Projetando com fortes pontos focais simples
No design, tendemos a pensar na simplicidade em termos de tendências recentes em direção ao minimalismo. Um design simples por essa definição é aquele com muito espaço em branco literal e muito pouco na página fora do que é absolutamente necessário.
No entanto, em vez de seguir cegamente essa tendência, é importante entender as idéias por trás dela, para que não nos encontremos presos em uma caixa minimalista com layouts óbvios baseados em grade, fundo branco e tipografia no estilo de jornal (não que isso seja ruim, não é bom ficar preso nessa ideia). Quando você considera os princípios de design que estão em ação no minimalismo, pode sair da caixa com sucesso e criar designs limpos que não são vinculados por um estilo visual óbvio e estrito.
Quem se importa com pontos focais?
Qual é o objetivo dos pontos focais e por que você deveria se preocupar com eles? A resposta está no controle de como as pessoas veem seu design. Isso é crucialmente importante, porque não importa quem seja seu público-alvo, eles terão um tempo de atenção limitado.
Ser capaz de capturar a atenção do espectador e mantê-la, mesmo que seja por apenas um segundo ou dois, é a chave para um design eficaz. Por design eficaz, quero dizer design que faz mais do que bonito, ele atinge um determinado objetivo. Isso pode ser qualquer coisa, desde conseguir que alguém note uma venda no Wal-Mart até conscientizar o nome de um candidato político.
Um dos aspectos principais de um design minimalista é a redução de distrações supérfluas, que, por sua vez, realçam os elementos importantes da página. Você pode usar essa mesma técnica para simplificar seus projetos, reduzindo o número de pontos focais sem levá-lo ao extremo de reduzir drasticamente suas opções de design.
A teoria por si só é um pouco abstrata e inútil, então vamos ver como aplicá-la trabalhando com alguns designs reais. O objetivo será criar pontos focais claros que simplifiquem a mensagem visual e atraiam o espectador com êxito.
Exemplo 1: Encontrando a flor perfeita
Começaremos adotando um design típico e verificando se podemos melhorá-lo. Abaixo está uma amostra que eu criei que usa um fundo fotográfico atraente. No geral, é um design bonito. As flores comunicam a mensagem de forma eficaz e há muito espaço em branco no céu para facilitar a leitura do texto.

No entanto, apesar de atraente, o design não o atrai e o mantém. Uma das principais razões para isso é que você realmente não tem nenhum ponto focal forte. A manchete é boa, mas provavelmente não é suficiente para atrair e manter sua atenção por si só.
Como eu disse acima, o campo de flores é atraente, mas também é um pouco ocupado demais para fornecer a forte mensagem que estamos tentando criar. Vamos tentar simplificar um pouco esse design, pegando uma foto diferente.

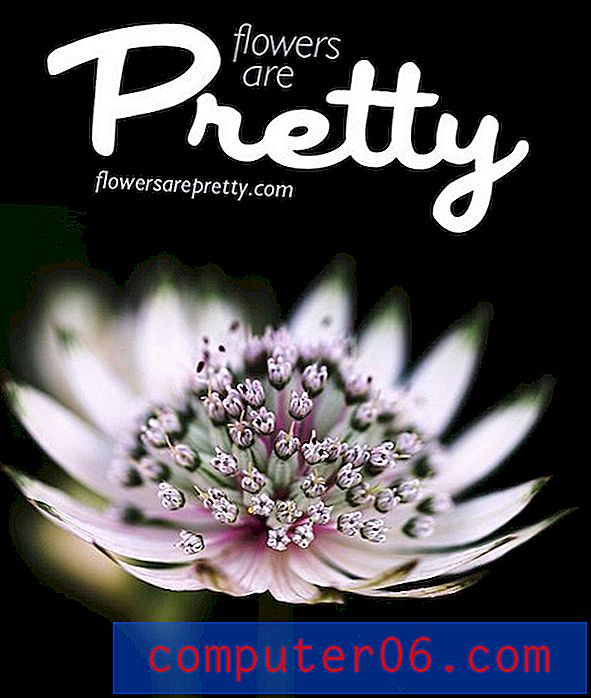
Aqui, rotacionamos nossa orientação, o que é completamente viável se você estiver projetando um cartão de visita, panfleto ou outra coisa impressa. A natureza simples das mensagens fez com que um layout vertical parecesse um ajuste melhor, pois podemos maximizar o tamanho dos objetos.
A principal mudança, porém, está obviamente na seleção de fotos. Desta vez, selecionamos uma foto com um forte ponto focal único. O resultado é algo bonito que não podemos deixar de encarar. O contraste da flor no fundo, a profundidade de campo rasa e a falta de outras distrações contribuem para a natureza irresistível da obra de arte.
Exemplo 2: concerto gratuito
Digamos que você crie alguns gráficos para um show de rock gratuito. Ao procurar algumas boas imagens para usar, você pode ficar tentado a tirar (ou tirar) uma foto como a abaixo:

Por um lado, este é um ótimo começo. Você já comunicou fortemente a ideia da música através do visual. No entanto, a foto possui três objetos que o espectador deve captar e interpretar. Quando você combina isso com algum tipo de mensagem, você acaba com algo desnecessariamente complexo e, consequentemente, não atraente para os espectadores.
Se olharmos para esta foto e tentarmos decidir qual objeto comunica claramente o conceito de música rock para a maior quantidade de espectadores, sem dúvida nos acomodaremos na cabeça da guitarra. Podemos então usar isso como inspiração para nossa pesquisa de fotos. Passamos de um conceito geral para a fotografia que queremos usar (um show de rock) para algo muito mais específico e concreto (a cabeça de um violão).
Usando isso como ponto de partida, podemos acabar com algo como o design abaixo:

Observe que fizemos exatamente a mesma coisa que fizemos com a configuração de flores acima. Reduzimos a complexidade visual cortando os objetos desnecessários para fora da cena. Ao contrário do conceito de flor, vamos levar essa idéia muito mais longe para ver como aplicar essa técnica em uma situação mais realista.
As probabilidades são de que você não gaste muito tempo criando designs tão simples quanto o descrito acima. Em vez de um título, você tem uma página inteira cheia de conteúdo que precisa ser organizado de maneira lógica.
A boa notícia é que as mesmas técnicas funcionam tão bem nesse cenário. A chave é separar seu design em áreas visualmente distintas. Como os cabeçalhos são tradicionalmente o lugar em que você chama a atenção do espectador, esse é um lugar natural para inserir um forte ponto focal.
Vamos pegar nosso design de guitarra e expandi-lo para um folheto ou página da web completa.

Como você pode ver, usando essa configuração, podemos colocar o conteúdo necessário na parte inferior do design. Observe que o design não parece minimalista no sentido de que conhecemos o estilo, mas usa o coração da teoria para criar um layout forte.
Exemplos em Web Design
Agora que discutimos teoria suficiente para levá-lo a criar designs impressionantes com pontos focais claros, vamos encerrar com alguns exemplos reais do mundo do web design. Preste muita atenção em como cada layout chama sua atenção e onde estão os pontos focais.
Mints criativos

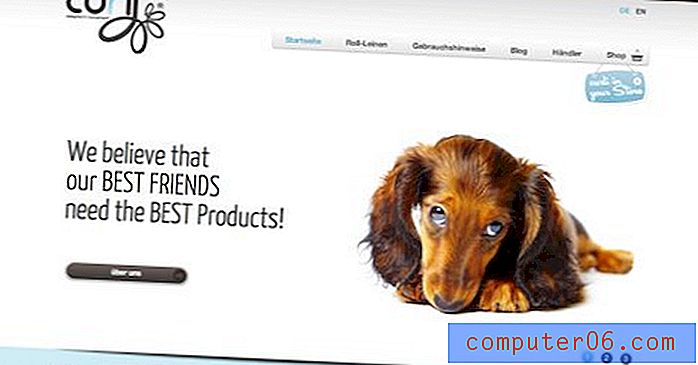
Supersteil

Hunderprodukte

Linhas impressas

Godmode

Pensamentos finais
Para resumir, gráficos complicados muitas vezes podem prejudicar as mensagens visuais e o fascínio de um design. Ao estudar os princípios usados no design minimalista, podemos extrair uma técnica útil para reduzir a desordem visual e, finalmente, chegar a um produto acabado atraente que utiliza pontos focais fortes e claros para transmitir uma mensagem e atrair atenção.
Deixe um comentário abaixo e deixe-nos saber se você achou as informações acima úteis. Certifique-se também de compartilhar as técnicas usadas para simplificar seus projetos e torná-los mais atraentes.