Crítica de Web Design # 31: Utmost.org
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Utmost.org.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Utmost.org
“Descubra a sabedoria de Oswald Chambers, um homem que desafia você a se entregar totalmente a Deus. O conteúdo poderoso desse trabalho visionário fala diretamente ao coração, ajudando você a ouvir o que Deus deseja lhe dizer todos os dias do ano. Lançando nova luz sobre as Escrituras, Chambers explora as profundezas de nossa humanidade e nossa profunda necessidade de uma vida focada em Deus. ”
Aqui está uma seção da página inicial:

Impressão inicial
Este site é um blog baseado em um livro chamado "Meu maior esforço para o mais alto". Não está claro para mim se as postagens diárias são simplesmente partes do livro (Oswald Chambers morreu em 1917), mas parece que o objetivo do site é basicamente promover as vendas de livros.
Isso é importante porque, para analisar o design corretamente, precisamos conhecer o objetivo do design. Lembre-se, a estética é bonita, o design é funcional.
Podemos ver então que, do ponto de vista do design, o site parece estar funcionando bem. A postagem do dia é claramente o ponto de foco da página, o que é conveniente para quem passa por aqui para vê-la diariamente. A estética é simples, mas não é atraente, o layout é geralmente limpo e organizado.
Quando olho para o cabeçalho, o objetivo do site é claro. Meus olhos seguem as manchas coloridas na página e li o título do site, seguido de "Devocionais diários de Oswald Chambers".
No geral, o site se sai muito bem na superfície. No entanto, existem alguns problemas funcionais com os quais eu discordo. Veremos isso abaixo quando examinarmos o site mais detalhadamente.
Estrutura da publicação

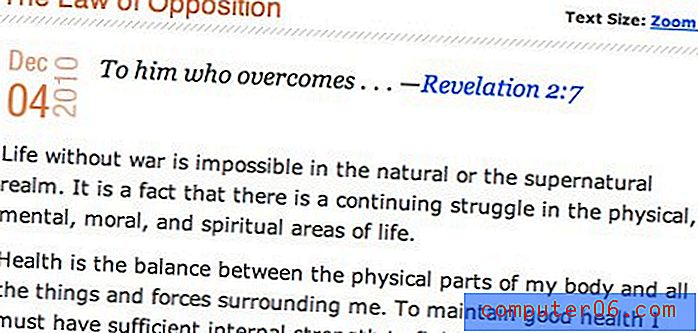
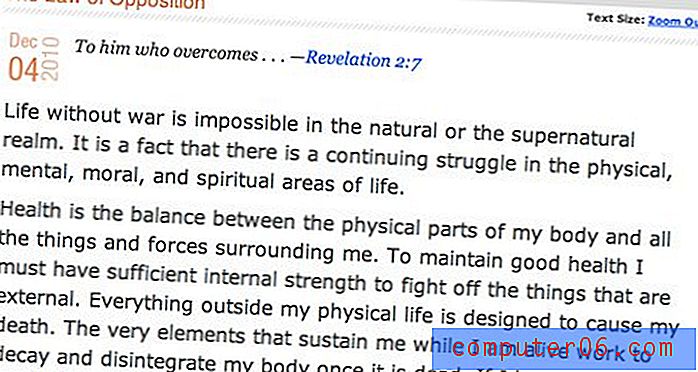
A estrutura do correio é bastante atraente. Eu gosto do pequeno carimbo de data, o título é claro e a passagem na qual a postagem se baseia é claramente indicada na parte superior. O tamanho da fonte é bom e grande e o espaçamento entre linhas não é muito apertado.
Existe até um pequeno link que torna tudo extra na página flutuando enquanto o tamanho do texto aumenta.

Considerando que o público-alvo deste site provavelmente progrediu em anos, a opção de aumentar e facilitar a leitura do texto é excelente. De fato, eu transformaria esse link em um botão mais proeminente, para que os visitantes possam identificá-lo claramente.
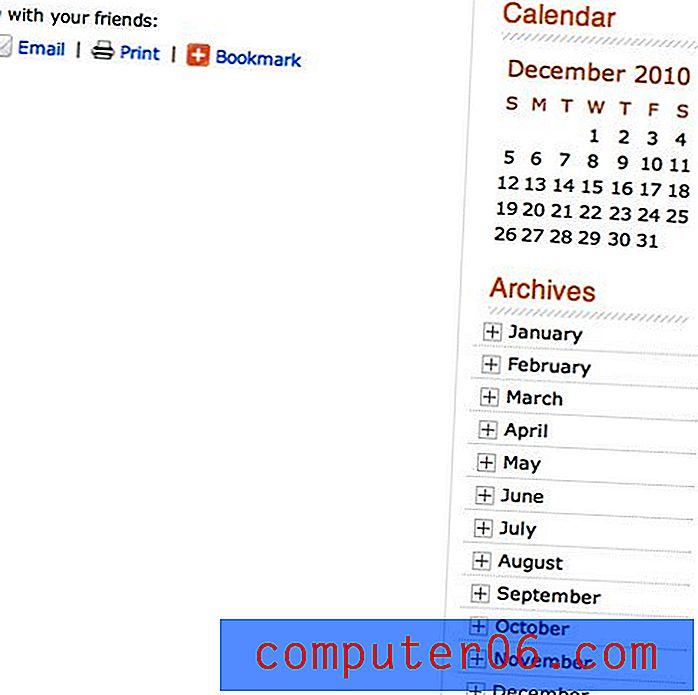
Publicações anteriores
Entendo que este é um post destinado a dar aos usuários um pequeno detalhe diário para ler, mas ainda acho que deve ser muito mais fácil acessar os posts anteriores. Os links simples "anterior" e "próximo" na parte inferior e / ou superior de cada postagem provavelmente aumentariam o tempo que cada visitante passa em seu site enquanto navega nas entradas anteriores.
Atualmente, para ver as postagens mais antigas, você precisa rolar para a parte inferior do site e usar o menu de arquivos ou o recurso de calendário. Tudo bem, mas está desconectado do conteúdo e deve ser uma maneira secundária de navegar, não a principal.

