20+ Recursos impressionantes para os amantes do Bootstrap
O Bootstrap simplesmente explodiu na comunidade de desenvolvimento web. Sempre haverá céticos e odiadores, mas, no geral, o projeto foi um sucesso esmagador e pode ser constantemente visto no topo das paradas de bifurcações e assistidos no GitHub.
Como resultado da fama do Bootstrap, muitos recursos relacionados foram disponibilizados pela comunidade de desenvolvimento. Hoje reunimos nossos favoritos em uma lista de tudo o que você precisa para começar a usar o Bootstrap. De tutoriais introdutórios a kits de wireframing e geradores personalizados, há algo aqui para todos os amantes do Bootstrap.
Explorar modelos de inicialização
Iniciar o Bootstrap

O Start Bootstrap é uma plataforma tudo-em-um para todos os tipos de temas, guias e modelos HTML gratuitos e premium pré-projetados, criados com o Bootstrap.
O site inclui modelos pré-criados gratuitos para criar páginas de destino, sites de currículos pessoais, portfólios e muito mais. Há também muitos layouts de modelo rápidos do Bootstrap que você pode baixar para iniciar rapidamente seus projetos de design da web.
Além disso, o Start Bootstrap possui uma lista enorme de recursos do Bootstrap que inclui links para todos os tipos de recursos relacionados ao Bootstrap, como plug-ins, construtores visuais, integrações de estrutura e muito mais.
CodyHouse

CodyHouse é uma biblioteca cheia de componentes da Web gratuitos que consistem em plugins HTML, CSS e JavaScript. A biblioteca inclui mega-menus bem projetados, modelos de portfólio, integrações de pagamento, efeitos de animação, modelos de vídeo e outros plugins.
Você pode fazer o download desses plug-ins e modelos para integrá-los facilmente aos seus próprios designs de site da Bootstrap para integrar várias funções e recursos, gratuitamente.
Bootsnipp

Esta é mais uma plataforma que oferece uma enorme coleção de recursos e plug-ins em HTML e CSS. A especialidade do Bootsnipp é que essa plataforma também apresenta trechos de código e plugins criados por outros desenvolvedores e designers da web.
O Bootsnipp inclui todos os tipos de trechos de código e modelos para ajudar a tornar seu processo de desenvolvimento da Web muito mais fácil, incluindo modelos de formulário, designs de botões, barras de progresso, modelos de galeria e muito mais.
Você pode ingressar na plataforma como um usuário registrado e criar sua própria coleção de recursos do Bootstrap. O Bootsnipp também inclui recursos para outras estruturas HTML, como Foundation e Semantic UI.
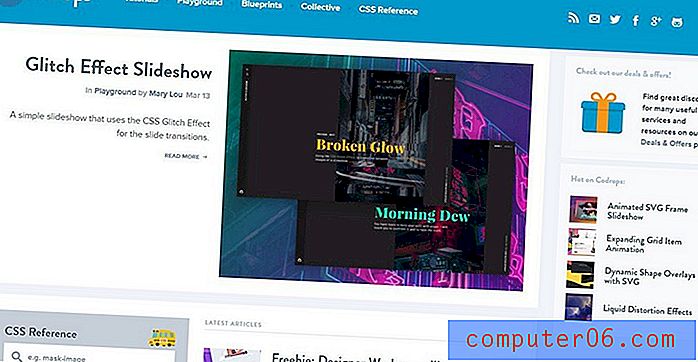
Codrops

Codrops é um blog que compartilha tutoriais e projetos sobre como criar modelos e elementos exclusivos com HTML e CSS. O melhor deste blog é que, além de permitir que você baixe os modelos e plugins gratuitamente, ele também descreverá em detalhes como cada modelo foi criado e como você pode personalizá-los conforme sua preferência.
O Codrops inclui recursos, projetos, modelos e plugins que você pode integrar ao Bootstrap para criar seções modernas de portfólio, apresentações de slides, fundos de vídeo, animações e muito mais.
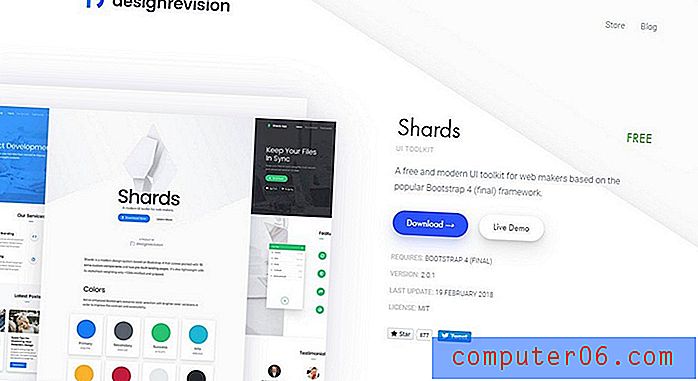
Estilhaços

