5 truques legais e rápidos para as sombras do Photoshop
Os estilos de camada do Photoshop podem ser usados para o bem ou para o mal. Nas mãos de um iniciante, eles podem levar a resultados de clichê tão exagerados que são absolutamente assustadores. No entanto, nas mãos de um experiente Photoshopper, eles podem ser os blocos de construção para efeitos complexos e impressionantes.
Hoje vamos prestar homenagem aos efeitos da camada de sombra incorporados ao Photoshop. Vamos abordar cinco truques super rápidos e fáceis que você pode usar usando técnicas simples de sombra.
Stack 'Em

Uma das grandes desvantagens do uso de efeitos de camada do Photoshop é que você só pode ter uma única instância de cada efeito. Por exemplo, se você adicionar uma sombra projetada a um pedaço de texto, é tudo o que conseguirá, não poderá voltar e adicionar mais.
Felizmente, existem algumas soluções alternativas que você pode usar para obter um efeito semelhante. Uma coisa que faço frequentemente quando quero várias instâncias de alguma coisa é usar o comando "Criar camada". Vamos ver como isso funciona.
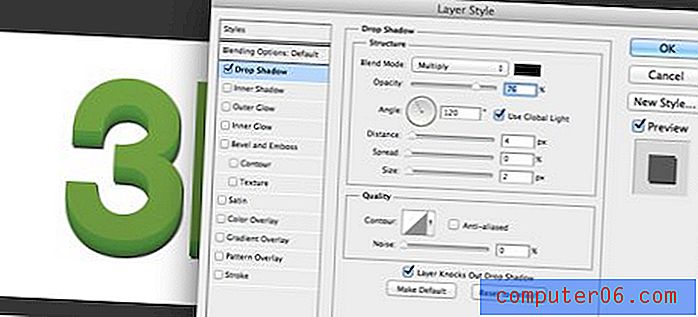
Para começar, clique duas vezes na sua camada para abrir a caixa de diálogo Efeitos de camada. Agora clique na opção Drop Shadow. Começaremos com uma sombra bastante escura, apenas levemente suave, que fica próxima às letras.

Agora, para adicionar outro efeito de sombra projetada, precisamos separar o primeiro da camada. Não queremos excluí-lo, simplesmente queremos que o Photoshop o processe como uma camada independente. Para isso, basta clicar com o botão direito do mouse na camada que contém a sombra e clicar em "Criar camada".

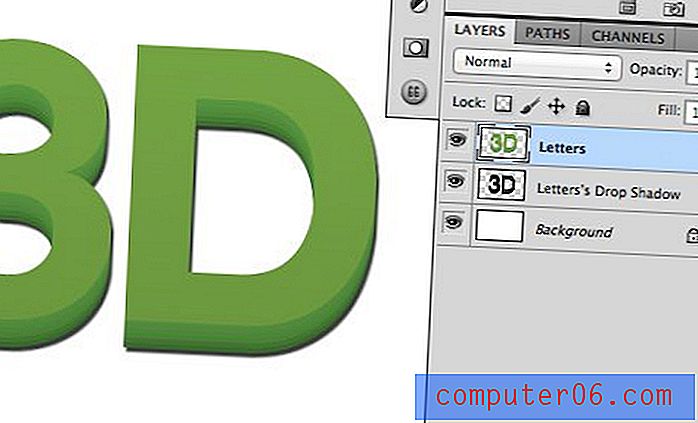
Quando você faz isso, a aparência visual do documento não muda, mas a paleta Camadas muda. Observe que a camada de letras agora não tem efeitos aplicados e há uma camada extra contendo os pixels que compõem a sombra.

Agora que a camada de texto não tem efeitos aplicados, podemos entrar e adicionar outra sombra. A partir daqui, simplesmente ensaboamos, enxaguamos e repetimos. Antes de começarmos com uma sombra escura e suave, perto das letras. Agora vamos adicionar mais duas sombras, aumentando gradualmente a suavidade e a distância e reduzindo a opacidade.

