Um truque de design fácil: usando as linhas naturais de uma foto
Hoje vamos explorar um truque de design super fácil para combinar texto e fotos de maneiras interessantes. Vou ensinar quatro métodos para usar a direcionalidade de uma fotografia para determinar o layout de design correspondente.
Este será divertido e certamente desafiará a maneira como você pensa sobre as imagens em seus designs. Então, sente-se e participe do passeio!
Sem regras
Prefácio este artigo com uma breve admissão de que as dicas a seguir não representam regras rígidas e rápidas que você deve seguir em seu trabalho de design. Em vez disso, é simplesmente um método (em quatro partes) que você pode usar para alinhar vários elementos de design em relação ao conteúdo de uma foto.
Obviamente, considerações como espaço em branco costumam ter um efeito primário sobre o local em que você coloca o texto em uma foto. Lembre-se disso ao trabalhar com suas próprias imagens dessa maneira.
Por que fazer isso?
Embora não seja necessariamente um requisito, encorajo você a sempre dar uma boa olhada nas linhas duras de uma fotografia que você está tentando combinar com texto e gráficos. A repetição é um dos princípios de design mais importantes e é uma implementação natural dessa ideia. Ao analisar a foto e seguir sua direcionalidade, você encontra maneiras incrivelmente fáceis de fazer com que seus gráficos e texto pareçam realmente integrados, como se a imagem tivesse sido criada expressamente para a finalidade para a qual você está usando, uma ótima ilusão se você estiver usando material .
Então, o que quero dizer com sugerir que você siga as linhas existentes em uma foto? Vamos dar uma olhada.
Literal
Nosso primeiro método para usar as linhas em uma foto é o mais simples e direto. Tudo o que você precisa fazer é analisar o conteúdo da imagem e usar linhas rígidas para ajudar a alinhar seus trabalhos de arte de uma maneira muito literal.
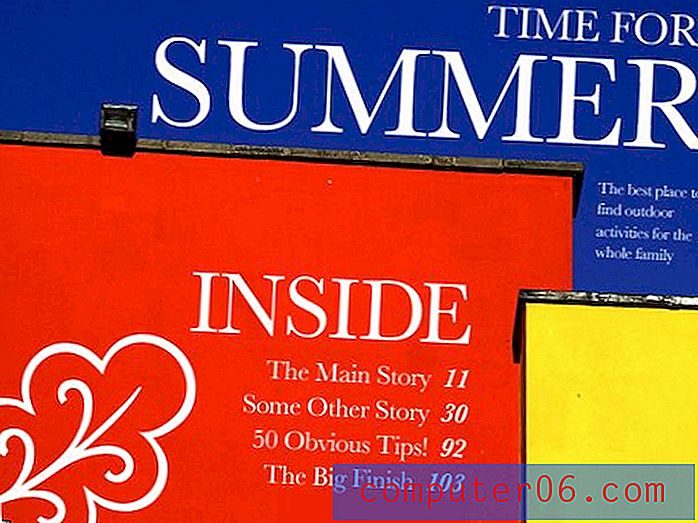
O primeiro passo neste processo é, obviamente, encontrar a foto certa. Nem todas as imagens se prestam às técnicas deste artigo; como pré-requisito, você deve estar usando algo com bordas claras e duras. A imagem a seguir do fotógrafo Stephen Heron é um exemplo perfeito.

Como você pode ver, há muitas áreas coloridas distintas, grandes e sólidas. A estrutura dos edifícios fornece seções naturalmente separadas que podem atuar como contêineres para o nosso conteúdo.
Na versão modificada abaixo, adicionamos algumas dicas gráficas à imagem para que você possa começar a pensar no fluxo das linhas como algo que se destaca e pode ser facilmente utilizado.

Com essas diretrizes em mente, podemos colocar nosso conteúdo alinhado com essas linhas existentes. O resultado é bastante agradável. Por si só, esse layout parece errático, mas com a imagem que rege nosso posicionamento, ele funciona perfeitamente.

