10 tendências populares em elementos modernos de Web Design
As tendências em web design podem mudar e desaparecer quase tão rapidamente quanto se tornam moda. Mas até agora em 2013, algumas tendências realmente pareciam levar o design da web pela tempestade, e parecem estar aderindo.
Hoje, examinaremos dez tendências nos elementos modernos da Web e mostraremos alguns ótimos exemplos de cada um - tudo, desde tipografia e círculos vintage, cores vibrantes e vCards úteis. Ainda melhor para você é que todos os exemplos abaixo estão disponíveis para download (alguns gratuitos, outros pagos).
Explore o Envato Elements
1. Tipografia Vintage

O tipo grande e arrojado de estilo retrô é extremamente popular no momento. O estilo funciona muito bem para projetos em que você não tem um visual forte ou em combinação com imagens nítidas, criando interesse por letras.
Essa tendência existe há algum tempo e parece nunca envelhecer. O que muda é a maneira como vemos o estilo clássico sendo usado.
No momento, a tipografia vintage é mais comumente um ponto focal em um esquema de design minimalista. Além disso, os designers estão realmente reproduzindo o tipo vintage e com muito pouca cor, como paletas em preto e branco ou um punhado de cores suaves. (Alguns anos atrás, a tipografia vintage era popular em conjunto com cores fortes).
Insígnias e emblemas tipográficos retrô : com seis estilos, todos usando tipos de letra gratuitos, criar a aparência vintage nunca foi tão fácil. Cada estilo também vem com uma imagem de plano de fundo de coordenação. (US $ 5)
2. Efeitos realistas

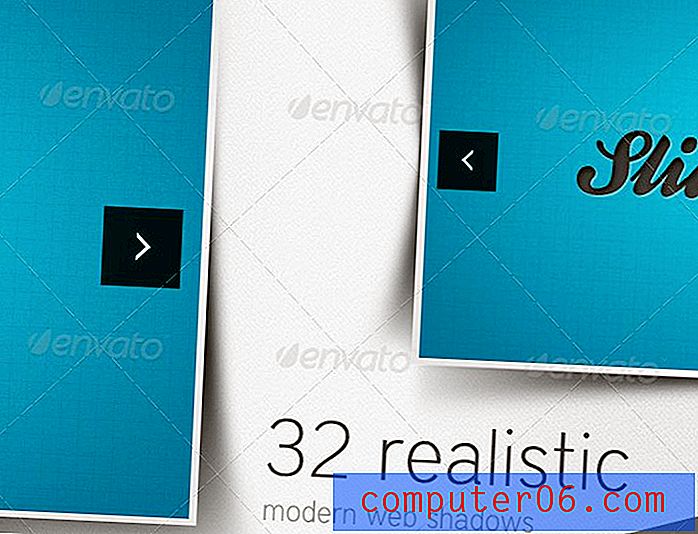
Enquanto o debate entre o plano e o skeuomorfismo continua, os designers ainda estão adotando efeitos tridimensionais e reais. Das sombras, aos cantos elevados e às texturas, assim como muitos designers ainda estão usando essas técnicas. (Embora a maior parte da conversa seja centrada nos méritos do design plano.)
A chave para um bom conjunto de efeitos realistas é a sutileza. Os efeitos devem refletir a realidade. As sombras devem seguir os padrões de luz no design, os chanfros devem adicionar textura e os gradientes precisam servir a um propósito.
Sombras da Web modernas e realistas : este kit contém elementos com bordas levantadas, sombras e efeitos 3D. ($ 6)
3. Cor vibrante

