Compreendendo e trabalhando com proporção
Toda imagem, toda tela, todo quadro tem uma forma. E frequentemente essa forma é um retângulo. Ainda mais comum é um retângulo de uma proporção específica com base no meio.
Das câmeras à televisão, aos filmes e às telas dos computadores, todo meio tem uma forma quase distinta. Isso pode ser um desafio para os designers, especialmente quando você precisa cortar e converter conteúdo e informações para se adequar a uma variedade de mídias. Devido a todas essas formas diferentes, a compreensão das proporções pode ajudá-lo a mover facilmente imagens e designs de um meio para outro.
Relação de aspecto definida


Simplesmente, uma proporção é a relação proporcional entre a largura e a altura de um retângulo. Ao trabalhar com proporções na maioria dos projetos de design modernos, uma proporção terá uma orientação horizontal, porque a maioria das telas é mais larga do que alta. (E nós projetamos em telas e frequentemente para telas.) Mas nem todas as proporções devem ter uma largura maior que a altura.
Uma proporção é definida em uma proporção matemática, com dois números separados por dois pontos.
- largura altura
- Então, 4 polegadas de largura por 3 polegadas de altura é 4: 3
A proporção, no entanto, não é apenas uma medida de largura e altura. É reduzido à menor proporção utilizável (usando conceitos de matemática do ensino fundamental). Portanto, para um retângulo de 12 polegadas de largura por 9 polegadas de altura, a proporção também é de 4: 3 (uma proporção comum em fotografias).
Proporção e fotos


Um dos lugares em que é mais fácil ver e explicar as proporções é na fotografia. Até a câmera do seu iPhone permite selecionar uma proporção específica antes de tirar uma foto e, em seguida, você pode alterar a proporção no corte.
As proporções na fotografia geralmente estão ligadas à maneira como uma foto será usada. A proporção é determinada pelas restrições do meio. A publicação de fotos no Instagram, por exemplo, permite apenas imagens com uma proporção de 1: 1 (quadrado).
Tradicionalmente, as fotografias eram geralmente tiradas com uma proporção de 3: 2 porque as impressões eram feitas em tamanhos de 3 polegadas por 2 polegadas, 6 polegadas por 4 polegadas e assim por diante. Tradicionalmente, essa fórmula comum resultava em sensores de câmera e práticas de impressão para fotos que se encaixam, tornando super fácil para as pessoas comuns tirar e imprimir imagens.
Isso é um pouco mais complicado hoje em dia, com mais opções para manipulação digital. Mas o conceito ainda funciona e ainda existem alguns tamanhos mais usados. Fora de fotógrafos, designers e artistas profissionais, poucas pessoas cortam uma foto para algo diferente de uma das proporções comuns.
Mas por que cortar fora de uma proporção comum? Para criar um interesse visual dramático. Considere uma imagem panorâmica por um momento. Tem um senso de drama e emoção que uma forma "normal" não tem. Usar uma forma padrão implica harmonia e equilíbrio, enquanto uma forma fora do padrão pode ser dramática e emocionante.
Proporção e vídeo


