Tendência de design: a navegação lateral está em toda parte, mas funciona?
Há um tópico de tendência na navegação do design do site: menus da barra lateral. Mais designers estão trabalhando com a navegação lateral vertical para projetos, com um local específico no lado esquerdo para muitos desses designs de sites.
E, embora pareça agradável e possa ajudar a simplificar a confusão na tela geral, isso realmente funciona? Os usuários responderão à navegação lateral? É uma tendência de design que você deve considerar? Hoje, tentaremos chegar ao cerne das perguntas com algumas respostas práticas e úteis.
A navegação lateral está surgindo em todos os lugares

A navegação lateral faz parte de uma evolução de estilos de menus ocultos e interessantes. O design responsivo quase obrigou os designers a pensar em padrões de navegação alternativos para facilitar a navegação em telas pequenas. E o ícone do menu de hambúrguer nasceu.
Isso evoluiu para mais estilos pop-out que começam com um ícone de hambúrguer. Alguns desses menus de navegação são completamente abertos, enquanto outros oferecem uma lista suspensa ou de estilo, com uma paleta completa de opções do usuário. O tema comum é que muitos ícones de hambúrguer são abertos na navegação deslizante vertical.
A navegação na barra lateral completa parece ser uma extensão dessa ideia.
A tendência em sua iteração atual apresenta principalmente barras laterais de navegação à esquerda. Eles tendem a ser simples, de uma única cor sólida (ou sobreposição) e incluem alguns itens à sua escolha. A barra de navegação pode incluir uma mistura de logotipo ou marca, links de texto e mídias sociais ou outros ícones e pesquisa.
A chave para fazer essa tendência funcionar é garantir que a barra lateral inclua contraste suficiente para ser claramente visível em relação ao restante da tela, ela deve funcionar em dispositivos móveis (isso pode ser bastante complicado) e é larga o suficiente para conter tipos de letra que são legíveis.
Mais uma palavra de conselho ao pensar em navegação vertical: não fique tentado a atulhá-lo de elementos demais apenas para preencher a profundidade de uma tela de resolução padrão. O espaço em branco é totalmente aceitável - e até altamente recomendado - como uma ferramenta de design nesse formato. Observando os exemplos deste artigo, você pode ver que deixar espaço entre os itens ou alinhar elementos na parte superior, inferior ou central com o espaço ao redor pode ter um apelo. O espaço adicional na barra de navegação ajudará a chamar a atenção, ajudando a aumentar a usabilidade geral.
Profissionais de navegação lateral

A navegação lateral tem muito valor estético. Embora esse conceito tenha sido usado com frequência nos primeiros dias da Web, os menus de navegação vertical de hoje são elegantes e modernos.
Os profissionais do uso da navegação lateral vertical incluem:
- A navegação vertical esquerda cai no curso longo do formato F, no qual os leitores olham primeiro na parte superior e depois no lado esquerdo como um padrão de leitura natural
- Os itens de menus não são ocultados inicialmente, como geralmente acontece com outros estilos modernos, como menus de hambúrgueres.
- Os itens têm peso igual acima do pergaminho
- A leitura de cima para baixo é fácil de digitalizar quando há espaçamento adequado entre os elementos
- Deixa a tela organizada para o resto do design
- Fornece uma tela de forma diferente, que pode aumentar o interesse visual ou facilitar o usuário de determinados conteúdos de imagem ou vídeo
- Pode potencialmente conter mais links de maneira limpa
Contras da navegação lateral

Há um contingente bastante grande de pessoas que não gostam de navegação vertical. Embora as maiores reclamações em termos de usabilidade estejam relacionadas à navegação pelo lado direito, alguns designers argumentam que os estilos de navegação vertical adicionam um nível de complexidade para usuários e desenvolvedores.
Os motivos para não usar a navegação lateral vertical incluem:
- Pode ser difícil fazer com que a navegação vertical funcione corretamente em uma estrutura responsiva
- As palavras na navegação devem ser curtas o suficiente para caber em uma coluna estreita sem usar um tipo de letra ilegível
- O espaço usado pela navegação vertical pode ser mais valioso para outros conteúdos.
- Em telas mais amplas, a rolagem é mais alta e alguns elementos de navegação podem se "perder".> / Li>
- O “espaço” extra da navegação vertical pode incentivar alguns designers a exagerar e desordenar o menu de navegação; como na navegação horizontal superior, atenha-se apenas aos quatro ou cinco principais links do site.
- Muitos usuários de mouse (destros) precisam percorrer a tela para clicar nos elementos de navegação. Esse pode ser um padrão de usuário complicado e eventualmente irritante.
- A navegação vertical precisa rolar e "grudar" na tela para que os usuários não a percam. Geralmente, a navegação vertical funciona bem em um design de página única, mas fica estranha com o uso mais amplo.
Realmente funciona?

