Adobe Illustrator 101: 10 coisas que você deve saber sobre a Ai
O Adobe Illustrator é um dos meus aplicativos favoritos absolutos. Para trabalhos em vetor, o Illustrator simplesmente não pode ser batido e você deve realmente reservar suas reservas e tentar. Mesmo que você esteja criando gráficos rasterizados para a Web, há várias coisas que o Illustrator simplesmente faz melhor que o Photoshop, portanto é necessário conhecer os aplicativos e seus pontos fortes e fracos.
O artigo de hoje é para iniciantes extremos do Illustrator. Você tem o Adobe Creative Suite instalado no seu computador e viu o Illustrator sentado lá silenciosamente implorando para ser brincado, mas você nunca pulou nele. Vamos abordar dez coisas básicas que você deve saber antes de começar.
Explore o Envato Elements
Uma discussão centrada no Photoshop
Ao escrever este artigo, uma das principais suposições que estou fazendo é que você conhece bastante o Photoshop. A maioria dos web designers vive no Photoshop e / ou Fireworks, portanto, isso deve funcionar bem para você, se você se encaixar nessa descrição.
À medida que passo as dicas abaixo, muitas das explicações serão baseadas em como o trabalho no Illustrator é diferente do Photoshop. Os dois aplicativos são bastante semelhantes; portanto, você poderá aproveitar seu conhecimento existente desde que mantenha as informações abaixo em mente.
Como o Photoshop, o Illustrator é um aplicativo enorme, então não podemos cobrir tudo em um post, mas essa é uma visão geral decente de algumas técnicas, ferramentas e conhecimentos a serem lembrados.
Gráficos vetoriais são mágicos
A primeira coisa absoluta que você deve saber sobre o Illustrator é que ele é usado para criar gráficos vetoriais. Como você provavelmente sabe, os gráficos vetoriais são muito diferentes dos gráficos de varredura que você normalmente cria no Photoshop (é verdade que o Photoshop tem alguns recursos vetoriais limitados, mas nem perto do que você pode obter no Illustrator.). Em vez de serem compostos por pixels individuais estáticos, os gráficos vetoriais são matematicamente desenhados pelo seu computador e, portanto, podem ser alterados drasticamente com perda absolutamente nula de qualidade.
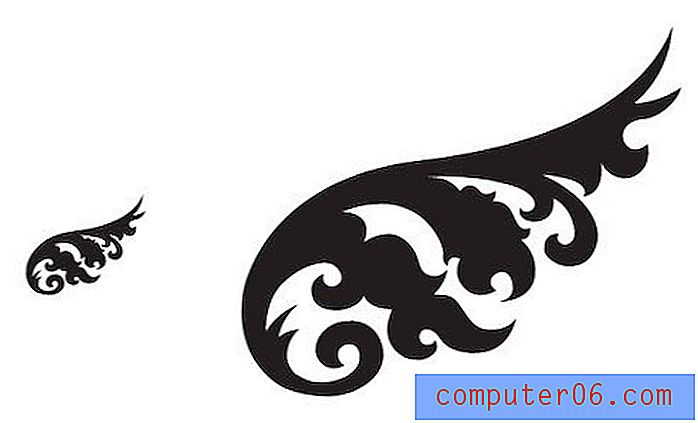
O que isso significa em um nível prático é que, quando você cria arte no Illustrator, independentemente do tamanho original, a qualquer momento, você pode torná-la tão grande quanto um outdoor ou tão pequena quanto um polegar. Isso tem implicações positivas importantes na maneira como você trabalha.
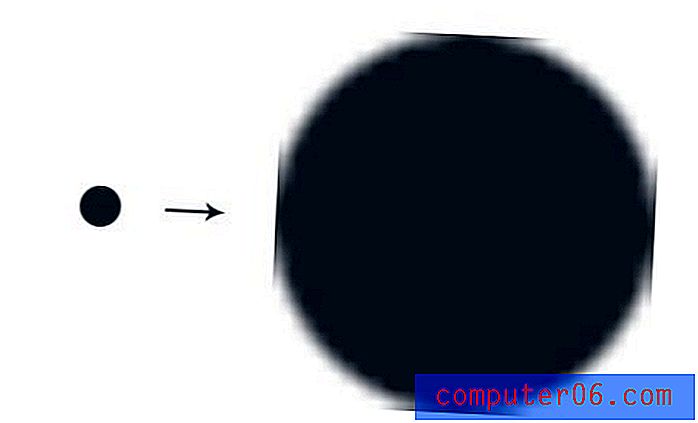
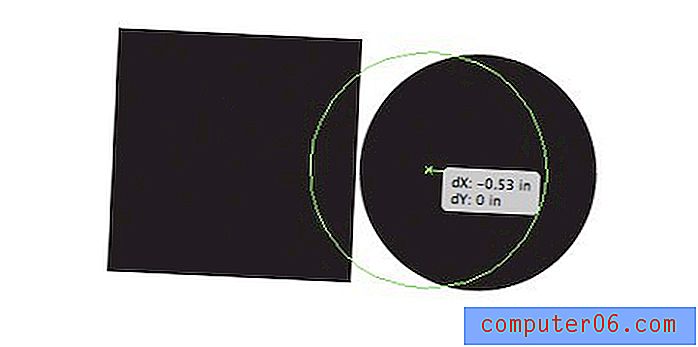
Por exemplo, digamos que você esteja no Photoshop e tenha um logotipo circular pequeno e que queira que ele seja grande. Como você provavelmente sem dúvida corre um milhão de vezes, se você tentar aumentar o tamanho desse elemento, ele é praticamente destruído. Observe quanto um círculo simples perde qualidade à medida que seu tamanho aumenta:

Isso dificulta a criação e o trabalho com gráficos complexos em varredura, porque sua liberdade de mudar de idéia é limitada, mesmo se você estiver usando Objetos Inteligentes, o tamanho original do objeto é limitado.
Com gráficos vetoriais, esses problemas simplesmente não existem, dando a você a liberdade de mudar continuamente de idéia e de arte, sem se preocupar com qualquer degradação visual.

Além disso, como os gráficos vetoriais são compostos por pontos e linhas, você tem uma liberdade ilimitada para inserir e alterar segmentos de linha individuais.

Mas você já sabia disso
As probabilidades são de que, se você está lendo este blog, já sabe quais são as diferenças entre os gráficos vetorial e raster. O que você precisa aceitar agora é que o Illustrator realmente impressiona o Photoshop nessa área (o Fireworks é um intermediário interessante que faz os dois bastante bem). Ainda melhor, você não precisa escolher um sobre o outro, mas pode usá-los e todos os outros aplicativos no Creative Suite de maneira sinérgica em todos os seus vários projetos.
O que é toda essa porcaria na minha tela?
A primeira coisa que você provavelmente perceberá quando começar a usar o Illustrator é que há muita coisa acontecendo quando você seleciona e edita alguma coisa. Isso é algo que muitos novos usuários tendem a odiar logo de cara, porque parece confuso, mas, na realidade, todas as informações e controles que o Illustrator lança quando você é extremamente útil.
A caixa delimitadora
Para iniciantes, sempre que você selecionar algo, verá a caixa delimitadora. Esse é um recurso intuitivo que você deve entender instantaneamente; a parte que não é intuitiva é o motivo pelo qual não desaparece.

No Photoshop, você só vê a caixa delimitadora de um objeto quando está no meio de uma transformação. No Illustrator, você vê a caixa delimitadora sempre que tiver um objeto completo selecionado e a ferramenta ativa for a Ferramenta de Seleção Direta (V).
Se você tiver vários objetos selecionados, a caixa delimitadora aparecerá em torno de todos eles, permitindo mover ou transformá-los juntos. As mesmas regras se aplicam como você está acostumado no Photoshop: mantenha a tecla Shift para escalar uniformemente, pressione a tecla Alt / Option para escalar a partir do centro, etc.

Uma das principais diferenças aqui é que você não pode agarrar e mover independentemente um canto específico da caixa delimitadora como em uma transformação do Photoshop. Isso torna um pouco mais complicado distorcer e colocar a perspectiva dos objetos, pois você precisa usar as ferramentas dedicadas para esses tipos de transformações. Mais tarde, teremos um vislumbre de como usar o Free Transform, que parecerá muito mais com o que você está acostumado no Photoshop.
Guias inteligentes
Guias inteligentes são a principal coisa que incomoda muitos iniciantes e profissionais. Estas são as pequenas informações e contornos que aparecem quando você passa o mouse, move ou transforma algo. Eles podem parecer que estão apenas atrapalhando o seu caminho, mas tente se acostumar com eles e usá-los o máximo possível, em breve você começará a ver o valor deles.