O Shards é um kit de interface do usuário moderno e minimalista, construído com o Bootstrap 4 para projetar sites impressionantes e responsivos e para dispositivos móveis.
Ao usar este kit de interface do usuário, você não precisará escrever um código para estilizar qualquer elemento do Bootstrap, como botões e menus. O kit de interface do usuário cuidará de tudo isso para você.
Bootswatch

Este site apresenta uma coleção de temas personalizados para a estrutura do Bootstrap em vários esquemas e desenhos de cores diferentes.
A lista inclui um tema Bootstrap com tema de espaço, um tema de design de material, tema de design plano, temas de cores escuras e muito mais. Você pode baixar e usar esses temas para personalizar a aparência dos seus designs do Bootstrap sem precisar editar o código.
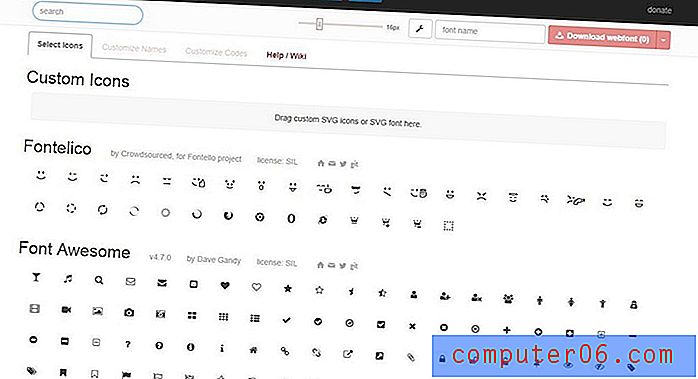
Fontello

O Fontello é um gerador de fontes de ícones bacana que permite navegar por uma enorme coleção de ícones de vários pacotes populares de ícones de fontes, incluindo Font Awesome, Typicons, Brandico e muito mais.
As fontes de ícones são amplamente usadas em quase todos os designs de sites atualmente. Você pode usar a função de pesquisa no Fontello para encontrar rapidamente um pacote de fontes com um ícone relacionado à sua pesquisa, ajustar o tamanho do ícone e fazer o download da fonte do ícone a ser usada com os designs do Bootstrap.
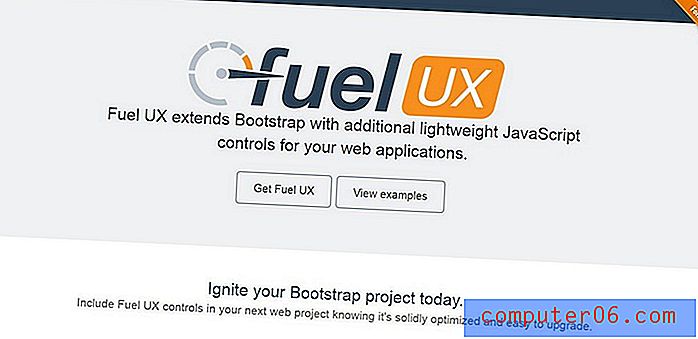
Fuel UX

O Fuel UX é usado principalmente por web designers avançados para sobrecarregar a estrutura do Bootstrap com aprimoramentos de JavaScript mais complicados e leves. Melhora o Bootstrap com funcionalidade estendida e oferece mais controle sobre a personalização da estrutura. O Fuel UX também faz parte do Salesforce Marketing Cloud.
Typehead.js

