DPI vs. Pixels: O que eu uso?
Você ouve essas frases de todo mundo hoje em dia - de fotógrafos amadores, vendedores de iPhone e alguns dos criadores e designers visuais mais reconhecidos do mundo. Mas o que realmente significam as especificações de tamanho de imagem? E o que você deve usar?
Simplesmente, tudo depende do seu projeto. Saber para qual mídia você está criando e como suas imagens serão usadas é essencial para dimensionar e escolher o número certo de pixels ou DPI. Antes de iniciar seu próximo projeto, no entanto, verifique se você está familiarizado com todo o jargão com qualidade de imagem.
Píxeis
Os elementos de imagem ou pixels no design da web referem-se às menores unidades em uma grade que exibem uma imagem. Os pixels são medidos em pixels por polegada ou PPI. Quanto mais pixels por polegada, mais nítida será a imagem, devido ao tamanho de cada pixel.
A pixelização ocorre quando o número de pixels por polegada em uma imagem é baixo, fazendo com que cada pixel tenha bordas visíveis.
O PPI (pixels por polegada) é importante porque é uma medida da qualidade da imagem. Usando as ferramentas de dimensionamento de imagem no software de edição de fotos, é possível redimensionar imagens (alterar o número de pixels no documento) ou redimensionar imagens (alterar o tamanho real de cada pixel no documento, mas não o número total de pixels).
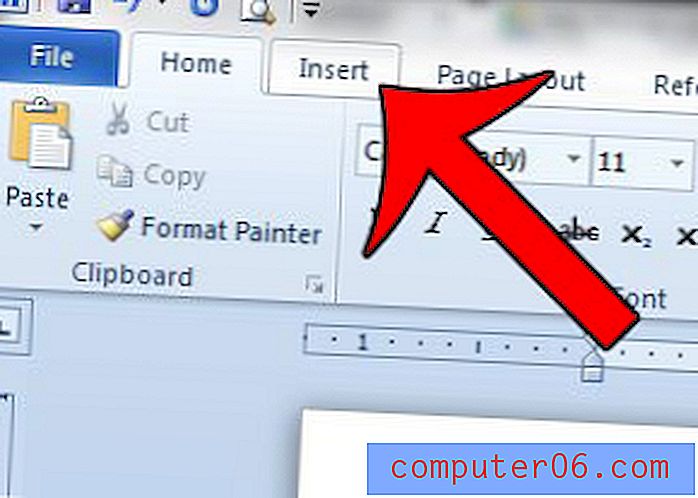
No Adobe Photoshop, o menu "Tamanho da imagem" permite redimensionar ou redimensionar. Fique de olho no número de pixels (a seção superior da janela) versus a opção "Resample Image" (no canto inferior esquerdo).
Na tela e para a Web
O padrão da web para imagens é de 72 pixels por polegada. Com 72 PPI, as imagens renderizarão bem (desde que sejam de boa qualidade) e não devem aparecer pixelizadas ou distorcidas. Lembre-se de que sua foto em tamanho real deve ser larga o suficiente para ocupar totalmente o quadro. (Em caso de dúvida, sempre dimensione um pouco a foto no lado grande.)
Pense na sua foto da linha do tempo do Facebook, por exemplo. A foto da capa tem 851 pixels de largura. Com 72 pixels por polegada, sua foto precisaria ter quase 30 cm de largura para preencher o espaço sem causar pixelização.
O PPI também afeta o texto. Assim como um número maior de pixels por polegada pode tornar a foto mais nítida, também pode facilitar a leitura do texto. As fontes com maior PPI são legíveis na tela em tamanhos ainda menores do que as perdidas com menor PPI. Lembre-se de que o texto pode aparecer pixelizado da mesma maneira que as imagens.
Finalmente, ao pensar em pixels para web design, você deve considerar o tamanho do navegador em constante mudança. Ao contrário de alguns anos atrás, quando quase todo mundo usava um navegador de formato e tamanho padrão para a maioria dos aplicativos, os usuários de hoje têm um conjunto de preferências que você pode levar em consideração. Ao desenvolver layouts fluidos, permita que as imagens cresçam proporcionalmente ao navegador, mas não além do tamanho real. Isso manterá a integridade e a qualidade de suas imagens.
Para impressão
Embora o PPI possa ajudá-lo a determinar a qualidade de uma imagem, ele realmente tem pouco mais a ver com a impressão real. Para especificações de impressão, entender pontos por polegada é mais relevante.
DPI
DPI significa pontos por polegada. O termo foi desenvolvido como um método para explicar a qualidade e a resolução da impressão. Quando uma imagem é impressa, é composta por centenas de milhares de pequenos pontos sobrepostos a cada cor de tinta. As tintas se misturam em cada ponto para formar um amplo espectro de cores visíveis. O número associado ao DPI é o número de pontos impressos em cada polegada. Quanto maior o DPI, normalmente melhor e mais suave a imagem.
Cada vez mais, porém, as pessoas usam DPI para se referir a tudo e frequentemente confundem DPI com pixels ou PPI. (O software fotográfico também pode aumentar essa confusão, usando o termo nas caixas de diálogo.) Mas, a menos que você esteja imprimindo seu projeto, o DPI não deve ser uma preocupação real.
Na tela e para a Web
Ao visualizar imagens na tela, é improvável que você consiga diferenciar entre uma imagem com 100 DPI e uma imagem com 300 DPI, porque os monitores simplesmente não renderizam imagens em pontos.
O DPI é irrelevante ao trabalhar em projetos baseados na Web. É importante apenas para itens que atravessarão plataformas. Por exemplo, um logotipo da empresa pode ser usado no site da empresa e em cartões de visita. É importante ter uma cópia da imagem com um DPI alto para a imagem que aparece nos cartões de visita.
Para impressão
É aqui que entra a importância do DPI. Toda impressora especifica a resolução necessária para os trabalhos de impressão - 300 DPI é uma resolução típica para impressão em papel. É importante que o seu projeto final atenda às especificações de DPI, para que a impressora não aumente ou diminua o seu design, o que pode alterar a aparência e a qualidade do produto final.
O DPI também entra em ação ao converter um item impresso em um formato digital. Quanto maior o DPI quando uma imagem é digitalizada, maior a qualidade na tela. Em geral, a qualidade da foto é considerada uma digitalização de 200 DPI no tamanho real. Considere usar um DPI de digitalização mais alto se você planeja ampliar ou reimprimir uma imagem.
Megapixel
Como estamos falando de imagens e qualidade de imagem, é importante observar como tudo isso se relaciona com a forma mais conhecida de pixel - o megapixel. Megapixels são uma unidade usada pelo setor de câmeras digitais para ajudá-lo a entender o quão grande ou alta qualidade de uma foto você pode tirar com uma certa câmera. Quando você reduz, um megapixel é igual a um milhão de pixels.
Imagens digitais - independentemente da fonte - são compostas de pixels. Os megapixels apenas ajudam a entender a resolução e a qualidade superiores de uma foto que seu equipamento pode tirar.
Conclusão
O uso das especificações adequadas de PPI ou DPI para o seu próximo projeto de design pode afetar a qualidade geral. Lembre-se de usar PPI ao trabalhar em aplicativos digitais e DPI ao preparar um projeto para impressão.
Lembre-se de que ambas as unidades de medida podem afetar a qualidade da imagem. Se você não tiver certeza da resolução necessária de pixels ou pontos, opte pela qualidade em vez da compactação de arquivos. Você sempre pode encolher algo mais tarde sem perda visual.