Finalmente a Microsoft está pegando o jeito do design?
Será que o rei da desordem está finalmente começando a entender o conceito de princípios básicos de layout e marca consistente? A Microsoft se tornará uma empresa conhecida por seu design atraente?
Acompanhe enquanto comparamos as quedas do passado com a nova e ousada direção que a Microsoft está adotando para suas mensagens visuais. Seja você um usuário de Mac ou PC, provavelmente ficará surpreso com a distância que os meninos de Redmond chegaram.
Explore o Envato Elements
Um passado difícil
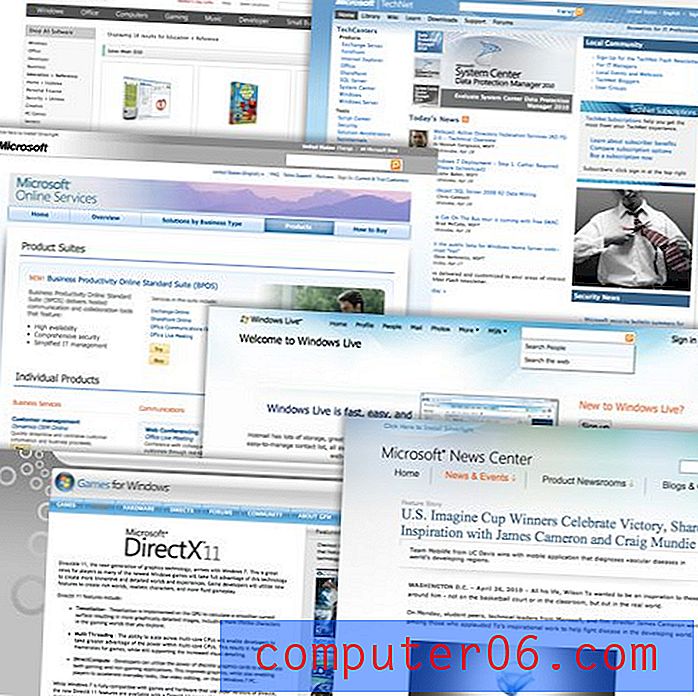
Não é segredo que nunca fui fã da equipe de design da Microsoft. Em maio de 2010, escrevi um longo artigo sobre como podemos aprender com os designers da Microsoft ... não repetindo seus muitos erros!
Este não é o discurso maldoso de um fanboy da Apple, é apenas uma observação de que, para todo o seu capital e talento em software, a Microsoft é uma empresa que constantemente erra o alvo no departamento de design visual. Historicamente, a única coisa consistente sobre sua identidade visual é que ela é completamente inconsistente.

Os ventos da mudança
Isso é novidade para a Microsoft? Absolutamente não. Na verdade, eu apostaria que no fundo desta empresa reside uma equipe de designers frustrados que conhecem esses problemas melhor do que ninguém. A boa notícia: eles estão começando a atacá-los de frente.
Para muitos, o primeiro ponto perceptível em que a Microsoft finalmente decidiu avançar e fazer uma declaração ousada de design foi com o Windows 8 e a nova interface do usuário "Metro".

Diferente de qualquer outra coisa que vimos da equipe do Windows há anos, isso era ousado e extremamente diferente de qualquer coisa que a concorrência estivesse fazendo. O design é uma fusão impressionante de layout minimalista e princípios tipográficos com um esquema de cores centralizado na Microsoft que faz com que pareça divertido e acessível.
Até nós, críticos da Apple, fomos forçados a se afastar de nossas críticas habituais e admitir que a Microsoft fez algo excelente aqui. O estilo Metro não provou ser outro experimento aleatório de design, mas o ponto de partida de uma nova marca coesa da Microsoft. Nosso principal tópico hoje é como essa nova estratégia afetou sua marca do ponto de vista de web design.
Microsoft.com
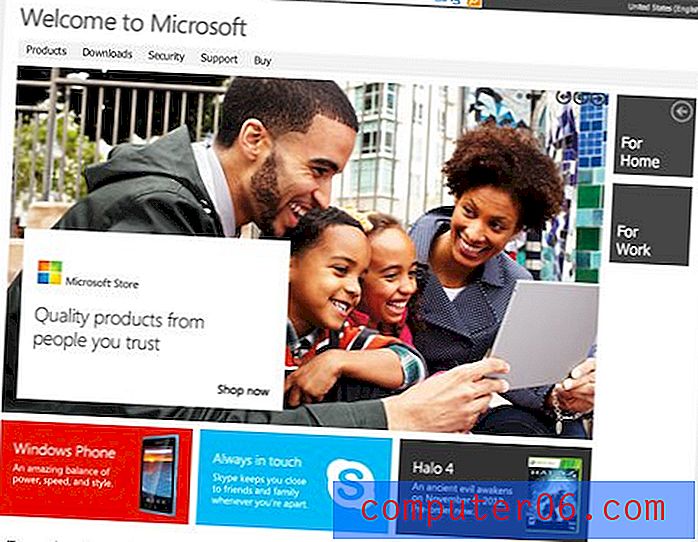
Com o Metro em mente, podemos ver facilmente por que o novo Microsoft.com tem a mesma aparência. A matriz de retângulos e quadrados é extraída diretamente do coração do redesenho do Windows.