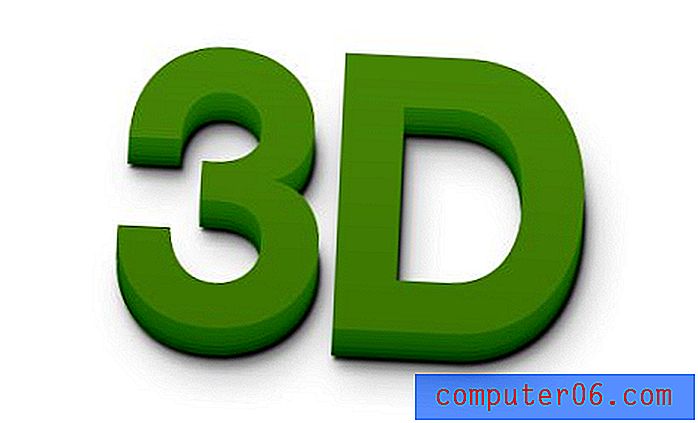
Como você pode ver, o resultado é muito mais crível do que se tivéssemos parado em uma única instância da sombra projetada.
Antiga Marinha

O efeito Old Navy é um estilo retrô interessante que parece uma impressão estragada, onde o preenchimento de texto não estava alinhado com o traço. O título para este vem do fato de que eu sempre vi um efeito semelhante usado na sinalização de loja da popular loja de roupas Old Navy.
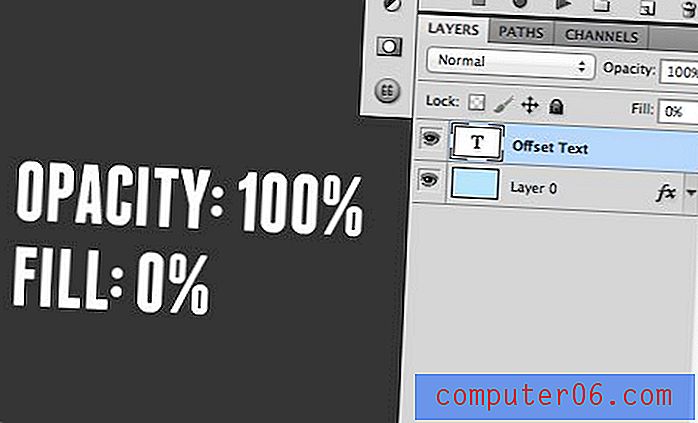
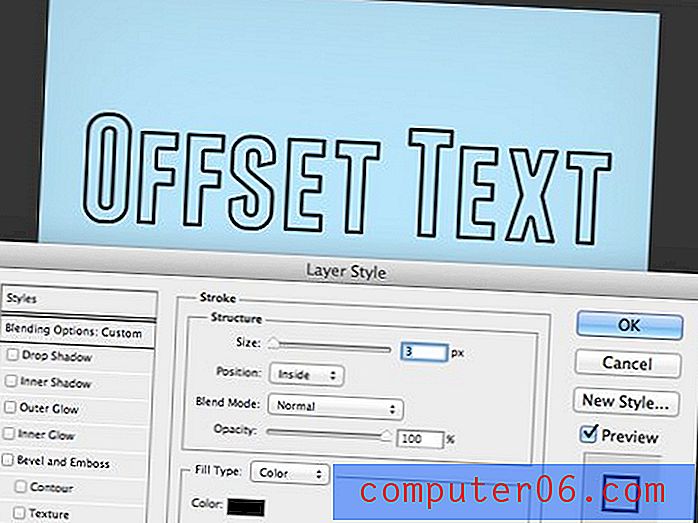
Fazer isso é super simples usando várias técnicas, mas eu gosto de criar o efeito usando estilos de camada. Para começar, digite algo no Photoshop e reduza o preenchimento para 0%.

Eles podem parecer redundantes, mas há realmente uma grande diferença entre preenchimento e opacidade. Nesse caso, verifique se o preenchimento, e não a opacidade, está definido como 0%.

A razão para isso é simples. Ambos tornam o texto invisível, mas reduzir o preenchimento para 0% permitirá que os efeitos da camada sejam exibidos, enquanto definir a opacidade para 0% ocultará os efeitos da camada.
Depois de definir o preenchimento como 0%, vá para a paleta Layer Effects e adicione um traço. Gosto de alinhar o traço ao interior das letras para evitar arredondamentos indesejados dos cantos rígidos.