O design plano inspirou muitas tendências secundárias, incluindo o uso de paletas de cores brilhantes com mais tons do que alguns designers estão acostumados. As tendências agora são paletas de cores super brilhantes, vibrantes e saturadas para web design e aplicativos. Em vez de selecionar duas ou três cores para criar, os designers estão criando amplas paletas de cores com mais de cinco cores.
Essas paletas tendem a ser usadas de duas maneiras: muitas cores brilhantes em todo o design. Pense em uma tonalidade de vermelho, amarelo, laranja, azul, verde e roxo, além de preto e branco. Ou essas paletas se concentram em tons de uma única cor vibrante. Ambas as opções são especialmente populares.
A cor vibrante exala um tom que os designers devem conhecer. Muita cor alta pode parecer leve e divertida e pode não funcionar em alguns tipos de projetos. Cores vibrantes em estilo monótono são mais atenuadas.
Cores do uiGo: o kit de interface do usuário plana do iOS contém uma variedade de elementos no estilo simples, usando muita cor. ($ 8)
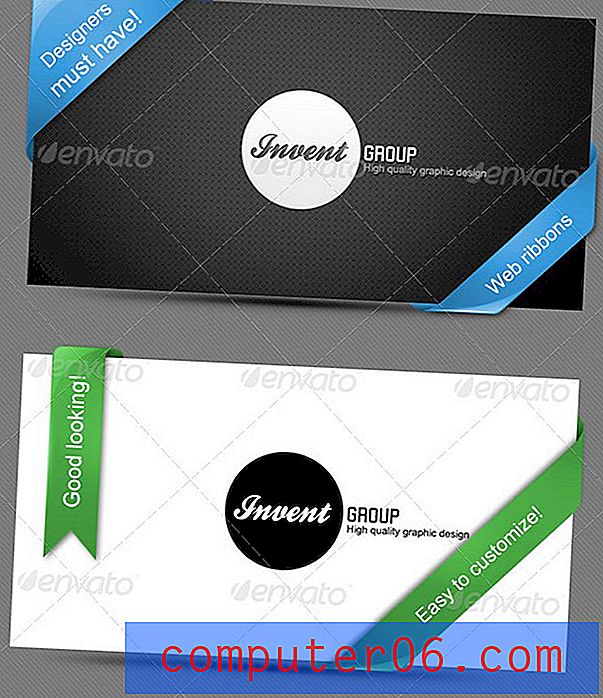
4. Fitas

As fitas são um elemento que os designers já usam há muito tempo. Mas eles parecem estar voltando um pouco. Especialmente popular nos designs de sites de uma página, as fitas são a ferramenta essencial para anúncios simples - como "Em breve" - ou para exibir um prêmio ou reconhecimento.
80 fitas da Web premium : este kit de fitas contém fitas em quase todas as formas, formatos e direções que você possa imaginar, com opções de cores personalizáveis. ($ 2)
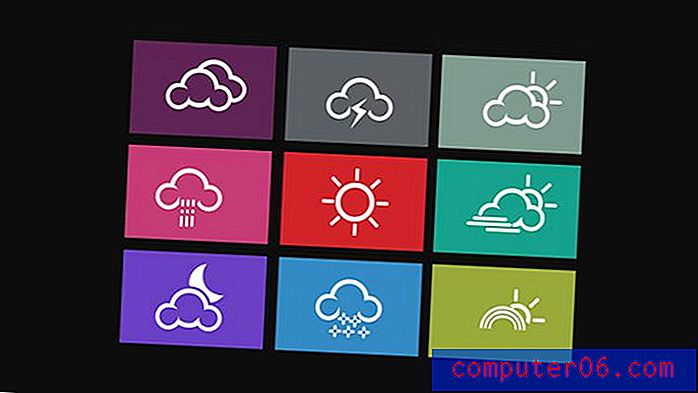
5. Ícones lisos

Com a tendência plana de fato de 2013, a maioria dos designers aproveita a chance de usá-la de alguma forma. Os ícones são uma das opções mais populares devido à sua flexibilidade. Um designer pode usar elementos planos em combinação com outros elementos "menos planos" no design geral do site, algo que está se tornando cada vez mais comum à medida que o design plano se estende ao "design quase plano".
Além dos ícones planos, os botões planos também são populares para designers que desejam incorporar um toque da tendência nos projetos. Até o Yahoo inclui botões e ícones de estilo simples em sua estrutura de site, que não é naturalmente plana.
Ícones de tempo plana : Nove ícones de tempo simples e bem desenhados. (US $ 3, 99)
6. Logotipos ou emblemas antigos

Os logotipos e emblemas antigos reproduzem a tendência do tipo vintage com uma camada adicional de estilo. Os selos são especialmente modernos quando se trata de sites que usam ferramentas e efeitos de gamificação. Esses logotipos simples não apenas parecem clássicos, mas o estilo simples pode ser fácil de criar e replicar de várias maneiras. São necessárias apenas algumas boas fontes e formas básicas.
A tendência atual - como a tipografia vintage - concentra-se em efeitos mínimos para esses crachás com pouca cor ou estilo adicional. Formas fortes e letras em negrito são populares.
Conjunto de emblemas de logotipo vintage : este pacote contém oito logotipos de duas cores com estilo vintage. A variedade de estilos incluídos oferece muita flexibilidade. ($ 4)
7. Cartões

