Crítica Web Design # 62: Rede de influentes
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é a Influentials Network, um agregador e filtro de notícias políticas.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a rede de influentes
“A IN monitora e coleta continuamente as notícias políticas mais virais e importantes em todos os meios de comunicação. O IN filtra automaticamente as 10 personalidades e assuntos políticos mais relevantes em uma única página, dinâmica e fácil de digitalizar. ”
Aqui está uma captura de tela da página inicial:

Primeira impressão
Para ser honesto, não há muito sobre o design deste site que realmente funcione bem. O layout geral de três colunas é decente, mas o tema visual e a estética geral podem usar uma atualização bastante drástica.
Muitas pessoas que querem uma crítica realmente querem apenas dar um tapinha nas costas, mas eu conversei com o designer e desenvolvedor por trás da IN e ele expressou um desejo genuíno de ouvir comentários abertos e honestos sobre o site. Ele sabe que há espaço para melhorias e está procurando conselhos claros sobre como fazê-lo. Com isso em mente, vamos começar!
Pensamentos sobre o Design do Agregador de Notícias
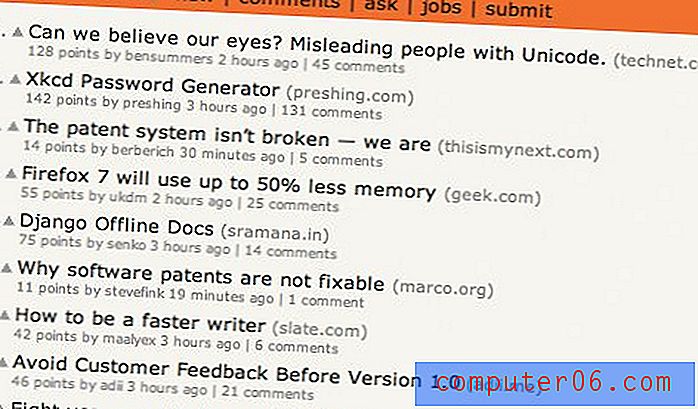
Agregadores de notícias são bestas muito estranhas para um web designer e confesso plenamente que as regras que regem seu sucesso parecem estar relacionadas a qualquer coisa, menos à beleza estética.
Por exemplo, um agregador que visito com frequência é o Hacker News. Confira o design deles:

Como você pode ver, isso não é exatamente uma imagem do design moderno da web. Nem sequer é um bom exemplo de minimalismo moderno, é apenas uma lista de links com um preenchimento de segundo plano! Apesar disso, ainda adoro dar uma passada e ver as últimas novidades do mundo dos nerds. Outros agregadores populares, como o Reddit, não são apenas simples, são absolutamente feios.
Tudo isso para dizer, meu primeiro instinto é abordar o design do IN como qualquer outro site, mas isso pode, de fato, não ser a melhor maneira de fazê-lo.
O olhar de IN
Mesmo considerando o estado atual do design do agregador, ainda acho que o IN poderia usar algum trabalho no departamento visual. Para começar, eu não sou fã dos fundos usados em cada seção. Eu sinto que o site é realmente pesado em gradiente. Sempre tenha cuidado para encontrar um truque de design e abusá-lo por uso excessivo.
Além disso, o conteúdo principal tem um plano de fundo cinza médio e é ladeado por uma faixa clara em cada lado. Isso parece um pouco estranho por algum motivo. As duas cores são provavelmente muito semelhantes. Não há contraste de cores real para ajudar o conteúdo principal a se destacar, apenas uma ligeira e confusa mudança de cor. Honestamente, eu acho que isso está apenas adicionando complicações visuais desnecessárias e recomendo apenas inundar todo o fundo com o cinza que atualmente ocupa o fundo da área principal no centro. Um dos nossos objetivos de correio para este site será simplificar o design bastante ocupado.
Outra coisa que acho que reduz instantaneamente o apelo visual da página é o tamanho feio da miniatura. As fotos estão sendo esticadas e espremidas para caber em tamanhos de caixas predefinidos. Esse resultado é um design realmente desajeitado que sugere imediatamente uma mentalidade "suficientemente boa" do designer.

É provável que haja muitos plug-ins JavaScript para corrigir esse problema, mesmo um CSS inteligente poderia melhorar a situação.
Cabeçalho

O principal problema que tenho com o cabeçalho é o fluxo de comunicação. Atualmente, acho que ele contém todas as informações necessárias, mas talvez não na ordem correta.
Aqui está como eu o redesenharia. No canto superior esquerdo, onde atualmente há uma caixa contendo uma descrição do site, eu colocaria o nome e o logotipo do site agradáveis e grandes para que as pessoas saibam imediatamente onde estão. Em seguida, moveria a descrição para a caixa abaixo da navegação.
Além disso, a linha "In fluenced" não está funcionando. Está em um lugar estranho, que está jogando fora o layout do site e está redigido de tal maneira que parece ruim. Eu faria uma sub tag para o logotipo do site e removeria os espaços. Rede de Influentes: INFLUENCIADO, INFORMADO, INspirado.
Quanto à navegação, esta é uma das minhas partes favoritas da página simplesmente porque o preto traz um contraste muito necessário à página. Eu consideraria procurar outros lugares para repetir esse tema.