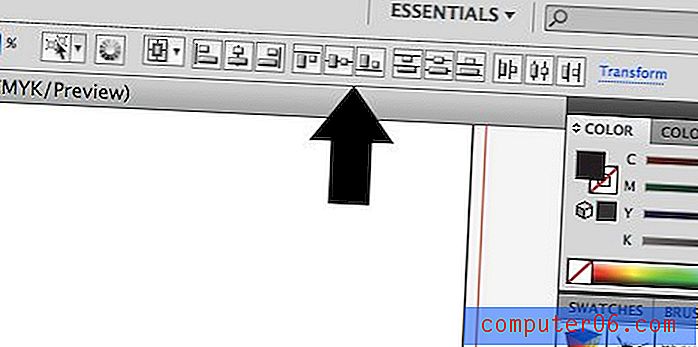
Os Guias inteligentes permitem dimensionar objetos em tempo real usando medições precisas e alinhar tudo o que você selecionou com pontos e linhas de outros objetos ao seu redor. Eles facilitam a criação de layouts complexos com muita rapidez e são muito mais fáceis do que "dar uma olhada" nas coisas. É claro que você também tem um conjunto completo de ferramentas de alinhamento para esses tipos de operações:

Desativar Tudo
Eu recomendo trabalhar com todos esses extras ativados, mas alguns usuários simplesmente odeiam todas as distrações. É certo que sinto o mesmo sobre os extras do InDesign, então definitivamente entendo essa mentalidade.
Felizmente, o Illustrator permite silenciar o ruído e desativar todas essas coisas. Como uma maneira rápida de desativar a caixa delimitadora, pressione Command-Shift-B ou vá para Exibir> Ocultar caixa delimitadora .
Da mesma forma, desativar os Guias inteligentes é tão fácil quanto pressionar Command-U ou ir para Exibir e desmarcar os Guias inteligentes .
Camadas são diferentes
Ao mudar do Photoshop para o Illustrator, é importante observar as alterações conceituais no fluxo de trabalho. Apesar do fato de os dois aplicativos compartilharem tantos recursos, geralmente o recurso é usado de uma maneira muito diferente.
Camadas são um excelente exemplo disso. No Photoshop, cada peça recebe sua própria camada. De fato, um objeto individual é realmente definido pela camada em que está. Se você jogar dois elementos na mesma camada, eles se tornarão um único elemento e se sobreporem, não será mais possível separá-los. Além disso, a aplicação de um efeito a um objeto afeta toda a camada.
No Illustrator, as camadas não são o caminho para acessar todas as partes separadas da página, são um utilitário de organização conveniente. Se você escolher, poderá criar uma obra de arte incrivelmente complexa com milhares de elementos individuais, todos usando uma única camada. Além disso, os elementos nessa camada têm sua própria sub-hierarquia e podem ser editados e organizados independentemente a qualquer momento.
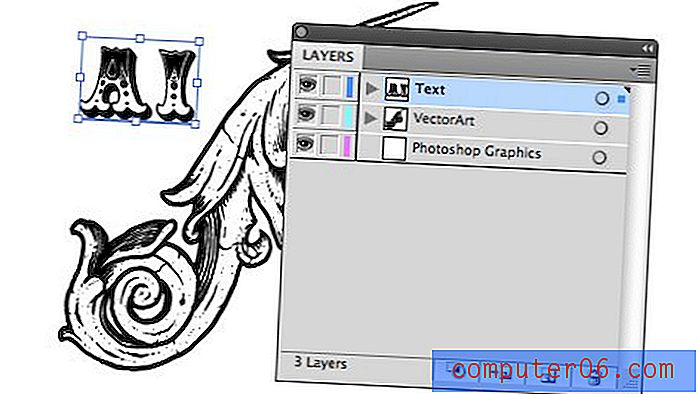
Assim, por exemplo, em vez de ter uma camada para cada item, seria bastante comum criar uma camada que contenha todos os seus vários itens de texto, outra para seus gráficos vetoriais e possivelmente até uma terceira para a arte importada do Photoshop.

