10 prós e contras da navegação mínima em Web Design
Há uma mudança acontecendo no design do site há um tempo: a navegação e os menus estão diminuindo. Os estilos e elementos mínimos de navegação estão crescendo em popularidade, apesar dos argumentos contra o ícone do menu hambúrguer.
Embora nem todos os elementos mínimos de navegação usem esse estilo, é certamente um estilo visual que vimos explodir em uso nos últimos anos.
Mas isso funciona? Você deve considerar o uso de navegação mínima para projetos? Aqui, vamos dar uma olhada em alguns prós e contras com exemplos de uso. A resposta pode não ser tão simples quanto você pensa.
Explore o Envato Elements
Tendência de design: Navegação mínima

Os estilos mínimos de navegação podem se apresentar de maneiras diferentes, mas o mais popular é provavelmente com um ícone de hambúrguer.
Este pequeno divot com três linhas empilhadas tornou-se tão comum que a maioria dos usuários pode identificá-lo. Mas os pontos em comum parecem parar por aí quando se trata de navegação mínima. Os ícones de hambúrguer evoluíram para incluir apenas duas linhas, com canais variados na tela (podem estar à esquerda ou à direita ou no meio) e às vezes são combinados com outros elementos de navegação.
Outras vezes, a navegação mínima não usa hambúrguer. Imediatamente, é fácil ver que há muitas opções para navegação mínima, mas não muita consistência. Portanto, essa tendência pode criar muitas oportunidades de design ... e desafios.
Profissionais de Navegação Mínima
Existem muitas situações e esquemas de design de sites em que o uso de navegação mínima funciona lindamente. A navegação mínima permite designs impressionantes sem confusão e o conceito está se tornando algo que é um padrão de usuário mais comumente aceito.
Pequenos elementos de navegação se tornaram a norma

Graças ao domínio móvel, pequenos elementos de navegação se tornaram bastante normais. Os usuários que acessam sites em telefones celulares são usados para itens de menu simplificados e mínimos, incluindo aqueles que estão ocultos em ícones de hambúrguer.
Depois que um fluxo ou padrão de usuário é comumente aceito, não há muito o que se preocupar em termos de usabilidade ou confusão para os visitantes do site. E, embora a navegação mínima seja comum em dispositivos pequenos, ela questiona se há uma expectativa diferente nas telas da área de trabalho.
Os usuários sabem exatamente o que você deseja que eles façam

Desde que os usuários entendam o que você quer ou precisa deles com o design, os estilos mínimos de navegação são bastante eficazes. Mas observe que mínimo não significa navegação "não".
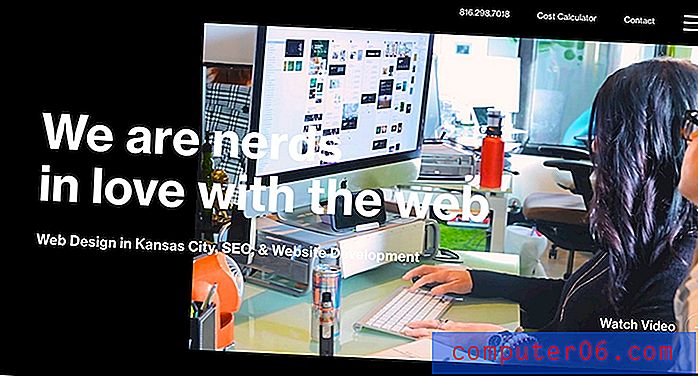
A navegação de estilo minimalista da Lifted Logic, acima, mostra o quão eficiente e eficaz a navegação mínima pode ser com um menu de hambúrguer para separar alguns elementos, com os itens principais ainda na parte superior da tela. Esse estilo intermediário e minimalista facilita o uso do design e cria uma jornada clara para o usuário.
A navegação pop e slide pode fornecer mais informações


Uma das melhores coisas sobre a navegação mínima é que ela pode se expandir para um estilo muito mais inclusivo, com contexto e informações adicionais quando o usuário desejar.
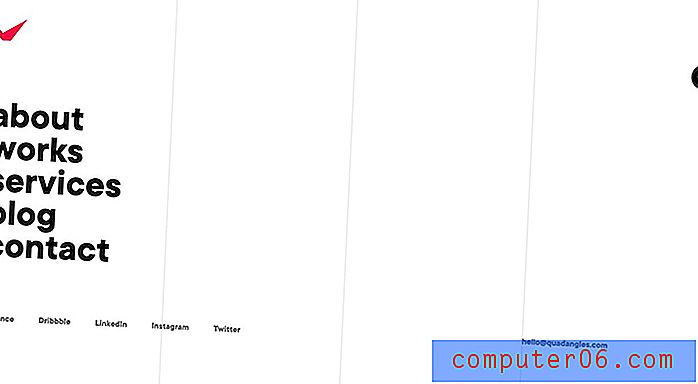
Esse conceito funciona muito bem no design do Quadangles, acima, que fornece links para o conteúdo em todo o site, bem como para as mídias sociais no menu pop-up de navegação expandida.
Navegação mínima dá mais espaço ao design

