Como criar um processo perfeito de integração de sites (com exemplos)
Pense na última vez em que você baixou um novo aplicativo ou entrou em um novo site. Você sabia exatamente o que fazer? O design ajudou você a se envolver com o site de maneira significativa? Um processo simples de integração pode fazer toda a diferença.
É importante pensar no design de sites e aplicativos em termos de visitantes integrados para criar a melhor experiência possível. Isso pode incluir qualquer coisa, desde ajudar alguém a encontrar um item em sua loja online e entender como fazer uma compra, jogar um jogo ou inscrever-se em um email.
A integração é o processo de integrar qualquer novo usuário ao fluxo de design, para que ele possa ter a melhor interação possível com seu site, aplicativo ou produto ou serviço digital. Veja como você o cria (com exemplos de inspiração).
Design para Visual Flow

Uma boa experiência de integração tem começo, meio e fim fáceis de identificar visualmente.
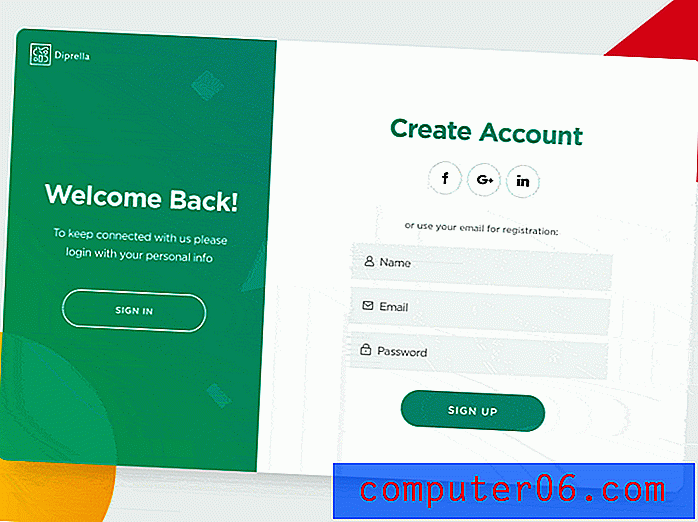
O usuário sabe por onde começar se precisar de ajuda ou quiser obter informações. Geralmente, uma imagem grande está com uma linha de texto introdutória. (Pense na imagem do herói.)
Depois, é necessário executar uma ação, como preencher um formulário ou trabalhar com um guia ou tutorial passo a passo. Termine com uma notificação de que a ação está concluída e que o usuário está a caminho do sucesso. (Esse senso de compreensão e realização pode ajudar a manter os usuários envolvidos online.)
A notificação final deve incluir uma ação que os usuários possam concluir, como "agora você está pronto para jogar" ou "toque aqui para começar".
Mostre aos usuários o que você deseja que eles façam

A experiência de integração deve ser fácil e claramente compreensível. Isso é especialmente importante se o seu site ou aplicativo usar padrões de usuário incomuns ou funcionalidades desconhecidas.
Este é um local onde você precisa mostrar ao usuário o que fazer. Use dicas de ferramentas ou um vídeo curto que explica como funciona o engajamento. Explique a meta ou o resultado esperado e como os usuários podem chegar lá.
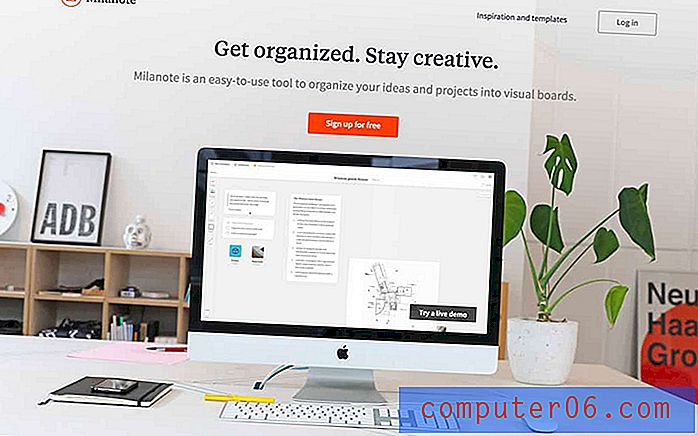
A Milanote, acima, faz um ótimo trabalho com isso na página inicial do site. Há uma tela de computador mostrando o aplicativo em uso na área de imagem de herói. Se você assistir por alguns segundos ou o loop inteiro, este vídeo rápido mostra a todas as pessoas que acessam o site como interagir com a ferramenta e o aplicativo associado.
Não indique o óbvio