Como as camadas funcionam em Ai
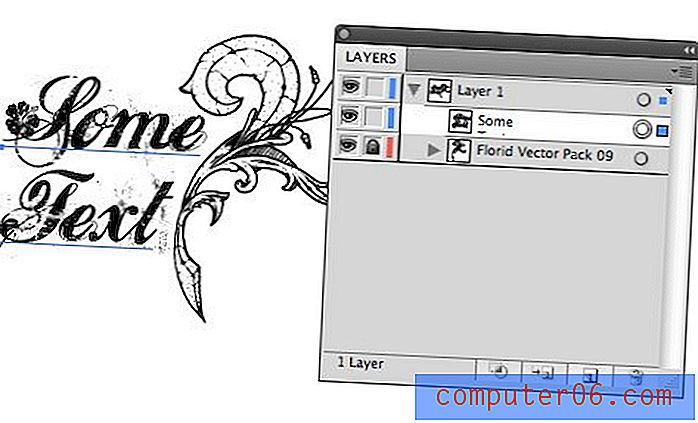
Há várias funcionalidades nas camadas do Illustrator que você não verá no Photoshop. Para iniciantes, cada camada possui uma pequena seta suspensa que permite ver a hierarquia de cada elemento dentro dessa camada. Aqui, os elementos podem ser reorganizados para ajustar a ordem de empilhamento visual do resultado (use Command- [e Command-] para trazer um item para frente ou empurrá-lo para trás).

No lado direito da paleta, você deve ver um círculo ao lado de um quadrado colorido. Clicar no círculo permite selecionar facilmente um elemento. Clique no círculo da camada para selecionar tudo na camada ou no círculo de um elemento individual para selecionar apenas esse item.
O quadrado colorido indica a cor dessa camada. Por conveniência, a caixa delimitadora e outros gráficos pop-up são codificados por cores com base em camadas. Dessa maneira, quando você seleciona algo, pode ver instantaneamente a qual camada pertence. Para mover um item de uma camada para outra, basta clicar e arrastar seu pequeno quadrado.
O Pathfinder é impressionante
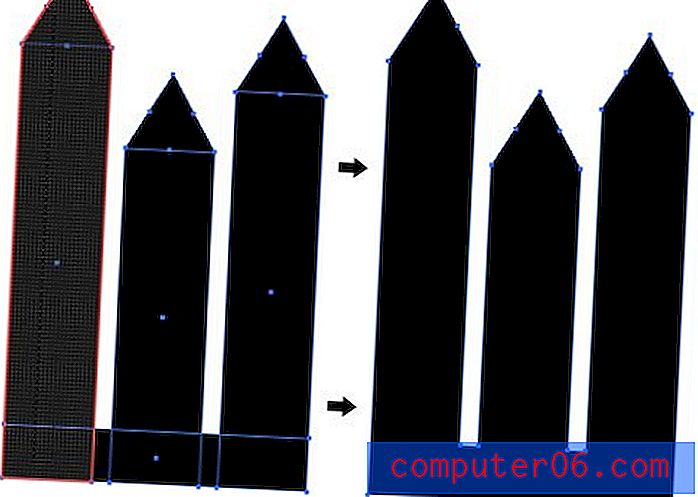
Vamos ser sinceros, desenhar em um computador é difícil. Mesmo formas simples podem ser difíceis de criar se você não é um mestre da Pen Tool. Como na maioria dos softwares vetoriais profissionais, o Illustrator facilita muito a criação de formas complexas através do uso de operações booleanas encontradas na paleta Pathfinder.