Widgets
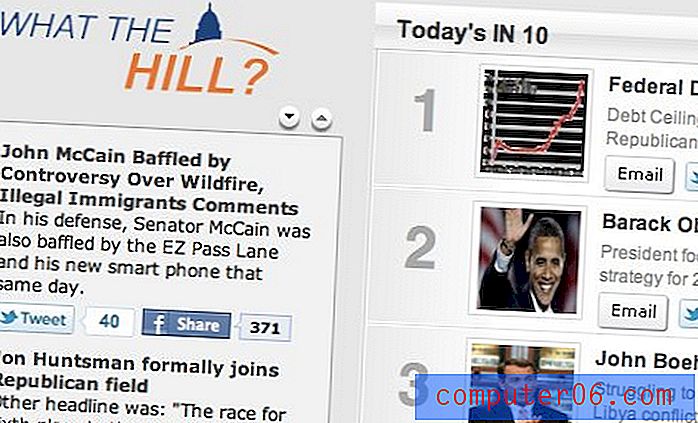
Flanqueando o conteúdo principal de ambos os lados, existem barras laterais contendo vários widgets e seções de conteúdo, como as seguintes:

No geral, cada um deles poderia usar um pouco mais de ajustes e requinte. Por exemplo, a seção "What the Hill" acima pode usar um breve descritor que explica o que a seção contém. O texto também parece bastante apertado aqui, alguma altura adicional da linha pode percorrer um longo caminho.
Além disso, cada um dos widgets contém as pequenas setas para cima e para baixo na parte superior, permitindo que você clique para navegar pelo conteúdo. Isso pode parecer mais mínimo, mas um simples rolagem funcionaria muito melhor.
Outro widget que precisa de muito trabalho é a seção de fotos. Este é apenas um grande espaço vazio que parece não funcionar corretamente.

Coluna IN 10
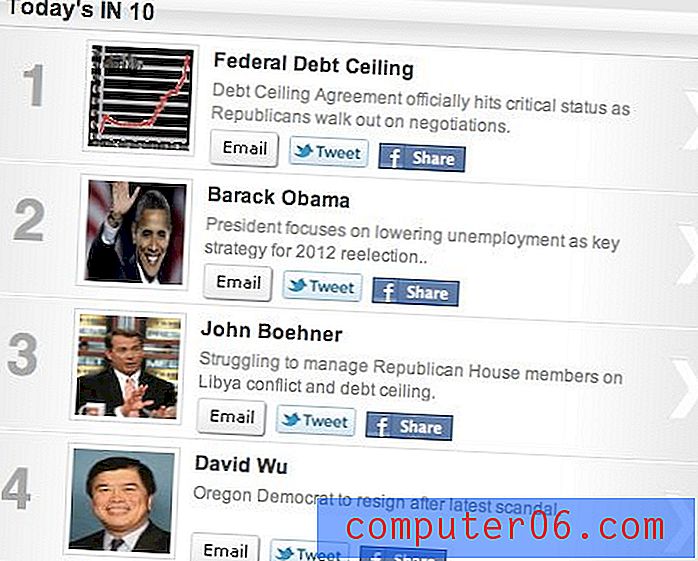
A última seção que podemos abordar é o que eu consideraria o conteúdo principal da página. Já mencionamos a questão do tamanho da foto e, além disso, essa área parece bastante decente.

Uma coisa que você pode considerar mudar aqui é o efeito de foco. Atualmente, muda tudo certo alguns pixels, mas o movimento é tão leve que quase parece um bug. Aumente a quantidade de alterações no conteúdo ou mude para outra coisa, como uma alteração de cor.
Além disso, os botões de compartilhamento parecem muito inconsistentes. Tente torná-los do mesmo tamanho e forma.
Conclusão
Acho que este site precisa de muito trabalho, mas também acho que é perfeitamente viável. Minha recomendação é levá-lo em pedaços. Concentre-se no cabeçalho por uma semana e realmente gaste algum tempo fazendo o melhor possível. Em seguida, vá para outra seção e passe mais uma semana refinando isso até ficar perfeito. No momento, o principal problema do site é que ele parece apressado, como se não estivesse pronto para ser lançado, mas foi lançado de qualquer maneira.
Como objetivo a longo prazo, pense em como você pode simplificar o conteúdo. Pare de adicionar recursos e comece a remover recursos. Destaque melhor o conteúdo principal e elimine todos, exceto o conteúdo secundário mais essencial. Sempre que tiver dúvidas sobre cortar algo, olhe para o Hacker News novamente e pense em como é simples!
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.