10 dicas úteis para um formulário de contato cativante
O formulário "Fale conosco" é exibido com muita frequência como uma reflexão tardia, e não como um elemento que define o tom da comunicação. Hoje vamos dar uma olhada em várias técnicas fáceis que você pode usar para levar seus formulários de contato de chatos a brilhantes.
Ao longo do caminho, veremos vários exemplos de ótimos formulários de contato, além de recursos sobre como recriar o efeito em seu próprio site.
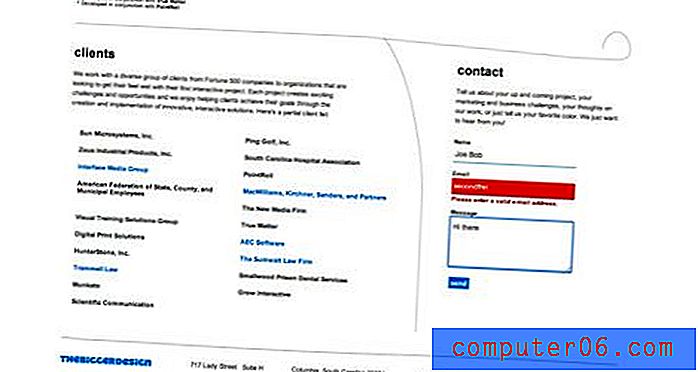
1: Design It


Você acha que isso é óbvio, mas observei várias páginas e formulários "entre em contato" para se preparar para esta postagem e 90% ou mais deles usavam os formulários padrão da interface do usuário do navegador (branco, cantos quadrados, chatos). Isso não é necessariamente uma coisa ruim, mas se você estiver procurando uma maneira de incrementar sua página de contato, os próprios campos do formulário são um ótimo lugar para começar. Tente alterar a cor dos campos para corresponder melhor ao seu site, arredondar os cantos ou adicionar traços como os exemplos acima. Um pouco de estilo ajuda muito a dar aos seus formulários uma aparência personalizada.
Recurso útil:
Se precisar de ajuda, confira esta postagem de 40 tutoriais em estilo de formulário da Web CSS para desenvolvedores da Web.
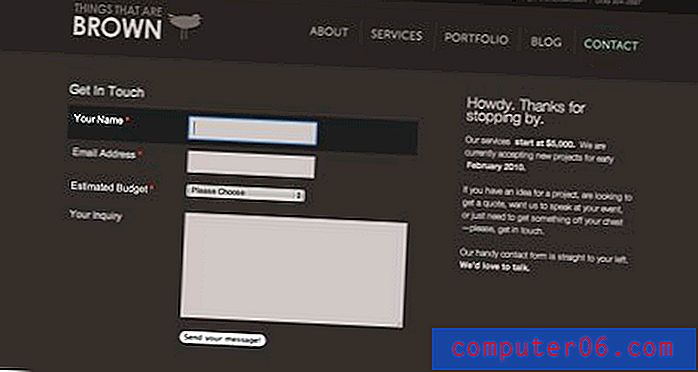
2: Dê foco

Visite o site acima e comece a preencher o formulário de contato. Ao fazer isso, o site escurece para que o formulário de contato seja o único foco de sua atenção. Essa é uma maneira bonita de garantir que os usuários não comecem a entrar em contato com você apenas para se distrair com outro conteúdo. É também uma ótima maneira de fazer seus visitantes dizerem "ooooh".
Recurso útil:
Visite Build Internet para aprender como diminuir o conteúdo com o jQuery.
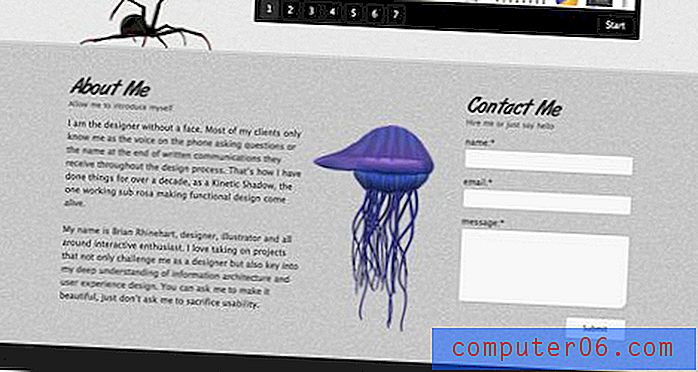
3: Torne Pateta