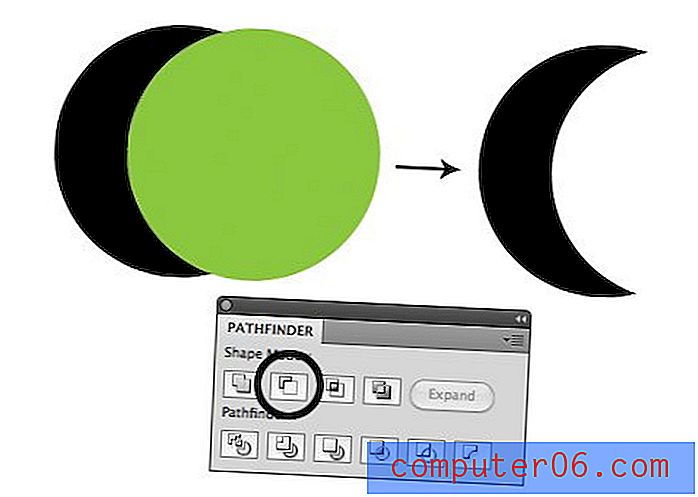
As pequenas visualizações nos botões do Pathfinder são bastante auto-explicativas. Todos eles permitem essencialmente combinar duas formas de uma maneira interessante. Quando você usa Ai pela primeira vez, você pode se sentir tentado a pensar que esse é um recurso inovador que você nunca usará, mas confie em mim, se você estiver fazendo ilustrações, colocar o Pathfinder em funcionamento economizará muito tempo.
Um pouco de criatividade percorre um longo caminho e, uma vez que você pode aprender a ver as formas simples que compõem objetos complexos, o Pathfinder será seu melhor amigo.
Shape Builder
Se você possui o CS5, o Illustrator oferece outra maneira de executar operações booleanas complexas. A ferramenta Shape Builder Tool (Shift + M) permite que você simplesmente clique e arraste objetos sobrepostos para combiná-los.

Tente manter pressionada a tecla Opção para subtrair a geometria, em vez de adicioná-la. Confira um tutorial em vídeo sobre a nova ferramenta Shape Builder aqui.
Pranchetas, não páginas
Por mais de uma década, os usuários do Illustrator lamentam o fato de que é impossível criar documentos com várias páginas. A Adobe mantém intencionalmente projetos de várias páginas como um recurso essencial do InDesign, portanto, não havia muita esperança para uma solução.
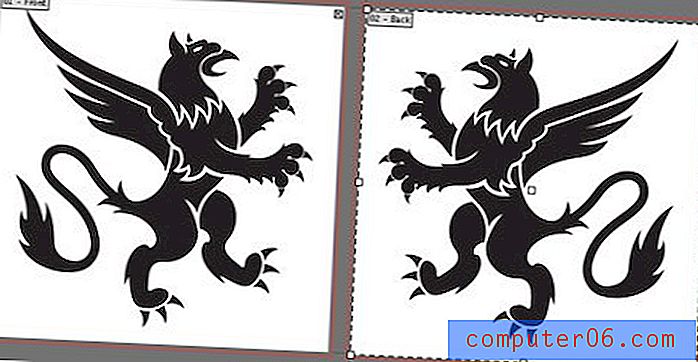
Recentemente, porém, o problema foi resolvido de uma maneira interessante, permitindo que os usuários criassem várias pranchetas. Elas podem ser usadas de várias maneiras: idéias separadas para o mesmo projeto, projetando a frente e a traseira de um objeto, etc.

