Cavalete: um construtor de páginas de inicialização WYSIWYG
O Twitter Bootstrap facilita a criação de layouts de página complexos. Entre em algumas linhas de HTML, aplique algumas classes e você terá um modelo de trabalho decente e minimalista.
Não seria bom se as coisas fossem ainda mais fáceis? E se o Bootstrap tivesse uma interface visual? E se você pudesse criar páginas do Bootstrap arrastando e soltando elementos em uma tela vazia? Com o Easel.io, você pode fazer exatamente isso. Vamos ver como isso funciona.
Explore o Envato Elements
Começando
Depois de concluir o processo de inscrição rápida, você será direcionado ao seu Painel. Aqui você deve ver uma página de demonstração incluída e alguns controles para criar um novo documento a partir do zero.

Logo de cara, desejo-me que houvesse alguns layouts de página básicos que pudessem ser usados como blocos de construção. Seria ótimo ver um monte de modelos iniciais aqui no futuro.
Em vez disso, clique no botão "Criar um documento" para começar. A partir daqui, nomeie seu documento e defina as permissões usando o menu suspenso.

UI e ferramentas
A interface do usuário aqui é incrivelmente simples. Há apenas uma grande tela vazia e um conjunto de ferramentas correndo pelo lado esquerdo.

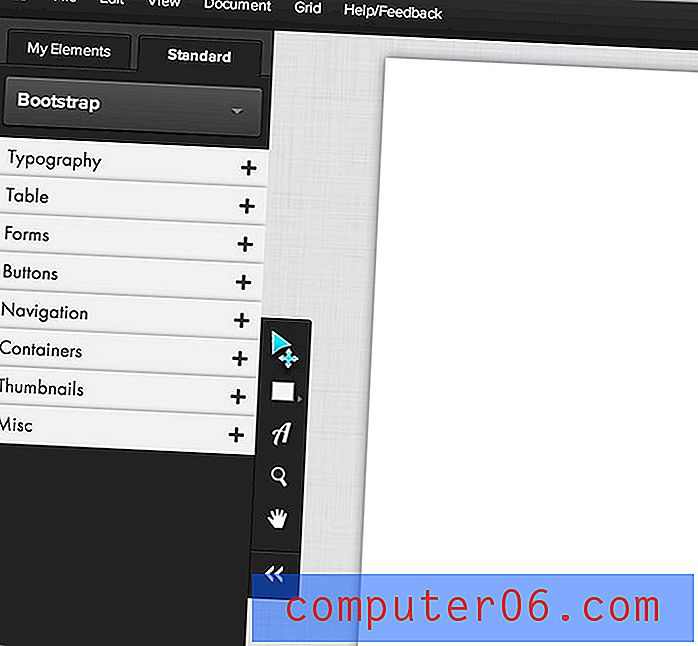
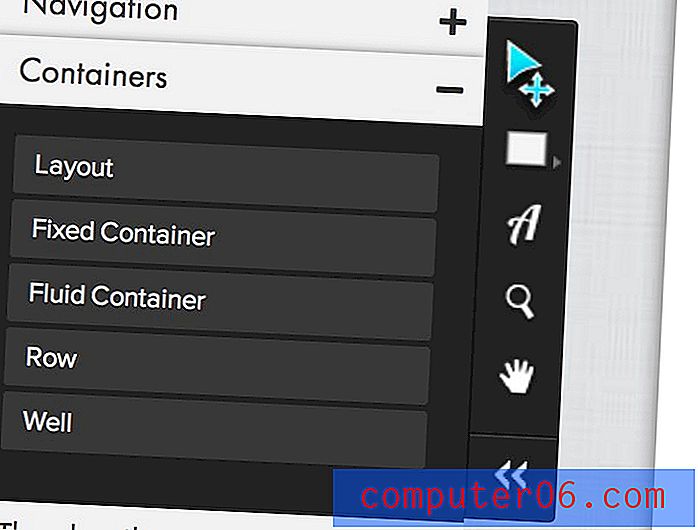
O conjunto de ferramentas padrão do Bootstrap é dividido em oito categorias recolhíveis: tipografia, tabela, formulários, botões, navegação, contêineres, miniaturas e diversos.

