Crítica Web Design # 1
Hoje, iniciaremos uma nova série em que examinamos brevemente, mas em profundidade, um design específico e discutimos os aspectos que são realmente bem-sucedidos e os que poderiam usar um pouco de trabalho.
No decorrer dessas críticas, discutiremos tudo, desde o design e a teoria das cores até a usabilidade e as boas práticas de codificação.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Mantendo-o limpo
Esses artigos devem ser uma experiência de aprendizado, não uma maneira de bash designers. Sempre procuraremos manter a integridade do designer e tentaremos focar mais no positivo do que no negativo.
Pediremos que você ofereça suas opiniões honestas sobre um design no final de cada crítica. Pedimos que você também respeite o designer do site e ofereça conselhos construtivos claros, sem nenhum tipo de insulto severo. Excluiremos prontamente quaisquer comentários que recorram a simples ataques ad hominem ou queixas inúteis.
Obtenha feedback no seu site!
Além de poder enviar um site para a nossa galeria CSS, em breve você também terá a opção de considerar o seu site para uma crítica dedicada.
Isso resultará em muito mais exposição para o seu site, pois essas postagens aparecerão diretamente em nosso fluxo ou artigos normais. Além disso, você receberá feedback profissional de qualidade e sugestões reais e implementáveis de como melhorar o design do seu site.
Agora que temos todas as apresentações necessárias fora do caminho, vamos começar com nossa primeira crítica de design!
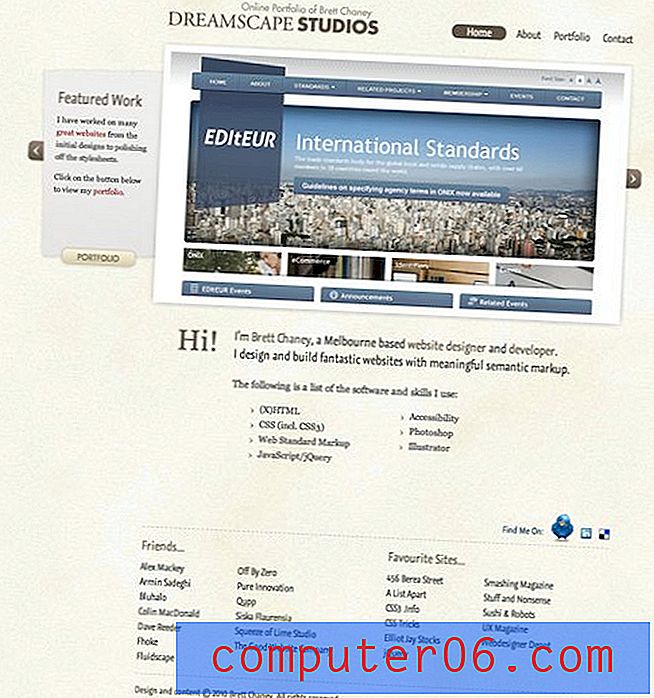
Dreamscape Studios
Dreamscape Studios é o portfólio on-line do desenvolvedor da web Brett Chaney. Brett está sediado em Melbourne e tem uma série de ótimos designs de sites.

O que eu gosto
Este site foi bem projetado e há muitos recursos excelentes para você escolher. Vamos dar uma olhada nas três principais áreas que se destacam.
O fundo
O plano de fundo no site de Brett é uma textura realista de papel nublado, com acabamento em tela.

Isso é realizado com um jpg de fundo de 2000 × 1400. Muitos designers ainda têm medo de usar uma única imagem de plano de fundo grande, mas até os dispositivos móveis carregam a imagem com bastante rapidez para não atrapalhar o site.
O esquema de cores
O site utiliza uma paleta de cores natural muito leve, com apenas alguns tons principais.

Esse esquema de cores suaves é perfeito para um site de portfólio, pois ajuda a chamar sua atenção para a galeria de rolagem de sites, que são mais brilhantes em cores e se tornam imediatamente o ponto de foco.
A Tipografia
Brett usa uma boa mistura de caracteres serif e san-serif que se complementam bem. Isso mostra que ele tem uma boa noção de quais tipos de fontes funcionam bem juntos.

Em alguns lugares, o tipo recebeu uma leve sombra que o faz brilhar um pouco ou até parecer levemente queimado no papel. É um toque agradável e ele mostrou uma boa quantidade de reserva por não usá-lo muito.
Áreas que poderiam melhorar
Aqui vamos dar uma olhada em apenas alguns lugares onde o design pode ser um pouco mais forte.
Layout e espaço em branco
O espaço em branco é definitivamente uma coisa boa em um layout, mas o espaço desajeitado e o excesso de espaço aberto no lugar errado podem realmente reduzir a eficácia do design.

A pequena gaveta lateral da galeria é um toque agradável, mas realmente está jogando fora o layout da página e cria uma grande área vazia por todo o lado esquerdo da página, o que é um excelente investimento.
Também acho que a diferença entre o rodapé e o conteúdo pode ser reduzida, pois é um pouco desnecessariamente desconectada no momento.
Conteúdo do rodapé
O rodapé possui vários links, o que é uma ótima maneira de simplificar a navegação em sites grandes. No entanto, esses links são externos e não pertencem a nenhum dos conteúdos acima.

Como este site deve ser um portfólio, uma lista tão grande de amigos e sites favoritos simplesmente não parece profissionalmente apropriada.
Além disso, à medida que você rola a página, uma barra aparece no rodapé com um link para voltar ao topo da página. Eu sempre os aponto nos sites porque geralmente amo o quanto eles são úteis em longos blogs e galerias. No entanto, todas as páginas deste site são realmente muito curtas e simplesmente não parecem merecer um atalho para o topo da página.
Na verdade, esse link também cobre o conteúdo do rodapé e só desaparece quando você está no topo da página e, portanto, não pode vê-lo. Isso significa que você nunca consegue realmente ver o que está lá embaixo, apenas que algo está aparecendo (acredito que sejam as informações de direitos autorais).
Conclusão
O site de Brett Chaney apresenta uma ótima textura de fundo, um belo esquema de cores claras e tipografia forte. O uso de espaço em branco no layout e no conteúdo do rodapé pode usar um pouco de ajustes, mas não são realmente problemas suficientes o suficiente para arruinar a grande experiência geral do site.
Use os comentários abaixo para ajudar o designer, dando um feedback construtivo. Também não deixe de nos dizer o que acha da nova série de críticas e se você enviará seu site ou não.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.