Você pode criar quantas pranchetas desejar em um único documento. Eles podem até ter tamanhos diferentes. Funcionalmente, há muitos benefícios em usar várias pranchetas em um único documento, em vez de simplesmente criar vários documentos. Você pode mover / copiar objetos facilmente para frente e para trás e imprimir ou exportar pranchetas selecionadas de uma só vez.
Efeitos são estranhos
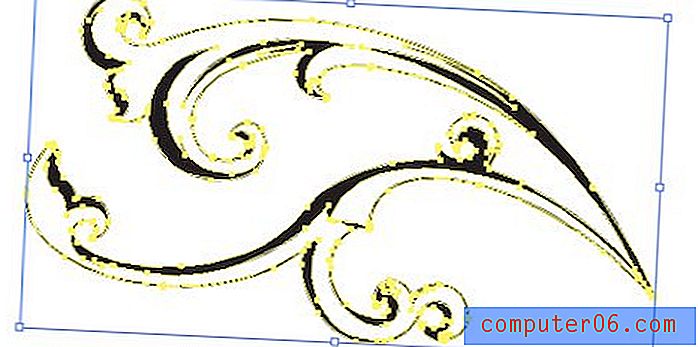
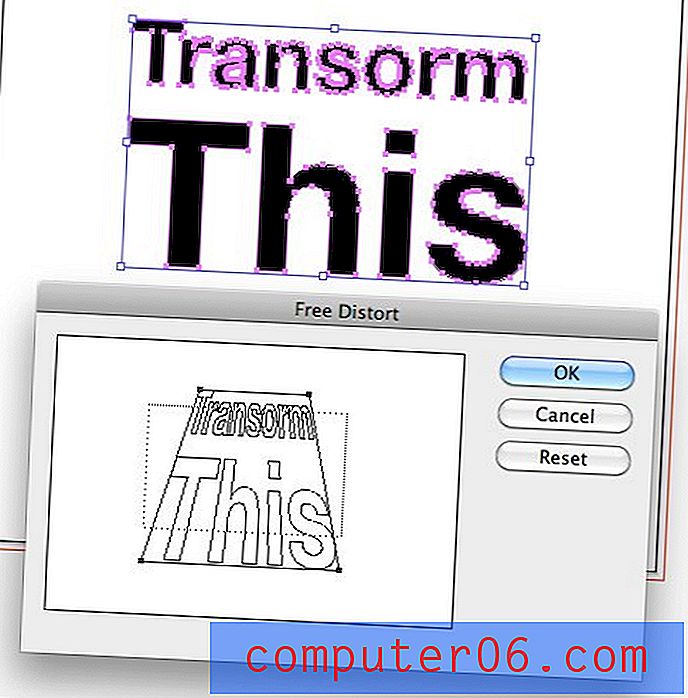
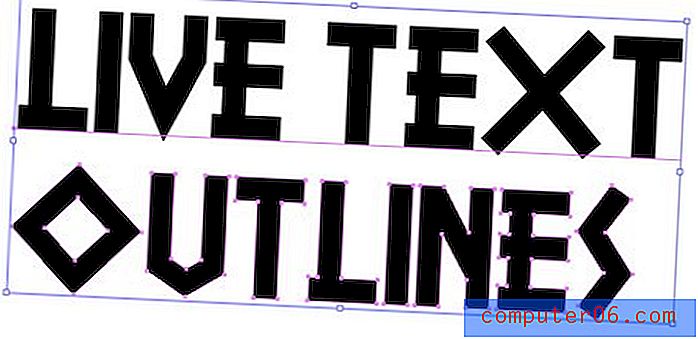
No lugar de "filtros", como no Photoshop, o Illustrator fornece vários "Efeitos" que podem ser usados para manipular sua arte, e eles levam algum tempo para se acostumar. Para entender o que quero dizer, vamos usar um. Abaixo, tenho um texto que foi convertido em contornos e quero dar uma perspectiva. Como mencionei acima, a caixa delimitadora não me dá essa liberdade, então fui para Efeitos> Distorcer e transformar> Distorção livre .

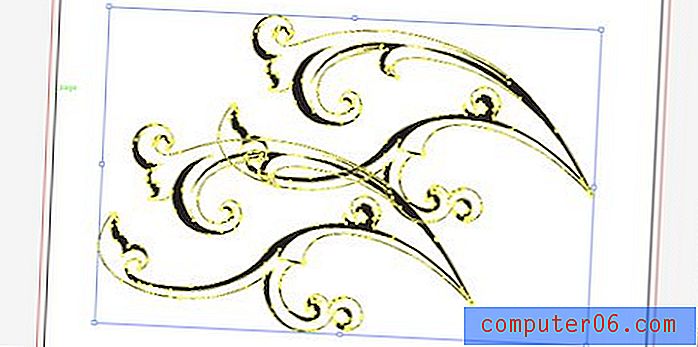
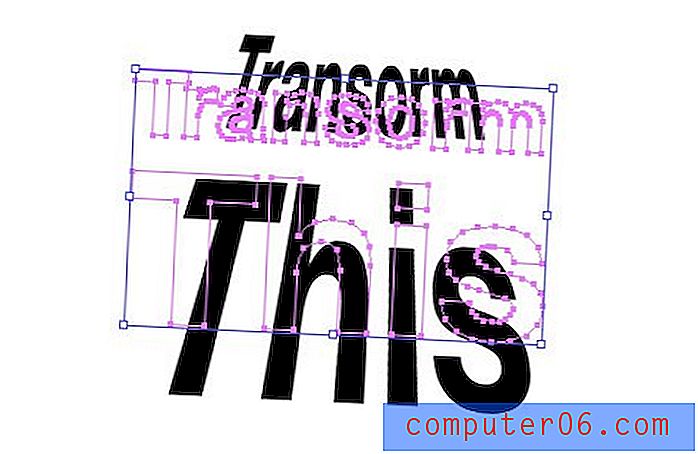
Agora, quando aplico a transformação, as coisas ficam um pouco instáveis. O efeito pode ser claramente visto no meu texto, mas quando seleciono o objeto, todos os meus pontos ainda estão em suas posições originais e não refletem minha arte atual.

