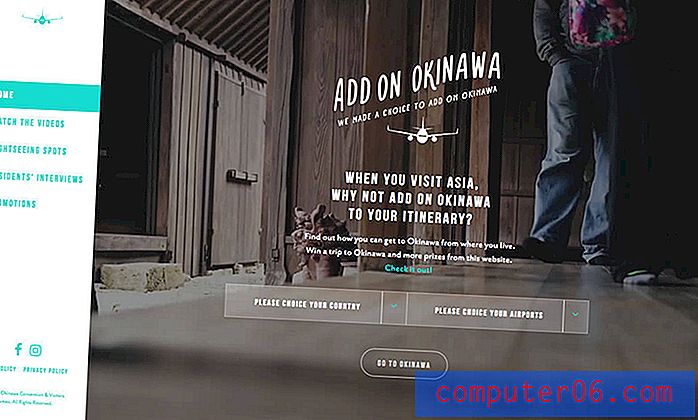
Essa pequena mudança muda completamente a perspectiva do site - veja como a navegação lateral é elegante no site de Okinawa - e altera o tamanho da tela a ser projetada. Ele cria diferentes tipos de espaços, que podem ser visualmente interessantes, mesmo sem muitos outros estilos.
A navegação oculta que aparece em um menu de tela cheia é o estilo que provavelmente governará. O padrão do usuário já é entendido e aceito por causa do uso generalizado em dispositivos móveis. Os usuários de desktop não se atrapalham com esse estilo de navegação e, com um ícone "pegajoso" para o menu, ele pode viajar pelo site sem atrapalhar outros conteúdos.
Conclusão
Quais tendências você está mais animado ou ansioso no novo ano de design? Há algo que você está percebendo que perdemos neste resumo? (Se sim, mande-me uma mensagem no Twitter.)