O que faz uma ótima interface de pesquisa?
Uma caixa de pesquisa é uma das peças essenciais incluídas em quase todos os designs de sites. Embora às vezes a criação desse pequeno elemento se torne uma reflexão tardia, não há razão para que a caixa de pesquisa não seja projetada tão bem quanto o restante de um site.
O design de uma caixa de pesquisa deve refletir o do restante do site, ser funcional e fácil de usar e ser colocado em um local que seja óbvio para os usuários. Hoje, veremos algumas ótimas caixas de pesquisa e algumas ferramentas para ajudá-lo no seu próprio design.
Seu site precisa de uma caixa de pesquisa?


A resposta simples é sim. Se o seu site incluir uma quantidade significativa de conteúdo - pense mais do que uma página promocional ou de apresentação - uma caixa de pesquisa é obrigatória.
Ter uma caixa de pesquisa facilita para os usuários encontrarem conteúdo. Também pode ajudá-lo a reunir informações sobre o que os usuários desejam encontrar e acessam o site, como informações sobre produtos, uso de palavras-chave e desejos e necessidades do usuário.
Por outro lado, sites que funcionam como teaser ou página inicial podem ser bons sem a inclusão de uma função de pesquisa. Geralmente, você pode pensar que os sites de página única se enquadram nessa categoria, mas isso realmente depende do tamanho, escopo e design. Os sites de uma página com muito conteúdo por meio do uso de elementos como rolagem de paralaxe podem se beneficiar da inclusão da funcionalidade de pesquisa.
Funcionalidade de pesquisa
Uma das maiores perguntas quando se trata de pesquisa é "o que deve fazer?" Embora isso possa parecer uma pergunta e resposta óbvias, como as funções de pesquisa podem variar de site para site. Os usuários podem ter expectativas diferentes de como a pesquisa funcionará também com base no conteúdo do site.

Pesquisa simples: o tipo mais comum de pesquisa no site é criado em torno de uma caixa que inclui um local para digitar o que você está procurando e um botão "pesquisar" ou "enviar". (Usamos esse tipo de pesquisa aqui no site Design Shack.) Geralmente, a caixa inclui o que é pesquisável no site, como palavras-chave ou números de itens.

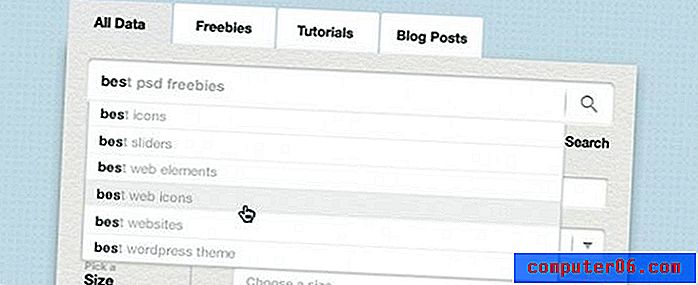
Pesquisa inteligente: o Google é o líder no que diz respeito à pesquisa inteligente, o que ajuda a preencher o que você procura com base nos termos de pesquisa populares e na relevância para o site.

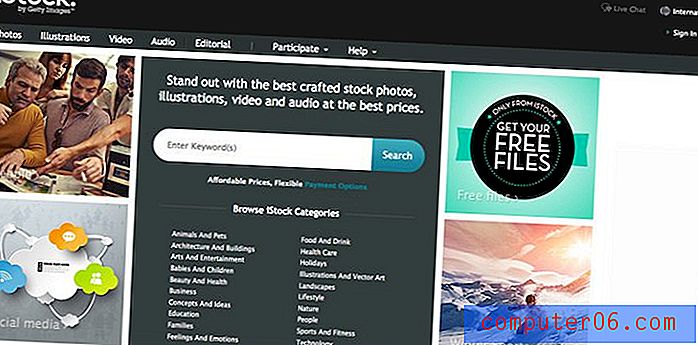
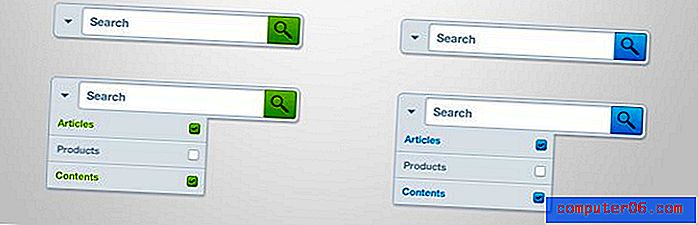
Pesquisa filtrada: os sites que usam pesquisa filtrada oferecem ao usuário opções para o que ou onde procurar algo no site. A Amazon é um excelente exemplo de uso da pesquisa filtrada. Na barra superior, você pode pesquisar um item no site inteiro ou reduzi-lo a uma determinada categoria de produto. (A Amazon também usa pesquisa inteligente, mostrando que você não está limitado a um tipo de funcionalidade de pesquisa.)
Posicionamento da caixa de pesquisa