O principal da proximidade é uma das principais funções do bom design. Simplificando, ele afirma que você deve agrupar visualmente as coisas que estão relacionadas. Isso significa essencialmente que, quando parecer que duas coisas estão juntas, você deve montá-las! Essa regra parece tão óbvia a ponto de ser cômica, mas geralmente é ignorada. Por exemplo, os controles para navegar pelas postagens devem estar mais próximos das próprias postagens.
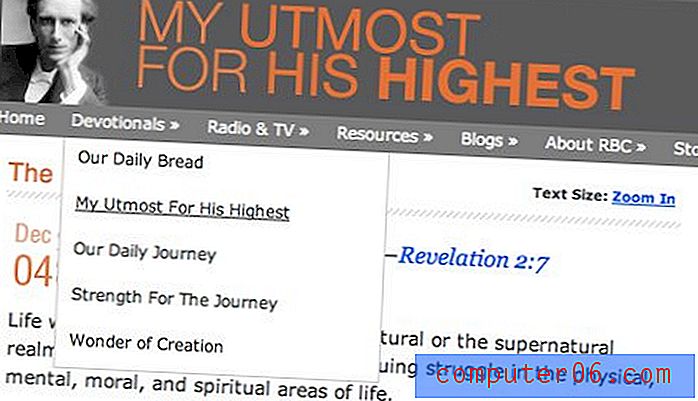
menu de navegação

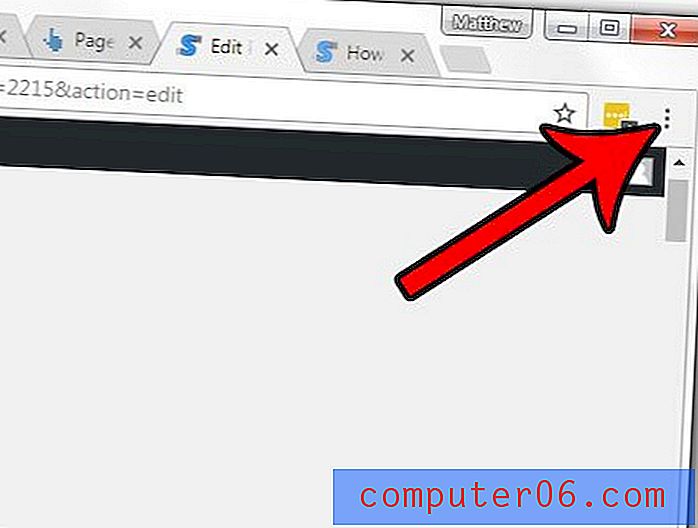
O maior problema com esta página é a funcionalidade do menu de navegação. Eu o chamo de menu de navegação porque está disfarçado como este item familiar: é um menu suspenso de links na parte superior da página. Hoje, todos os usuários da web esperam que esses sejam os controles para navegar pelas diferentes páginas do site. No entanto, o que eles obtêm é uma coleção de links de saída para sites diferentes; e eles não aprendem isso até clicarem neles.
Mesmo que o objetivo deste site seja canalizar o tráfego para outros sites, você nunca deve induzir seus usuários a agir. Colocar apenas links de saída em sua navegação simplesmente parece uma tática secreta. Eles devem ser movidos para outro local e apresentados de uma maneira que indique claramente que eles levam a sites diferentes.
Enviar usuários para sites diferentes não é inerentemente uma prática ruim. Todos nós fazemos isso! De fato, é quantos sites, como o que você está lendo no momento, ganham dinheiro. No entanto, é importante que os usuários saibam a diferença entre um link que leva a outro local do site e outro que traga o coelho para outro lugar. Se você não tem vergonha do fato de o link levar a outro lugar, simplesmente não há razão para ocultá-lo. Se você tem vergonha disso, precisa reavaliar suas táticas e propósito.
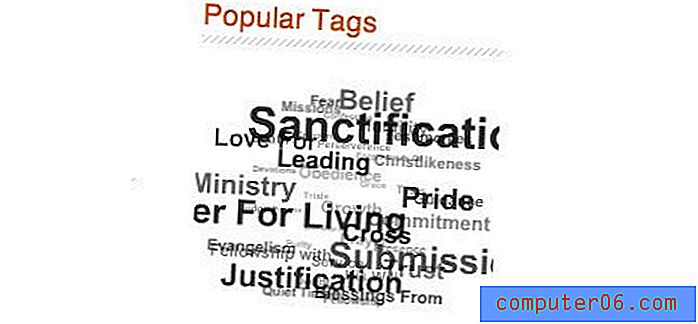
A nuvem de tags
O último recurso que acho que poderia ser melhorado é a nuvem de tags. As nuvens de tags são pequenos widgets legais. Eles são legais e ousados com um efeito de rotação 3D que parece que você está usando alguma tecnologia louca do futuro.

O problema é que tudo nessa descrição vai diretamente contra literalmente tudo o mais no site. De fato, como já dissemos, é uma boa aposta que o público aqui seja um público mais velho. Esse público não se aproximará dessa nuvem de tags e, se o fizer, provavelmente nunca mais o desejará.
Esse recurso é rico em colírio para os olhos e muito baixo em usabilidade. Existem lugares onde essas coisas podem ser apropriadas, mas isso simplesmente não é um deles. Em vez de uma nuvem, considere criar uma lista simples de tags. Até a palavra "tag" é uma gíria moderna, então você pode usar "tópicos".
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.