Três truques de design rápido: extraia capturas de tela, Starbursts fáceis e texturas de grunge de vetor
Hoje, temos uma pequena coleção de truques de design completamente aleatórios, mas muito úteis, que você deve ter em mente na próxima vez que precisar de uma nova idéia.
Mostrarei uma maneira rápida de tornar a captura de tela do software mais interessante, como criar texturas grunge de vetor impressionantes e uma maneira super rápida de criar uma explosão estelar de vetor.
Captura de tela de fuga
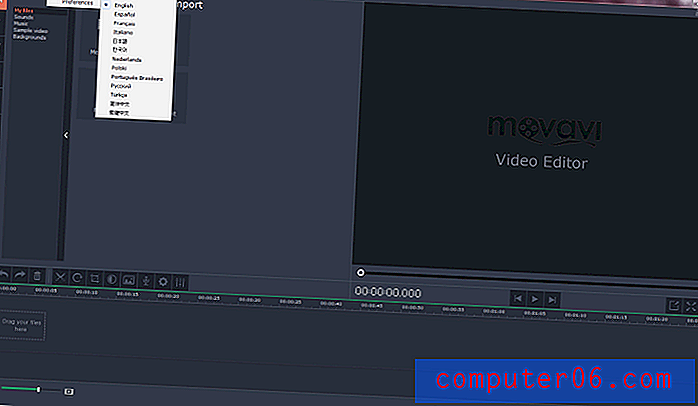
Ao projetar um site para um aplicativo da Web ou de desktop, você inevitavelmente acabará incorporando algumas capturas de tela ao seu design, o que é ótimo porque elas proporcionam gráficos atraentes e super fáceis de criar. Basta abrir o aplicativo na sua área de trabalho atraente, mas mínima, pressionar um atalho de teclado, adicionar algum texto e pronto!

Esta é definitivamente uma maneira muito simples de criar obras de arte para um site, mas vale a pena o esforço extra para refletir sobre como você pode ir além e tornar o gráfico ainda mais interessante.
Uma maneira super simples de fazer isso é fazer com que a captura de tela exceda os limites da imagem de plano de fundo. Esse truque rápido e fácil faz com que seu design pareça mais vivo e em camadas.
Agora, a maneira mais longa e difícil de executar esse truque seria mascarar parte do plano de fundo da sua captura de tela, mas isso é uma verdadeira dor. É muito mais fácil simplesmente criar um PNG transparente da janela do aplicativo que não contenha fundo, que você poderá colocar sobre o que quiser no Photoshop.
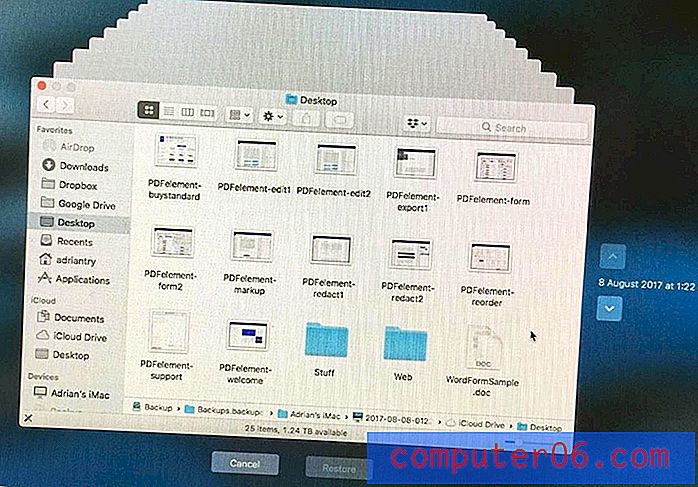
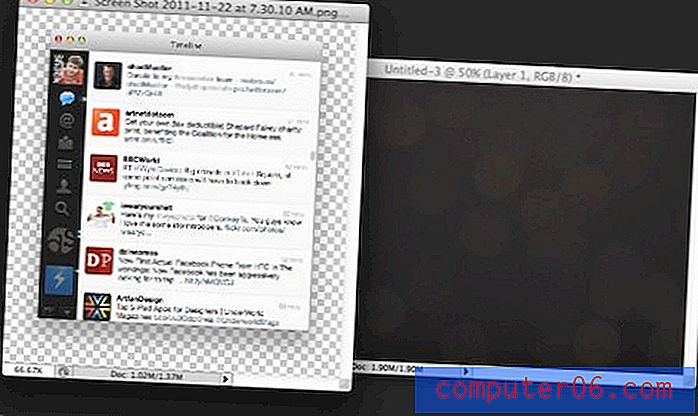
Para fazer isso em um Mac, pressione Command + Shift + 4 para exibir a mira que permitirá tirar uma captura de tela de uma área selecionada. Em seguida, coloque o cursor sobre a janela do aplicativo e pressione a barra de espaço. A mira deve se transformar em um ícone de câmera e a janela sobre a qual você passa o mouse deve ser destacada. Basta clicar para criar um arquivo na área de trabalho que contenha essa janela e sua sombra em um plano de fundo transparente. Os usuários do Windows podem seguir estas etapas para tirar uma captura de tela da janela.

