Como adicionar toques de mágica às suas interações
Sempre que um usuário faz algo com seu design, uma interação é criada. Algumas interações, como cliques, passam quase despercebidas pelo usuário. Mas outras interações incluem um pouco de mágica que faz o usuário querer brincar ainda mais com o design.
Há uma linha tênue entre uma interação que tem o toque de mágica e uma que pode ser completamente avassaladora. As interações mais mágicas são um pouco inesperadas, simples, criam uma resposta emocional e fazem o usuário querer usá-la novamente.
Explore o Envato Elements
Interações com Magic
Magia é "uma qualidade que faz com que algo pareça removido da vida cotidiana, especialmente de uma maneira que dá prazer"O que torna uma interação verdadeiramente mágica é que ela antecipa o que o usuário fará em seguida. O design quase se move com você ... ou talvez apenas um passo à sua frente, para fazer exatamente o que você deseja apenas um segundo antes de tomar essa decisão.
Para projetar esse tipo de interface interativa, você precisa conhecer seus usuários excepcionalmente bem. Você terá que pesquisar seus hábitos e padrões antes de pensar sobre os visuais ou interações. E depois que você tiver esses dados, poderá pensar em maneiras de criar essas conexões.
Então, o que torna uma interação mágica? Como você define isso? A melhor descrição vem de um artigo acadêmico, Magic Interactions with Information for Visual Reasoning :
Alguns exemplos incluem:
- Clicar e arrastar o desenho de um personagem de desenho animado que então responde 'de forma inteligente', alterando sua pose em resposta direta às informações do usuário, entendendo como se mover como que por mágica;
- Navegando nos dados do vídeo, clicando diretamente nos caracteres do vídeo, em vez de usar um controle deslizante;
- Colidindo dispositivos móveis para transferir arquivos; e
- Selecionando nuvens de pontos 3D apenas desenhando um laço 2D.
Todas essas interações têm "o poder de aparentemente influenciar o curso dos eventos usando forças misteriosas ou sobrenaturais" e "uma qualidade que faz com que algo pareça removido da vida cotidiana, especialmente de uma maneira que agrada" - duas propriedades tiradas diretamente do definição da palavra mágica.
Animação Inteligente

Animações estão por toda parte. Parece que quase todos os sites têm algo em movimento incorporado, seja um videoclipe ou efeito de foco ou carregamento de divot. Esse movimento faz sentido. O movimento naturalmente chama a atenção e fornece um momento de envolvimento que também pode servir como uma distração enquanto o site é carregado ou trabalha totalmente em segundo plano.
Um tipo de interação inteligente pode ser uma foto em movimento ou cinemagraph. Essa técnica mistura ação imóvel e viva com movimentos ou movimentos sutis de uma maneira que faz com que os usuários desejem olhar mais profundamente no design. (Você pode aprender mais sobre a tendência em nossa postagem em fotos que ganham vida.)
As animações mais inteligentes são mais do que simples movimentos - o usuário quer fazer algo e descobre que é realmente funcional. Esse tipo de interação está começando a acontecer com frequência no comércio eletrônico, onde os usuários desejam a experiência de ver ou "segurar" um produto de todos os ângulos. A Qantas Airlines, acima, está fazendo a mesma coisa com um design de site que permite que os usuários vejam dentro de seus aviões e vejam as opções de assentos e muito mais. (Clique neste site, você ficaria surpreso com tudo o que pode "ver" e parece muito real.)
Clickability direto

Muitas vezes você acessa um site e os elementos em que clica não fazem nada. Com mais cliques diretos, mais elementos são objetos que o levam a novos elementos e assim por diante, para criar uma rede de cliques, links e caminhos que o usuário pode seguir. O fluxo tem uma qualidade perfeita que torna essas interações de clique desejáveis.
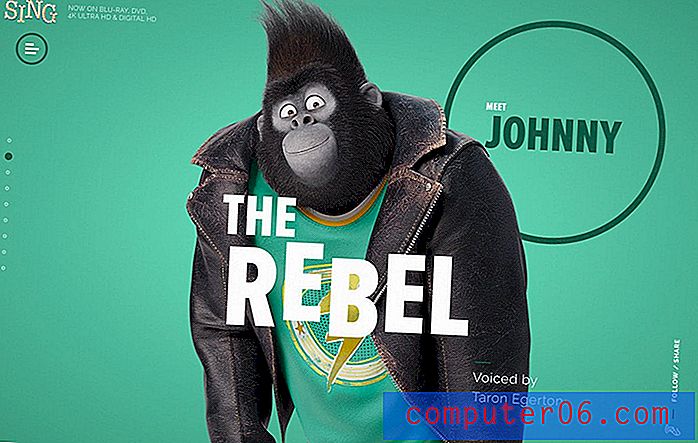
Ainda não existem essas interações suficientes, mas quando você as encontra, elas são muito divertidas. O site do filme, Sing, é um ótimo exemplo. (Você precisa clicar ao redor.) Cada elemento é projetado para fazer com que o site pareça uma extensão interativa do filme. Você pode clicar em praticamente qualquer coisa e algo acontecerá. Combine isso com o aspecto de desenho animado e ele realmente parece mágico.
Solavancos e Haptics

Enquanto os acadêmicos adoravam a magia do "solavanco", mais usuários adoram a magia dos hápticos. Pode facilitar as interações com o relógio - nunca perco uma ligação - para jogar um jogo mais intuitivo graças ao movimento. Os solavancos podem ser reais ou percebidos, como no jogo Konterball, dependendo do tipo de dispositivo.
Em muitos desses casos, o web design para desktop usa o movimento que os usuários percebem, mas em telefones ou relógios ou dispositivos de realidade virtual há um elemento tátil nele.
O design da Web, que foi virtualmente virtual até este ponto, ganha vida com interações baseadas em toque. Espere mais interfaces em que você toque e o loop de feedback será fechado com uma resposta física do dispositivo.
Perspectiva Dimensional

As linhas entre as dimensões estão começando a desfocar. Enquanto as telas são uma paisagem bidimensional, mais designs estão criando mundos tridimensionais. Os usuários ainda agem com movimentos 2D. É um conceito estranho e quase alucinante.
Mas então intacto com o site dessa maneira.
Você verá a mágica.
Campo Alle Comete, acima, conta uma história mágica, em essência, mas também interativa. Arraste o mouse em linhas retas pela tela para ver o mundo mudar e se mover. E não parece haver nenhuma regra. O movimento acontece na direção e velocidade que você escolher. A melhor parte dessa experiência de conto de fadas? É provável que você clique e reproduza por vários minutos antes de perceber o que o site está tentando exibir. (É para vinho.)
Conclusão
Então, o que torna uma interação mágica? Deve ser antecipatório e fazer exatamente o que o usuário deseja da maneira que deseja. Deve ser interessante e um pouco diferente. E deve ser simples o suficiente para que não haja confusão.
Finalmente, a verdadeira magia acontece quando o usuário responde com um sorriso ou um sentimento de prazer ou satisfação. A magia é um vínculo humano, sem esse sentimento dos usuários, é apenas mais um truque de design.