Debate sobre Web Design: Eu realmente preciso usar fontes Sans Serif?
Há muito tempo existe uma teoria de que os tipos de letra serif são para projetos impressos e sans serifs são para design de sites. Porém, com mais telas de alta definição e ótimas opções de tipos disponíveis, essa regra não é mais uma regra.
Se você prefere serifas ou sem serifas (ou uma combinação dos dois), os principais objetivos ao escolher tipos de letra para projetos de design digital devem ser legibilidade e legibilidade. Simples, você precisa escolher fontes nítidas e fáceis de ler na tela. Parte disso está relacionado ao uso, como tamanho e posicionamento do texto, e depois ao estilo do tipo de letra escolhido.
O Caso Sans Serif
Provavelmente muitos de vocês já estão descontentes com a premissa aqui. Você tem certeza de que sem serifas são as melhores para o design de sites. E isso pode ter sido verdade há alguns anos atrás.
Ainda existem algumas vezes e lugares em que as sem serifas são geralmente preferidas:
- Para monitores de baixa resolução
- Para novos leitores, como crianças
- Com muita cor ou em padrões de baixo contraste
- Texto excepcionalmente pequeno ou estreito
Entrar em monitores HD

Um dos maiores caçadores de mitos quando se trata de “você deve usar as fontes sem serifa para o design do site” é o surgimento de telas de alta definição. Mais pontos por polegada da tela se correlacionam com detalhes mais ricos para tudo, inclusive tipografia.
Pense desta maneira. Os livros em muitos e-readers e tablets são colocados em caracteres serif. E eles são perfeitamente fáceis de entender. Isso ocorre porque a resolução da tela é nítida o suficiente para lidar com as linhas e os traços no tipo de letra.
Ainda em 2012, Jakob Nielsen, do Nielsen Norman Group, que se concentra na experiência do usuário, pesquisa e treinamento, observou que telas melhores estão mudando o cenário das diretrizes de tipografia para o design de sites. Aqui está a conclusão desse estudo:
“A antiga diretriz de usabilidade para tipografia on-line era simples: atenha-se às fontes sem serifa. Como as telas dos computadores eram ruins demais para renderizar serifas corretamente, a tentativa de tipo de serifa no tamanho do corpo do texto resultava em formas borradas das letras. ...
“Infelizmente, a nova diretriz não é tão clara quanto a antiga. A pesquisa de legibilidade é inconclusiva sobre se as fontes com serifa são realmente melhores que as sem serifa.
“Quase todos os principais jornais impressos, revistas e livros usam o tipo de serifa e, portanto, as pessoas estão mais acostumadas a ler textos longos nesse estilo. No entanto, dados os dados da pesquisa, a diferença na velocidade de leitura entre serifa e sem serifa é aparentemente bastante pequena. Portanto, não há diretrizes de usabilidade fortes a favor do uso de um ou outro, para que você possa fazer a escolha com base em outras considerações - como a marca ou o humor comunicado por um estilo tipográfico específico. ”
Mas estamos realmente começando a designers a abraçar essa idéia.
Legibilidade

Legibilidade é a capacidade de ser lida facilmente. Há vários fatores que contribuem para a legibilidade, incluindo o quão interessante (ou não) o conteúdo é e como ele realmente aparece quando reunido como um bloco de texto. O último é o que realmente nos preocupa quando se trata de tipografia.
Geralmente, você pode observar quando se trata de estética e legibilidade. Você pode dizer com o que o site está tentando se comunicar? Se assim for, é legível.
Existem várias ferramentas de legibilidade que você pode usar para ajudar a determinar a legibilidade do seu texto. Embora não exista uma ciência exata por trás da legibilidade, essas ferramentas são uma boa linha de base para ajudá-lo a começar.
- A ferramenta de teste de legibilidade: insira uma URL e teste a legibilidade do texto.
- Pontuação de legibilidade: insira o texto e obtenha uma pontuação com base na legibilidade do texto.
- Legibilidade: transforma qualquer site em uma visualização de leitura limpa.
Legibilidade

Legibilidade refere-se à qualidade das letras e se é clara e distinta o suficiente para ser lida. Uma boa tipografia deve ser fácil de ler sem esforço. A seleção do tipo de letra está diretamente relacionada à legibilidade. (Pense em letra e como ela é legível ou não; é exatamente a mesma coisa com letras digitais.)
Quando se trata de legibilidade, cada letra precisa ser claramente distinguível de outras letras. Os fatores contribuintes incluem tudo, desde a forma real das letras grossa versus fina, alta versus curta, espaçamento e uso de serifas ou outras ornamentações.
Como regra geral, os tipos de letra mais legíveis têm caracteres mais redondos e distintos; maiores alturas x; espaçamento adequado e consistente das letras; e uma natureza simples.
Dicas de seleção de tipos de letra