Depois de tirar a captura de tela da janela, pegue um plano de fundo para colocá-lo e abra-os no Photoshop.

A partir daqui, é fácil recortar o plano de fundo para que a captura de tela seja exibida. Observe que eu segui a rota oposta na parte inferior da captura de tela, que está dobrada na imagem de fundo.

Na natureza
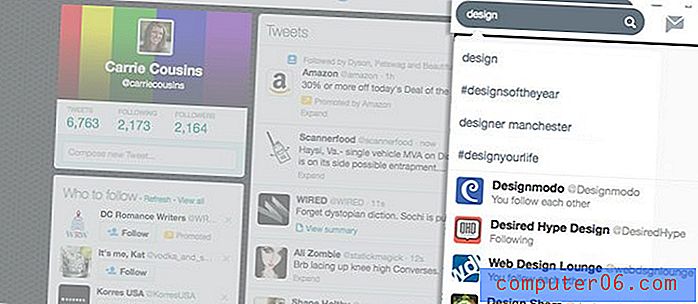
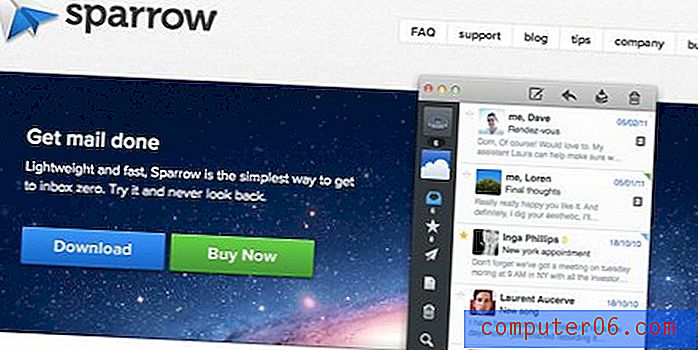
Esse truque é muito comum no design da web no momento e pode ser visto em vários softwares de desktop e sites de aplicativos da web. Um exemplo brilhante é o site atual do Sparrow for Mac.

