Texto minúsculo: 6 maneiras de usá-lo efetivamente em Web Design
Uma das maiores tendências da web design agora é super pequeno. “Tiny” elementos de texto tornaram-se uma ideia popular, mas é uma tendência de design que tem estimulado algum debate.
Não há dúvida de que tamanhos pequenos de texto podem causar alguns problemas de legibilidade. Mas, quando bem feito, um pequeno bloco de texto minúsculo pode realmente ajudar a criar um ponto de ênfase visual e atrair usuários para certas partes do design.
Junte-se a nós enquanto analisamos a pequena tendência de texto, com exemplos para fornecer alguma inspiração de design.
Explorar recursos de design
1. Para criar hierarquia e organização

Embora o texto sobredimensionado tenha sido a opção dominante para páginas iniciais e cabeçalhos por um tempo, há uma mudança para fornecer mais informações na primeira tela dos monitores da área de trabalho. (Uma razão para isso pode ser que os tamanhos de tela continuam aumentando, oferecendo aos designers mais telas para trabalhar.)
É aí que entra o texto "minúsculo". O uso de tamanhos variados e escala proporcional para tipografia cria um fluxo visual distinto, geralmente de letras grandes a pequenas. Ao usar um nível de texto minúsculo - geralmente menor que os tamanhos comuns de corpo de 14 a 16 pontos - você cria um ponto adicional para a visualização do usuário. Texto minúsculo, principalmente quando usado com outros tamanhos de texto, pode atrair o usuário por ser diferente.
Maxime Bonhomme usa texto minúsculo em um design de site de portfólio. Os menores elementos de texto fornecem detalhes importantes sobre os projetos, enquanto o tipo maior fornece uma descrição do trabalho. Observe como os pequenos elementos de texto funcionam em parte devido à quantidade de espaço e contrato que envolve cada bloco de cópia.
2. Para fazer você parecer

Às vezes, textos minúsculos são projetados para fazer você parecer ou dar uma segunda olhada.
Como muitas vezes é inesperado ou diferente do que os usuários veem em muitos outros sites, o elemento de design o cativa.
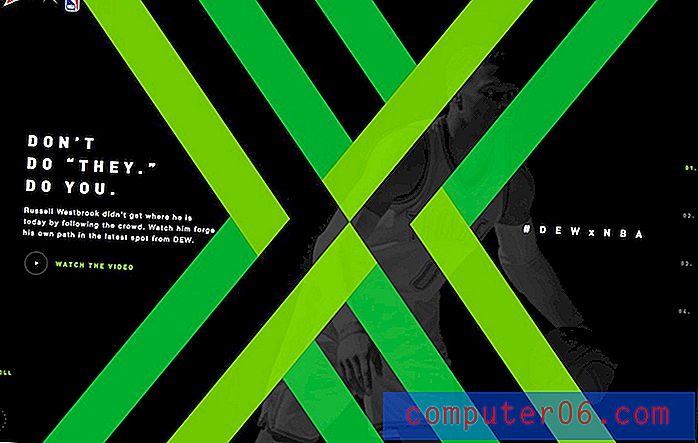
Mountain Dew, uma marca que não tem medo de ficar nervosa, usa um tratamento de manchete super pequeno. Isso faz você parecer. E o título se encaixa perfeitamente no ápice do X para criar um padrão de movimento ocular distinto da ação que se move pela tela, apresentando o vídeo do jogador da NBA ao título e ao identificador da marca. Até a chamada à ação é pequena, mas não se sente desconfortável para o usuário porque parece intencional.
3. Para criar uma navegação atraente

Embora muitos sites tenham tirado completamente a navegação das páginas iniciais em favor dos itens de menu estilo hambúrguer / oculto, o uso de texto minúsculo pode ser uma maneira de recuperar alguns elementos da tela sem parecer intrusivo. É um daqueles fluxos e refluxos nos padrões de design, passando de um extremo ao outro. (A navegação de grandes dimensões será a próxima?)
Usar texto minúsculo na navegação pode ser complicado. Ele precisa ser grande o suficiente para ler e clicar com facilidade. É importante usar um tipo de letra simples que seja super legível também, porque texto minúsculo pode ser um pouco difícil para os olhos.
Magic of Lapland encontrou um bom meio termo com pequenos elementos de texto na barra de menus principal. Há muito espaço em torno de cada elemento - alguns até usando decks duplos - e o simples sem serifa em branco sobre fundo escuro contribui para a legibilidade. Há também um segundo nível de texto minúsculo "menos importante" acima da navegação principal para os viajantes.
4. Para mostrar espaço