Muito óbvio, certo? Você não precisava de um artigo para dizer para colocar o texto no local mais natural de uma fotografia! Este é apenas o ponto de partida da nossa conversa. Podemos usar essa lógica para ir ainda mais longe em alguns canais que podem não ser tão importantes para você.
Literal estendido
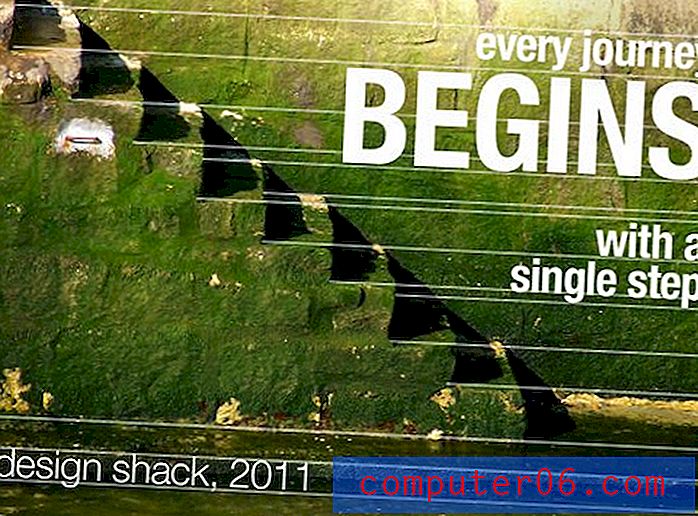
No exemplo anterior, pegamos nosso texto e gráficos e os colocamos diretamente nas linhas e bordas existentes na foto. No entanto, geralmente é o caso de uma fotografia ocupada impedir que isso seja um posicionamento natural. Por exemplo, nesta fotografia de theklan, colocar o texto logo acima da escada dificultaria a leitura do conteúdo.

A área natural do espaço em branco fica no lado direito, onde temos uma grande parede vazia para trabalhar. Agora, poderíamos jogar nosso texto por acaso neste espaço e chamá-lo de um dia, ou poderíamos ser um pouco mais intencionais quanto à nossa localização, considerando as diretrizes existentes que a fotografia está nos oferecendo.

Observe como eu desenhei as linhas para coincidir com as etapas, mesmo que elas não se estendam por toda a página. Os passos servem como o principal ponto focal da imagem e têm linhas duras tão agradáveis que seus olhos tendem a segui-los. Se usarmos essas linhas, nosso texto deverá, teoricamente, ter um posicionamento muito natural que pareça se encaixar muito bem com a imagem.

Observe que, de cima para baixo, cada pedaço de texto tem um posicionamento muito intencional que coincide com a direcionalidade preexistente da imagem. Essas linhas não estão apenas governando onde eu defino o texto, mas também o tamanho de cada peça.
Desta vez, nosso efeito resultante é muito mais sutil. A maioria dos espectadores nem percebe o que você fez e, no entanto, há definitivamente uma sensação de correção na maneira como o texto é colocado.