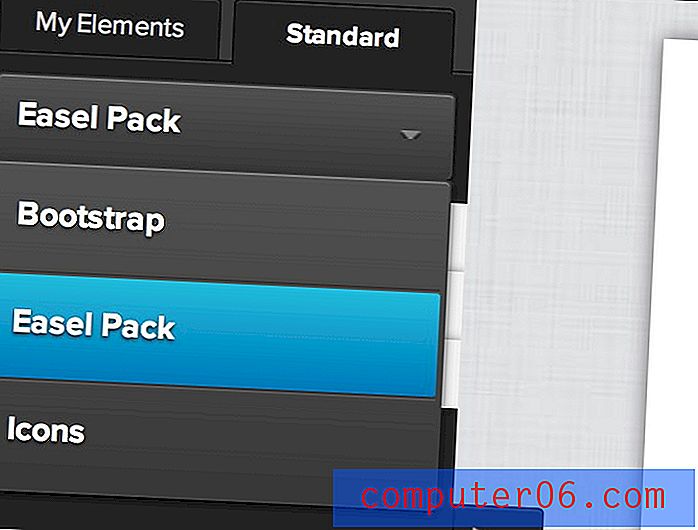
Há também um conjunto de ferramentas básico, baseado em ícones, à direita com algumas ferramentas típicas: mover, retângulo, tipo, zoom e panorâmica. Além dos elementos do Bootstrap, existem alguns elementos de estilo personalizado no "Easel Pack" e um conjunto de ícones gratuitos que você pode usar em seu design.

Workflow
O cavalete possui um fluxo de trabalho bastante aberto. Basta arrastar os itens para a tela e embaralhá-los. No entanto, se você deseja que seu código resultante seja estruturado corretamente e o resultado final seja responsivo, será necessário seguir um processo muito mais específico.
Não há muita documentação para falar, então eu mesmo sou um pouco confusa com os detalhes, mas eis como eu acho que funciona.
Comece com um contêiner
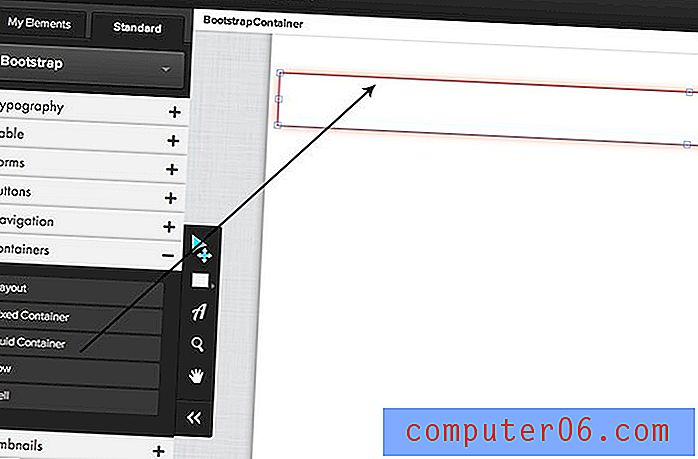
A primeira coisa que você deseja fazer é arrastar um contêiner. Está localizado na seção "Contêineres" de suas ferramentas.

Pense nisso em termos de seu sistema de grade típico, os contêineres contêm linhas de conteúdo, cada uma das quais contém um número específico de colunas.

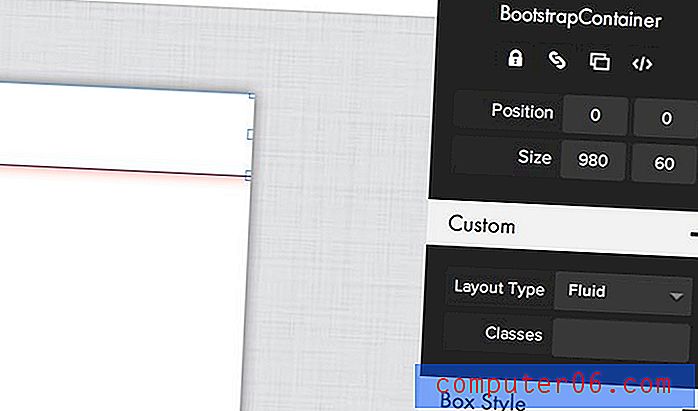
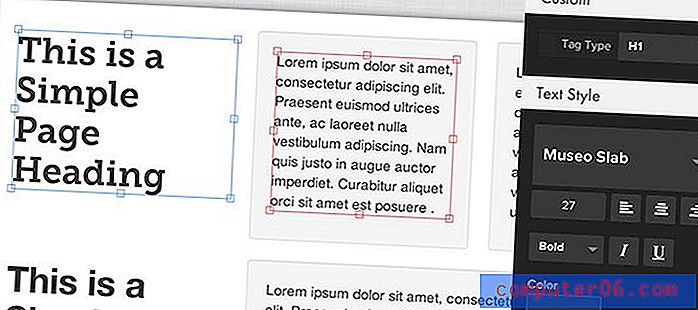
Quando você seleciona um contêiner ou qualquer outro item, o lado direito da tela ganha vida com várias opções para ajustar o tamanho, a redondeza etc. do que você selecionou.