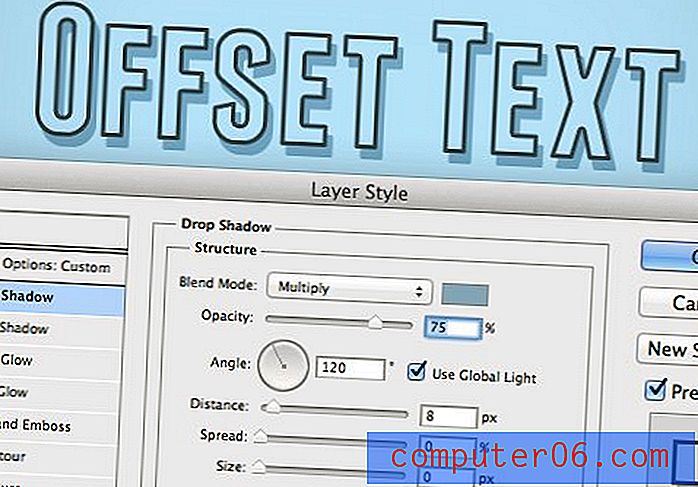
Em seguida, entre e e um efeito de sombra projetada no texto. Convém definir zero a dureza para que pareça mais um preenchimento do que uma sombra. Sinta-se livre para experimentar a posição e defini-la onde quiser.

Observe que algo estranho está acontecendo aqui. Nosso preenchimento é definido como 0%, portanto, você acha que a sombra projetada seria totalmente visível na área em que o preenchimento deveria estar, mas esse não é o caso. Em vez disso, a sombra ainda está oculta em partes, como se houvesse um preenchimento aplicado. Estranho né?
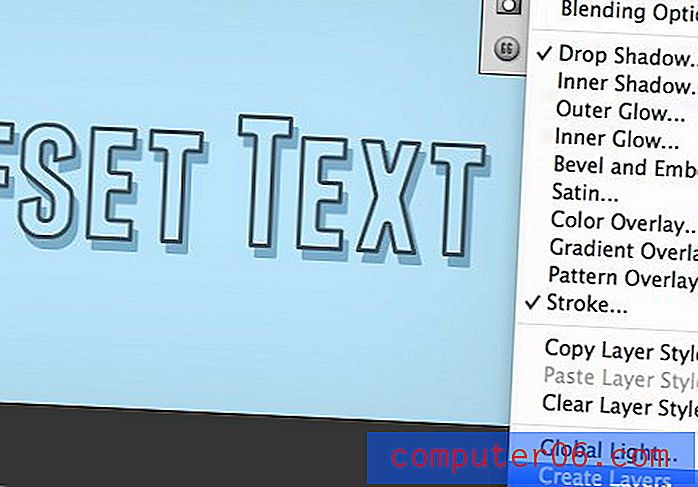
A solução para esse problema é retornar ao nosso velho amigo, "Criar camadas". Assim como antes, clique com o botão direito do mouse na camada e escolha essa opção no menu que aparece.

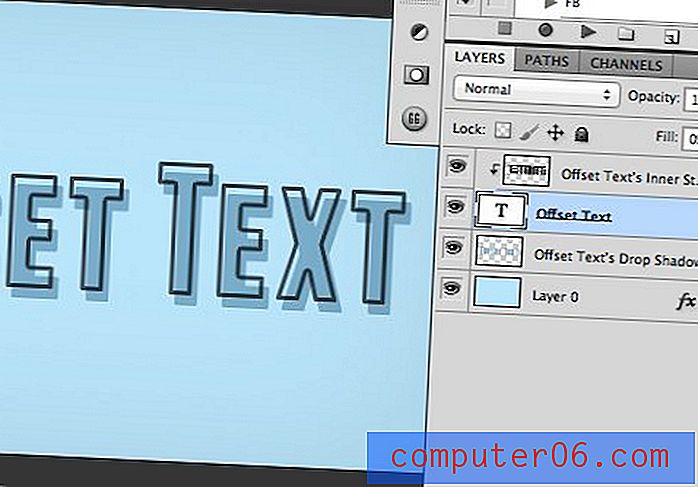
Depois de fazer isso, a camada, a sombra e o traçado serão divididos em três camadas distintas e a transparência do preenchimento funcionará repentinamente exatamente como queremos.

A partir daqui, você pode facilmente ajustar cada peça individual e embaralhá-las conforme desejar. Experimente aumentar esse efeito e realmente torná-lo seu. Tente alterar a cor do traçado ou adicionar novos preenchimentos para tornar o resultado mais complexo.

Queime isto

Este vai esticar um pouco o seu conceito de sombra. O objetivo é criar um efeito que grave o texto no pergaminho, para que pareça ter sido marcado com marca e não escrito. Para fazer isso, vamos usar um brilho externo. Espere, isso não é uma sombra! A parte interessante é que você pode ajustar as configurações de um brilho externo para fazê-lo funcionar mais como uma sombra. O benefício é que ele será centrado e não compensado em nenhuma direção específica.