Repetição
Lembra da repetição do nosso bom amigo? Desta vez, vamos aproveitar esse princípio fortemente à luz das linhas existentes na foto.
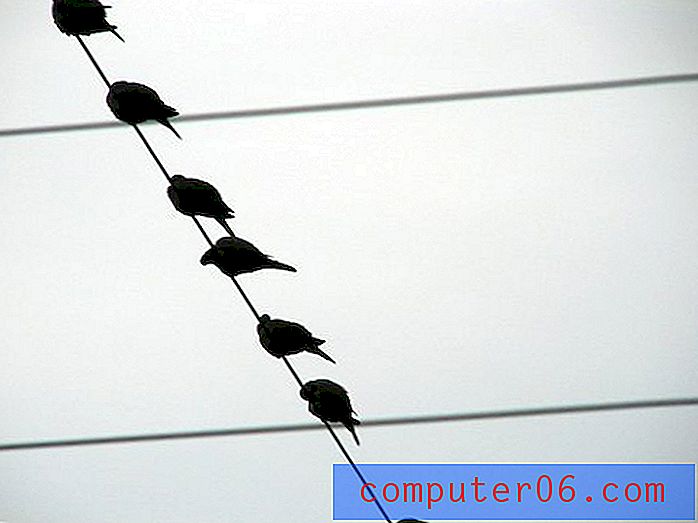
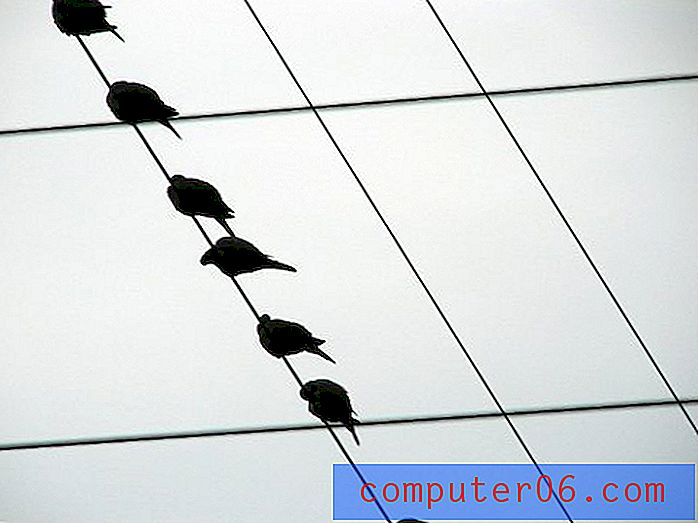
A imagem a seguir de pássaros em um fio, tirada por Lali Masriera, fornece a tela perfeita para este experimento. As linhas aqui são claras e há bastante espaço em branco à direita que podemos usar para o conteúdo.

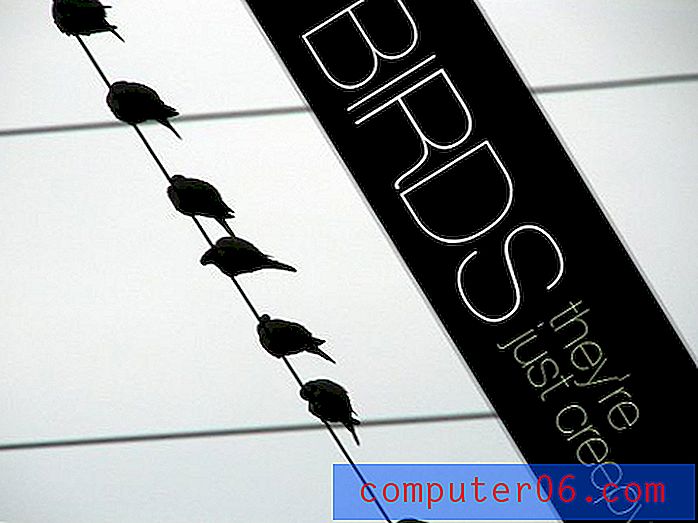
Desta vez, ao colocar minhas falas, fiz algo um pouco diferente. Não apenas coloquei linhas que correspondem aos elementos existentes na página, como também as usei como ponto de partida de um padrão ou grade. Estou tomando algumas liberdades e adicionando minhas próprias linhas, mas elas imitam diretamente as que já existem. Mais uma vez, isso simplesmente tornará nossa veiculação um pouco mais natural do que se desafiassemos essa direcionalidade com uma veiculação perfeitamente vertical.

Com essas linhas, criamos seções claras e utilizáveis. Observe que eles não existiam necessariamente nessa forma na imagem original, como no nosso primeiro exemplo. Em vez disso, usamos o conteúdo existente como inspiração para uma forma repetitiva.

Lembre-se de que você pode levar esse princípio ao extremo e realmente girar seu texto para imitar ainda mais a direcionalidade das linhas existentes.