Isso parece óbvio, então você pode não ficar impressionado, mas estou impressionado. A Microsoft fez o site parecer com o software! Eles estão estabelecendo uma marca que é instantaneamente reconhecível em diferentes locais e plataformas. Em resumo, eles estão começando a entender o que todos os alunos do primeiro ano de design sabem. Eu brinco, mas é um grande passo na direção certa.
Como no Windows 8, acho a página inicial do Microsoft.com muito limpa e atraente. O uso de dispositivos simples de contenção torna o layout extremamente versátil e fácil de navegar. Em vez da desordem típica que reclamei no artigo anterior, encontramos conteúdo claramente organizado.
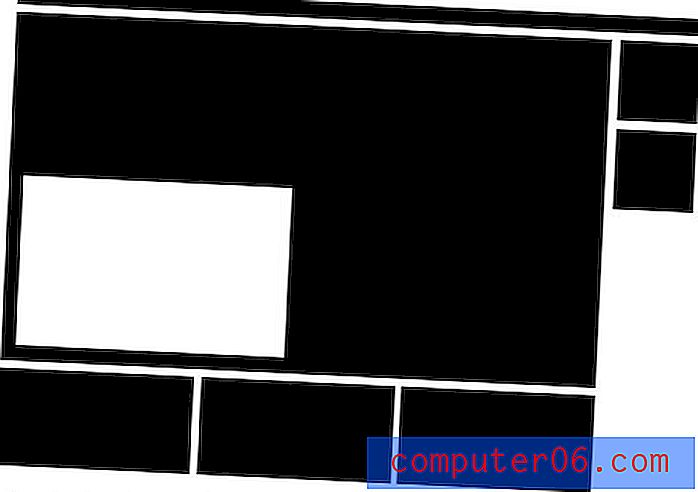
Para entender como isso funciona, vamos reduzi-lo ao modelo básico de arames:

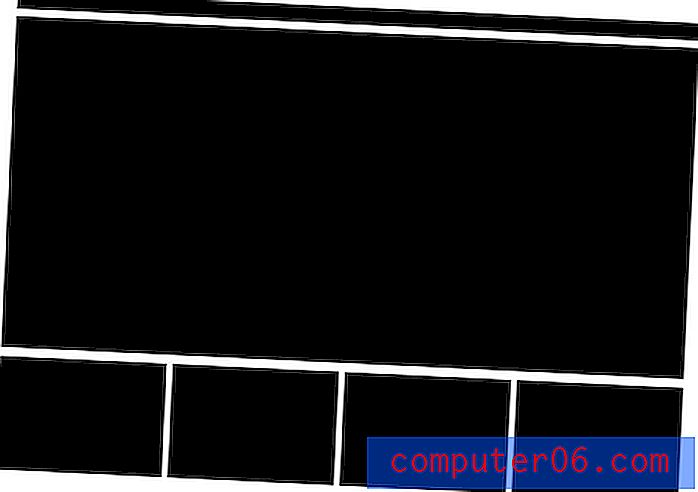
Veja como isso é simples? Realmente pare e aprecie isso. A solução para os problemas de design de uma empresa bilionária foi realmente apenas algumas caixas? Não é assim tão fácil, certo? Para ter uma perspectiva, vejamos o wireframe que você normalmente encontra no Apple.com.

Não é tão diferente? A razão pela qual esses layouts funcionam tão bem é que eles representam um grande equilíbrio entre modularidade e simplicidade. Uma grade de caixas permite destacar conteúdo importante enquanto impede a desorganização.
Stop Overdesigning
Com o Metro, a Microsoft está finalmente chegando a um ponto em que está simplificando seus projetos até as necessidades básicas. Isso não apenas destaca melhor o conteúdo, como na verdade é menos trabalhoso! Considere os tipos de caixas de conteúdo que eu estava encontrando no site deles há dois anos:

Agora compare isso com as caixas de conteúdo da página inicial atual. Longe vão a explosão de clipart e gráficos dos anos 90. Em seu lugar, você encontra cores sólidas, fotos básicas, mas impactantes, e uma forte ênfase na tipografia.

Essa estratégia é familiar porque você a vê sendo usada em praticamente todas as marcas conhecidas por seu design forte, simples e limpo.

Estou sugerindo que a Microsoft está roubando a Apple? Longe disso. Sua abordagem colorida faz com que pareçam bastante únicas. Tudo o que estou dizendo é que eles finalmente estão adotando os princípios básicos de design que inúmeras outras empresas usam há uma década.
Definitivamente, não acho que todas as marcas devam ser limpas e estéreis, mas para a Microsoft acho que é uma boa opção. E eles misturam com sucesso esse visual com fotos de estilo de vida para torná-lo mais amigável e humano.

Mais disto
Se você observar a vasta e aparentemente interminável rede de sites gerenciados pela Microsoft, eles ainda estarão repletos de inconsistências, design deficiente e muita confusão. Obviamente, eles ainda têm um longo caminho a percorrer antes de superar os problemas de design que os atormentam há anos.
Dito isto, eles não são complacentes. De fato, eles parecem progredir rapidamente. Desde a interface do usuário do Metro e a página inicial da Microsoft até outros projetos, como o Xbox.com, há muitos exemplos excelentes de design nos quais eles deveriam se orgulhar de ter seu nome.
Não tenho respeito por uma empresa que vá além da ignorância do bom design, ignorando a necessidade de entender o bom design. Felizmente, a Microsoft não parece se encaixar nessa descrição no momento. Em vez disso, estão rompendo com um estigma doloroso e fazendo progressos reais. Dado que esse é o caso, tiramos o chapéu para as pessoas trabalhadoras por trás dessas mudanças. Mantenha o bom trabalho!
O que você acha? A Microsoft tem lutado histricamente com um design web limpo e consistente? Como isso está mudando ultimamente? Eu quero ouvir seus pensamentos!