Criando hierarquia visual com tipografia
A hierarquia visual é um elemento importante em qualquer projeto de design. Diz às pessoas onde procurar e quais são as coisas mais importantes na tela ou na página impressa. A hierarquia fornece aos leitores uma noção de como realmente ler o material do começo ao fim com sugestões visuais e fluxo.
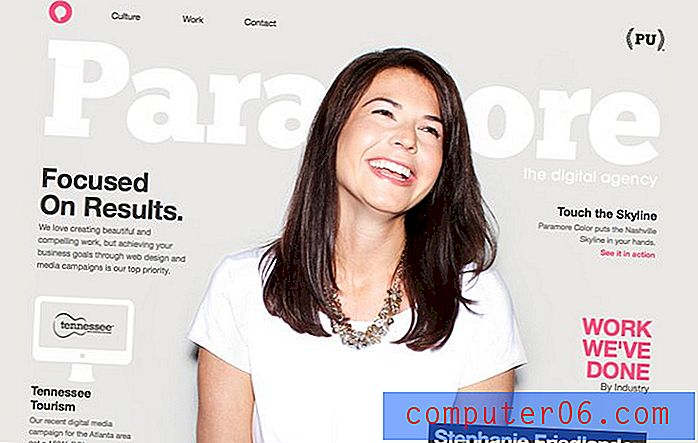
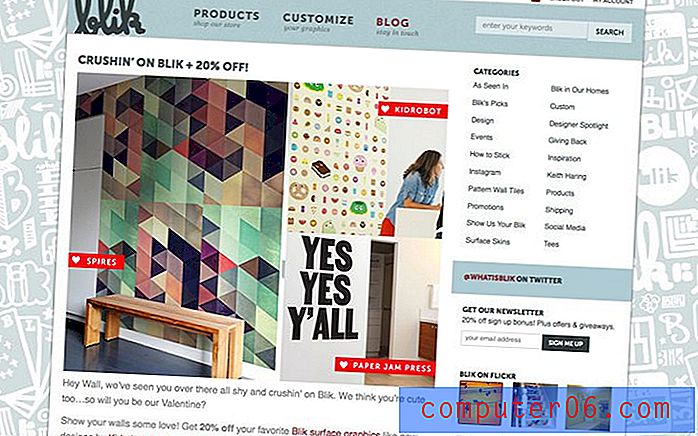
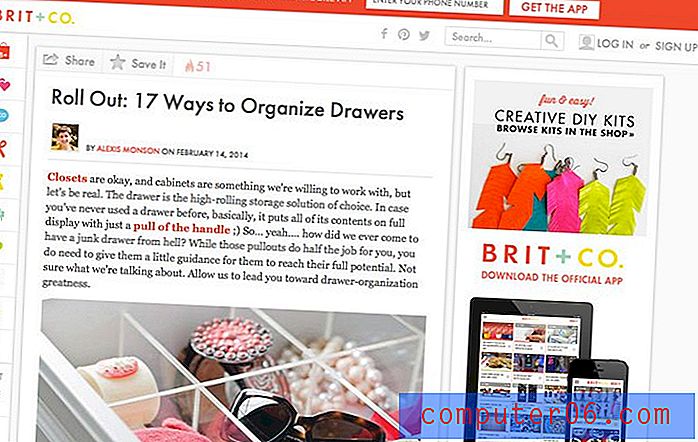
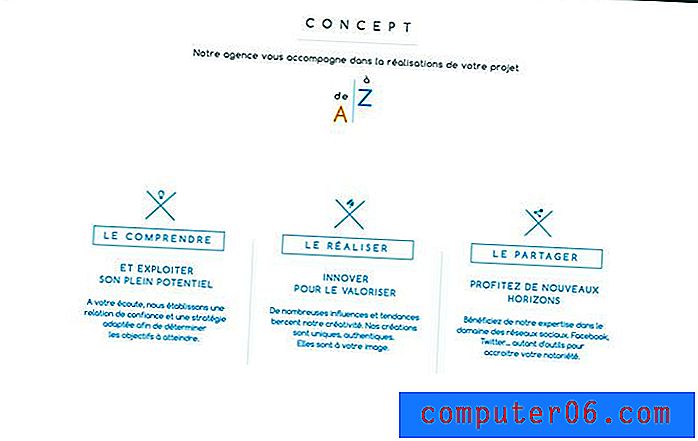
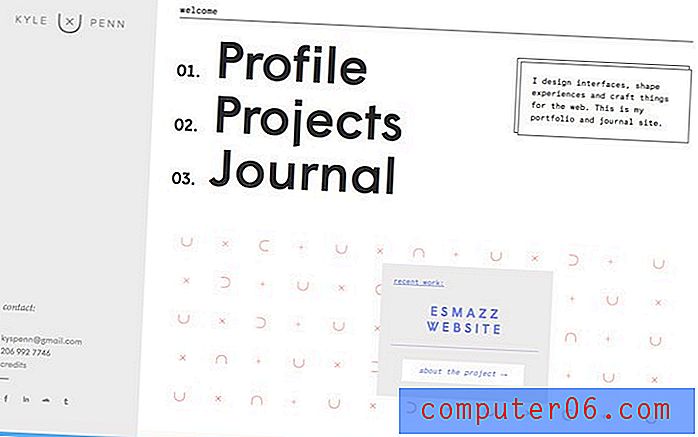
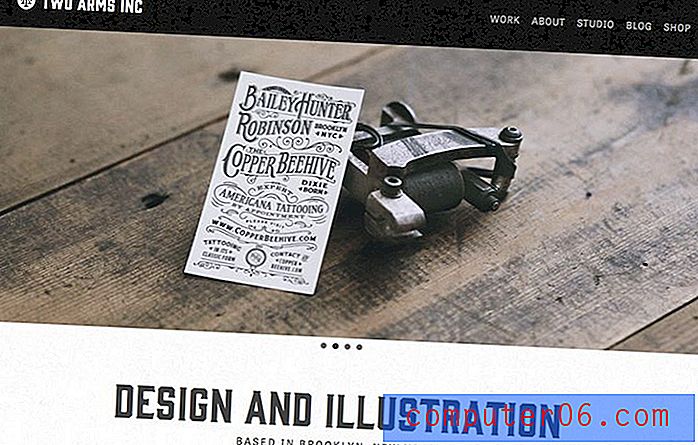
Embora você possa criar hierarquia visual usando várias ferramentas diferentes, hoje vamos procurar maneiras de criar estrutura apenas com tipografia. (Dê uma olhada nas imagens usadas ao longo desta postagem; todos são exemplos de grande hierarquia de tipos em ação.)
Explorar recursos de design
Por que a hierarquia é importante