Easy Illustrator Starburst

Hesito em ensinar esse truque simplesmente porque geralmente odeio explosões de estrelas no design. No entanto, vou aceitar que, de fato, existem alguns usos legitimamente legais para eles. Mais importante, eu conheço um truque bem legal para fazê-los que eu amo exibir.
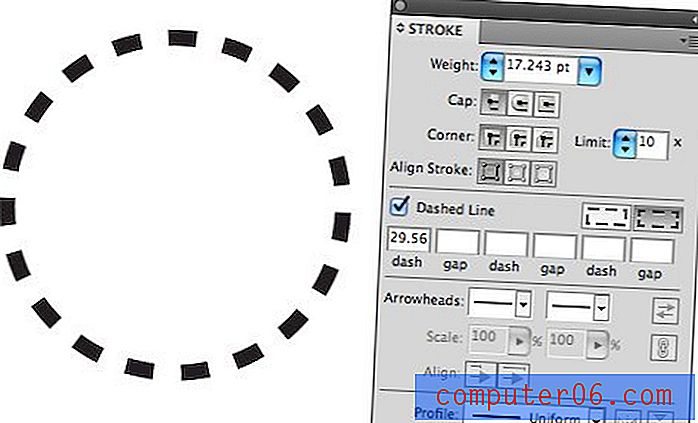
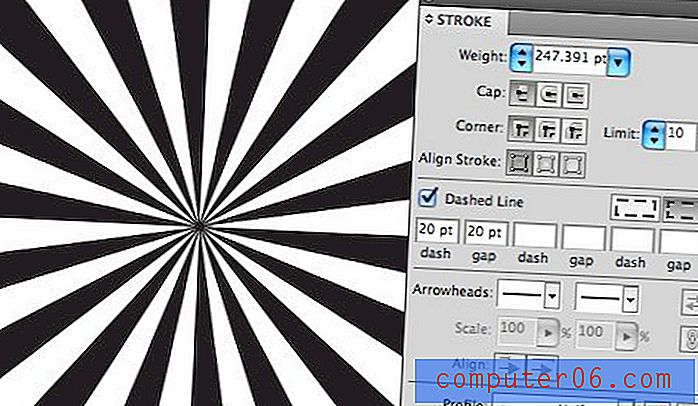
Para começar, abra o Illustrator e desenhe um círculo. Em seguida, defina o traçado do círculo como uma linha tracejada. Os parâmetros não importam muito neste momento, apenas verifique se você tem algo parecido com isto:

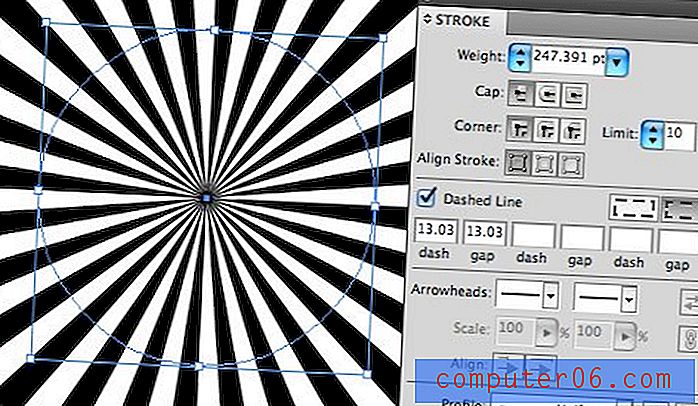
Aqui vem a parte divertida. Pegue o peso do golpe em seu círculo e mova-o para além de qualquer coisa lógica (centenas). Por fim, defina seus primeiros valores de traço e intervalo para serem idênticos. O resultado é uma explosão estelar perfeita e agradável.

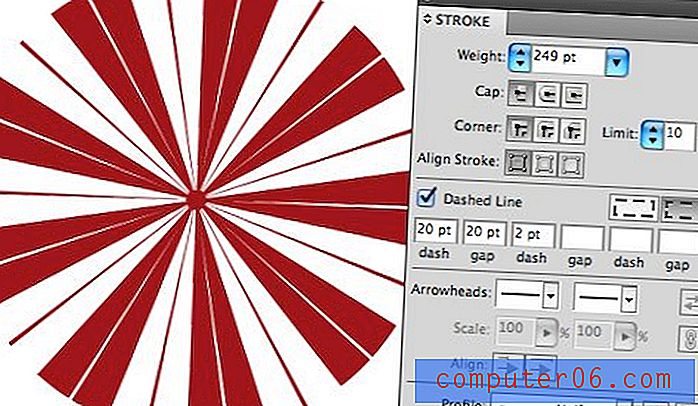
O mais impressionante é que esse truque oferece controle total sobre a largura das linhas e lacunas. Aqui está um exemplo ligeiramente aprimorado que é um pouco mais espalhado.