Deseja adicionar um recurso incrível de preenchimento automático semelhante ao Google à caixa de pesquisa do seu site? Em seguida, você pode baixar esta biblioteca JavaScript leve e integrá-la ao site do Bootstrap para atualizar facilmente sua caixa de pesquisa com frases de pesquisa de preenchimento automático, sugestões automáticas e muito mais.
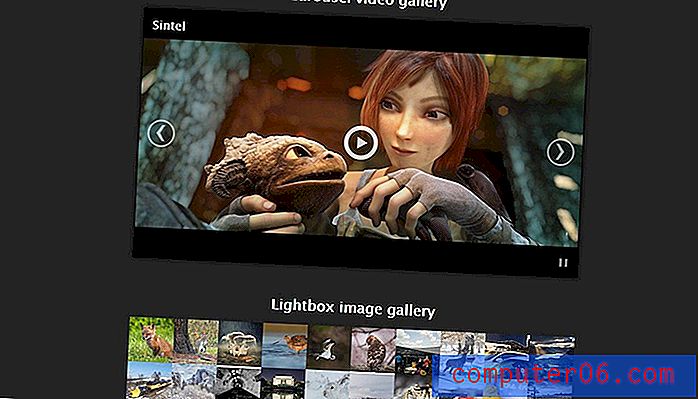
Galeria Blueimp

O Blueimp é uma coleção de modelos de galeria sensíveis ao toque e com toque que você pode usar no seu site para adicionar galerias de imagens e vídeos, bem como portfólios.
O plug-in é feito com base na biblioteca Swipe JavaScript, que é dublada como o controle deslizante de toque mais preciso. O Blueimp amplia a funcionalidade do Swipe, permitindo escolher entre três modelos de galeria diferentes, incluindo carrossel de imagens, carrossel de vídeo e uma galeria de imagens de lightbox.
Expo Bootstrap

Este é um site que apresenta uma coleção de sites lindos criados com o Bootstrap. A coleção é comissariada por Mark Otto, fundador do Bootstrap e diretor de design do Github. É um ótimo lugar para encontrar inspiração para o seu próximo projeto e ver que tipo de coisas incríveis você pode criar com o Bootstrap.
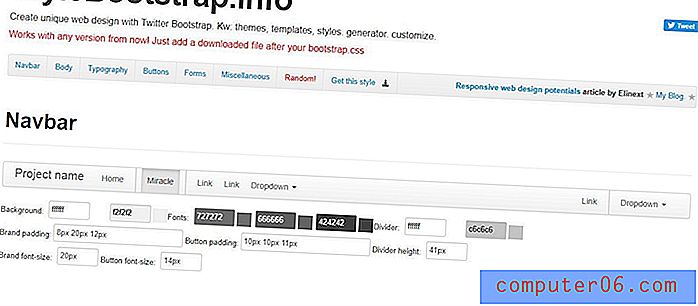
StyleBootstrap

Essa ferramenta permite que você use uma interface simples para personalizar vários aspectos do Bootstrap. A diferença aqui é que este se concentra principalmente nos aspectos visuais e de design. Você pode facilmente mudar e alterar cores, fontes, bordas e muito mais.
O aplicativo em si também é mais visual que o gerador do Twitter e permite que você veja como serão seus estilos antes de pressionar o botão de download.
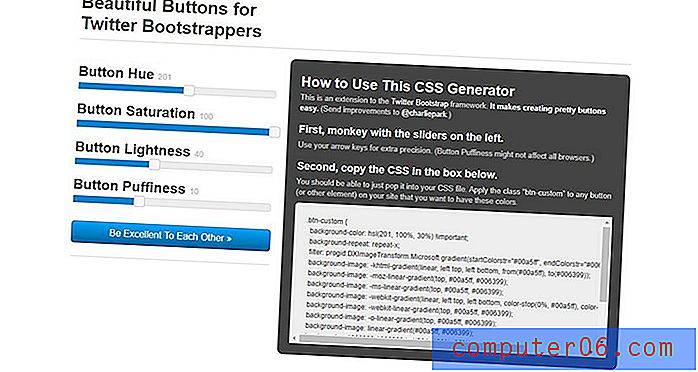
Botões bonitos para inicialização