Simetria inspirada
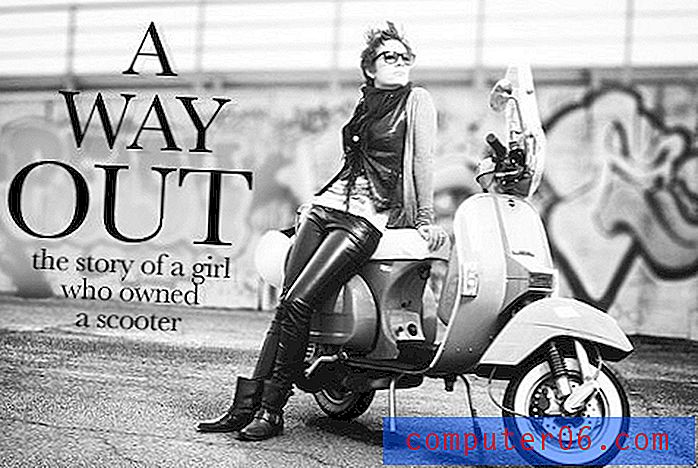
Para o nosso último exemplo, usaremos um método muito semelhante ao método de repetição acima, mas de uma maneira mais complexa. Para começar, peguei essa imagem incrível do fotógrafo Daniel Zedda.

Eu realmente amo essa imagem, a composição é incrivelmente sólida e usa uma técnica frequentemente encontrada na arte renascentista européia. Se pensarmos nas linhas naturais mais fortes nesta foto, elas não se estendem pela imagem como as dos exemplos anteriores. Em vez disso, vemos uma pirâmide bem definida tomar forma.

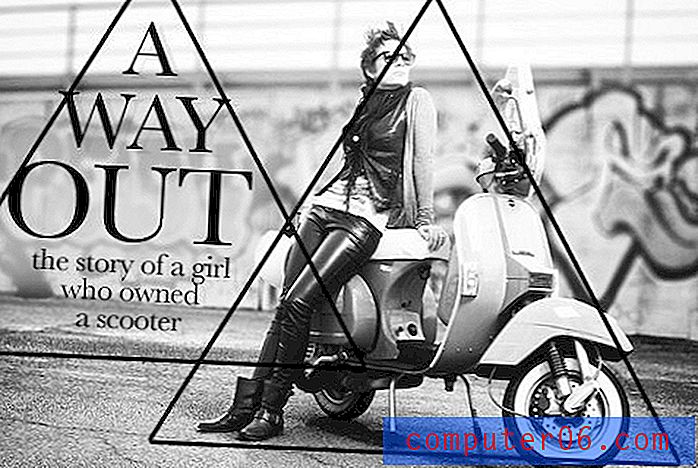
Podemos usar essa forma como inspiração para como colocamos nosso texto na página, assim como fizemos com a foto do pássaro. Para fazer isso, desenhe as linhas que compõem o triângulo, copie esse triângulo e coloque-o na área à esquerda. Por fim, use esse novo triângulo como um guia para o posicionamento do texto.

Observe que, no resultado final abaixo, eu realmente não continuei a forma da pirâmide até o fundo. Em vez disso, minhas linhas de texto pareciam se adaptar naturalmente a uma forma quase diamante, e isso é completamente aceitável. Mais uma vez, você está criando as regras aqui. Portanto, sinta-se à vontade para distorcer e repensar as linhas naturais da foto, em vez de simplesmente tomá-las literalmente.

Conclusão
O objetivo aqui é não seguir exatamente minhas sugestões, mas simplesmente tornar-se mais consciente de como o conteúdo existente em uma fotografia pode ser usado para guiá-lo e inspirá-lo a criar designs exclusivos que se afastam do molde do cortador de biscoitos que é tão fácil de cair em.
Deixe um comentário abaixo e deixe-nos saber o que você acha desses exemplos. Você pensa na direcionalidade do conteúdo em uma fotografia antes de adicionar elementos a ela ou isso é uma idéia nova para você?