Isso ocorre porque a transformação não é realmente aplicada de maneira permanente. Em vez de realmente mexer com a forma do seu objeto, os efeitos são aplicados "ao vivo". Isso é realmente ótimo, porque significa que você sempre mantém a integridade do seu objeto original e pode voltar e editar o efeito a qualquer momento.
Para editar o efeito, selecione seu objeto e exiba sua paleta de aparência. Deve haver um pequeno ícone "fx" em algum lugar com o nome do efeito que você aplicou. Simplesmente clique duas vezes nesse ícone para editá-lo ou arraste-o para a lixeira para excluí-lo.

Efeitos do Photoshop
Você deve ter notado que há realmente um conjunto de efeitos do Photoshop disponíveis no Illustrator. Pode ser divertido brincar com isso, mas com toda a honestidade eu recomendaria usá-los com moderação, se houver. Os efeitos do Illustrator são criados para vetores e usam cálculos matemáticos para se adaptar às alterações no trabalho artístico. Os efeitos do Photoshop são rasterizados e, portanto, não são tão confiáveis ao tentar aplicá-los em um espaço de trabalho acionado por vetores.
O conta-gotas faz muito
Dentro do Photoshop, a ferramenta Conta-gotas pega uma cor do documento ou da tela ... é isso. No Illustrator, no entanto, a ferramenta é muito mais poderosa. Aqui estão algumas coisas que você pode fazer com isso.
Pegue uma cor de outro item
Este você conhece. Selecione um objeto, conta-gotas outro, a cor do segundo objeto será aplicada ao primeiro.
Exemplo: selecione a caixa vermelha, a conta-gotas azul, as duas caixas agora serão azuis.
Aplicar a cor do objeto selecionado em outro lugar
Uma maneira alternativa de usar a ferramenta Conta-gotas é selecionar o objeto cuja cor você deseja replicar em outro lugar, mantenha pressionada a tecla Opção e clique em qualquer outra coisa que você queira dar a essa cor.
Exemplo: selecione a caixa vermelha, clique com a tecla Option pressionada na caixa azul e agora as duas caixas serão vermelhas.
Pegue o estilo do texto e outros objetos
A ferramenta Conta-gotas do Illustrator não apenas captura cores, mas também estilo. Você pode usá-lo para fazer com que dois objetos de texto tenham fontes, cores e tamanhos idênticos ou para capturar o traçado de um objeto de forma.
Exemplo 1: Selecione o texto vermelho Futura 12pt, texto azul conta-gotas Helvetica 15pt, os dois objetos se tornarão texto Helvetica azul 15pt.
Exemplo 2: selecione uma caixa branca com um traço preto, Conta-gotas uma caixa azul com um traço amarelo, ambas as caixas ficam azuis com traços amarelos.
Dica: mantenha pressionada a tecla Shift para pegar apenas a cor de primeiro plano de um objeto.
Fontes dificultam o compartilhamento de arquivos
Quando passo um documento do Photoshop para alguém, independentemente das fontes usadas, ele pode abri-lo e ver como era o design original. Sem as fontes, eles não podem editar o texto, mas podem pelo menos visualizá-lo.
No Illustrator, esse não é o caso. Se você criar uma obra de arte para alguém e enviá-la a ela, se houver fontes incomuns usadas, é provável que essa pessoa não consiga visualizar seu arquivo .ai corretamente (elas verão as fontes erradas).
Na prática, a maioria das pessoas envia apenas as fontes, mas isso pode ser uma má escolha por vários motivos. Primeiro, o licenciamento de fontes é complicado e, tecnicamente, você não deve apenas fornecer suas fontes caras a todos que desejam ver seu arquivo.
Além disso, geralmente é o caso de alguém como uma impressora comercial solicitar seus arquivos, mas você realmente não deseja que eles alterem nada. Nos dois casos, você pode economizar muitos problemas, indo para Tipo> Criar contornos (Command-Shift-O). Isso basicamente transforma seu texto em formas vetoriais e, portanto, elimina quaisquer problemas de fonte e tira a capacidade do visualizador de alterar o texto.

