Crítica de Web Design # 20: O Blog de Inspiração
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Blog Inspiração, um site muito semelhante a este dedicado à inspiração do design visual.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o Blog de Inspiração
Não há muitas informações biográficas no site além das biografias de autores individuais, mas o cabeçalho na parte superior da página inicial resume tudo: “Um blog completamente dedicado à inspiração visual e a complementações de produtos doces”.
Aqui está uma seção da página inicial (algumas postagens na pilha foram removidas para diminuir a imagem):

Design geral
Logo de cara, eu gosto do que vejo. Temos um bom tema inspirado em jornais, com uma forte influência minimalista e muito espaço em branco. Observe como linhas simples foram usadas intensamente em todo o design, usando técnicas semelhantes às indicadas em um artigo recente.
O design é muito limpo e estruturado sem ser chato. Como em muitos sites que analisamos, as críticas abaixo serão mais no nível de pequenos ajustes do que nas mudanças de design abrangentes. É uma página atraente e precisa de muito pouco para aproximar-se da perfeição.
Eu acho que, se um redesenho estiver em andamento, pode ser bom fazer uma declaração mais ousada no cabeçalho através de um grande gráfico de algum tipo. Isso adicionaria algum interesse de marca e visual à página.
O logotipo
A primeira coisa que notei é o estilo manuscrito usado no logotipo do blog. Gosto da escolha da fonte e acho que ela traz um elemento único para um site com muitas fontes de aparência padrão.

No entanto, as fontes de script podem ser bastante difíceis de ler quando são exibidas em um tamanho tão pequeno. O kerning aqui parece um pouco rígido e, quando combinado com o tamanho pequeno da fonte, definitivamente torna um pouco difícil ler a palavra "Inspiração".
Para começar, eu sugeriria espaçar as letras um pouco. Se isso não aumentar a legibilidade o suficiente, aumente a fonte alguns pontos.
Título
Eu gosto da manchete da Geórgia. É agradável e grande, com letras em negrito e uma mensagem simples. A última parte do título, "Precisa de inspiração?", Na verdade atua como um link para exibir uma postagem aleatória. Este é um recurso interessante que é sutil, mas divertido quando você percebe que está lá.

Meu problema aqui é que, quando você carrega a página e olha para o título, não é uma leitura instantânea. Pelo contrário, é um grande bloco de cópias que os leitores podem ou não ter tempo para ler.
Uma coisa que me desafiou constantemente nos seis anos em que desenvolvi o design de publicidade no varejo foi a criação de títulos atraentes que serviam como elemento visual que as pessoas podiam captar instantaneamente. O que isso significa em nível prático é que você precisa enfatizar as palavras importantes para que, mesmo que a maioria dos seus visitantes navegue pelo título sem realmente lê-lo, eles ainda entendam, quase por acidente.
Você pode dar ênfase à cor (que você fez), tamanho, negrito, itálico etc. Como exemplo, aqui está uma maquete rápida com algumas áreas de negrito seletivo.

Agora, quando você escaneia o título, os principais aspectos do site surgem em você. Pode até ser uma oportunidade de repetir o script usado no logotipo.
Publicar visualizações
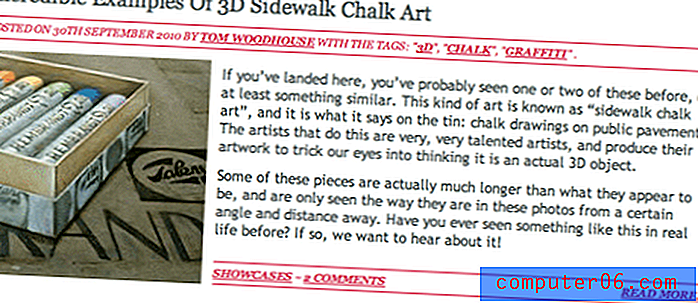
Eu gosto de como as visualizações de post são estruturadas. Cada uma é uma unidade claramente individual, com muito espaço entre as postagens separadas e ótimas imagens de visualização de 200 por 200 pixels.

Novamente, provavelmente estou começando a soar como um disco quebrado, mas acho que o único problema que tenho aqui é a legibilidade de alguns textos (é verdade que é um tema muito pesado, então não há muito o que discutir). O problema nesta área está no texto na parte superior da visualização da postagem (Ex: Publicado em 30 de setembro…). Este texto é mostrado em itálico, todas as letras maiúsculas que quase parecem vazias de espaços entre as palavras. Tudo corre junto em uma grande linha longa que você precisa trabalhar para se separar mentalmente.
A barra lateral
Como na maioria dos blogs, a barra lateral abriga publicidade, links de redes sociais, tags, caixa de pesquisa e outros itens diversos. Eu gosto muito dessa área como ela é. Cada seção é bem espaçada e alinhada e se encaixa perfeitamente com o restante do tema.

Uma coisa opcional que você pode considerar é aumentar o contraste entre os estados padrão e de foco nas tags. Consultei um amigo daltônico e ele não conseguiu diferenciar os dois estados. Uma correção simples pode ser remover o sublinhado ao passar o mouse (o inverso do que você vê em muitos links na web).
Uma última coisa irritantemente minúscula que notei nessa área é o texto "Inscrever-se e seguir". O segundo apóstrofo parece estranhamente colocado para mim. Indo “Steak 'n Shake” como exemplo, acho que isso deve ser alterado para “Subscribe' n Follow.” É possível que eu esteja completamente errado. De qualquer forma, definitivamente não é nada importante.
O rodapé
A última área que veremos é o rodapé. Como tudo no site, é simples e agradável. Se você está procurando um trabalho extra, eles estão procurando escritores, então não deixe de visitar o site e se inscrever.

Acho um pouco estranho que a seção de rede social seja duplicada exatamente aqui, e não de uma forma mais simples, mas os ícones provavelmente aumentam as taxas de cliques, então, no fim, estou bem com isso.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.