Você já tentou vender um tipo de letra sans serif para o seu próximo projeto de design de site? Aqui estão algumas dicas para selecionar a melhor opção sem serifa.
- Selecionar formas de letra distintas: Afaste-se do monitor e observe o tipo de letra que você selecionou. Você consegue distinguir letras individuais com facilidade? A escolha de um tipo de letra com formas de letra distintas facilita a leitura em qualquer tamanho de tela, especialmente telas pequenas ou muito grandes.
- Opte por pesos médios: tipos de letra com larguras regulares de traçado. Tipos de letra que são muito grossos ou muito finos - lembra-se da controvérsia com o iOS 7 da Apple? - pode ser difícil de ler. Para o texto do corpo, mantenha-se em algum lugar no meio com um peso médio e universal do traçado. Alternar traços grossos e finos também pode causar alguns problemas.
- Procure fontes de qualidade: o download de qualquer fonte antiga para a Web pode não resultar na nitidez necessária para os projetos. Atenha-se a um tipo de letra de um fornecedor respeitável. E olhe atentamente na tela. Você pode aumentar para 200 ou 500 vezes o tamanho real e ainda assim obter uma boa renderização? Com ferramentas como o Adobe Typekit e o Google Fonts, há um grande número de tipos de letra disponíveis para a Web que ficarão ótimos e ajudarão a criar uma sensação distinta para o seu projeto. Embora você nem sempre possa corresponder às fontes exatamente para projetos impressos e digitais, procure um estilo com a mesma aparência para enfatizar a consistência em sua marca.
- As fontes ornamentadas devem ser usadas com moderação: As fontes ornamentadas podem ser um ótimo complemento para os projetos, mas use-as intencionalmente e com propósito. (Eles geralmente não têm legibilidade ou legibilidade.)
- Procure opções de tipos distintos: escolha um tipo de letra que não seja tão chato. Escolha um tipo de letra de uma família forte, com muitos pesos e opções, como negrito, itálico ou condensado.
- Defina o clima certo: independentemente do estilo de fonte escolhido, verifique se ele corresponde ao clima do seu projeto. Existem muitos fatores. Saiba mais sobre eles em um artigo anterior do Design Shack.
- Misturar e combinar: use uma combinação de tipos de letra serif e sans serif no mesmo design, com um estilo para o cabeçalho e outro para o corpo. Mas experimente fazer o oposto do que você poderia esperar. Use o sem serifa para textos maiores, como títulos, e use o serifa para o texto do corpo.
Conclusão
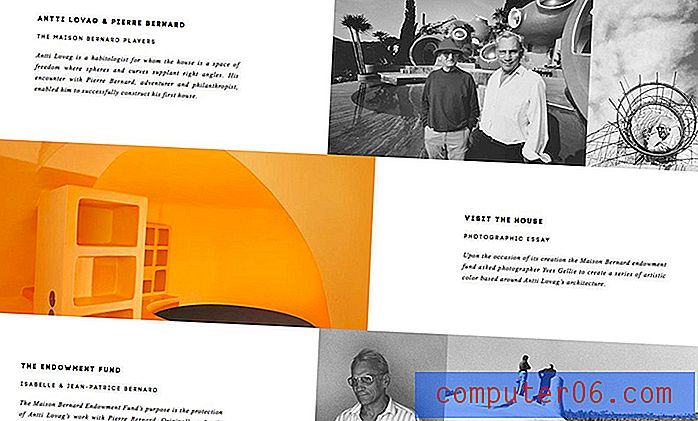
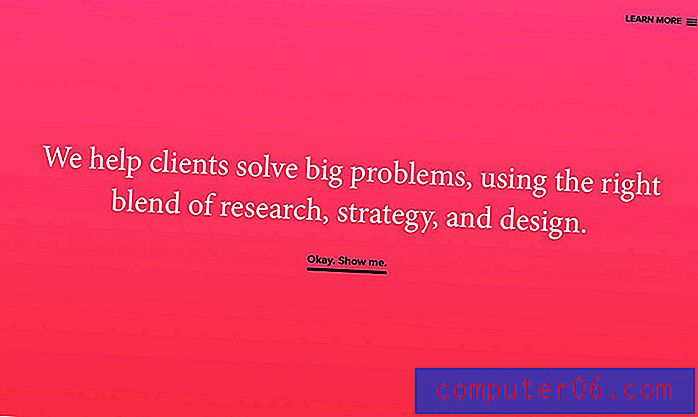
Como você se sente sobre o uso de fontes sem serifa na web? Você está pronto para tentar? Os exemplos deste artigo mostram que uma ótima tipografia da web não precisa ser sem serifa.
Clique nos exemplos e nos links para realmente entender como os designers estão usando as fontes serif de várias maneiras e com grande sucesso.