Quando você começa a pensar em instruções e experiências de integração, é fácil se deixar levar. Resistir a tentação.
As melhores instruções são simples e só aparecem quando necessário.Forneça apenas instruções e informações para ações ou navegação desconhecidas. (Não é necessário explicar um ícone de hambúrguer ou uma estrutura de botão comum.)
Ao declarar interações óbvias desnecessariamente, você corre o risco de frustrar os usuários, estendendo um processo de integração de uma maneira que não precisa acontecer. As melhores instruções são simples e só aparecem quando necessário.
O site de Elizabeth Taylor, acima, tem um controle deslizante de um lado para o outro na parte superior, com instruções visuais sobre como usá-lo, graças às setas. Isso facilita para os usuários interagirem com o conteúdo no seu próprio ritmo.
Escrever cópia que chia

Uma cópia chata simplesmente não é suficiente. Toda pequena caixa de diálogo - mesmo aquelas que contêm algumas palavras precisa ser interessante e envolvente. Use o idioma comum na mesma voz que o restante do design do site ou aplicativo.
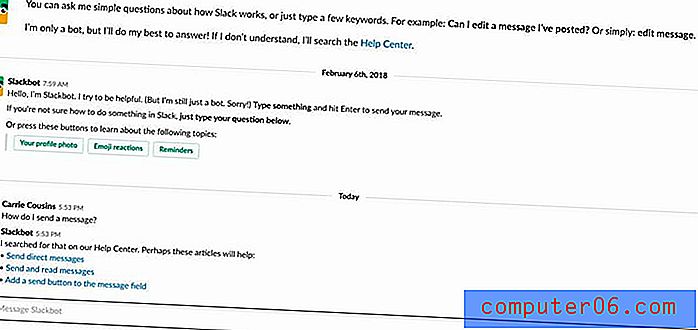
Use verbos ativos e instruções diretas em um tom amigável. O Slack, acima, faz um ótimo trabalho com um bot que parece uma pessoa (mesmo quando você sabe que não é).
Não sabe por onde começar? Temos 10 dicas para escrever ótimas microcópias aqui. Use isso como um guia para escrever caixas de diálogo e informações para a experiência do usuário onboarding.
Deixe claro se os usuários precisam se registrar

Um novo usuário precisa se registrar no seu site ou aplicativo? Os recursos funcionarão se não funcionarem?
Primeiro, deixe bem claro qual é a expectativa e quais os benefícios em troca do registro. Em seguida, ofereça um "gosto" gratuito para atrair as pessoas interessadas no aplicativo ou site.
Em seguida, solicite o registro para desbloquear mais recursos ou conteúdos. E mantenha essa pergunta simples, usando um formulário que requer apenas informações essenciais. (Você sempre pode solicitar aos usuários que forneçam mais dados posteriormente.)
Fornecer um tutorial

Mapeie o processo desde o desembarque em sua página ou aplicativo pela primeira vez até o sucesso. (Desenhe um fluxograma, se necessário.)
Criar um tutorial pode ajudá-lo a descobrir se o seu design é fácil ou complicado.Isso pode ajudá-lo a descobrir se o seu design é fácil ou complicado. Ele também pode fornecer o roteiro para um tutorial em potencial que mostra aos usuários exatamente o que fazer e como interagir com o design.
Ryan Osilla tem uma ótima visão de como sites comuns projetaram fluxos de integração perfeitos (e fluxogramas). Os exemplos mostram as etapas para criar contas e começar com uma ferramenta popular como LinkedIn, GitHub, UpWork e Twitter. (Você tem dificuldade em encontrar melhores exemplos de mapeamento de fluxos de integração.)
Embora todos os exemplos descritos em Osilla sejam diretos, você pode usar essas informações para criar um tutorial com instruções mais específicas para ações desconhecidas. Depois de criar o fluxograma, é fácil criar um tutorial.
Mostrar um recurso de cada vez

Um bom processo de integração funciona quando inclui instruções passo a passo fáceis de seguir (ou pular). Lembre-se de que o objetivo é criar entusiasmo e entendimento sobre um produto digital para que você queira que os usuários passem pelo processo com eficiência.
Forneça uma pista sobre quanto tempo um exemplo de integração durará. Mostre uma barra de progresso para tutoriais em várias telas ou informações com botões para avançar ou voltar.
Não se esqueça de se concentrar nos benefícios para o usuário. O que torna seu site ou aplicativo divertido? Por que eles deveriam concluir o processo de integração e continuar? Venda esse benefício a todos que visitarem o design do seu site.
Conclusão
O objetivo de uma experiência de integração é fornecer aos usuários informações que possam ajudá-los a entender e se envolver melhor com seu site ou aplicativo. Lembre-se de explicar as coisas que precisam, mostrar aos usuários o que fazer quando possível e fornecer navegação.
Mantenha o fluxo simples e suave com ótimas imagens e micro-copie e recompense os usuários pela conclusão das tarefas de integração.
A integração é tudo o que você faz para manter os usuários interagindo com seu site. Pode ser um jogo ou uma forma, mas também pode se aprofundar no conteúdo. Crie algo que eles gostem para torná-lo a melhor experiência possível.