A hierarquia de tipos organiza e ordena os elementos de texto em seu design. Assim como web designers e desenvolvedores usam tags de cabeçalho - h1, h2, h3 e assim por diante - para organizar a importância do texto, a hierarquia visual usa sugestões visuais. Além disso, a hierarquia de tipos ajuda os leitores a varrer o texto, lendo bits do tipo mais rapidamente em partes semelhantes.
Geralmente, os leitores de inglês começam no canto superior esquerdo e leem de um lado para o outro. O tipo geralmente é organizado para refletir esse comportamento.Geralmente, os leitores de inglês começam no canto superior esquerdo e leem de um lado para outro. O tipo geralmente é organizado para refletir esse comportamento. Mas e se o texto maior e mais ousado estiver no meio da página? Muitas vezes, o leitor começa por aí e depois volta para o topo da página e continua com o comportamento normal de leitura.
A hierarquia é importante porque permite ao designer determinar o que alguém provavelmente lerá primeiro, segundo e assim por diante. Por esse motivo, o designer pode criar um tipo de forma que ele saiba quais informações provavelmente serão recebidas e em que ordem.
Como a criação de hierarquia é importante para os designers, é igualmente importante para os leitores. Uma boa hierarquia visual nos diz o que é importante, facilitando a leitura. Por exemplo, você sabe que o título é a parte mais importante (ou chama a atenção) de uma história ou artigo porque é a maior, seguida de subtítulos e, em seguida, do texto do corpo. Para fins de digitalização, você pode ler o texto grande para ter uma idéia se o artigo lhe interessa antes de investir muito tempo na cópia.
Como criar hierarquia
Não há solução de uma etapa para criar hierarquia visual com texto. Ele pode ser criado com tamanho, peso, cor, textura, opções e combinações de tipos de letra, orientação e espaço, ou uma combinação dessas ferramentas.
Tamanho