Embora muitos dos cartões ou ladrilhos do site que estamos vendo não sejam necessariamente projetados no estilo flat, eles evoluíram a partir do conceito de design plano e metrô.
Essas caixas simples estão sendo usadas de várias maneiras. Os cartões ou peças também são uma técnica popular para organizar o conteúdo em projetos de design responsivos, porque eles organizam e empilham muito bem em vários tamanhos.
Depois que um estilo é projetado, é fácil usá-lo de outras maneiras. Cartões para informações de contato (quase com aparência de cartão de visita digital), cartões para links ou outras informações, cartões para destacar portfólios ou imagens. A tendência funciona porque é altamente flexível
Interface vCard : adicione uma biografia, trabalho, informações de contato e links de mídia social em um formato simples de cartão. Este kit vem como um download PSD ou CSS. (Livre)
8. Círculos

Círculos, botões e mostradores fizeram um retorno real. Enquanto muitos designers se afastaram das formas arredondadas no passado, mais e mais círculos estão sendo adotados como uma maneira divertida de criar botões e outros elementos da interface do usuário.
Parte do apelo é que eles podem ser projetados para se parecer com algo que você deve tocar, imitando a ação de pressionar um botão. Esse conceito funciona muito bem no design de aplicativos e dispositivos móveis, onde os usuários devem tocar ou tocar em elementos para que algo aconteça. O efeito também está se espalhando para sites em tamanho maior, orientados para desktops.
Botão de compra simples : incentive os compradores a fazer uma compra com um botão de compra distinto. (Livre)
9. Gradientes simples

A evolução do design plano para “quase plano” colocou nova ênfase em gradientes simples. Os designers querem a mudança de tonalidade, mas querem que seja super sutil.
Este efeito funciona para planos de fundo, botões, ícones e uma variedade de outros elementos. Gradientes simples geralmente não são invasivos e podem ser uma boa maneira de criar profundidade.
Conjunto de gradientes CSS : este kit contém gradientes simples em oito cores prontas para uso como ponto de partida para elementos maiores ou conjuntos de ícones. Disponível como um download PSD ou CSS. (Livre)
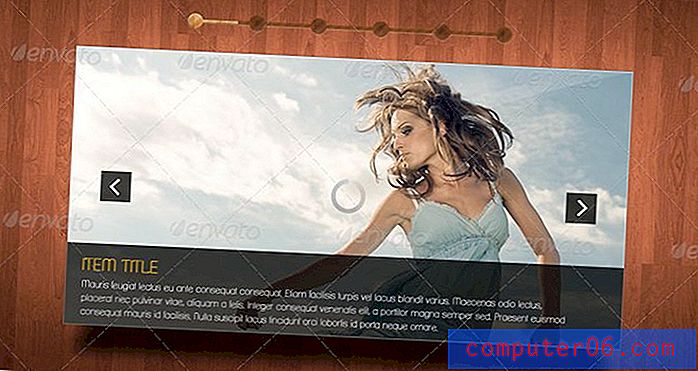
10. Sliders

Quando se trata de exibir fotografia ou portfólio, é difícil encontrar um site que não use algum tipo de controle deslizante. (Cada vez mais, eles também estão se popularizando com o vídeo.) A maioria dos controles deslizantes trabalha em uma rolagem automática que os usuários podem parar ou pausar e apresentam uma imagem grande na tela e imagens ou botões menores que avançam nas imagens.
Os controles deslizantes funcionam com uma variedade de outros estilos de design - o estilo em destaque aqui tem três versões que podem funcionar em projetos simples ou ckeuomórficos. Essa ferramenta é uma maneira simples e eficaz de mostrar muito trabalho, mantendo a dominância visual.
Sliders limpos : Este kit contém três estilos para facilitar o uso, deslizando sobre os sliders de fotos e usa fontes gratuitas. ($ 3)
Conclusão
Observar tendências é uma ótima fonte de inspiração para o design da web. Nada pode estimular a criatividade como ver outros processos criativos em ação. De que outras tendências emergentes você conhece? Qual é o próximo? Compartilhe suas idéias nos comentários.