Esta é uma pequena ferramenta simples que faz apenas uma coisa: ajuda a criar botões de ótima aparência para uso com o Twitter Bootstrap. É composto apenas de quatro controles deslizantes e uma caixa para copiar o CSS resultante, nem menos, nem mais. Não vai revolucionar a maneira como você usa o Bootstrap, mas é divertido brincar.
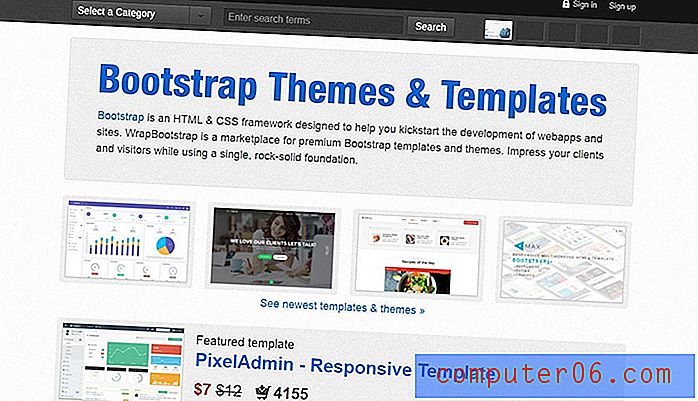
WrapBootstrap

“O WrapBootstrap é um mercado para temas e modelos premium do Bootstrap. Impressione seus clientes e visitantes enquanto usa uma base sólida e sólida. ”
Pense no WrapBootstrap como ThemeForest para Bootstrap. Você pode comprar ou vender temas de Bootstrap com estilo personalizado. Se você acha que é bobagem gastar dinheiro em um tema premium para um recurso gratuito como o Bootstrap, basta dar uma olhada no sucesso do mercado de temas do WordPress. Por padrão, todos os sites de Bootstrap começam a ter a mesma aparência e os temas bem projetados podem realmente adicionar algumas variações agradáveis, permitindo que você mantenha os grandes benefícios que o Bootstrap oferece.
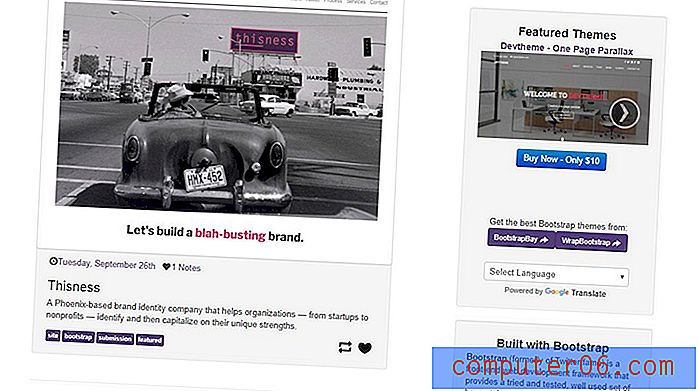
Construído com Bootstrap

O Built with Bootstrap é um blog não oficial do Tumblr que mostra vários sites que, como o nome obviamente implica, foram criados usando o Bootstrap. Este é um recurso fantástico para designers que trabalham com o Bootstrap, pois permite ver o que os verdadeiros desenvolvedores estão fazendo com a estrutura, o que o inspirará a ir além.
Se você acha que o Bootstrap não é capaz de levar a nada além de um design simples, esta galeria provará que você está errado. Sites como o Provo Restaurant realmente me surpreenderam por não parecer nada com um clone das páginas de exemplo do Bootstrap.
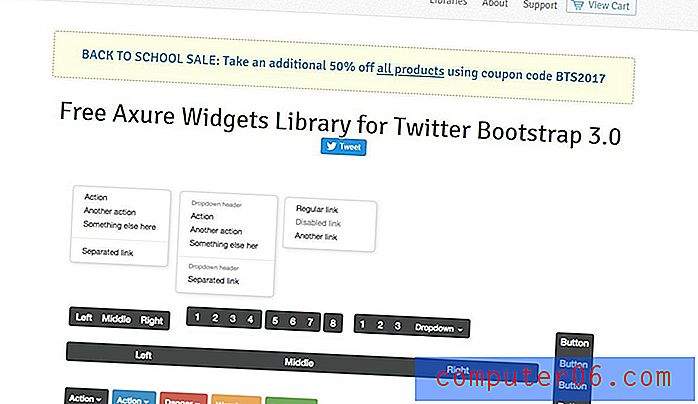
Biblioteca gratuita de widgets de inicialização do Twitter

