Dando vida ao Photoshop Comps com o Fireworks
Photoshop ou Fireworks? É a questão que lançou todos os tipos de designers e desenvolvedores em um debate acalorado. Hoje, usaremos os dois aplicativos para criar um gráfico da web simples.
Este tutorial é destinado a todos os designers que nunca sonhariam em desistir do Photoshop e não sabem quase nada sobre o Fireworks. Vou mostrar como tirar seus gráficos do Photoshop e adicionar alguns recursos interativos via Fireworks.
A interatividade deve afetar o design
Existem muitos designers por aí que seguem os modelos de design front-end puros. Em outras palavras, eles iniciam o Photoshop, eliminam a aparência geral de um site e o transmitem aos desenvolvedores.
Muitos argumentam que todo designer deve saber codificar, mas esse debate é irrelevante para o nosso tópico hoje. O fato é que eu vi escritórios de design em empresas de todo os EUA que operam com duas equipes distintas: as pessoas que projetam no Photoshop e as pessoas que dão vida a esses designs no navegador.
Este artigo é para o primeiro. Você é um cara de design que não conhece um pouco de código, mas sabe que sua equipe de desenvolvedores incentiva projetos dinâmicos e interativos. Você gostaria de criar suas composições com esses objetivos em mente, mas, em última análise, você só pode fazer sugestões vagas e torcer para que os desenvolvedores compartilhem sua visão.
Outra situação comum é a necessidade de criar rapidamente uma maquete ao vivo que você pode mostrar a um cliente. Você pode ser perfeitamente capaz de transformar seu trabalho do Photoshop em um site compatível com os padrões, mas deseja garantir que seu cliente esteja satisfeito antes de prosseguir.
Em qualquer um desses casos, o Adobe Fireworks é uma ferramenta perfeita para adicionar ao seu fluxo de trabalho e realizar o que você procura. Usando o Fireworks, você pode criar interação diretamente nos seus designs e visualizá-los como se fossem uma página ao vivo.
Por que fogos de artifício?
Os designers da Web em todo o mundo estão começando a perceber que o Fireworks é uma ferramenta realmente incrível para criar sites. Há ainda um argumento enfurecido no momento sobre se os web designers devem abrir o Photoshop quando podem criar um site inteiro no Fireworks.
Apesar desses argumentos, percebo que a comunidade de web design, na maioria das vezes, mora no Photoshop. Mesmo eu sou bastante novo no Fireworks e, portanto, sou muito mais propenso a criar uma comp rápida no Photoshop. Por esse motivo, este tutorial mostrará que você pode usar os dois juntos de maneira sinérgica. Criaremos um gráfico básico no Photoshop, onde você se sentir confortável, e depois o moveremos para o Fireworks para dar vida a ele.
Criando um botão no Photoshop
Em vez de ter seu primeiro projeto do Fireworks como uma maquete completa do site, tente começar com algo pequeno. O resultado será uma transição muito menos impressionante de um aplicativo para outro. Hoje iniciaremos sua educação sobre o Fireworks com um simples gráfico de botão.
Como mencionei acima, desde que você se acostumou ao conjunto de ferramentas do Photoshop, começaremos por aí. Você poderia facilmente fazer esse objeto inteiro no Fireworks (o fluxo de trabalho seria bem parecido), mas por enquanto quero focar na ideia de que você não precisa necessariamente abandonar seu aplicativo gráfico favorito.
Crie um novo documento do Photoshop (qualquer tamanho é adequado para este teste) e crie um retângulo vetorial como o abaixo. Enchi o botão com # 005da5.

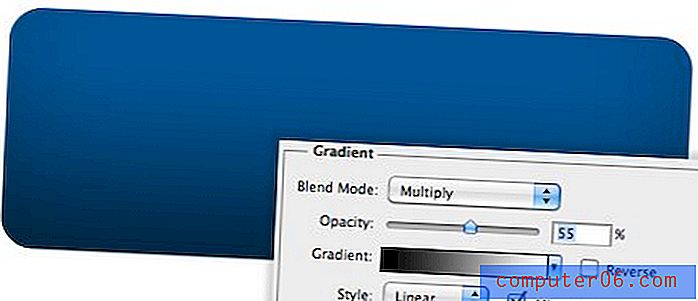
Em seguida, vá para seus estilos de camada e adicione uma leve sobreposição de gradiente e uma sombra interna. Apenas o suficiente para fazer o botão parecer um pouco menos plano.