Essas opções são sensíveis ao contexto e mudam dependendo do que você selecionou.
Agora uma linha
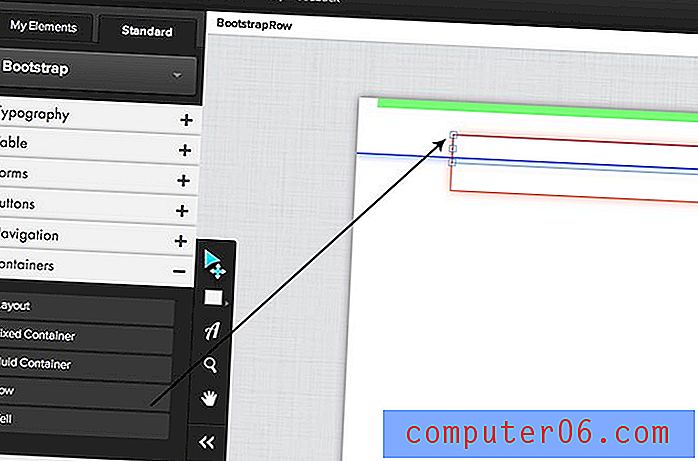
Agora que você tem um contêiner para trabalhar, é hora de arrastar em uma linha. Arraste-o para o contêiner que você criou na etapa anterior. Você verá um destaque ao passar o mouse que ajuda a ver onde está colocando a linha.

Por padrão, uma linha aparece com duas colunas. Quando você clica e arrasta para redimensionar os limites de um, o outro se adapta automaticamente para ocupar o restante do espaço.

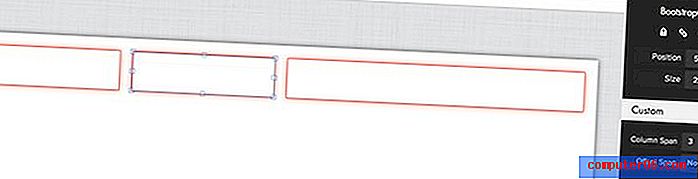
Se você quiser mais colunas, basta selecionar uma e o botão duplicado na parte superior do menu do lado direito. Você também pode definir manualmente a largura de cada coluna usando a lista suspensa no menu da ferramenta "Personalizado".

Arraste e solte elementos
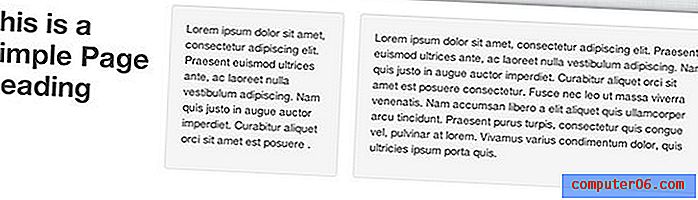
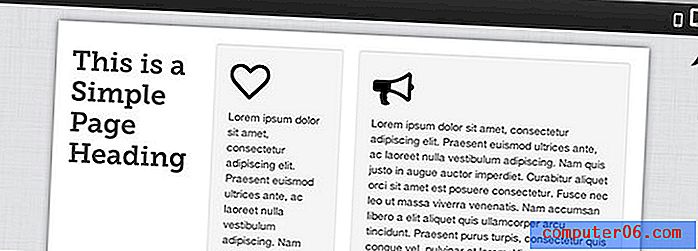
Agora que você tem algumas colunas para trabalhar, pode começar a preenchê-las com vários elementos. Aqui, usei as três caixas que montei para criar um texto bonito.