As proporções do vídeo são muito parecidas com as fotografias. A forma é bem diferente para as telas de vídeo modernas, enquanto as imagens historicamente estáticas e em movimento foram baseadas em proporções semelhantes.
As telas de vídeo se enquadram em duas categorias bastante distintas em termos de proporção: telas de cinema ou filme e telas de televisão ou computador de mesa. As formas dessas telas estão começando a se aproximar da mesma proporção, com mais telas domésticas caindo na categoria widescreen, mas ainda há uma diferença significativa entre as duas, e é por isso que o letterboxing é comumente usado entre os formatos.
- As telas de cinema geralmente são 1, 85: 1 ou 1, 43: 1 (IMAX)
- As telas de televisão geralmente são 4: 3 ou 1, 33: 1 (formato mais antigo) ou a proporção widescreen mais comum mais recente de 16: 9 ou 1, 77: 1.
Em termos de web, o design do vídeo para o tamanho da tela varia muito, mas frequentemente o formato 16: 9 é usado. Outra opção comum para designers da Web, a menos que esteja usando um vídeo em tela cheia, é usar como padrão a proporção 16: 9, porque é o padrão usado para a maioria dos players e aplicativos baseados na Web, incluindo o YouTube.
O uso de uma proporção comum facilita a movimentação de um elemento de um lugar para outro e entre projetos. Um vídeo cortado na proporção 16: 9, por exemplo, será reproduzido perfeitamente na tela da televisão, na tela do computador (desktop ou móvel) e em um reprodutor de vídeo on-line. Isso economiza seu tempo, porque você não precisará reeditar ou cortar o vídeo para diferentes formatos ou dispositivos, nem se preocupar com partes da área da imagem que não serão vistas devido a diferenças no tamanho da tela.
Relação de aspecto e design responsivo
As proporções também entram em jogo quando se pensa em design responsivo para sites. Isso é especialmente verdadeiro se você deseja que imagens e vídeos mantenham uma forma específica em vários dispositivos.
Manter uma proporção específica para imagens no CSS garante que o significado do seu conteúdo não seja alterado devido ao corte de uma imagem. (Pense na diferença de uma foto se a imagem completa for de duas pessoas abraçadas e, na versão cortada, você verá apenas uma pessoa e parte dos braços da outra. As fotos têm significados muito diferentes.)
Ao trabalhar em sites responsivos, você precisa tomar algumas decisões sobre imagens, proporção e como deseja que as coisas apareçam em várias telas. Os designers podem redimensionar cada imagem manualmente para diferentes dispositivos ou usar um pouco de codificação para fazer o truque. Craig Buckler tem um ótimo tutorial sobre exatamente como fazer isso em "Como manter as proporções da imagem no design responsivo da Web".
Isso é uma matemática extra que também pode entrar em jogo. Você provavelmente precisará pensar nas proporções em termos de porcentagem. Aqui estão algumas conversões comuns:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56, 25%
- 8: 5 = 62, 5%
Facilitando a vida
Então, por que tudo isso importa? Por que não podemos simplesmente cortar imagens da maneira que gostamos e seguir em frente com nossas vidas? Você pode, mas entender as proporções facilitará sua vida.
Pense em quantos projetos incluem vários designs em várias telas - design de cartão de visita, design de cartão postal, design de sites, design de pôsteres e propaganda em vídeo. Se você trabalha com uma proporção comum ou cria elementos usando essa escala, é fácil misturar e combinar peças e não é necessário reinventar o design para cada novo elemento.
Pense no tempo que você pode economizar.
Outra economia de tempo? Experimente esta calculadora de proporção. É especialmente útil se você não se sentir bem em fazer cálculos sozinho.
Proporções de aspecto comuns

Enquanto os padrões de proporção tendem a mudar ao longo do tempo - basta observar a forma dramaticamente diferente das telas de TV dos anos 1950 e hoje - você pode planejar algumas das formas e tamanhos mais comuns.
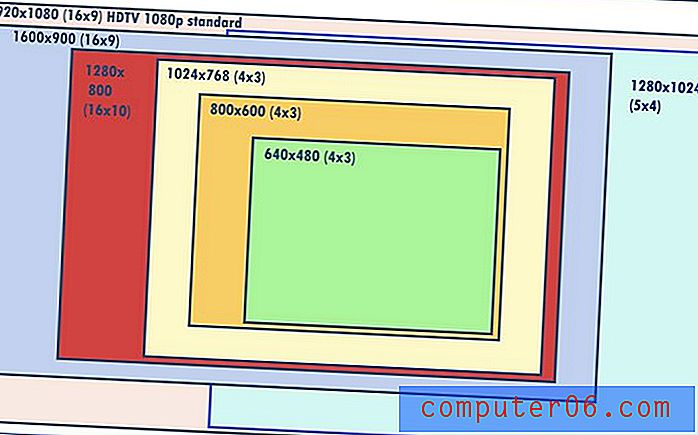
- 4: 3 (1, 33: 1) - Antigo formato de tela de televisão e computador (1024 × 768 pixels)
- 3: 2 (1, 5: 1) - Formato comum de impressão de fotos, também usado para cartões postais, cartões de visita e correspondências padrão
- 1: 1 - Padrão de imagem quadrada (comum em mídias sociais e design de sites)
- 16: 9 (1, 77: 1) - padrão de vídeo HD, o padrão da tela do computador se aproxima, mas é impreciso (1366 × 768 pixels)
- 5: 3 (1, 66: 1) - padrão europeu de tela widescreen
- 1, 618: 1 - Proporção áurea
Conclusão
Compreender as proporções pode economizar tempo e retrabalho como designer. Considere todas as aplicações comuns de saber que uma peça, obra ou projeto tem a mesma proporção que outra coisa. Também pode ajudá-lo a entender onde cortar e quais partes de uma imagem ou projeto terão que ser descartadas ou cortadas com base no meio.
Embora possa parecer muita matemática e cálculo no início, muitos dos projetos nos quais você trabalha provavelmente usarão proporções comuns. Use a lista de verificação acima para ver quais peças e designs completos você pode misturar e combinar.