Para começar, pegue um belo fundo de pergaminho e digite algum texto. Decidi usar uma fonte gratuita chamada "Angel Tears", mas fique à vontade para alterá-la e usar o que quiser.
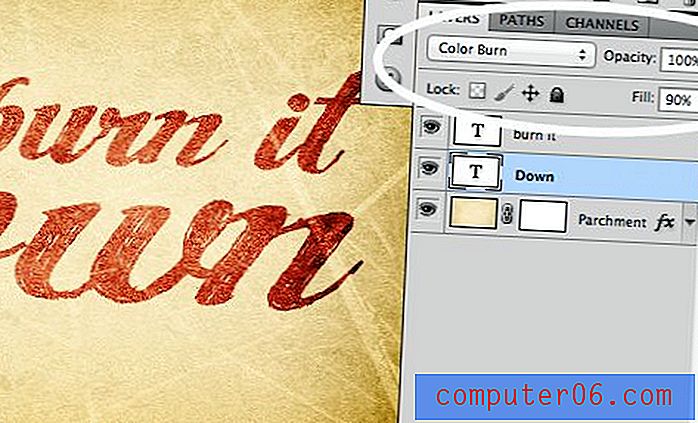
Em seguida, entre e defina o preenchimento para 90% e o modo de mesclagem para "Color Burn". Essa é outra diferença importante entre opacidade e preenchimento, reduzindo o preenchimento obtém resultados muito mais interessantes com os modos de mesclagem do que você pode obter com a opacidade.

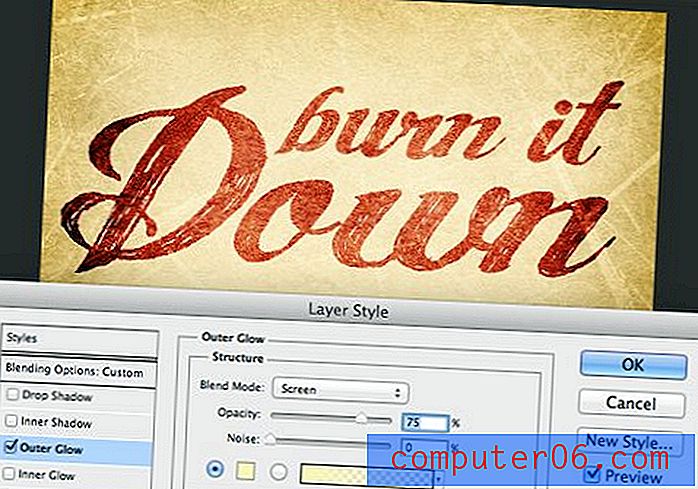
A partir daqui, clique em uma de suas camadas de texto e adicione um brilho externo. Por padrão, seu brilho provavelmente está definido para uma cor clara e quente com o modo de mesclagem da tela. Isso não produz o efeito que queremos.

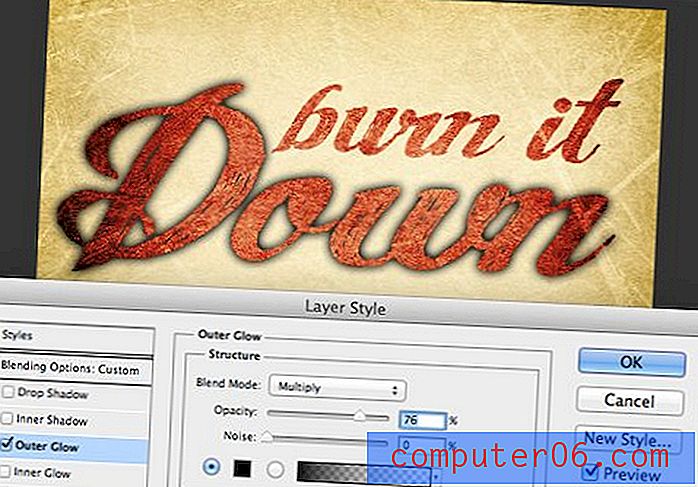
Para alterar isso, ajuda a saber como é configurado o efeito da camada Drop Shadow. Além do posicionamento, a principal diferença entre um Drop Shadow e um Outer Glow é que o primeiro está definido para preto com um modo de mesclagem de Multiply, enquanto o último tem as configurações que acabamos de discutir.
Portanto, para que um Outer Glow funcione como um Drop Shadow, precisamos alterar a cor e o modo de mesclagem. Isso de fato transforma o brilho em uma sombra, mas o efeito ainda não é o que queremos.