O texto minúsculo funciona com mais eficiência quando a tela é grande. O contraste entre um pequeno elemento e um vasto espaço pode ser impressionante. Grandes blocos de texto minúsculo podem ser estridentes e difíceis de ler, portanto, mantenha o elemento de texto conciso.
O texto matiz também deve ser usado com uma finalidade distinta em mente. Antes de entrar nessa tendência de design, pergunte-se: Por que estou usando um texto minúsculo aqui? O que isso contribui para o significado do design do meu site?
Se você não tiver respostas sólidas para essas perguntas - "porque eu quero" não conta - então você deve considerar outra coisa.
Moonfarmer faz um belo trabalho mostrando espaço com texto minúsculo. O design usa dois níveis de tipografia e muita tela aberta para estabelecer um clima e apresentar aos usuários o conteúdo antes de clicar ou rolar. O texto minúsculo é apenas um dos muitos detalhes no design que o atraem para parar e olhar. E com grande contraste entre os elementos, não há preocupação com legibilidade.
O design faz mais uma coisa que é importante ter em mente: você não precisa usar textos minúsculos em todos os lugares. Trate-o como um elemento especial de arte. O Moonfarmer usa texto minúsculo na página inicial e, em seguida, aumenta o mesmo tipo de letra para um tamanho mais comum em todo o restante do design.
5. Quando o texto não é o elemento mais importante

Às vezes, o elemento mais importante na tela não é lettering. O texto é secundário a um elemento visual.
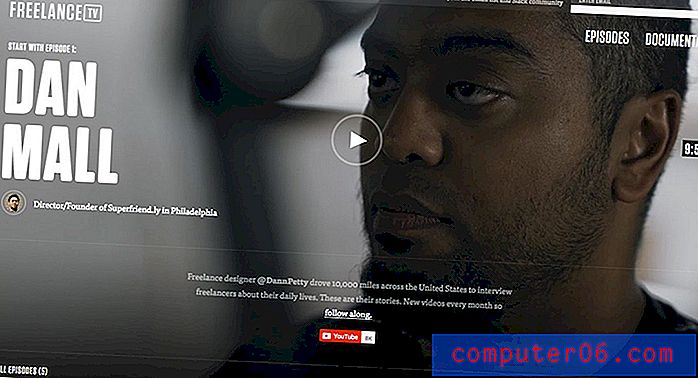
A TV freelance é um exemplo perfeito de como usar texto pequeno para ajudar os usuários, enquanto permite que outro elemento sirva como parte dominante do design. Para este projeto, o vídeo é o elemento importante. O texto minúsculo serve como um elemento para fornecer informações adicionais e incentivar inscrições com um bloco de texto estático que aparece independentemente do episódio apresentado na página inicial.
6. Para criar um elemento visual

Os elementos de texto existem principalmente para leitura. Isso faz sentido perfeito e lógico.
Mas, às vezes, os elementos de texto trabalham para servir como parte de um elemento visual, e se eles são lidos ou não é de muito menos importância. (Isso requer planejamento e muitas conversas sobre design, por isso não lide com esse conceito por um capricho.)
O HTML Burger usa várias camadas de texto pequeno e minúsculo. O texto pequeno é usado como descritor com um tratamento de título de tamanho grande. Um pequeno texto é usado dentro de cada um dos invólucros "hambúrgueres" para criar elementos visuais interessantes com um pouco mais de informações sobre o que a empresa faz. É um esboço de design que você não vê muito e, nesse caso, é impactante. (Mas essa técnica é bastante difícil de executar; prossiga com cuidado.)
Conclusão
Para ir minúsculo ou não? Pode ser uma decisão difícil. Embora o uso de texto pequeno seja discutível, há usos apropriados para tipografia minúscula. Para garantir que o texto minúsculo funcione em seu design, ofereça bastante espaço, use um tipo de letra altamente legível e use outras dicas de design para ajudar a levar os usuários às palavras.
Por fim, se você planeja experimentar um texto minúsculo, use-o com moderação. Esta não é uma técnica que ajudará o seu design a se concentrar mais. Funciona de maneira mais eficiente com pequenos blocos de texto em veiculações intencionais.