7 dicas para encantar usuários com excelente experiência de usuário
Uma ótima experiência do usuário começa com o designer. Você tem que imaginar e criar algo que as pessoas vão querer tocar e se envolver, uma e outra vez.
Parece fácil, certo? A chave para encantar os usuários é pensar como um. Não tente reinventar a roda a cada novo projeto de design; use ferramentas e técnicas que os usuários gostem e entendam para facilitar o processo e dar mais tempo para você se concentrar em outros elementos visuais. Hoje, estamos compartilhando algumas dicas para você se concentrar nessa linha de pensamento!
1. Personalize

Uma das maiores tendências em web design é a personalização. Os usuários querem que suas experiências sejam justas para eles quando visitam um site, jogam um jogo ou fazem compras online.
Uma interface que "conhece" o usuário cria um fator definitivo. Considere alguns dos sites mais visitados no mundo e como eles usam a personalização. A Amazon.com oferece recomendações de compras com base em compras e itens visualizados, a Netflix oferece sugestões de quais filmes ou programas assistir a seguir e o Twitter oferece potenciais seguidores a você, com base nos usuários com os quais você já interage.
Cada uma dessas pequenas personalizações faz com que cada usuário sinta que o UX foi feito apenas para eles. Pode ajudar a aumentar o envolvimento e a lealdade do usuário. E, acima de tudo, pode fazer os usuários felizes por fazer parte de uma determinada comunidade de sites.
2. Mantenha as animações simples

Outra grande tendência de design também pode ser ótima para o UX. As animações podem encantar, surpreender e ajudar os usuários a navegar por um design.
O truque é manter as animações simples. Você não deseja criar movimentos que deixem os usuários tontos ou sobrecarregados. A animação deve ter um objetivo - como qualquer outro elemento de design - e cumprir esse objetivo.
Certifique-se de que suas animações se movam de uma maneira que faça sentido para o usuário. A “Ilusão da Vida: Animação Disney”, de Frank Thomas e Ollie Johnston, ainda fornece a estrutura para a animação atualmente. (Obtenha uma introdução completa à animação no design do site neste artigo anterior do Design Shack.)
- Squash e alongamento
- Antecipação
- Estadiamento
- Ação direta e pose a pose
- Ação Completa e Sobreposta
- Devagar e devagar
- Arco
- Ação Secundária
- Cronometragem
- Exagero
- Desenho sólido
- Recurso
3. Use padrões de design aceitos

Os padrões de design são soluções repetíveis para problemas comuns. Em termos simples, é a maneira mais comum de agrupar informações e interagir com uma interface, como clicar ou tocar em um botão para executar uma ação ou rolar de cima para baixo em uma página da web.
Você deseja projetar com esses padrões em mente para a maioria das interfaces de usuário. É um UX que as pessoas entendem e não precisam pensar em usar com facilidade.
Crie padrões de design também, usando recursos visuais comuns que funcionam da mesma maneira de uma página para outra. Você pode fazer isso criando todos os botões da frase de chamariz da mesma cor ou colocando-os no mesmo local na tela ou incorporando cartões ou outros elementos de contêiner no projeto.
4. Dê personalidade

Ninguém gosta de um design chato. Seu UX deve ter a mesma personalidade que o resto da sua marca.
Incorpore-o usando microcópia e dicas de conversação. Não sabe ao certo como desenvolver sua personalidade UX? Veja o MailChimp em busca de inspiração. (Eles resolveram o problema. Observe como as imagens e o texto estão perfeitamente conectados.)
5. Pense nas telas

Os usuários interagem nas telas. Quer eles estejam visualizando um site em um computador desktop ou celular, a experiência é limitada a uma tela por vez. Crie seus projetos para funcionar dessa maneira.
Esse conceito explica por que a rolagem de paralaxe e as interfaces no estilo de cartão são tão populares. As duas técnicas criam "telas" que contêm uma certa quantidade de informações em um contêiner na tela e ajudam os usuários a passar para o próximo elemento.
Isso pode ser um pouco complicado devido à quantidade de informações que precisam ser transmitidas na tela. O que funciona como uma única tela para as resoluções da área de trabalho pode precisar ser dividido em várias telas para dispositivos portáteis.
Embora a personalização possa adicionar um nível ao planejamento do design, o resultado final vale a pena para os usuários, devido à interface mais centrada no dispositivo.
6. Incorpore conteúdo interativo

Vídeos, jogos, questionários e outros elementos que imploram para que um usuário reaja servem a um propósito: Promover o envolvimento do usuário com o design. Quanto mais uma pessoa deseja interagir com uma interface, melhor a experiência para esse usuário.
Elementos divertidos podem fazer toda a diferença.
Mantenha o conteúdo interativo simples e sem muito envolvimento, para que os usuários possam ver como responder rapidamente e não se cansem da experiência. (Lembre-se de que os períodos de atenção estão mais curtos do que nunca.)
7. Faça com que seja fácil e organizado

Por fim, uma das maneiras mais fáceis de criar uma ótima experiência do usuário é com um design limpo, limpo e organizado. Projete usando uma grade para que cada elemento tenha um lugar. Pense com responsabilidade para que as experiências sejam transferidas de um dispositivo para outro.
Simplicidade e minimalismo são as tendências de design "it" por um motivo. Os usuários os entendem. A simplicidade visual facilita a interação das interfaces. Um design não precisa ser excessivamente complicado para funcionar bem e fazer os usuários felizes.
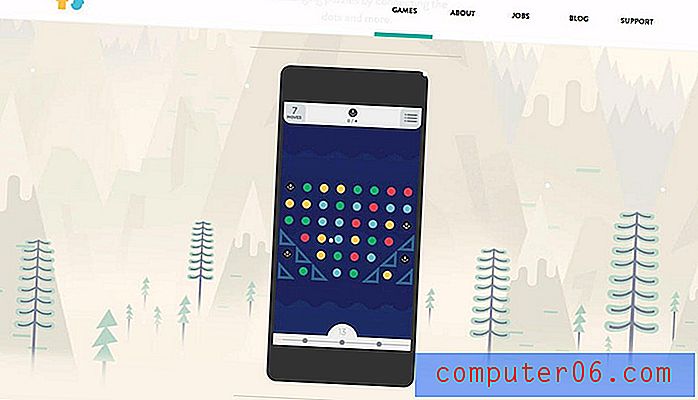
Um ótimo exemplo disso é o jogo Two Dots. O jogo Editors 'Choice na iTunes App Store e no Google Play é o jogo mais jogado em todo o mundo, porque qualquer um pode pegá-lo e jogá-lo sem qualquer explicação quase imediatamente. O design é simples, limpo e fácil de interagir. Há muito espaço em torno dos elementos para os usuários tocarem sem fazer movimentos inadvertidos no jogo, e a experiência é envolvente em vários níveis. Os jogadores individuais podem testar a si mesmos ou compartilhar pontuações ou desafios nas mídias sociais para obter um estilo de jogo mais competitivo.
Conclusão
Quando se trata de UX, o prazer pode ser difícil de definir. Repensar a satisfação dos usuários como uma experiência que eles desejam.
Um bom - e agradável - UX é fácil de entender, navegar e interagir. Parece ótimo, mas também é utilizável. Ele faz o que os usuários esperam, oferecendo algumas surpresas ao longo do caminho. Adoro ver novas interfaces de usuário e brincar com elas; Você viu algo legal ultimamente? Deixe-me uma mensagem no Twitter. Eu adoraria ver alguns dos seus favoritos.