O Axure é um aplicativo poderoso e de nível profissional que permite criar wireframes complexos e maquetes interativas. Por US $ 589 por licença, é uma solução apenas para wireframers sérios.
Se você deseja trabalhar com o Twitter Bootstrap e o Axure, faça o download desta ótima biblioteca de widgets gratuitos, que inclui representações perfeitas e personalizáveis dos itens do Bootstrap que funcionam perfeitamente no Axure.
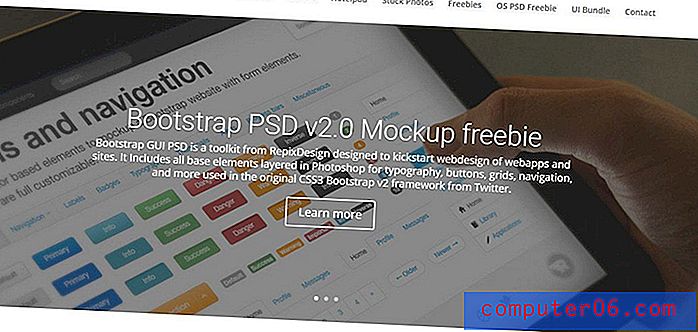
Bootstrap PSD

Eu sei o que muitos de vocês estão pensando: “Fogos de artifício? Axure? OmniGraffle? Apenas me dê um PSD! ” Bem, você está com sorte, porque o Repix Design dedicou um tempo para criar e distribuir um PSD detalhado e personalizável contendo todos os vários componentes do Bootstrap.
Se você gosta de fazer wireframing no Photoshop e é um Bootstrapper, este download gratuito é fácil. Vá pegá-lo agora.
Font Awesome

Font Awesome é provavelmente o meu recurso favorito do Twitter Bootstrap. É basicamente apenas uma fonte de ícone, para que qualquer pessoa possa usá-la em qualquer projeto. No entanto, ele foi projetado especificamente para complementar a estética visual do Bootstrap.
O Font Awesome é gratuito para uso comercial, compatível com leitor de tela e contém 150 ícones impressionantes (um número que continua a crescer). Marque este porque você vai adorar.
Sass Twitter Bootstrap

Quando o pessoal do Twitter construiu o Bootstrap, eles decidiram torná-lo ainda melhor com o LESS, um pré-processador CSS popular que traz a magia de variáveis, mixins e muito mais ao CSS.
O problema é que há uma grande divisão na base de fãs do pré-processador. Algumas pessoas adoram MENOS porque é simples e incrivelmente fácil de usar, mas muitas optam pela alternativa mais poderosa: Sass. Não podemos culpar os desenvolvedores do Twitter por seguir a rota MENOS, mas os fãs de Sass também precisam de um pouco de amor! Felizmente, John W. Long transportou o Bootstrap para o Sass, e agora os dois lados do debate pré-processador podem pelo menos concordar com uma coisa: o Bootstrap é ótimo.
Os fãs da Stylus não precisam lamentar o fato de que muitas vezes não conseguem fazer menção, também existe uma porta Bootstrap Stylus.
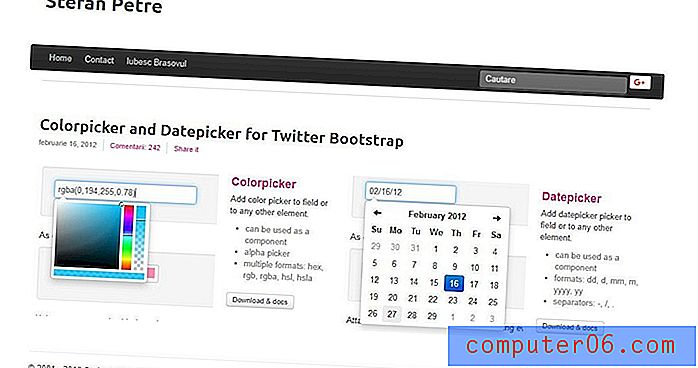
Colorpicker e Datepicker para Bootstrap

Aqui estão alguns elementos adicionais que você pode adicionar ao Bootstrap. Ambos são gratuitos, bem documentados e se encaixam perfeitamente na estética do Bootstrap.
Como você complementa o Bootstrap?
Agora que você já viu nossa lista de recursos impressionantes do Bootstrap, queremos ouvir você. Envie-nos um tweet para nos informar quais recursos de terceiros você incorporou nesse processo.