Se você realmente deseja incentivar os usuários a entrar em contato com você, torne o ambiente em torno do formulário de contato amigável e convidativo. Isso faz com que sua empresa pareça mais acessível e subconscientemente fará com que seus visitantes esperem uma resposta amigável (não se esqueça de fornecer uma!). Os exemplos acima usam cores brilhantes e ilustrações tolas para realizar essa tarefa, mas sinta-se à vontade para ser criativo com tipografia, ícones ou qualquer outra coisa que você possa imaginar para reduzir a tensão que alguém possa sentir ao se aproximar de você com uma pergunta ou comentário.
Recurso útil:
Aqui estão alguns personagens patetas e super baratos da Graphic River para você começar.
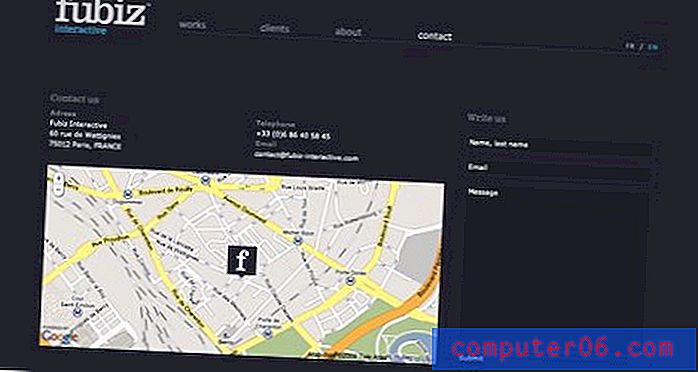
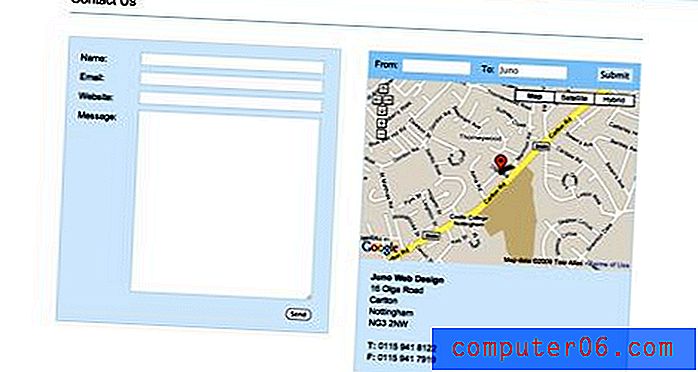
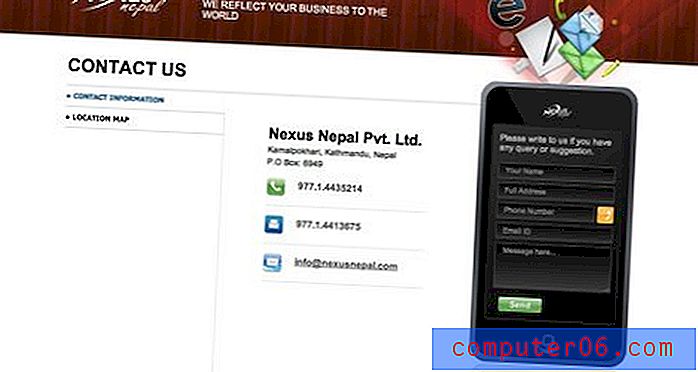
4: Dê um mapa


Se o seu site for para uma loja física ou qualquer tipo de local físico, a integração de um mapa na sua página de contato é uma necessidade absoluta, para que os clientes em potencial possam realmente encontrá-lo. Isso pode ser tão simples quanto um mapa ilustrado estilizado ou com todos os recursos que um mapa interativo do Google. Os exemplos acima seguem a abordagem interativa (na minha opinião, o melhor caminho a percorrer), o segundo dos quais ainda integra instruções de direção personalizadas, exibidas com destaque na parte superior do mapa.
Recurso útil:
Se precisar de ajuda, consulte este gerador gratuito de mapas do Google para sua página inicial.
5: Torne-o inteligente