Um dos melhores elementos de design da navegação mínima é a limpeza do restante da tela, para que o design possa respirar e fluir. Você não sentirá pressão para adicionar uma barra branca na parte superior da tela ou desbotar uma foto para acomodar pequenos botões de texto.
Essa tela limpa pode fornecer um pano de fundo sólido para fazer algo especial com o design e fazer com que você se preocupe menos se a navegação está atrapalhando ou mesmo se é legível.
Mínimas forças de navegação para você considerar outros "pontos de entrada"

Finalmente, a navegação mínima faz com que você considere outras maneiras de fazer com que os usuários se concentrem na jornada do site. Isso pode incluir frases de chamariz clicáveis em todo o design, elementos de cartão ou botão que incentivam o salto para outro conteúdo ou um esquema que direciona os usuários para outras páginas.
Entrar em um design com esse plano em mente pode ajudá-lo a repensar e remodelar as conversões e a se concentrar nas principais ações / interações entre o site e o usuário. Mesmo que o design não ultrapasse os estágios iterativos, pensar em um plano de navegação mínimo pode ajudar a focar seus objetivos no projeto.
Contras mínimas de navegação
Navegação mínima não é para todos os projetos. Grande parte da base para escolher esse estilo - ou não - tem a ver com conteúdo e preferência pessoal. Mas existem algumas razões mais profundas pelas quais uma navegação mínima pode não ser a melhor solução.
Alguns usuários não encontrarão o que estão procurando
O principal problema com navegação mínima é o potencial de os usuários se perderem. Para tantos usuários que entendem que o botão "home" é um ícone de site, existem aqueles que parecem não conseguir voltar.
Isso é verdade para todos esses elementos de navegação. Antes de passar para um estilo de navegação mínimo para uma reformulação ou design, dê uma olhada nas análises e no tráfego. Quantas pessoas estão usando esses elementos? Eles estão usando todos eles? Isso pode ajudar a ditar o seu plano para o futuro.
Desprioriza o conteúdo
A navegação mínima também pode depriorizar o conteúdo de alguma maneira. A maioria dos usuários pensa nos elementos de navegação como as páginas e o conteúdo mais importantes no design de um site.
Mas e se nada estiver lá? Como eles sabem para onde navegar?
Isso pode criar uma preocupação se o restante do design não ajudar o usuário a encontrar o que está procurando. A navegação mínima precisa do suporte do restante do design para ser realmente eficaz.
Pode ter um envolvimento potencialmente baixo
Considere experimentar um design no estilo de botão para navegação, em vez de um ícone de hambúrguer.
Pode parecer um pequeno ajuste de layout, mas pode combater um dos maiores problemas com o mínimo de navegação - baixo envolvimento. Os botões, por design, são mais clicáveis. Mude o design e mantenha a função igual. Teste-o. Há mais usuários clicando?
Impacto potencial de SEO negativo
Menos palavras na página oferecem menos oportunidades para robôs e mecanismos de indexação lerem e entenderem seu conteúdo. Embora isso possa ter algum impacto na otimização do mecanismo de pesquisa, o impacto geralmente é baixo.
É o mais impactante do SEO se os usuários rejeitarem rapidamente ou não permanecerem no design porque não conseguem encontrar o conteúdo. Esteja ciente de que pode ser uma ladeira escorregadia.
Pode se perder em projetos ocupados
A navegação mínima apresenta desafios se o design geral estiver lotado ou ocupado. Sem muito esforço para carregar itens de menu, esse estilo pode se perder no design, tornando-o ineficaz.
Por esse motivo, você faz barras de navegação adesivas em caixas brancas ou escuras, mesmo com um pequeno número de opções para garantir que cada uma seja legível e compreensível quando houver reprodução de vídeo, gráficos em cores ou em movimento ou fotos com muitas indo.
Conclusão
Públicos mais jovens ou aqueles que acessam principalmente seu site com um telefone têm maior probabilidade de ver e usar a navegação mínima com facilidade.Pessoalmente, a profundidade e o domínio da navegação dependem do conteúdo. Pequenos sites sem páginas profundas podem não precisar, embora eu quase sempre sinta que é necessário para sites com comércio eletrônico. (Os itens de menu da loja e do carrinho devem estar sempre presentes.)
Outro fator real é o público. Públicos mais jovens ou aqueles que acessam principalmente seu site com um telefone têm maior probabilidade de ver e usar a navegação mínima com facilidade. (Os menus tradicionais não funcionam bem nesse formato.) Os usuários de desktop, por outro lado, podem obter muitas informações extras sobre o site a partir das palavras e escolhas em um menu de navegação.
Isso torna este tópico difícil. Embora a navegação mínima esteja se tornando mais popular em todos os dispositivos, a melhor opção para muitos pode ser um estilo de navegação mais "completo" em dispositivos maiores, como desktops, e um estilo mínimo em telefones ou dispositivos pequenos.
Como em qualquer nova idéia ou conceito, preste atenção às suas análises e usuários. Se você mudar para um formato de navegação mais otimizado e os usuários deixarem de visitar várias páginas ou páginas principais no design, convém repensar a decisão. Por outro lado, você pode achar que a navegação não é realmente um fator que contribui na jornada do usuário e um estilo minimalista é muito bom e esteticamente agradável.