A navegação lateral vertical realmente funciona?
O júri ainda está de fora.
A tendência é atraente e faz você parecer. Portanto, há algum valor nisso porque os usuários o verão. Se a sua navegação for uma parte vital dos padrões de cliques e do fluxo do usuário, essa opção poderá ser considerada.
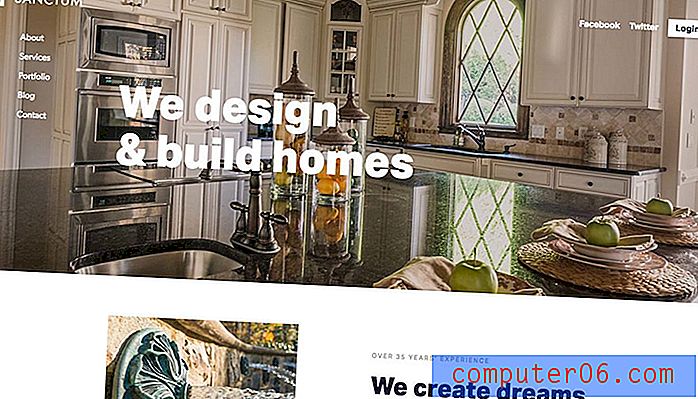
No geral, esse estilo de navegação parece ser mais eficaz para sites pequenos, com apenas algumas opções de navegação e conteúdo limitado. Muitos dos exemplos deste artigo parecem ser de complexos imobiliários (totalmente por acaso), enquanto isso parece algo que também funcionaria para um portfólio criativo ou site de agência. Qualquer design com muito conteúdo pode parecer que a navegação lateral é muito restritiva em termos de design e hierarquia de conteúdo.
E quanto a outros locais de navegação?


Estilos de navegação não tradicionais podem ser uma maneira divertida de quebrar alguns dos mesmos padrões de design antigos. A opção vertical é apenas uma das poucas idéias.
O problema com qualquer padrão de usuário não padrão é que você corre o risco de confundir os usuários, fazendo com que eles abandonem completamente o site. Qualquer experiência desse tipo é melhor com um site menor que tenha um fluxo visual geral simples.
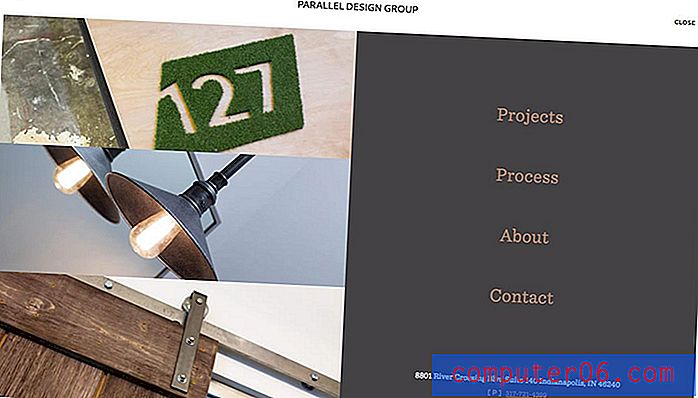
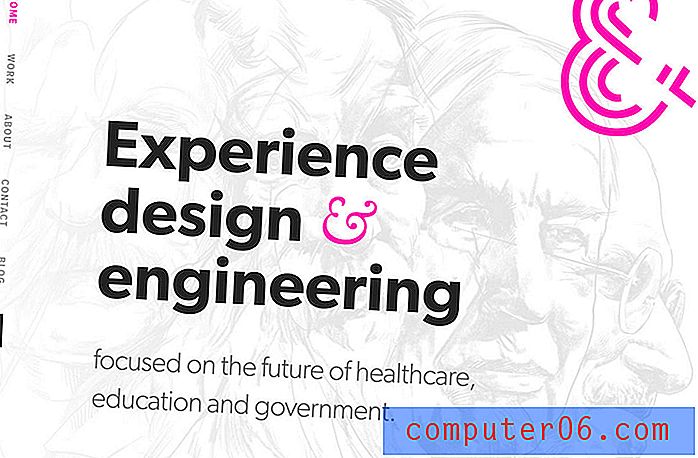
Dois outros estilos de navegação que começam a ganhar força incluem o pop-out horizontal de hambúrguer, usado por Aurora (em cima) e a navegação de texto inclinado de 90 graus usada por AndCulture (abaixo).
Ambos os estilos oferecem algo um pouco inesperado e funcionam bem em seus respectivos ambientes, embora possam ser difíceis de entender com designs diferentes. Como em qualquer técnica de design, se você fizer algo fora dos padrões normais do usuário, assista à análise e teste com freqüência. Se houver padrões de cliques ímpares ou se os usuários pararem de navegar pela navegação, você pode ter um problema com o design não tradicional e precisar repensá-lo.
Conclusão
Uma coisa é certa quando se trata de tendências de navegação, usuários e designers parecem cansados de estilos completamente ocultos e exigem opções que funcionam em formatos semelhantes em desktops e dispositivos móveis. Esse pode ser um dos motivos pelos quais um padrão vertical está tendendo.
Quais tendências você vê na navegação? Você está entediado em criar links na parte superior da tela? Deixe-me uma mensagem no Twitter e vamos conversar sobre isso. (Certifique-se de marcar também o Design Shack.)