Vá além e adicione alguns valores aleatórios a alguns dos outros espaços de traço e espaço. Isso começará a dar alguns resultados realmente criativos, eis um pequeno padrão agradável que me lembra uma hortelã-pimenta.

Expand It
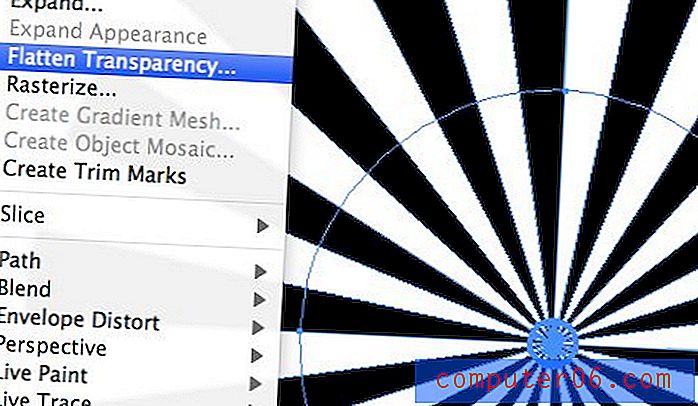
Agora, trabalhar com um item com traços descolados como esse a longo prazo ficará confuso; assim que você decidir sua forma geral e seu padrão, eu recomendo ir para Objeto> Achatar transparência. Isso fornecerá uma explosão estelar de vetor agradável e expandida que parece que você a construiu da maneira mais difícil (o traçado do contorno fornece alguns resultados estranhos). Apenas certifique-se de excluir o traçado do círculo original para manter as coisas limpas.

Texturas de vetores sujos
Texturas grunge fotográficas são fáceis de encontrar, texturas grunge vector, nem tanto. Felizmente, é bastante fácil criar o último através do uso do primeiro.
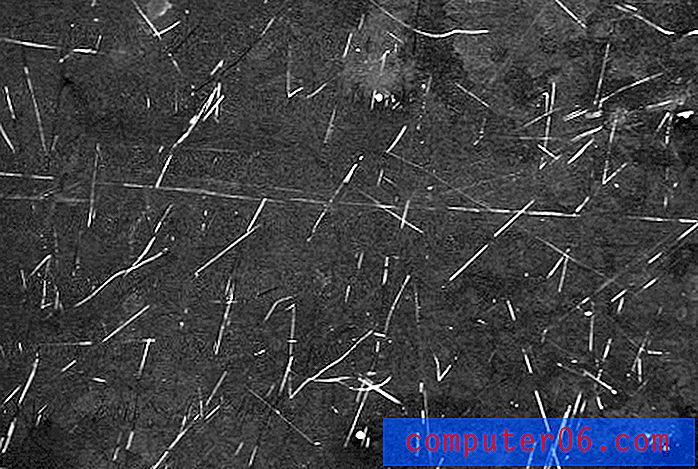
Vamos começar acessando o Flickr Creative Commons para encontrar uma textura grunge decente. Aqui está um ótimo de D. Sharon Pruitt.

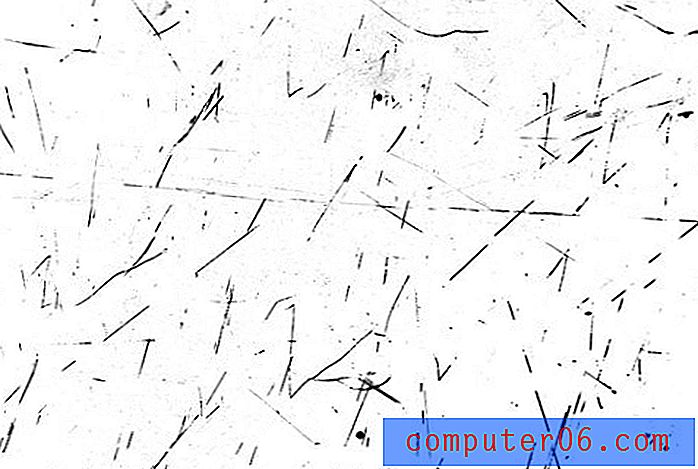
Agora, eu escolhi intencionalmente este porque contém arranhões leves em um fundo escuro, o que parece ser muito mais difícil de trabalhar, mas realmente não é.
Abra a textura no Photoshop, pressione Command + I para inverter as cores e, de repente, você terá um belo fundo branco com arranhões pretos. Em seguida, use um ajuste básico de Níveis para exibir os brancos e os pretos. O resultado deve ser algo como isto:

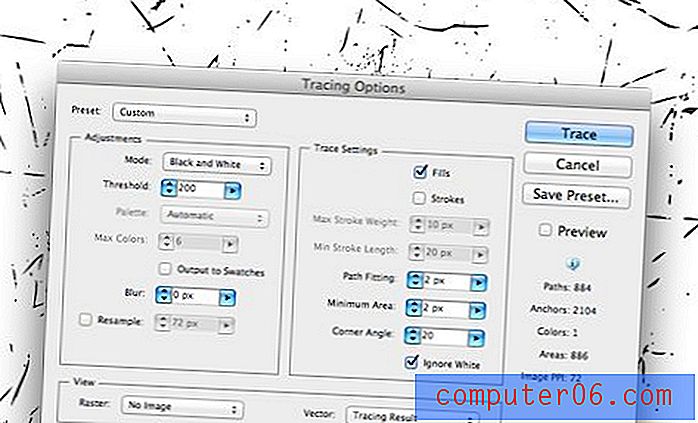
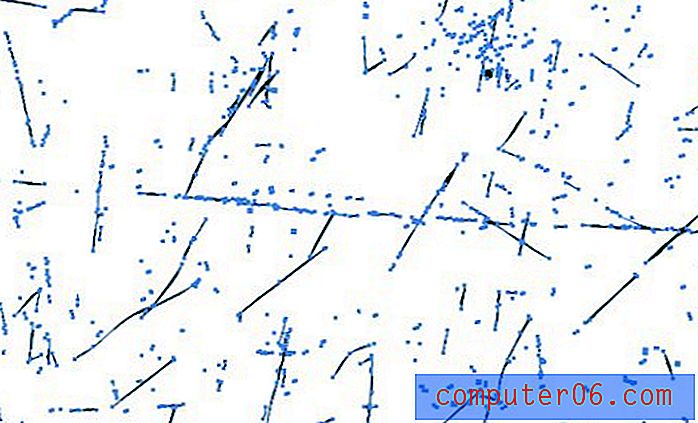
Agora salve a imagem como JPG e abra-a no illustrator. A partir daqui, temos algumas formas realmente básicas que podem ser rastreadas automaticamente com relativa precisão. Execute o comando Rastreio automático e defina seus parâmetros para algo como os mostrados abaixo. Uma etapa crítica aqui é garantir que você clique no comando "ignorar branco" para que o Illustrator rastreie apenas as partes pretas.

A partir daqui, basta clicar no botão "Expandir" na barra de menus. Isso fornecerá riscos grunge 100% escaláveis e facilmente aplicáveis.

Podemos combinar esse truque com o último e temos uma incrível peça retro de arte vetorial. Muito legal!

Conclusão
Essas publicações de dicas rápidas destinam-se a expandir seu pacote de truques, para que você tenha um conjunto maior de idéias para usar em seu próximo projeto de design. Espero que você tenha aprendido uma coisa ou duas e tenha sido inspirado a apresentar suas próprias idéias únicas com base nas informações acima.
Deixe um comentário abaixo e informe-nos sobre as técnicas que você já viu na Web, mas não sabe ao certo como replicar. Vamos dar uma olhada e ver se podemos ajudar na próxima postagem de truques de design.