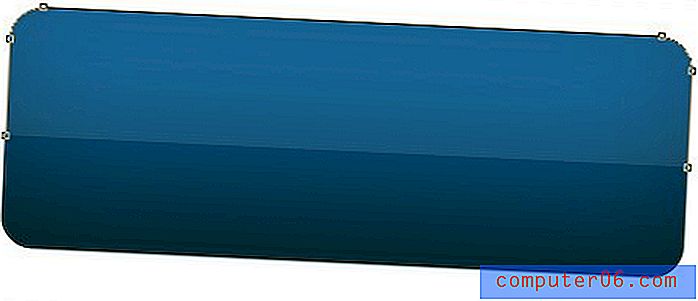
A partir daqui, duplique a camada de forma vetorial com o botão e exclua os pontos ao longo da borda inferior usando a Direct Selection Tool (A). Em seguida, mova os pontos ao longo do lado, preencha a camada com branco e reduza a opacidade para que o efeito seja semelhante à imagem abaixo.

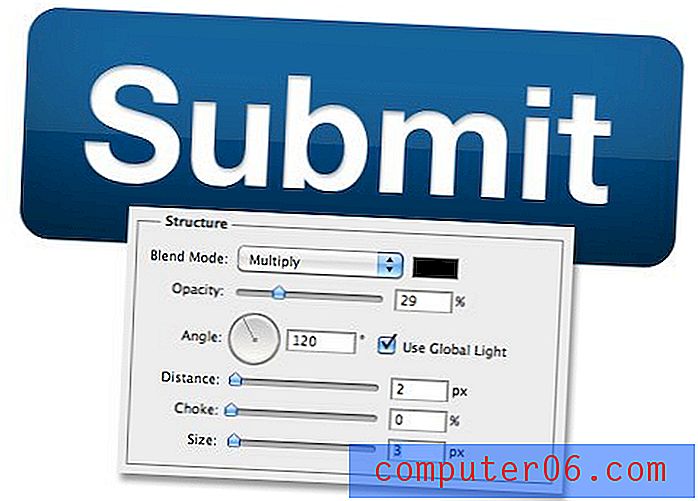
Finalmente, jogue algumas palavras e você estará pronto para começar. Usei uma fonte sans-serif em negrito típica com uma Inner Shadow, as configurações são mostradas abaixo.

Agora, temos o nosso botão brilhante e horrivelmente clichê do Photoshop. A partir daqui, queremos visualizar alguma interatividade. Por exemplo, digamos que queremos exibir um simples efeito de foco. O Photoshop não é necessariamente a melhor maneira de fazer isso e realmente não precisamos de nada tão intenso quanto o Dreamweaver; então, qual é o meio termo? Fogos de artifício para o resgate!
Importando para o Fireworks
Antes de importar este documento para o Fireworks, verifique se o seu PSD está bom e limpo. Nomeie todas as suas camadas, camadas de grupo sempre que necessário, etc. Isso facilitará muito mais o acompanhamento da estrada. Nosso pequeno botão tem apenas algumas camadas, então simplesmente nomeei tudo e salvei o PSD na pasta do meu projeto.
Inicie o Fireworks e abra o PSD que você acabou de salvar. Você não precisa exportar / importar de nenhuma maneira especial, basta usar o comando Open antigo e simples. Isso lhe dará algumas opções com as quais você pode mexer (eu as deixei em paz), apenas certifique-se de selecionar a opção para manter a capacidade de edição da camada sobre a aparência.
A partir daqui, é importante investigar o que o Fireworks transfere e não transfere corretamente. Como você pode ver na imagem abaixo, minhas formas vetoriais, texto e cores foram excelentes, mas a opacidade da camada no meu destaque é de 100%. Isso é um pouco chato, mas é fácil o suficiente diminuir para 10%.