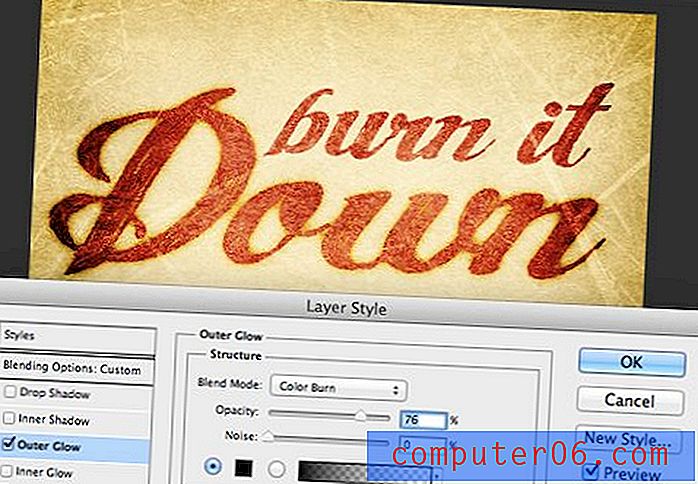
Se você se lembra de antes, o modo de mesclagem que estamos usando no texto é Color Burn. Se aplicarmos isso ao nosso Outer Glow, o resultado é exatamente o que queremos!

Repita esta etapa para a outra linha de texto e você estará pronto! Mais uma vez, não deixe de brincar e ver se você consegue criar seu próprio resultado exclusivo. Além disso, considere como você pode ajustar outros efeitos da camada para que sejam diferentes dos resultados padrão.

Quick Vignette

Fonte da foto: Kevin Dooley
Este é o efeito mais simples do grupo, é tão fácil que você pode fazer isso em menos de dez segundos. É um pouco óbvio, mas pensei em mencioná-lo simplesmente porque o uso quase todos os dias e acho que é um truque realmente útil.
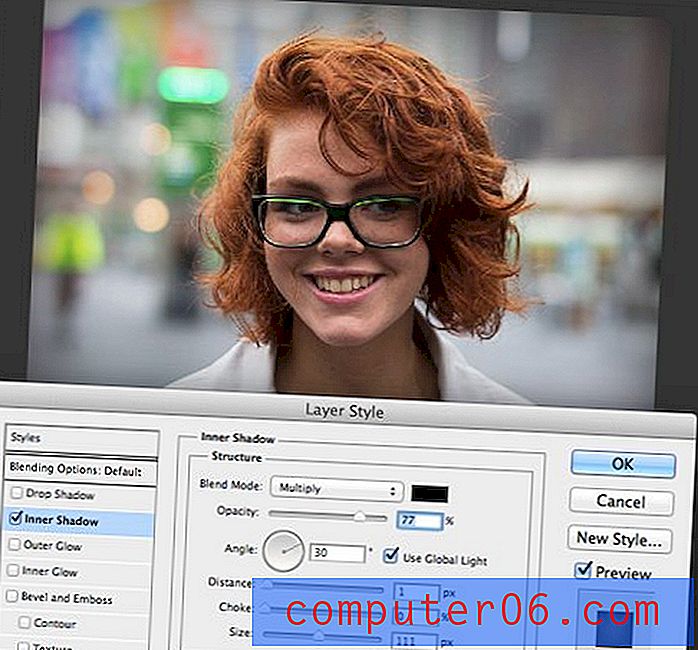
Sempre que você deseja adicionar um pouco de interesse ou intensidade a uma imagem, uma vinheta percorre um longo caminho e uma Inner Shadow é a maneira perfeita de eliminar uma vinheta rápida e continuamente ajustável. Vamos ver como isso funciona, começando com esta imagem:

Fonte da foto: Logan Campbell
Esta é uma boa foto, mas a iluminação certamente não é ideal. O ponto central do foco, o rosto, é bem escuro, enquanto o fundo é claro. Normalmente, com modelos de pele clara, isso pode ser o oposto do que você deseja.
Para ajudar, começarei adicionando uma bela vinheta grande usando o efeito da camada Inner Shadow. Isso ajudará a chamar a atenção do espectador em direção ao centro.

Em seguida, adiciono uma camada de curvas para aumentar o brilho apenas na área do rosto. Isso combinado com a etapa anterior redefiniu drasticamente as condições de iluminação da imagem.