Há uma boa razão pela qual quase todos os sites que você visita têm uma caixa de pesquisa na parte superior da tela. É aí que os usuários esperam que seja.
Uma análise da Site Search Today mostrou que dos 50 principais varejistas dos Estados Unidos, todos eles tinham uma caixa de pesquisa localizada na parte superior da página. Desses, 54% tinham uma caixa de pesquisa localizada no canto superior direito, 30% no centro superior e 16% no canto superior esquerdo da página. Os resultados foram semelhantes em um estudo de varejistas do Reino Unido com uma grande ressalva - a pesquisa é mais comumente localizada no centro superior do site, seguida pelo canto superior direito.
O posicionamento que você deve evitar está em qualquer lugar abaixo da rolagem ou na parte inferior do site. (Ou seja, a menos que você inclua uma caixa de pesquisa nos dois locais.) Os designers também devem evitar ocultar a caixa de pesquisa no menu de navegação ou na barra de ferramentas.
Identificadores de pesquisa


As ferramentas de pesquisa devem ser fáceis de identificar e usar. Se os usuários não conseguirem encontrar a ferramenta, isso poderá causar frustração ou fazer com que o usuário saia do site.
Identificadores de pesquisa comuns são uma caixa com a palavra pesquisa ou uma lupa ao lado de uma caixa de entrada. É isso aí. Ao projetar a pesquisa, uma dessas opções é sua melhor aposta.
E não esqueça o botão de ação. Assim como os identificadores de pesquisa, o botão para executar a pesquisa real também deve ser simples. Use uma palavra como "pesquisar" ou "encontrar". "Ir" é outra opção aceitável.
Dicas de design de pesquisa


Quando se trata de criar uma caixa de pesquisa (ou muitos outros elementos comuns da interface do usuário), a simplicidade é fundamental. Uma caixa de pesquisa precisa de várias coisas: uma caixa de entrada, título, botão de ação e instruções.
Ao projetar uma caixa de pesquisa, o design deve se concentrar em uma caixa. Parece simples, certo? Lembre-se de que a caixa precisa ser grande o suficiente para digitar (e ver) termos de pesquisa comuns relevantes para o seu site e conter texto grande o suficiente para ser lido em um tipo simples. Fique longe de tipos super pequenos ou de fontes de novidades ou scripts.
Deixe claro que você tem pesquisa. Rotule sua funcionalidade de pesquisa como tal, com um título próximo ou acima da caixa ou com um texto dentro da caixa informando aos usuários para "pesquisar no site aqui".
Verifique se os usuários sabem como usar a pesquisa. Inclua instruções simples na caixa de pesquisa que digam o que elas podem encontrar usando a ferramenta. (Mas verifique se o texto de amostra desaparece quando o usuário clica para digitar ou ativar a caixa.) Por fim, inclua um botão de apelo à ação claro para envio da pesquisa.
Ferramentas e recursos de pesquisa
Google Search Engine
Você pode adicionar a pesquisa do Google ao seu site com uma ferramenta simples, gratuita para recursos básicos e que pode ser personalizada para corresponder ao design do site. O Google também possui uma ferramenta de pesquisa paga que inclui alguns itens extras, incluindo mais opções de design, por US $ 100 por ano.
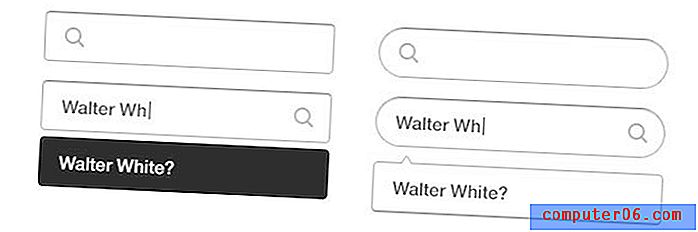
Entrada de pesquisa com sugestão

Essa caixa simples é um arquivo do Adobe Photoshop que você pode personalizar um pouco para iniciar o design da caixa de pesquisa. O arquivo vetorial em camadas vem completo com um recurso de sugestão automática e fica a apenas US $ 2 do Creative Market.
Barra de pesquisa suspensa

Esse arquivo simples da barra de pesquisa usa um formato de pesquisa simples com uma lista suspensa para opções de menu. O arquivo do Photoshop é gratuito para download com o devido crédito.
Caixa de pesquisa expansível

Se você deseja ver como codificar sua caixa de pesquisa, consulte esta opção expansível disponível no CodePen.
Pacote de formulários CSS3

Se você não tiver certeza de qual estilo de caixa de pesquisa você está procurando, o CSS3 Form Pack inclui seis estilos de formulário de pesquisa. A licença para todo o pacote é de US $ 4 para uma boa coleção de guloseimas.
Como criar um formulário de pesquisa

Ao criar a partir do código acima, você também pode ter muito controle sobre sua caixa de pesquisa. O SpeckyBoy Design tem um ótimo exemplo de código simples para uma caixa de pesquisa limpa que é fácil para quase qualquer pessoa com conhecimento básico em codificação.
Conclusão
Embora ter uma ótima caixa de pesquisa possa não ser a parte mais divertida do processo de design, geralmente é uma parte essencial do seu site. Pense no usuário primeiro ao criar uma caixa de pesquisa e depois considere o design geral.
As caixas de pesquisa podem adicionar ótimas funcionalidades ao seu site enquanto ficam ótimas. Opte por uma caixa que corresponda ao tema geral do seu site e se integre, mas sem ocultá-lo por completo.
Se você quiser ver ainda mais ótimas caixas de pesquisa, consulte a galeria Design Shack.
Fonte da imagem: Caixa de pesquisa de Jamie Syke.