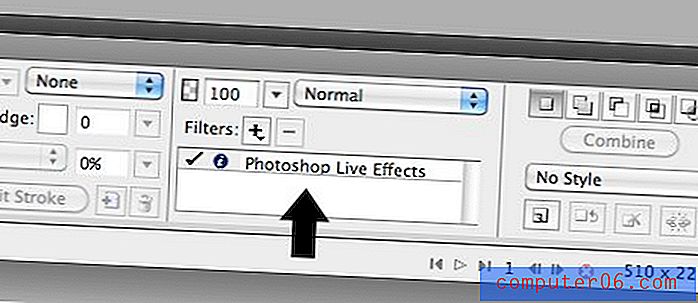
Fora isso, meu pequeno arquivo sobreviveu perfeitamente à importação. Como você pode ver abaixo, minhas camadas ficaram intactas e até meus efeitos de camada ainda são editáveis.

Observe que os efeitos da camada aparecem na paleta Propriedades e têm uma interface muito diferente da do Photoshop. No entanto, os mesmos efeitos e controles básicos estão presentes.

Adicionando um novo estado
Para adicionar alguma interatividade ao nosso botão, precisamos trabalhar com dois recursos do Fireworks com os quais você pode ou não estar familiarizado: Fatias e Estados.
Os estados são um pouco como o Photoshop Layer Comps, mas mais voltados para as mudanças reais pelas quais um objeto deve passar. Portanto, para o nosso botão, queremos que a aparência mude quando o usuário passar o mouse sobre ele. Para isso, criaremos vários estados para refletir as diferentes iterações dos botões.
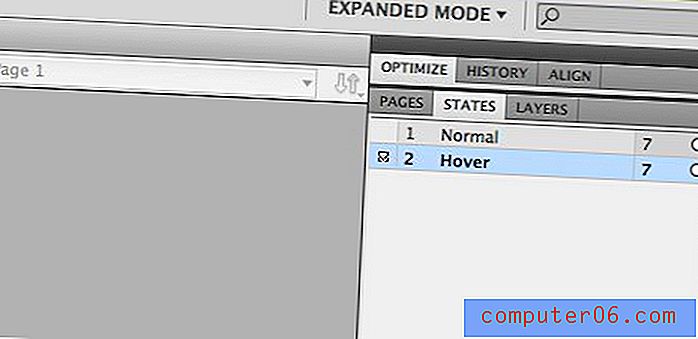
Para fazer isso, navegue até a paleta States e duplique o estado atual. Em seguida, nomeie o estado original como "Normal" ou "Padrão" e nomeie o novo estado como "Passe o mouse".

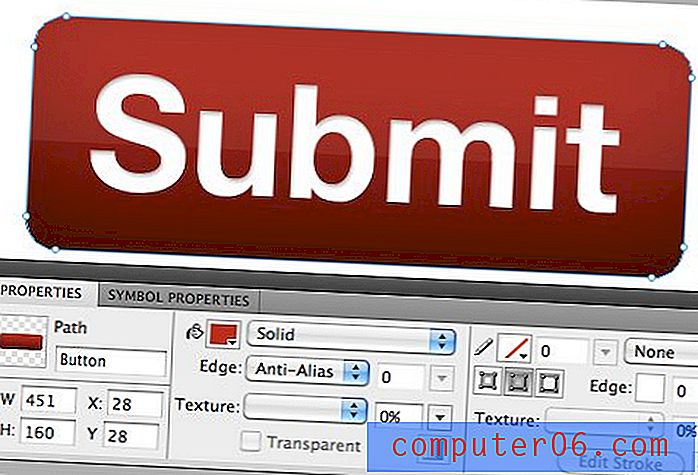
A partir daqui, vá para a paleta Propriedades e altere a cor de preenchimento do botão para vermelho. Novamente, isso é bem diferente do que você vê no Photoshop, mas o processo é auto-explicativo. Clique na amostra, escolha uma nova cor e você está pronto para começar.

