Crítica de Web Design # 84: RoyalSlider
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
Hoje, veremos o site do RoyalSlider, um popular controle deslizante de conteúdo JavaScript. Vamos pular e ver o que pensamos!
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o RoyalSlider
“Conheça a nova versão do controle deslizante mais popular no CodeCanyon. Desde julho de 2011, foram vendidas 4637 licenças. Nós recebemos, 5 de 5 estrelas classificação com base em 378 avaliações. ”
“Todo modelo de slider é responsivo. Dê uma olhada no seu dispositivo móvel ou tente redimensionar seu navegador para ver o efeito. ”
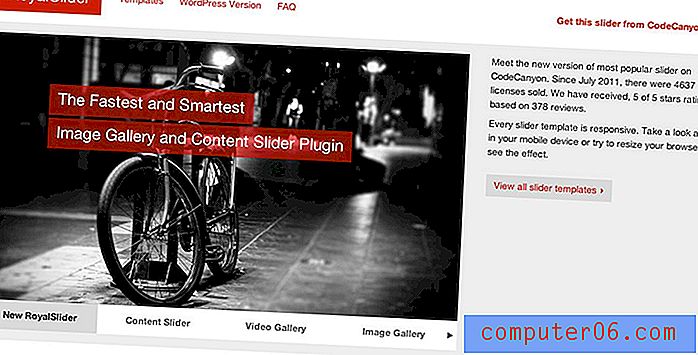
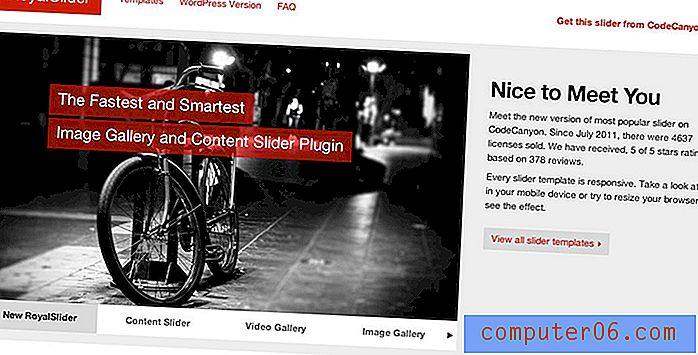
Aqui está uma captura de tela da página inicial:

Primeira impressão
Adoro mergulhar em sites realmente focados assim, porque podemos desenvolver um conjunto claro de objetivos e pesar o sucesso do design em relação a esses objetivos.
Então, o que é este site? Seu único objetivo é vender um produto: o "RoyalSlider", que é realmente um item extremamente popular no CodeCanyon. Com este mini site, o desenvolvedor pode realmente entrar em grandes detalhes sobre o quão impressionante é o slider e o que ele faz.
Como você pode ver na imagem acima, ele fez exatamente isso. O site em si é muito atraente, portanto, do ponto de vista puramente estético, não terei muito o que dizer além de "ótimo trabalho!" No entanto, do ponto de vista da organização de conteúdo, acho que podemos ver algumas melhorias.
“Do ponto de vista da organização de conteúdo, acho que podemos ver algumas melhorias. "Como educar os visitantes sobre esse produto é um objetivo principal, acho que podemos reestruturar algumas das informações para melhor atender às nossas necessidades.
Vamos ampliar e dar uma olhada em algumas áreas específicas para ver como podemos fazer algumas melhorias.
O cabeçalho
O cabeçalho é definitivamente a melhor parte da página. O designer usou essa área para exibir seu produto, o que é perfeito, especialmente porque é lindo e altamente funcional!

O design aqui e em outros lugares é super mínimo. Branco, cinza e preto são as cores primárias que preenchem a página com um vermelho arrojado e atraente, usado para áreas que merecem atenção especial.
A navegação é fácil de usar, o logotipo é simples, mas atraente, e há um link óbvio para comprar o item no CodeCanyon. Sinceramente, não há muito que eu mudaria aqui.
A única coisa que eu consideraria é lançar uma manchete em negrito em cima dos dois parágrafos à direita. No momento, o controle deslizante chama tanta atenção (uma coisa boa) que seus olhos permanecem ancorados nele, sem necessariamente fazer a jornada para o pequeno texto à direita.
"Ver um pedaço grande de texto em negrito, quase não importa o que ele dissesse, ajudaria a chamar a atenção do usuário ..."Ver um pedaço de texto grande e em negrito, quase não importa o que ele dissesse, ajudaria a chamar a atenção do usuário para as informações importantes desse pedaço de conteúdo. Aqui está uma maquete rápida e suja do que quero dizer:

As características
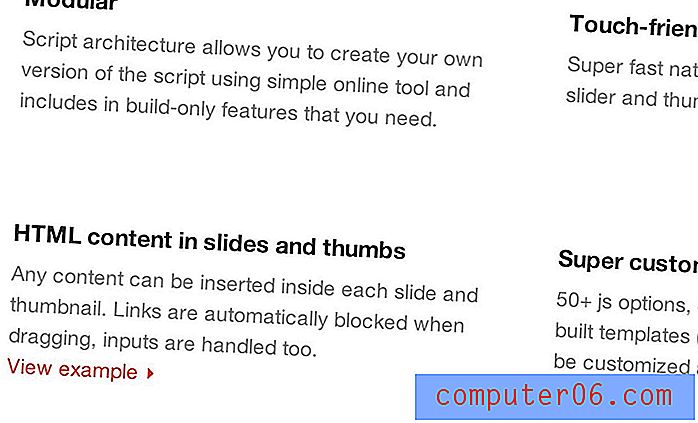
Todo o restante da página está ocupado com texto puro: mais de vinte parágrafos! Cada uma delas é breve, bem formatada e contém um cabeçalho, o que torna a página bastante fácil de navegar.

Apesar de o texto estar bem formatado, acho que essa área poderia usar um facelift importante. O principal objetivo dessa etapa seria dividir todo esse conteúdo de texto para facilitar a seleção e a visualização mais atraente. Isso pode ser conseguido com uma combinação de duas técnicas diferentes.
Adicionar imagens de suporte
A primeira coisa que eu gostaria de ver nesta área são algumas imagens. Sempre que você tiver grandes partes do conteúdo de texto, é uma boa ideia trabalhar com algum tipo de visual para ajudar a transportar esse conteúdo e adicionar algum interesse visual à página.
Vinte e um parágrafos são muito conteúdo e, sem ajuda visual, você perderá seus leitores. Lembre-se sempre de que as pessoas que navegam na Web têm DDA, raramente focamos nossa atenção em uma coisa.
Seus visitantes estão lendo o Twitter, verificando seus e-mails e atualizando o Facebook, enquanto visitam seu site! Se você quer competir por atenção nesse ambiente, precisa trazer mais para a mesa do que alguns parágrafos.
"Seus visitantes estão lendo o Twitter, verificando seus e-mails e atualizando o Facebook, enquanto visitam seu site!"Uma solução fácil seria associar alguns dos parágrafos às miniaturas. As manchetes aqui, como “Compatível com toque” e “Suporte a vídeo”, se prestam perfeitamente a visualizações de miniaturas, portanto, isso não deve ser muito difícil.
Criar seções claras
A próxima estratégia que eu gostaria de ver aqui é pegar todo esse conteúdo de texto e dividi-lo mais claramente em seções distintas. No momento, existem duas seções, mas elas não são visualmente distintas de forma alguma.
Eu recomendo dividir o conteúdo em pelo menos três ou quatro seções, criando títulos maiores e mais proeminentes e possivelmente variando ligeiramente a cor do plano de fundo de cada seção para ajudá-los a se destacar (alterne entre branco e cinza).
Inspiração: Squarespace
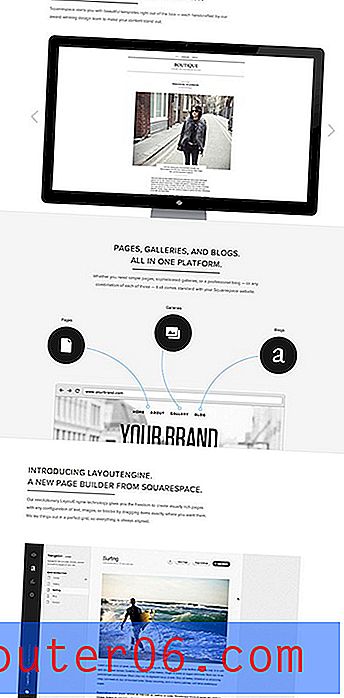
Um site que eu acho que dá conselhos muito bem aqui é o Squarespace. Esteticamente, este site é muito semelhante ao do RoyalSlider, mas a maneira como eles apresentaram seus recursos é muito mais atraente e impressionante.

Observe as imagens ricas, as manchetes grandes e a cor de fundo variável. À medida que você rola pela página, as seções são claramente distintas e tão atraentes que as informações não são impressionantes.
Não estou sugerindo que alguém roube o design do Squarespace, mas você pode aprender algumas lições valiosas analisando o que elas fizeram e por quê.
FTW responsivo
O número de sites responsivos na web está aumentando constantemente. Estou emocionado de ver desenvolvedores da Web de todas as partes, de grandes corporações a operações de um só homem, tornando a capacidade de resposta uma prioridade em seus projetos.
“O site RoyalSlider não é apenas totalmente responsivo, mas o próprio slider é responsivo. "Este site é um exemplo brilhante dessa tendência. O site RoyalSlider não é apenas totalmente responsivo, mas o próprio slider é responsivo. Não é uma tarefa fácil e recomendo o desenvolvedor aqui por sua dedicação em tornar a Web um pouco mais de uma experiência independente de dispositivo.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.