Para ver o que quero dizer com "inteligente", visite os dois exemplos acima. O primeiro verifica o conteúdo que os usuários digitam no campo para garantir que estejam corretos (por exemplo, validação de formulário). Por exemplo, se você digitar "joe" no campo de endereço de email, o formulário solicitará que você insira um endereço de email válido. O segundo exemplo simplesmente implementa o destaque do formulário de forma criativa. Ao destacar o campo atual do usuário, você os ajuda a manter o foco e a posição no formulário. É um pequeno toque de usabilidade que pode realmente ajudar qualquer pessoa que possa ter problemas para ver em qual campo está.
Recursos úteis:
Não tem idéia de como fazer você se sentir inteligente? Aqui estão alguns recursos de validação de formulário para você escolher:
- Validação de formulário realmente fácil
- Tutorial: Validação de formulário com JavaScript
- Script de validação de formulário livre (Apple Developer Connection)
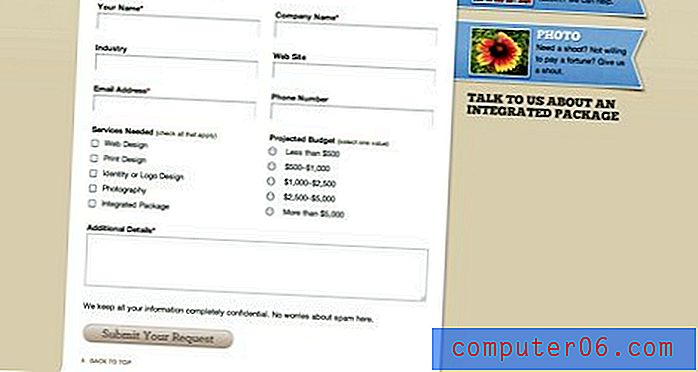
6: Caminhe através dele


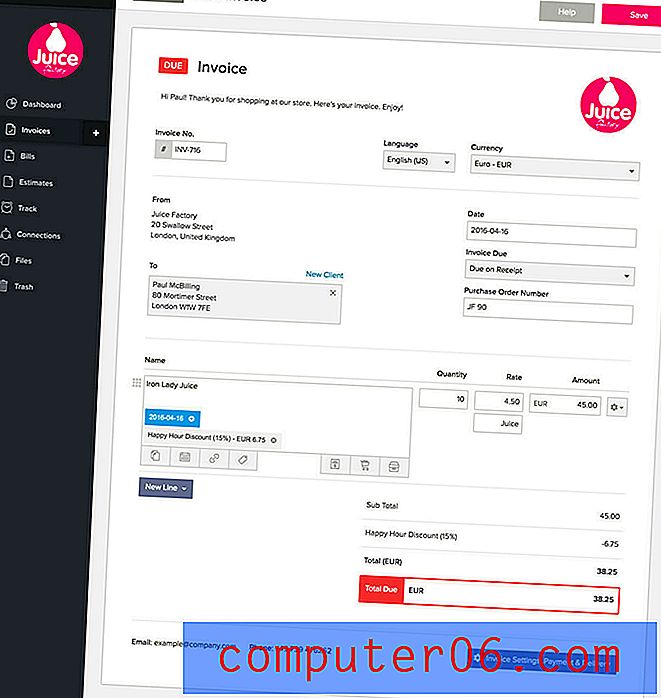
Se houver informações específicas que você precise do usuário, como requisitos de orçamento ou área de interesse, não conte com a inclusão do usuário, mesmo que você explique que as informações devem estar lá. Em vez disso, use caixas de seleção, botões de opção e menus suspensos como forma de garantir que eles não o deixem de fora. Essas ferramentas não apenas ajudam os usuários a se lembrarem de tudo o que incluir, mas geralmente facilitam muito o processo de contato, eliminando muito trabalho de escrita.
Recursos úteis:
Confira esta lista completa de elementos da interface do usuário divididos por navegador e sistema operacional.
7: Animar


Ambos os sites acima usam um menu suspenso animado para o formulário de contato. Colocar esse menu diretamente na página inicial torna realmente fácil para os visitantes entrar em contato com você sem procurar informações de contato. O aspecto suspenso permite realizar essa tarefa sem adicionar desorganização à sua página inicial. Observe que o menu Blue Acorn realmente empurra o conteúdo do site para baixo, enquanto Fred Maya desliza sobre o conteúdo existente. Ambas as formas funcionam muito bem, mas eu prefiro o método Blue Acorn, pois não obstrui nada e é mais fácil de ler sem a transparência.
Recursos úteis:
Para obter um efeito semelhante no seu site, consulte o tutorial da Noupe sobre a criação do menu suspenso sexy com jQuery e CSS.
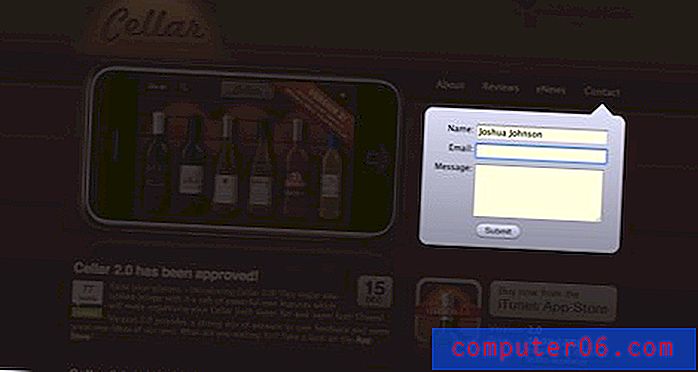
8: Tema It