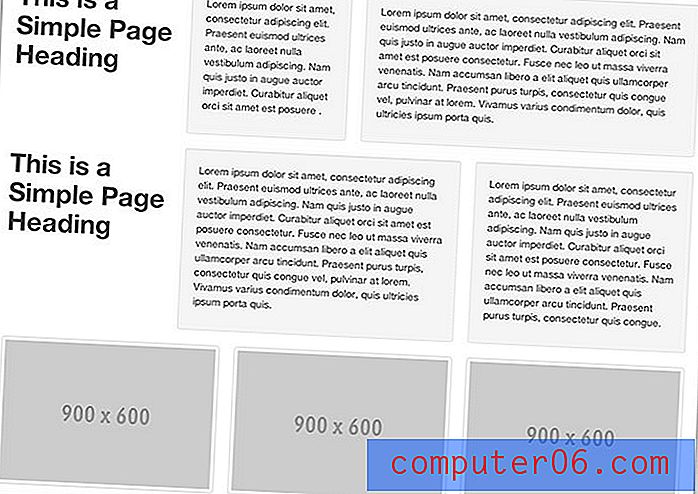
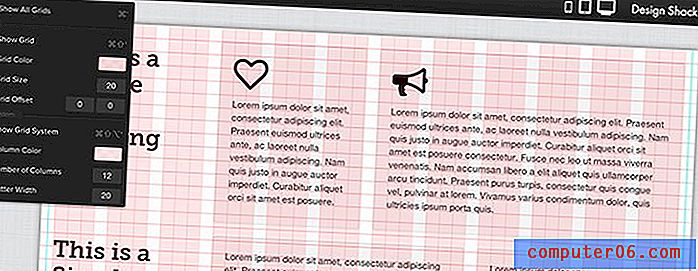
A partir daqui, basta repetir esse processo repetidamente. Você pode usar o contêiner existente, basta arrastar novas linhas e continuar adicionando itens a essas linhas. Aqui incluí outra linha de texto e algumas imagens em miniatura.

Costumização
Depois de ter alguns elementos na página, você pode começar a ajustar e personalizar esses elementos. Por exemplo, selecione algum texto e tente alterar o tipo de letra. O cavalete possui ótimas opções de tipo de web do Typekit e do Google.

Outras guloseimas
Antes de concluirmos, vale a pena destacar mais alguns recursos. Primeiro, como mencionei acima, há um enorme conjunto de ótimos ícones incorporados ao aplicativo:

Existem também algumas opções de exibição de grade super úteis que permitem realmente dar uma boa olhada no que está acontecendo com o layout do Bootstrap. Você pode visualizar e personalizar sua grade neste menu.

Como seguimos um fluxo de trabalho responsivo, podemos usar os ícones no canto superior direito para alterar o tamanho da janela de exibição e ver como nosso design responde a diferentes cenários.

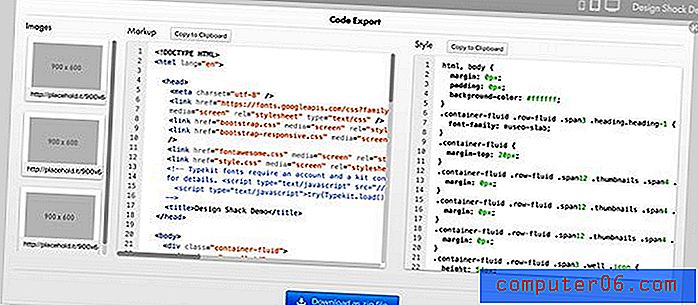
Por fim, assim que terminar seu design, você poderá baixar o código e os recursos que foram usados. Esse recurso é de longe a melhor parte do aplicativo, pois torna seus protótipos algo que você pode realmente usar.