Uma das maneiras mais simples de estabelecer hierarquia com o tipo é através do tamanho. Os leitores geralmente veem o maior tipo primeiro e começam a ler a partir daí.
Em relação ao tamanho, a escala é igualmente importante. Para criar uma hierarquia distinta, os tamanhos devem ter uma variação significativa em relação a outro tipo na página. O que você deve ter em mente é que diferentes tipos de letra podem ser dimensionados de maneira diferente; portanto, apenas alterar o tamanho do ponto pode não ser suficiente; você precisa observar como os tipos de letra funcionam juntos para garantir que o tamanho e a escala estejam adequadamente equilibrados.
Então, como você começou a criar o tamanho e a escala corretos de tipo para um projeto? Comece com o texto do corpo principal e vá a partir daí. E para os elementos de texto usados para realmente atrair as pessoas, amplie.
Aqui estão algumas porcentagens para ajudar você a começar:
- Cópia do corpo principal (14 pontos)
- Cabeçalhos principais: 250% a mais que a cópia do corpo principal (35 pontos)
- Cabeçalhos secundários: 175% a mais que a cópia do corpo principal (25 pontos)
- Elementos de navegação: 165% a mais que a cópia do corpo principal (23 pontos)
- Navegação ou menus secundários: 140% a mais que a cópia do corpo principal (20 pontos)
Tipos de letra

Após o tamanho, as fontes são o elemento mais usado em termos de criação de hierarquia tipográfica. A chave é ter contraste entre os tipos de letra. (Esse é um motivo pelo qual os designers geralmente selecionam um tipo de letra com e sem serifa para um projeto.)
Para obter as melhores combinações, procure tipos de letra com peso diferente e tom ou toque semelhantes. Se você estiver usando tipos de letra arredondados, escolha formas de letra com formas semelhantes nos o's, por exemplo. Opte por tipos de letra com alturas x semelhantes, se os estilos forem usados alinhados entre si ao longo do projeto.
Peso

A espessura dos traços no tipo selecionado para um projeto também pode criar hierarquia. Quanto mais espessa a fonte, mais arrojada e maior ela aparece. Tipos de letra leves, condensados e finos geralmente parecem menores do que realmente são. Tipos de letra em negrito, ultra e cabeça de martelo podem parecer maiores que o tamanho do ponto pode representar.
O tamanho de uma fonte grande ou pequena aparece em peso também é relativo a outras fontes utilizadas no projeto. O emparelhamento de tipos de letra espessos e finos cria imediatamente um senso de hierarquia, com o estilo espesso levando a aparência de maior importância (geralmente mesmo que seja realmente menor na tela).
Cor

O uso de cores também pode dar ênfase e aumentar o peso do texto. Pense em algumas das regras de cores que você aprendeu quando criança - cores quentes (vermelho, amarelo, marrom) terão mais pop, enquanto cores frias (azuis, roxos, cinzas) desaparecerão.
Ao usar cores para estabelecer hierarquia, considere os matizes usados para o primeiro plano, o tipo e o plano de fundo. O contraste da cor também terá um papel importante. As cores mais saturadas ou mais brilhantes costumam "levantar" a tela contra tons mais suaves.
Orientação