Minha resposta padrão para todas as coisas criativas: basta criar um tema inteligente! Fazer uma interface refletir algo com o qual as pessoas já estão familiarizadas pode não apenas fornecer ótimas idéias de design, mas também aumentar sua usabilidade (também pode diminuir sua usabilidade se você não tomar cuidado). O exemplo acima usa um iPod touch como interface para o formulário de contato. Tente pensar em algo único para o seu! As possibilidades incluem qualquer coisa, desde um post-it a um cartão de visita.
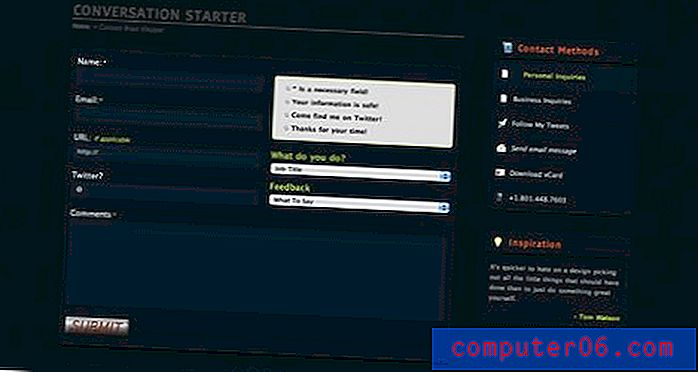
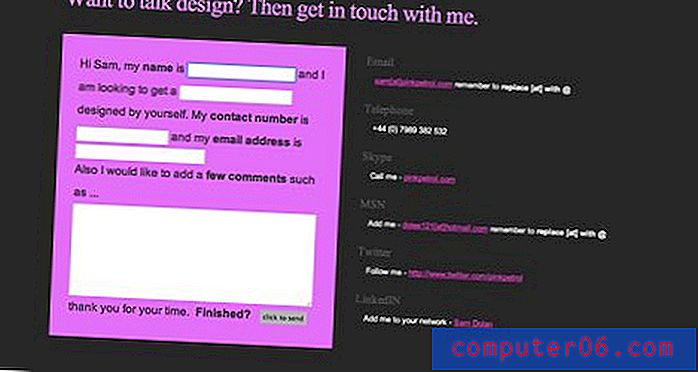
9: Converse

O exemplo acima foi uma das idéias mais exclusivas que me deparei. Mais ou menos como o formulário Mad Libs, o usuário recebe algumas frases e é solicitado que preencha os espaços em branco. Isso garante que você obtenha as informações que deseja, mas que sejam apresentadas ao usuário, seja um formato muito mais amigável que os campos antigos simples com rótulos. Certamente, é indiscutivelmente menos utilizável, porque envolve mais leituras por parte do usuário, mas ganha uma estrela de ouro por diversão!
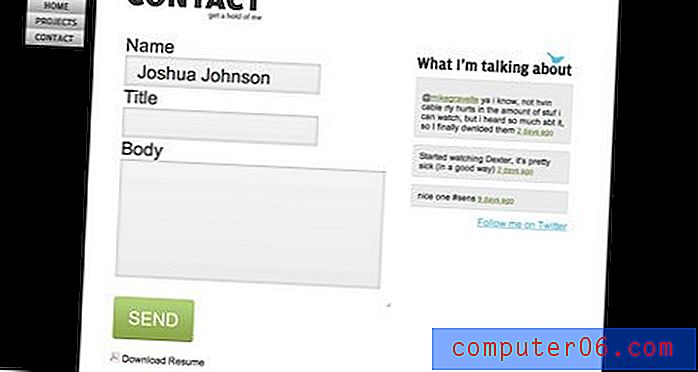
10: torná-lo de grandes dimensões

Uma maneira simples de chamar a atenção do usuário com qualquer coisa que você criar é torná-lo muito maior do que o esperado. Depois de usar um monte de formulários de contato de tamanho normal, o do site acima parecia absolutamente enorme. A surpresa foi agradável, pois amei a sensação exagerada das formas e do texto. Não sei exatamente por que, mas, por algum motivo, o grande parece amigável!
Conclusão
Agora você deve estar cheio de novas idéias de como fazer do seu próprio contato um ponto de orgulho. Vá em frente e crie páginas de contato incríveis e conte-nos sobre eles nos comentários abaixo. Não deixe de nos informar qual dos exemplos acima foi o seu favorito, além de suas ótimas idéias de como melhorá-los.