Para realmente destacar a alteração, aqui está um gif animado que mostra a imagem antes e depois das alterações. Observe quanto mais sua atenção é atraída para dentro na versão da vinheta.

Para mudar ainda mais as coisas, tente brincar com o modo de mesclagem na Inner Shadow. Aqui está uma versão alternativa com o modo de mesclagem definido como Color Burn como estávamos usando no exemplo anterior.

Tipografia

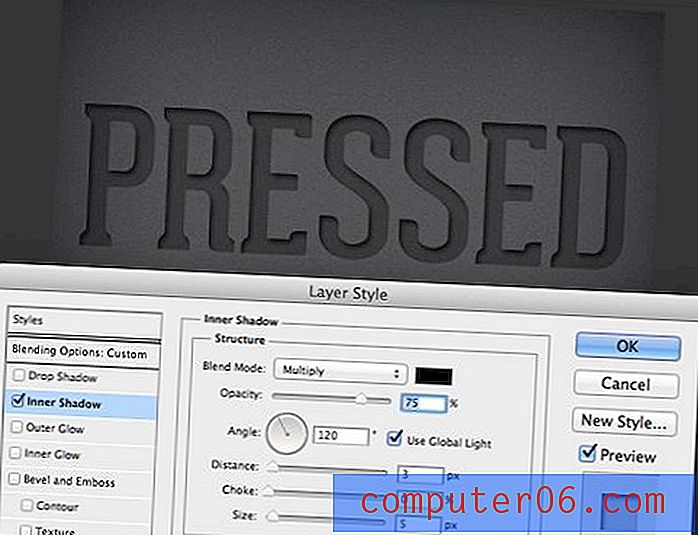
Nosso efeito final de sombra é uma ilusão de tipografia que fará com que algum texto apareça como se tivesse sido pressionado em segundo plano. Este usará dois tipos diferentes de sombras para criar o efeito, o que provavelmente é um passo além do que você imagina, vamos ver como isso funciona.
Para começar, crie um texto um pouco mais escuro que o seu plano de fundo. Eu usei a fonte "Geared Slab" no exemplo abaixo.

Em seguida, adicionaremos nossa primeira sombra. Este será um Inner Shadow com as configurações mostradas abaixo. Isso por si só cria uma aparência agradável, mas podemos levar o efeito um pouco mais longe.

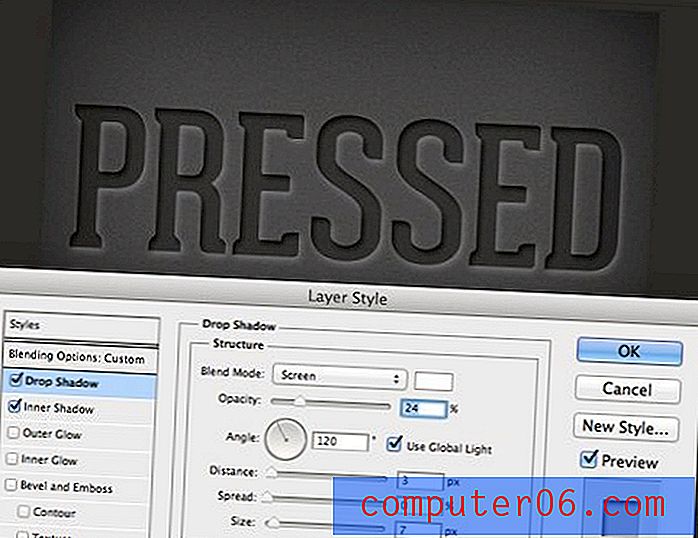
Lembra como antes de fazer um Outer Glow funcionar como um Drop Shadow? Desta vez, vamos reverter essa ideia e fazer com que um Drop Shadow funcione como um Outer Glow! Para fazer isso, adicione uma sombra projetada, defina o modo de mesclagem como Tela e altere a cor para branco. Certifique-se de manter a opacidade bem baixa também. O resultado é um bom efeito de travesseiro para as bordas do nosso texto.

Mostre-nos seus truques de sombra!
O objetivo deste post foi realmente fazer você pensar sobre como os efeitos de camada do Photoshop nem sempre devem ser usados da maneira que você pensa. Em vez de vê-los como um clique para adicionar algo à sua imagem, veja-os como blocos de construção para resultados mais complicados.
Agora que você já viu meus cinco truques favoritos de sombras, deixe um comentário abaixo e me conte sobre os seus. Certifique-se de vincular a um resultado, se você tiver um!