O código que é gerado aqui é agradável e limpo; muito perto do que você obtém ao trabalhar manualmente com o Bootstrap.
Como é?
Apesar do fato de eu estar sempre falando sobre os WYSIWIGs, fiquei bastante empolgado em colocar minhas mãos no Easel. Pensei há algum tempo que o sistema de código limpo do Bootstrap seria fácil de automatizar e esperava que alguém pulasse em um construtor de páginas interativo do Bootstrap.
Quando pus minhas mãos no cavalete, meus pensamentos ficaram confusos. Vamos examinar algumas áreas específicas e como elas se saíram.
Conceito: Awesome
As pessoas por trás do Easel estão começando muito bem. Eles têm um conceito estelar e uma base sólida para criar algo realmente útil para os usuários do Bootstrap (dos quais existem muitos).
Instruções: Quase inexistente
Atualmente, consigo encontrar alguma documentação real sobre como usar o Easel (talvez esteja lá e eu simplesmente não a veja!). Concedido, é o tipo de aplicativo que você deseja pegar e executar, mas ainda há complexidade suficiente aqui para que seja necessária alguma documentação detalhada.
Existem pelo menos algumas dicas úteis quando você passa o mouse sobre vários elementos da interface do usuário. Isso é legal, mas não é suficiente por si só.
Layout do fluxo de trabalho: um pouco tonto
Criar uma página com o Easel é super fácil, basta arrastar e soltar itens na página. Infelizmente, quando você começa a fazer isso, recebe a suspeita de que está fazendo algo errado.
Então você descobre a seção "Contêineres" e percebe que talvez devesse usar contêineres e linhas em seu layout. Se este é realmente o primeiro passo, por que não estão no topo da lista de ferramentas?
Depois que você perceber que deveria criar linhas, dividir essas linhas em algo diferente de duas colunas é realmente bastante complicado. Levei muito tempo para descobrir como fazê-lo e ainda não tenho certeza de que estou fazendo isso corretamente.
Eu repensaria completamente como o layout funciona. Primeiro, coloque as ferramentas de layout na parte superior do conjunto de ferramentas. Em seguida, depois que uma linha é solta em um contêiner, mostre alguns controles que me permitem aumentar e diminuir facilmente o número de colunas nesse contêiner, além de ajustar a largura de cada coluna.
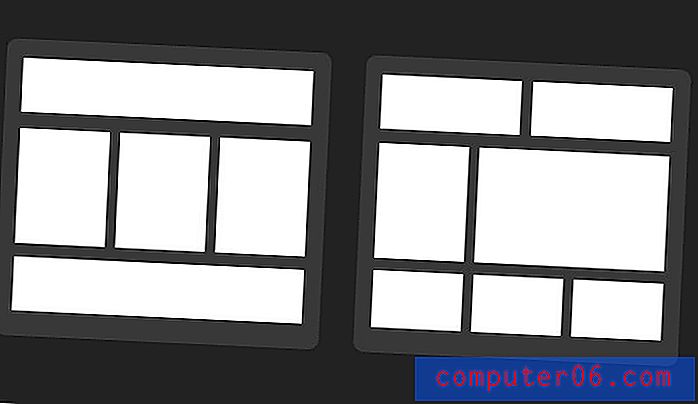
Além disso, me dê alguns módulos de layout pré-construídos para arrastar. Eles podem ser algo como isto:

Isso permitiria arrastar rapidamente e criar estruturas de layout comuns com quase zero esforço, reduzindo bastante a frustração do layout atual.
Imagens de espaço reservado: Uma bagunça
Definitivamente, precisa haver um sistema melhor para imagens de espaço reservado. Quando arrasto uma imagem de espaço reservado, não consigo redimensioná-la efetivamente. Essa funcionalidade é super complicada e salta entre uma imagem minúscula ou uma imagem inusitavelmente grande. Dê-me uma maneira direta de exibir uma imagem de espaço reservado que ocupa doze colunas e tem 300 px de altura, uma com quatro colunas de largura e 100 px de altura etc.
Além disso, a grade de miniaturas também não é muito fácil de trabalhar. Acho que deveria haver controles simples que permitam definir o número de imagens a serem usadas em cada linha e coluna, mas não existe esse sistema. Em vez disso, você obtém três imagens por padrão e precisa passar por um processo desajeitado e desajeitado para copiar e colar o caminho para a galeria que você realmente deseja.
Preço: Ótimo
Na verdade, eu realmente gosto da estratégia de preços. Eu esperava que eles bloqueassem o download de código para usuários gratuitos semelhantes ao Gridset, mas descobri que realmente podia fazer quase tudo o que queria no plano gratuito.
Os planos premium cobram essencialmente por maior colaboração e páginas ilimitadas, o que é definitivamente justo. Se você legitimamente encontra uma maneira de distribuir sites mais rapidamente com esse produto, US $ 15 por mês é um acéfalo.

Vá experimentá-lo!
Eu fui bastante duro com o Easel em meus comentários, mas isso é apenas porque vejo um potencial enorme aqui e sei que isso pode passar de “algo interessante para brincar” a uma “ferramenta indispensável” com algum tempo e atenção.
Em sua forma atual, o Easel é uma boa ferramenta de maquete estática, mas para protótipos dinâmicos e responsivos, eu me pego pensando continuamente em como posso codificar qualquer layout do Bootstrap que eu queira muito mais rapidamente. Idealmente, a ferramenta deve me poupar tempo.
Tudo isso dito, eu recomendo que você experimente o Easel. Experimente e deixe um comentário abaixo para nos informar o que você pensa.