Como alternativa, você pode salvar o documento como PDF e compartilhá-lo dessa maneira. Muitos clientes solicitarão os "arquivos em camadas originais"; nesse caso, um PDF não será suficiente, mas se a pessoa não se importar com os formatos de arquivo, o PDF é o caminho a seguir.
Lidando com fontes ausentes
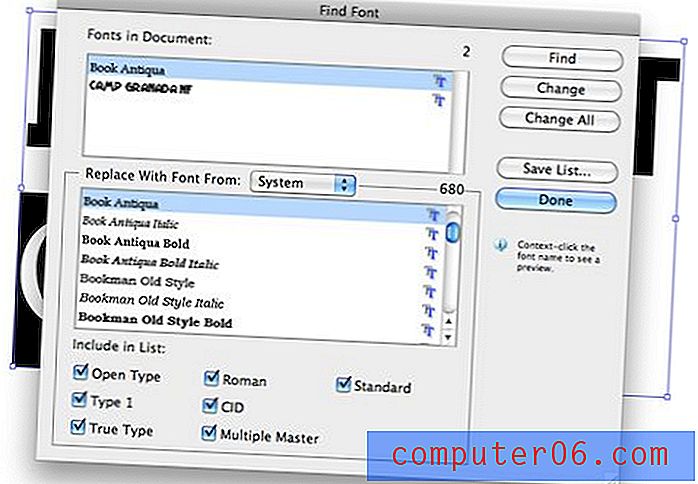
Se você estiver do outro lado desta discussão e receber um arquivo com as fontes ausentes, pouco poderá fazer para corrigi-lo. No entanto, o Illustrator facilita o direcionamento de fontes ausentes específicas e as substitui no documento por algo do seu sistema. Isso é feito na caixa de diálogo Tipo> Localizar fonte .

Atalhos de teclado úteis
Para finalizar nossa discussão básica do Illustrator, você deve se familiarizar com a forma de contornar a interface de forma rápida e suave usando atalhos de teclado. Obviamente, passar o mouse sobre qualquer ferramenta mostrará o atalho equivalente; portanto, aqui estão alguns outros truques úteis que você talvez não conheça. Muitos deles saem do Photoshop, então você deve se sentir em casa.
Vou jogar os atalhos do Mac aqui. Os usuários de PC devem apenas saber que ⌘ (Comando) = Controle e ⌥ (Opção) = Alt.
Zoom
- Mais / Menos Zoom: ⌘ + ou ⌘-
- Ajustar prancheta à tela: ⌘0
- Zoom no tamanho real: ⌘1
Troca temporária de ferramentas
- Ferramenta de mão temporária: mantenha espaço de qualquer ferramenta
- Ferramenta de seleção temporária: mantenha pressionado ⌘ em qualquer ferramenta (fornece Seleção direta, se já estiver na Ferramenta de seleção)
- Ferramenta de zoom temporário: mantenha pressionado o espaço em qualquer ferramenta
Colagem
- Colar na frente: ⌘F
- Colar atrás : ⌘B
- Colar no local: ⌘⇧V
Trabalhando com objetos
- Duplicar um objeto: mantenha pressionado ⌥ enquanto arrasta
- Objetos do Grupo: ⌘G
- Desagrupar objetos: ⌘⇧G
- Trazer para frente: ⌘⇧]
- Enviar para trás: ⌘⇧ [
- Selecionar tudo somente na prancheta ativa: ⌘⌥A
- Bloquear seleção: ⌘2, ⌘⌥2 para desbloquear todos
- Ocultar seleção: ⌘3, ⌘⌥3 para mostrar tudo
De outros
- Verificar ortografia: ⌘I
- Mostrar grade: ⌘ ”
- Faça guias: ⌘5 (selecione uma forma primeiro)
Conclusão
Espero que as dez dicas acima tenham incentivado você a dar uma nova olhada no Illustrator. É um aplicativo complicado, mas não pode ser batido no trabalho de vetores e, depois de entender como é diferente do Photoshop, tudo começa a fazer sentido.
Deixe um comentário abaixo e conte-nos algumas dicas excelentes sobre Illustrator que vêm à mente. Com o que você lutou quando pegou este aplicativo pela primeira vez? Com o que você ainda luta?