Como o teste repousa em um layout a seguir em relação a outro texto pode afetar a hierarquia geral. Normalmente, a maioria dos textos é orientada horizontalmente em uma linha reta na tela. Mas o que você coloca texto verticalmente?
Essa mudança de orientação trará o foco para essas palavras ou bloco de texto, fazendo com que pareça ser o elemento mais importante. Inclinar, torcer ou alterar a forma do texto de qualquer maneira pode obter o mesmo efeito. (Observe que a maioria dos designers evita esses "truques", exceto em algumas circunstâncias.)
Espaço

O espaço em branco pode fazer o tipo parecer maior e mais legível. A falta de espaço em branco pode torná-lo mais apertado e menor. Use o espaço para sua vantagem ao criar um senso de hierarquia.
Pense no espaço que você usa entre as linhas de texto. Pense em kerning para os maiores estilos de texto. Pense na relação espacial entre as letras e a borda da tela. Pense nas relações entre tipos de tamanhos, estilos e cores diferentes.
Cada espaço único pode impactar sua escala hierárquica. Mantenha os tipos semelhantes agrupados mais próximos e com menos espaço que os itens não relacionados. E projete seu espaço para que o texto caia em uma ordem distinta. Elementos de texto maiores, mais ousados e mais brilhantes geralmente precisam de mais espaço do que blocos de texto menores e mais simples.
Textura

Textura é um conceito solto em termos de tipo. Não, não estamos falando de colocar uma textura dentro das letras; estamos nos referindo à criação de um padrão de textura com a maneira como letras e palavras ficam na página ou na tela.
Dentro de blocos de texto, você acaba com uma aparência padronizada. Para estabelecer mais hierarquia, quebre o padrão. Isso pode ser feito usando uma das ferramentas já mencionadas ou alterando algo tão simples quanto o alinhamento de um único bloco de texto.
Essa alteração na textura geral do texto pode ter um impacto real na maneira como ele é percebido. Tenha cuidado, apesar de muitas alterações na textura, pois elas podem se distrair quando usadas com freqüência.
3 (ou 4) níveis de tipo


Enquanto alguns projetos exigem hierarquias complexas, a maioria dos projetos pode ser bem-sucedida com três níveis de hierarquia de tipografia. Esses níveis são do tipo primário, secundário e terciário. (Nesta escala, não incluo banners ou tipo de logotipo; eles seriam considerados um quarto nível de tipografia "artístico".)
O tipo primário geralmente é a tipografia da página com maior peso visual, como cabeçalhos principais ou aspas no display. O objetivo do tipo principal é trazer os leitores para o design geral.
Tipo secundário é tudo o mais que não é o conteúdo principal. Isso pode incluir legendas, subtítulos e elementos de tipo estático ou de navegação.
O tipo terciário é a cópia do corpo principal. Há uma coisa a lembrar sobre a cópia terciária: ela deve ser legível. Pouco mais importa quando se trata do estilo de design desse nível de tipo.
Tipo de arte é o tipo usado como um elemento gráfico. Ele fica fora do domínio real do tipo e é muito mais visual. Isso pode incluir banners ou logotipos. Pode incluir imagens compostas por letras ou qualquer outro elemento tipográfico de design pesado. Normalmente, o tipo de arte consiste em apenas uma única letra da letra e não faz parte do que as pessoas devem “ler” no design geral.
Conclusão
O tipo de organização pode ser divertido e desafiador. Ao combinar técnicas e estilos e efeitos e tipos diferentes, você pode obter facilmente um fluxo apenas com o tipo.
Lembre-se de considerar as relações entre tamanho, peso, cor, textura, opções e combinações de tipos de letra, orientação e espaço ao criar um contorno. Pense em como as pessoas leem e digerem informações ao usar essas técnicas para que a cópia seja organizada e flua em um formato lógico para o design tipográfico mais utilizável.