Agora, temos dois estados diferentes para trabalhar: um botão vermelho e um botão azul. Utilizando fatias, podemos vincular esses estados a uma ação de foco instantâneo sem nenhum código.
Adicionando uma fatia
As fatias do Fireworks funcionam de maneira muito semelhante às do Photoshop, somente quando elas são unidas aos estados, você obtém alguma funcionalidade semelhante ao Dreamweaver.
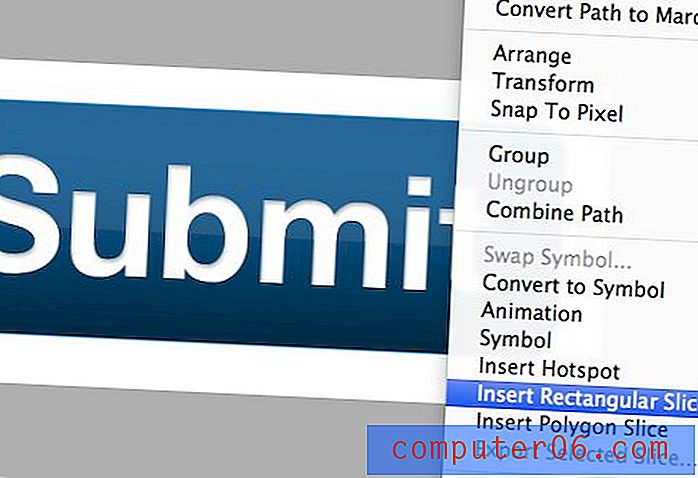
Para adicionar uma fatia, pegue a ferramenta de seleção e clique com o botão direito do mouse no botão azul (certifique-se de não clicar no destaque). A partir daqui, selecione o item de menu "Inserir fatia retangular" para criar uma fatia do mesmo tamanho do nosso botão.

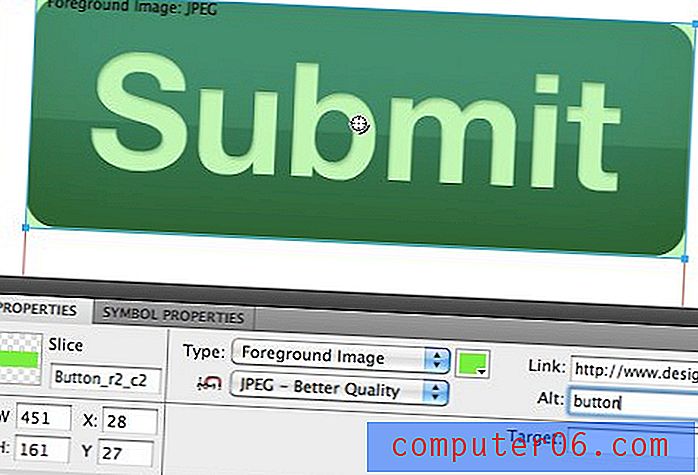
Depois disso, uma sobreposição colorida deve aparecer sobre o botão. Olhe para baixo na paleta Propriedades novamente para encontrar opções para a compactação de arquivos da fatia, escolhi "JPEG - Melhor qualidade". Aqui você também pode adicionar um link e algum texto.

Implementando o efeito de focalização
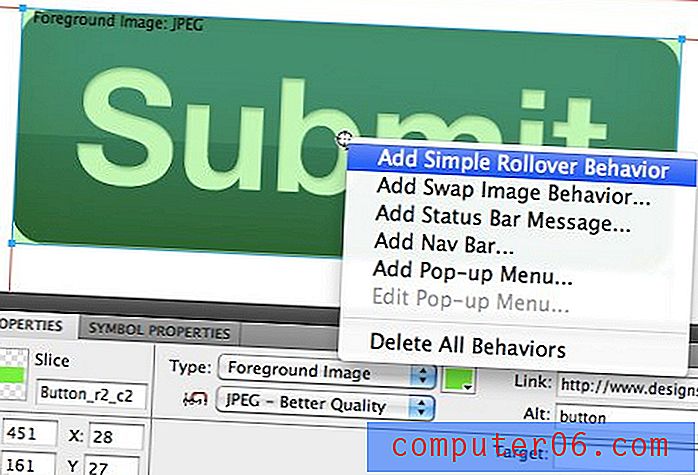
Observe o pequeno círculo no centro do botão na imagem acima. Clicar nele exibirá uma lista de ações. A partir daqui, tudo o que você precisa fazer é selecionar "Adicionar comportamento simples de sobreposição" e que trocará automaticamente o estado do botão quando você passar o mouse sobre a imagem.

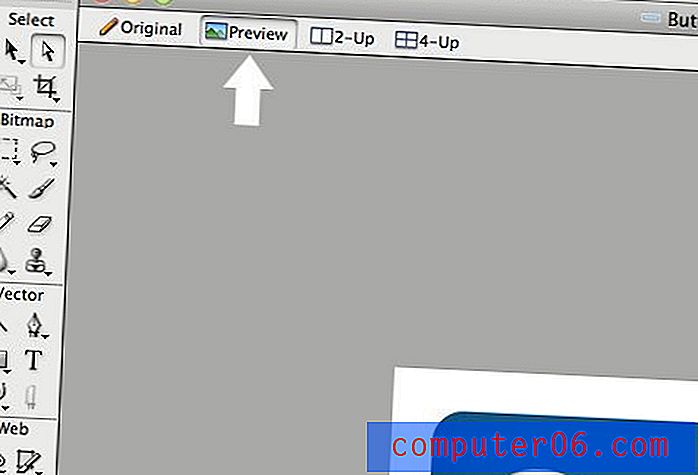
Depois de fazer isso, você realmente não notará nenhuma diferença no seu documento. Para ver o efeito em ação, clique no botão Visualizar próximo ao topo da janela. Isso permitirá que você interaja com o botão como se estivesse em um navegador da web.

Exportando o botão para um navegador
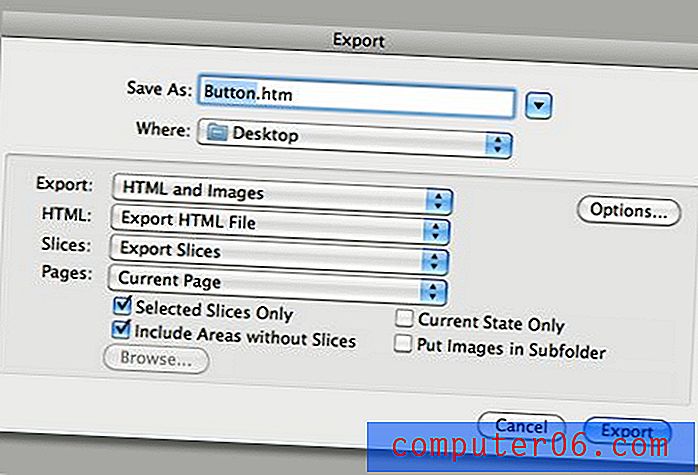
Agora, se você quiser mostrar sua criação para outra pessoa, provavelmente precisará trazê-la para fora do Fireworks. Uma maneira de fazer isso é exportar seu arquivo como uma página da web. Ao chegar em Arquivo> Exportar, escolha a opção "HTML e Imagens" na imagem abaixo.

Observe que se você estiver criando um site completo com várias páginas, selecione a opção "Todas as páginas", mas para este pequeno teste, precisamos apenas da página atual. O resultado deve ser uma pasta de imagens e um arquivo "htm" ou "html", que você pode enviar para um servidor e compartilhar online. Observe que, quando você o abre no navegador, o efeito de foco e o link que inserimos funcionam como em um site real, o que torna uma ótima ferramenta para criar composições da Web muito rapidamente.

Não está pronto para produção
Se você não é um programador que de repente pensa que encontrou ouro, espere um minuto. Infelizmente, a saída aqui é boa de se olhar, mas nem perto de algo que você gostaria de publicar em um site real. O resultado do nosso pequeno projeto simples foi uma bagunça inteira de JavaScript quando, na realidade, um elemento tão simples da Web requer apenas algumas linhas de HTML e CSS.
O Fireworks não deve ser um construtor de sites WYSIWYG completo. Conseqüentemente, a saída da web ao vivo simplesmente não está à altura do par e deve ser usada apenas para fins de visualização.
Conclusão
Resumindo, o Photoshop é incrível para criar gráficos, mas quando se trata de criar e visualizar interações, ele é curto. Nesses casos, o Fireworks fornece um conjunto de ferramentas muito mais poderoso.
Este tutorial é para iniciantes absolutos do Fireworks e mal arranha a superfície das ferramentas e funcionalidades da Web que você tem disponível. Seguiremos isso em breve, com uma visão mais detalhada de como usar o Fireworks para criar algumas incríveis composições completas de sites.